CSSでレイヤーを調節する。z-indexで要素の重なりをコントロールしよう

レイヤーとは、階層や層を作るといった意味があります。CSSでデザインを再現する際にはレイヤーの概念を理解しておかなければなりません。
なぜならば、要素と要素が重なり合うブロックは頻繁に使用されるからです。
本記事では、CSSでレイヤーを調節する方法を初心者にもわかりやすく解説します。
レイヤーを調節できないと思ったようなデザインを再現できません。
要素の位置を正確に指定してレイヤーを整える力を身につけましょう。
記事の後半では、レイヤーを指定する際の注意点も詳しく解説していますので最後までご覧ください。
CSSでレイヤーを調節するz-indexとは
CSSでレイヤーを調節するためには、z-indexプロパティを使用します。
要素と要素を重ね合わせてデザインを表現する場面は、Webサイトを作成していると必ず出現します。
z-indexで要素の位置を調整できるようになると簡単にデザインを再現できるようになります。
まずは、z-indexについて詳しく解説します。
z-indexをマスターして簡単にレイヤーを調整できる力を身につけましょう。
z-indexの記述方法
z-indexは、同じブロック内で要素と要素が重なり合う時に指定できます。
要素の優先順位を数字で指定するため簡単にレイヤーを調節できます。
z-indexは以下のように記述します。
CSS
.layer{
z-index:2;
}
.layer2{
z-index:3;
}後述しますが、z-indexプロパティはpositionプロパティと一緒に使用する必要があるため、上記のコードではレイヤーを表現できません。
詳しい例は、記事の後半で紹介しています。
z-indexの値
z-indexプロパティで指定できる値には以下のようなルールがあります。
- 初期値は0
- 指定できる値は整数
- マイナス値も使える
z-indexで指定された値は、その数字が大きいほど上に表示されます。
z-indexを何も指定していない状態では0になることは理解しておかなければなりません。
z-indexでは、-1や-2などのマイナス値も指定できます。
しかし、マイナス値を指定するとどの要素がどこのレイヤーに属するかを理解できず、混乱する場合が多いため、保守性や拡張性を考慮して使用しないほうが良いでしょう。
指定する整数は、Webサイトの制作者によって異なります。
z-index:1;を基準にしたり、z-index:10;を基準にしたりと制作会社や制作者によってルールが定められていることは知っておきましょう。
z-indexはpositionプロパティと一緒に使う
レイヤーを表現するCSSのz-indexプロパティは、必ずpositionプロパティと一緒に使用します。
relativeやabsolute、fixedを指定した状態でなければz-indexで指定した要素はレイヤーが表現されません。
ただpositionプロパティの初期値であるstaticだけを記述しても、z-indexは効かないので注意しましょう。
今回は、relativeとabsoluteを使用した例を紹介します。
HTML
<div class="container">
<div class="layer layer1">レイヤー1</div>
<div class="layer layer2">レイヤー2</div>
<div class="layer layer3">レイヤー3</div>
</div>CSS
.container{
position: relative;
}
.layer{
width: 200px;
height: 200px;
position: absolute;
}
.layer1{
background-color:pink;
top: 10px;
left: 10px;
}
.layer2{
background-color: powderblue;
top: 40px;
left: 20px;
}
.layer3{
background-color: seagreen;
top: 70px;
left: 30px;
}
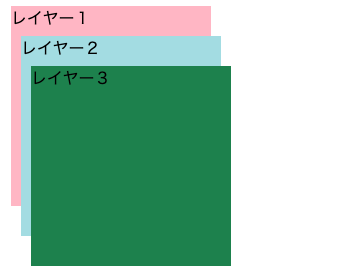
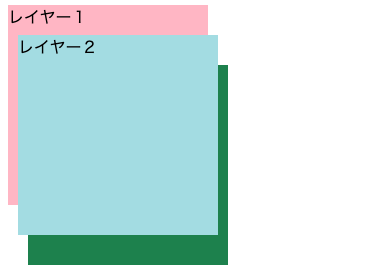
positionプロパティを使用して、レイヤーを表現しました。
しかし、上記コードではz-indexを記述していないため、背面からブロックを記述した順番に並んでいます。
まずは、z-indexを使用して、レイヤー1を最表面に表示します。
CSS
.container{
position: relative;
}
.layer{
width: 200px;
height: 200px;
position: absolute;
}
.layer1{
background-color:pink;
top: 10px;
left: 10px;
z-index: 1;
}
.layer2{
background-color: powderblue;
top: 40px;
left: 20px;
}
.layer3{
background-color: seagreen;
top: 70px;
left: 30px;
}
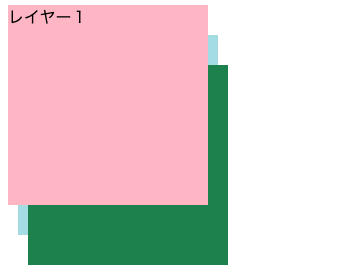
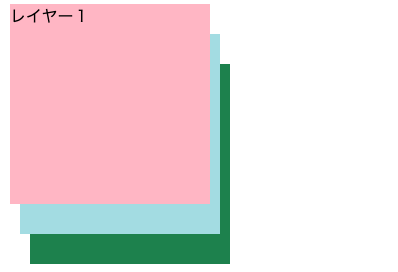
レイヤー1にのみz-indexを記述しました。
レイヤー2とレイヤー3はz-indexは記述していませんが、初期値であるz-index:0;と同じ扱いとなるためレイヤー1が最表面に表示されます。
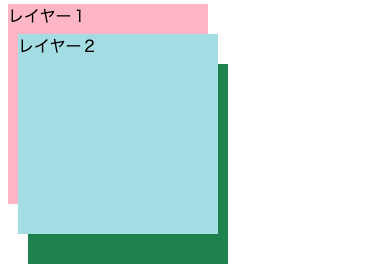
上記コードのレイヤー2にz-indexを記述してレイヤー2を最表面に表示するには以下のコードのように記述します。
CSS
.container{
position: relative;
}
.layer{
width: 200px;
height: 200px;
position: absolute;
}
.layer1{
