hrの属性が廃止に!?CSSで水平線の太さや色を自由にデザインする方法

ブログサイトやコラムサイトなど、長文のコンテンツサイトでは、ユーザーが読みやすいように装飾などを工夫する必要があります。
話題や、章ごとなどに区切り線を入れたり、読んでほしいカ所を強調させたりなど、様々な技術を身につけなければなりません。
そこで今回は、区切り線を挿入できるhrタグの使い方やデザイン方法について解説します。
この記事を読んでわかる内容は、以下の通りです。
- hrタグの基礎知識
- borderプロパティとhrタグの違い
- hrタグをCSSでデザインする方法
「ブログ記事内に区切り線を入れたい」
「hrをおしゃれにデザインすることって可能なの?」
と思っている方にとって、参考になる内容となっていますので、ぜひ最後まで見てくださいね。
そもそもhrタグとは?
hrタグとは、区切り線として水平な線を引くことができるHTMLの要素です。
マークアップとしては、段落レベルの要素間において、テーマを意味的に区切るという意味があります。
小説で例えると、1章ずつhrタグで区切るということになります。
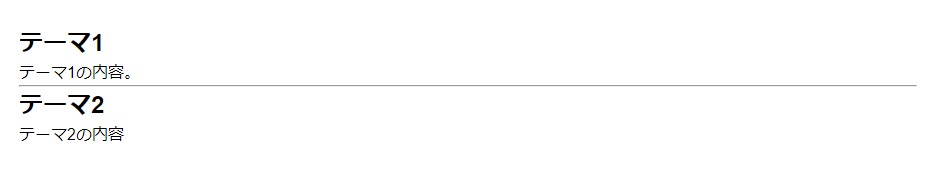
hrタグは、基本的に以下のように使用します。
<!-- HTMLコード -->
<h2>テーマ1</h2>
<p>テーマ1の内容。</p>
<hr>
<h2>テーマ2</h2>
<p>テーマ2の内容</p>▼ブラウザ表示▼

HTML5でhrタグの属性は廃止に!?
現在でも、区切り線としては使用することができるhrタグですが、HTML5から大きく仕様が変わっています。
今まで使えていた、線の色を変える「color」や、線の長さを変える「width」などの属性は、HTML5以降廃止。
主に、見た目の装飾を調整することができる属性が使えなくなってしまいました。
hrタグの廃止になった属性について、もっと詳しく知りたい方は、以下の記事を参考にしてください。
HTMLだけで水平線を引く方法&CSSで作れるおしゃれな水平線3選
CSSのborderプロパティとHTMLのhrタグ
同じ水平線を引くことができる、CSSのborderプロパティとHTMLのhrタグには、どのような違いがあるのでしょうか?
CSSは、見た目の装飾に関わるものを指定するファイルで、borderは、ボックスや実線などを表示・デザインさせるためのプロパティです。
一方、HTMLはマークアップ言語と呼ばれ、コンピューターが理解できるように一つ一つに意味を持っています。
hrタグは、あくまで一つの段落や章などの区切り線として使用されるもの。
Webページのデザインとして線を引くことには、適していません。
長文などの区切りとしてはhrタグを、デザインとして線を引く時にはborderプロパティを使用しましょう。
hrタグの水平線デザイン9選
あくまで話の区切りとしてのみ使用されるhrタグですが、ただの水平線を引いただけでは物足りなく感じるでしょう。
hrタグの属性でデザインをすることは非推奨ですが、CSSで装飾することは可能です。
意味のある使用をしつつ、CSSでおしゃれにデザインすれば、ユーザーも楽しくコンテンツを読み進めることができるでしょう。
ここでは、そんなhrタグの様々なデザインを紹介していきます。
今回ご紹介するデザインは以下の9選です。
- 実線
- 二重線
- 破線
- 点線
- 斜めの線
- 切り取り線
- 見出しつきの実線
- 真ん中にマークのある二重線
- グラデーション
今回は、以下のHTMLコードを基準にスタイリングします。
<!-- HTMLコード -->
<h2>シンプル</h2>
<hr class="hr1">
<h2>色つき</h2>
<hr class="hr2">
<h2>背景つき</h2>
<hr class="hr3">では、それぞれ詳しく見ていきましょう。
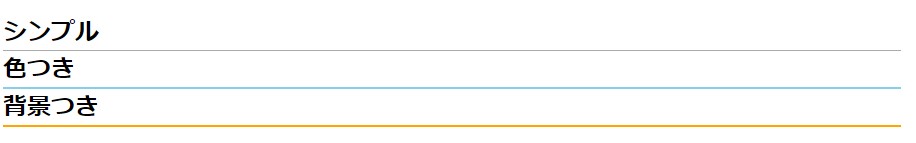
1.実線
/* CSSコード */
/* リセットCSS */
hr {
height: 0;
margin: 0;
padding: 0;
border: 0;
}
/* 実線 */
.hr1 {
border-top: 1px solid #aaa;
}
.hr2 {
border-top: 2px solid skyblue;
}
.hr3 {
border-top: 2px solid orange;
background-color: rgb(232, 243, 131);
}▼ブラウザ表示▼

