CSSのvertical-alignプロパティの使い方を解説!効かない時の原因と対処法も

画像やテキストの垂直方向の位置を調整できる「vertical-align」プロパティ。
「HTML要素を上下中央に揃えたい」
などという時に便利なプロパティです。
しかし、なんとなく知っているけど、詳しい特徴や使い方は知らないという方も多いでしょう。
そこで今回は、vertical-alignプロパティの特徴や使い方について詳しく解説します。
この記事を読んでわかる内容は、以下の通りです。
- vertical-alignについての基礎知識
- text-alignプロパティの使い方
- vertical-alignが効かない時の原因と対処法2つ
- 中央揃えを指定できるプロパティの使い方
「vertical-alignプロパティを指定したのになぜか効かない…」
というトラブルに悩まされている方のための解決策も解説しています。
vertical-alignを使いこなせるようになりたいという方は、ぜひ最後まで見てくださいね。
vertical-alignとは?
vertical-alignは、垂直方向の配置を設定できるプロパティ。
「vertical」は垂直線・垂直位置、「align」は並べる・整列させるという意味があります。
左右方向の配置を設定できるtext-alignプロパティのように、決められた方向の位置を調整することができるプロパティなのです。
ChromeやSafari、IEなど、ほぼ全てのブラウザで対応可能。
vertical-alignは、主に、画像やテキストなどの位置をボックス内の上下中央に揃えるなど、要素のレイアウトを見やすくする目的として利用されています。
vertical-alignで指定できる値
vertical-alignで指定できる値は、以下の6つ。
- top:行全体の上端に要素と子孫要素の上端を揃える
- text-top:親要素のフォントの下端に要素の下端を揃える
- middle:親要素の baseline + x-height の半分に要素の中央を揃える
- baseline:親要素のベースラインに要素のベースラインを揃える
- text-bottom:親要素のフォントの下端に要素の下端を揃える
- bottom:行全体の下端に要素と子孫要素の下端を揃える
上下中央揃えにしたい場合には、middleを指定します。
上記の他にも、pxやem、%など、数値で指定することも可能です。
vertical-alignを使う時の注意点
vertical-alignは、display:blockの要素には指定することができません。
inline、または、table-cellにのみ指定することができます。
ただし、text-topやtext-bottomは、table-cellにも指定することができないので注意しましょう。
実際にvertical-alignを使ってみよう!
では、実際にvertical-alignを使って、どのようにテキストが表示されるのか見てみましょう。
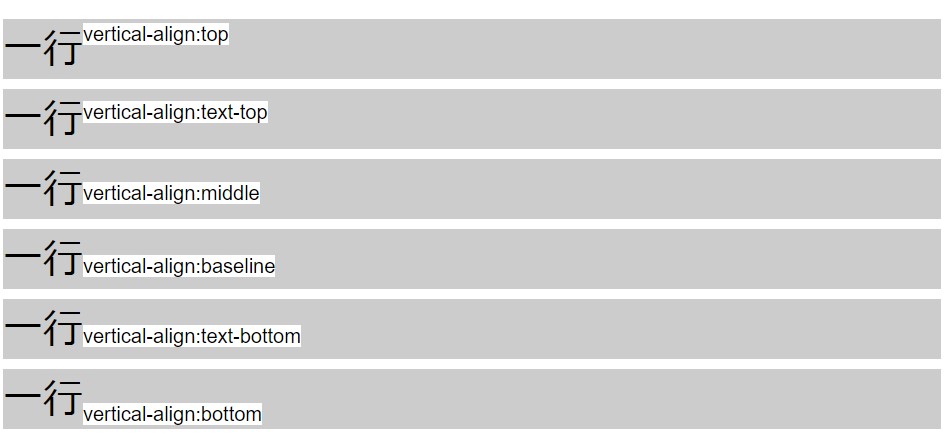
<!-- HTMLコード -->
<div class="content">
<p>一行<span class="top">vertical-align:top</span></p>
<p>一行<span class="text-top">vertical-align:text-top</span></p>
<p>一行<span class="middle">vertical-align:middle</span></p>
<p>一行<span class="baseline">vertical-align:baseline</span></p>
<p>一行<span class="text-bottom">vertical-align:text-bottom</span></p>
<p>一行<span class="bottom">vertical-align:bottom</span></p>
</div>/* CSSコード */
.content p {
background-color: #ccc;
font-size: 40px;
margin: 10px 0;
}
.content p span {
font-size: 20px;
background-color: #fff;
}
.top {
vertical-align: top;
}
.text-top {
vertical-align: text-top;
}
.middle {
vertical-align: middle;
}
.baseline {
vertical-align: baseline;
}
.text-bottom {
vertical-align: text-bottom;
}
.bottom {
vertical-align: bottom;
}▼ブラウザ表示▼