background-color:pink;
top: 10px;
left: 10px;
z-index: 1;
}
.layer2{
background-color: powderblue;
top: 40px;
left: 20px;
z-index: 2;
}
.layer3{
background-color: seagreen;
top: 70px;
left: 30px;
}
レイヤー2にz-index:2;を記述して、レイヤー1よりも表面に表示させました。
上記の画像ではわかりにくいですが、レイヤー3は最背面にあります。
z-indexは記述した数字が大きいほど表面に表示されるという挙動は必ず把握しておきましょう。
最後に、最初の状態とは逆にレイヤー1が最表面に表示され、レイヤー2とレイヤー3が続いて表示されるようにコードを記述します。
CSS
.container{
position: relative;
}
.layer{
width: 200px;
height: 200px;
position: absolute;
}
.layer1{
background-color:pink;
top: 10px;
left: 10px;
z-index: 3;
}
.layer2{
background-color: powderblue;
top: 40px;
left: 20px;
z-index: 2;
}
.layer3{
background-color: seagreen;
top: 70px;
left: 30px;
z-index: 1;
}
すべての要素にz-indexを指定して、レイヤーを表現しました。
上記のように、z-indexで指定した値によって、階層を決定します。
z-indexの値が大きいほど表面に表示され、z-indexを指定しないとz-index:0;となり、最背面になることを覚えておきましょう。
z-indexが効かない原因
CSSでレイヤーを調節したい時に、z-indexプロパティを記述したけど表示に変化がなくて困る場合があります。
ここでは、z-indexプロパティが効かない原因を紹介します。
基本を抑えておけば簡単にz-indexプロパティを使用できますので参考にしてください。
z-indexプロパティが効かない原因は主に以下の2つが原因です。
- positionプロパティを子要素に指定していない
- 親要素に孫要素を適用させようとしている
z-indexプロパティの挙動を再度確認しておきましょう。
positionプロパティが指定されていない要素は最背面になる
同じ親要素の中に、positionプロパティが指定されていない子要素がある場合は、その子要素のレイヤーは最背面に配置されます。
例えば、以下のコードになります。
HTML
<div class="container">
<div class="non-position"></div>
<div class="layer layer1">レイヤー1</div>
<div class="layer layer2">レイヤー2</div>
<div class="layer layer3">レイヤー3</div>
</div>CSS
.container{
position: relative;
}
.non-position{
width: 300px;
height: 300px;
background-color: royalblue;
}
.layer{
width: 200px;
height: 200px;
position: absolute;
}
.layer1{
background-color:pink;
top: 10px;
left: 10px;
z-index: 1;
}
.layer2{
background-color: powderblue;
top: 40px;
left: 20px;
z-index: 2;
}
.layer3{
background-color: seagreen;
top: 70px;
left: 30px;
z-index: 3;
}
上記コードのpositionを指定していないnon-positionクラスにz-indexを指定したとしてもレイアーは最背面のままとなります。
上記からもわかるように、z-indexはpositionプロパティとセットで使用しなければ効果を発揮しないのです。
孫要素のz-indexは親要素には適用されない
z-indexは基本的に兄弟要素の中でしか階層を決定できません。
例えば、以下のコードを記述したとします。
HTML
<div class="container">
<div class="layer layer1">レイヤー1</div>
<div class="layer layer2">レイヤー2
</div>
<div class="layer layer3">レイヤー3
<div class="layer4">レイヤー4</div>
</div>
</div>CSS
.container{
position: relative;
}
.layer{
width: 200px;
height: 200px;
position: absolute;
}
.layer1{
background-color:pink;
top: 10px;
left: 10px;
z-index: 1;
}
.layer2{
background-color: powderblue;
top: 40px;
left: 20px;
z-index: 2;
}
.layer3{
background-color: seagreen;
top: 70px;
left: 30px;
z-index: 3;
}
.layer4{
width: 100px;
height: 100px;
background-color: sandybrown;
}
レイヤー4は、レイヤー3の子要素となります。
まずはレイヤー2を最表面に表示します。
CSS
.container{
position: relative;
}
.layer{
width: 200px;
height: 200px;
position: absolute;