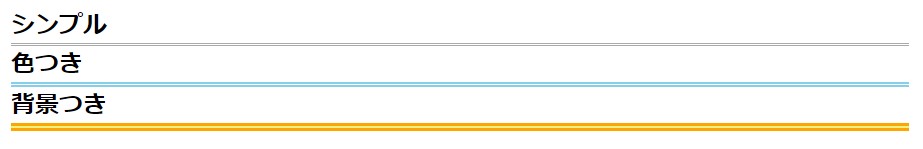
2.二重線
/* CSSコード */
/* リセットCSS */
hr {
height: 0;
margin: 0;
padding: 0;
border: 0;
}
/* 二重線 */
.hr1 {
border-top: 3px double #aaa;
}
.hr2 {
border-top: 5px double skyblue;
}
.hr3 {
border-top: 8px double orange;
background-color: rgb(232, 243, 131);
}▼ブラウザ表示▼

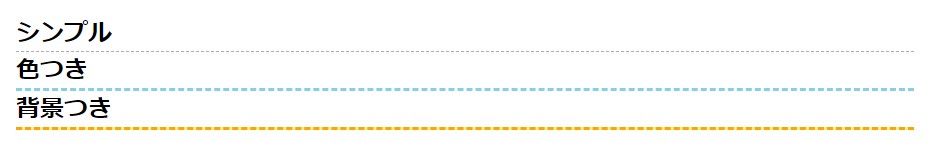
3.破線
/* CSSコード */
/* リセットCSS */
hr {
height: 0;
margin: 0;
padding: 0;
border: 0;
}
/* 破線 */
.hr1 {
border-top: 1px dashed #aaa;
}
.hr2 {
border-top: 3px dashed skyblue;
}
.hr3 {
border-top: 3px dashed orange;
background-color: rgb(232, 243, 131);
}▼ブラウザ表示▼

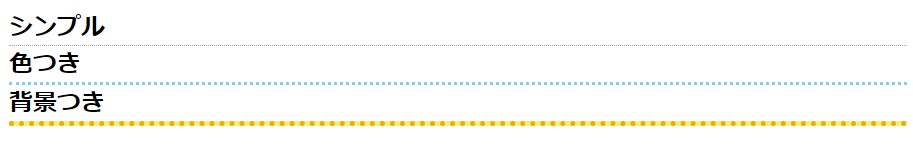
4.点線
/* CSSコード */
/* リセットCSS */
hr {
height: 0;
margin: 0;
padding: 0;
border: 0;
}
/* 点線 */
.hr1 {
border-top: 1px dotted #aaa;
}
.hr2 {
border-top: 3px dotted skyblue;
}
.hr3 {
border-top: 5px dotted orange;
background-color: rgb(232, 243, 131);
}▼ブラウザ表示▼