左・右・左右中央揃えにはtext-alignプロパティを使用する
「上下中央だけでなく、左右中央にも揃えたい!」という場合には、以下のようにtext-alignプロパティを使用します。
<!-- HTMLコード -->
<div class="content">
<p>text-alignで左右中央に揃える</p>
</div>/* CSSコード */
.content {
background-color: #eee;
text-align: center;
}▼ブラウザ表示▼

text-alignプロパティについて、もっと詳しく知りたい場合は、以下の記事が参考になります。
【初心者必見】HTMLの要素や文字を自由自在に操る!右・左・中央に配置する方法を解説
vertical-alignが効かない時の原因と対処法
「vertical-alignが反映されない」
という時には、主に以下のような原因が考えられます。
- ブロック要素に指定している
- 仕組みを勘違いしている
では、それぞれについて詳しく見ていきましょう。
1.display:blockの要素に指定している
vertical-alignを使う時の注意点でも紹介した注意点の一つ。
vertical-alignは、blockの要素には指定することができないため、誤って指定しても反映されません。
blockが指定されている要素には、主に、以下のようなものがあります。
div、p、ul、ol、h1~h6、form…
blockの要素にvertical-alignを指定したい場合は、以下のような対策をとりましょう。
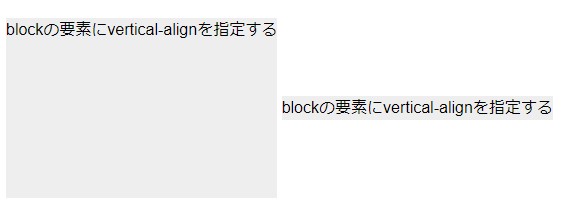
display: inline-blockを指定する
<!-- HTMLコード -->
<div class="block">
<div class="block1">
<p>blockの要素にvertical-alignを指定する</p>
</div>
<div class="block2">
<p>blockの要素にvertical-alignを指定する</p>
</div>
</div>/* CSSコード */
.block1 {
height: 180px;
background-color: #eee;
display: inline-block;
vertical-align: middle;
}
.block2{
background-color: #eee;
display: inline-block;
vertical-align: middle;
}▼ブラウザ表示▼

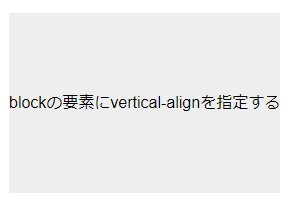
display: table-cellを指定する
<!-- HTMLコード -->
<div class="block">
<p>blockの要素にvertical-alignを指定する</p>
</div>/* CSSコード */
.block {
height: 180px;
background-color: #eee;
display: table-cell;
vertical-align: middle;
}▼ブラウザ表示▼

2.仕組みを勘違いしている
vertical-alignには、兄弟要素の整列に対してのみ反映するという特徴があります。
親要素に対して整列されると思われる方が多いですが、親要素に対して揃えることはできません。
例えば、以下のような場合が挙げられます。
<!-- HTMLコード -->
<div class="content">
<a href="#">vertical-alignの仕組みについて</a>
<img src="img/test_img.jpg">
<span>vertical-alignの仕組みを理解しましょう!</span>
</div>
/* CSSコード */
.content {
height: 800px;
background-color: #eee;
}
.content img {
vertical-align: middle;
}▼ブラウザ表示▼

親要素に対してではなく、親要素の中に入っている各子要素(兄弟要素)が垂直中央揃えになっているのがわかるでしょう。
vertical-align以外で中央揃えを指定する方法
vertical-alignの他にも、垂直中央にテキストや画像を揃える方法があります。
- display:flex
- line-height
- position:absolute
- padding
では、それぞれの方法を解説していきます。
1.display:flex
<!-- HTMLコード -->
<div class="content">
<p>display:flexで上下中央揃えします</p>
</div>/* CSSコード */
.content {
background-color: #eee;
height: 300px;
display: flex;
align-items: center;
}▼ブラウザ表示▼

2.line-height
<!-- HTMLコード -->
<div class="content">
<p>line-heightで上下中央揃えします</p>
</div>/* CSSコード */
.content {
background-color: #eee;
height: 300px;
}
.content p {
line-height: 300px;
}▼ブラウザ表示▼

3.position:absolute
<!-- HTMLコード -->
<div class="content">
<p>position:absoluteで上下中央揃えします</p>
</div>/* CSSコード */
.content {
background-color: #eee;
height: 300px;
position: relative;
}
.content p {
position: absolute;
top: calc(50% - 10px);
}▼ブラウザ表示▼

4.padding
<!-- HTMLコード -->
<div class="content">
<p>paddingで上下中央揃えします</p>
</div>/* CSSコード */
.content {
background-color: #eee;
height: 300px;
padding: 120px 0;
}▼ブラウザ表示▼

縦軸のレイアウトが自由自在に!vertical-alignプロパティの仕組みと使い方をマスターしよう
今回は、vertical-alignプロパティの特徴や使い方について詳しく解説しました。
以下は、この記事のまとめです。
- vertical-alignは垂直方向の配置を設定できるプロパティ
- vertical-alignが効かない時は、blockに指定していないか、親要素で揃えようとしていないか確認
- 上下左右の配置調整にはdisplay:flexもおすすめ
テキストや画像などを、垂直中央揃えする時などに便利なvertical-alignプロパティ。
text-alignプロパティなどと併用すれば、上下左右中央、つまりど真ん中などにも配置することが可能です。
vertical-alignプロパティを使いこなして、要素の配置をコントロールできるようになりましょう!
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!

