}
.layer1{
background-color:pink;
top: 10px;
left: 10px;
z-index: 1;
}
.layer2{
background-color: powderblue;
top: 40px;
left: 20px;
z-index: 4;
}
.layer3{
background-color: seagreen;
top: 70px;
left: 30px;
z-index: 3;
}
.layer4{
width: 100px;
height: 100px;
background-color: sandybrown;
}
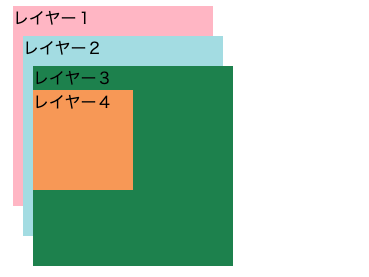
上記のコードに対して、レイヤー4だけを最表面に表示したい場合にレイヤー4にレイヤー2よりも高いz-index:5;を指定してもレイヤー4は最表面に表示されません。
CSS
.container{
position: relative;
}
.layer{
width: 200px;
height: 200px;
position: absolute;
}
.layer1{
background-color:pink;
top: 10px;
left: 10px;
z-index: 1;
}
.layer2{
background-color: powderblue;
top: 40px;
left: 20px;
z-index: 4;
}
.layer3{
background-color: seagreen;
top: 70px;
left: 30px;
z-index: 3;
}
.layer4{
width: 100px;
height: 100px;
background-color: sandybrown;
z-index: 5;
}結果は先ほどと変わりません。
上記コードのようにz-indexは、兄弟要素の中でしか階層を決定できないのです。
複雑なレイヤーを構成する際には特に注意しておかなければなりません。
position:fixed;を使用した時のz-indexには注意
Webサイトをスクロールした時にヘッダーを追従させたい時に使うのがposition:fixed;です。
Webサイト上にpositionプロパティを使用した際に、position:fixed;とのレイヤーレベルを考慮しなければなりません。
簡単なコード例を紹介します。
HTML
<header class="header">
ヘッダー
</header>
<div class="container">
<div class="layer layer1">レイヤー1</div>
<div class="layer layer2">レイヤー2</div>
<div class="layer layer3">レイヤー3</div>
</div>CSS
.header{
background-color: rgba(104, 112, 119, 0.835);
position: fixed;
width: 300px;
z-index: 3;
text-align: center;
}
.container{
position: relative;
}
.layer{
margin-top: 20px;
width: 200px;
height: 200px;
position: absolute;
}
.layer1{
background-color:pink;
top: 10px;
left: 10px;
z-index: 1;
}
.layer2{
background-color: powderblue;
top: 40px;
left: 20px;
z-index: 2;
}
.layer3{
background-color: seagreen;
top: 70px;
left: 30px;
z-index: 3;
}
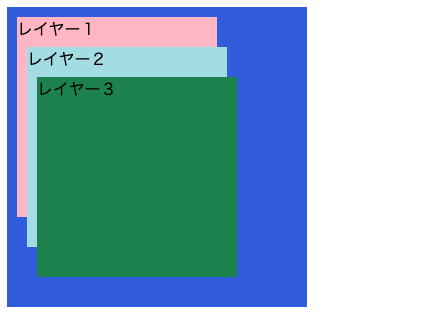
headerクラスのposition:fixed;のz-indexがレイヤー3と同レベルにあるとheaderクラスがレイヤー3の下になり隠れてしまいます。
上記のような場合は、headerクラスのz-indexを一番上に指定する必要があります。
以下のコードでは、headerクラスのz-indexを他のレイヤーよりも高く設定しました。
CSS
.header{
background-color: rgba(104, 112, 119, 0.835);
position: fixed;
width: 300px;
z-index: 4;
text-align: center;
}
.container{
position: relative;
}
.layer{
margin-top: 20px;
width: 200px;
height: 200px;
position: absolute;
}
.layer1{
background-color:pink;
top: 10px;
left: 10px;
z-index: 1;
}
.layer2{
background-color: powderblue;
top: 40px;
left: 20px;
z-index: 2;
}
.layer3{
background-color: seagreen;
top: 70px;
left: 30px;
z-index: 3;
}
ヘッダーを固定して、Webサイト内にpositionプロパティが存在する際には、z-indexの値に注意しましょう。
ヘッダーのレイヤーは最表面にしなければなりません。
まとめ
今回はCSSにおけるレイヤーの調整方法を紹介しました。
positionプロパティを使う際にはレイヤーを意識しなければなりません。
z-indexプロパティを駆使して、デザインを忠実に再現しましょう。
z-indexプロパティを使用する際には、要素と要素の関係やpositionプロパティとセットで使うなどの注意点も考慮しましょう。
CSSでレイヤーを調整するz-indexを理解して、コーディングレベルを上げていきましょう。