5.斜めの線
/* CSSコード */
/* リセットCSS */
hr {
height: 0;
margin: 0;
padding: 0;
border: 0;
}
/* 斜めの線 */
.hr1 {
height: 3px;
background-image: repeating-linear-gradient(-45deg, #aaa 0, #aaa 1px, transparent 0, transparent 50%);
background-size: 3px 3px;
}
.hr2 {
height: 5px;
background-image: repeating-linear-gradient(45deg,skyblue 0, skyblue 1px, transparent 0, transparent 50%);
background-size: 5px 5px;
}
.hr3 {
height: 10px;
background-image: repeating-linear-gradient(45deg,orange 0, orange 3px, transparent 0, transparent 50%);
background-size: 10px 10px;
background-color: rgb(232, 243, 131);
}▼ブラウザ表示▼

6.切り取り線
<!-- HTMLコード -->
<h2>シンプル</h2>
<hr class="hr1">
<h2>色つき</h2>
<hr class="hr2">/* CSSコード */
/* リセットCSS */
hr {
height: 0;
margin: 0;
padding: 0;
border: 0;
}
/* 切り取り線 */
h2 {
padding: 20px 0;
}
hr {
padding: 20px 0;
overflow: visible;
}
.hr1 {
border-top: 1px dashed #aaa;
}
.hr1::after {
content: '\002702';
display: inline-block;
position: relative;
top: -38px;
left: 40px;
padding: 0 3px;
background: #fff;
color: #aaa;
font-size: 25px;
}
.hr2 {
border-top: 3px dashed skyblue;
}
.hr2::after {
content: '\002702';
display: inline-block;
position: relative;
top: -42px;
left: 40px;
padding: 0 3px;
background: #fff;
color: skyblue;
font-size: 30px;
}▼ブラウザ表示▼

7.見出しつきの実線
<!-- HTMLコード -->
<h2>シンプル</h2>
<hr class="hr1">
<h2>色つき</h2>
<hr class="hr2">/* CSSコード */
/* リセットCSS */
hr {
height: 0;
margin: 0;
padding: 0;
border: 0;
}
/* 見出しつきの実線 */
h2 {
padding: 20px 0;
}
hr {
padding: 20px 0;
overflow: visible;
}
.hr1 {
border-top: 1px solid #aaa;
}
.hr1::after {
content: '見出し';
display: inline-block;
position: relative;
top: -38px;
left: 40px;
padding: 0 3px;
background: #fff;
color: #aaa;
font-size: 25px;
}
.hr2 {
border-top: 3px solid skyblue;
text-align: center;
}
.hr2::after {
content: '見出し';
display: inline-block;
position: relative;
top: -42px;
padding: 0 3px;
background: #fff;
color: skyblue;
font-size: 30px;
}▼ブラウザ表示▼

8.真ん中にマークのある二重線
<!-- HTMLコード -->
<h2>シンプル</h2>
<hr class="hr1">
<h2>色つき</h2>
<hr class="hr2">/* CSSコード */
/* リセットCSS */
hr {
height: 0;
margin: 0;
padding: 0;
border: 0;
}
/* 真ん中にマークのある二重線 */
h2 {
padding: 20px 0;
}
hr {
padding: 20px 0;
text-align: center;
overflow: visible;
}
.hr1 {
border-top: 3px double #aaa;
}
.hr1::after {
content: '\002665';
display: inline-block;
position: relative;
top: -40px;
padding: 0 3px;
background: #fff;
color: #aaa;
font-size: 25px;
}
.hr2 {
border-top: 5px double skyblue;
text-align: center;
}
.hr2::after {
content: '\002665';
display: inline-block;
position: relative;
top: -45px;
padding: 0 3px;
background: #fff;
color: skyblue;
font-size: 30px;
}▼ブラウザ表示▼

9.グラデーション
<!-- HTMLコード -->
<h2>シンプル</h2>
<hr class="hr1">
<h2>色つき</h2>
<hr class="hr2">/* CSSコード */
/* リセットCSS */
hr {
height: 0;
margin: 0;
padding: 0;
border: 0;
}
/* グラデーション */
.hr1 {
height: 1px;
background: #aaa;
background-image: -webkit-linear-gradient(left, #ddd, #999, #ddd);
background-image: -moz-linear-gradient(left, #ddd, #999, #ddd);
background-image: -ms-linear-gradient(left, #ddd, #999, #ddd);
background-image: -o-linear-gradient(left, #ddd, #999, #ddd);
}
.hr2 {
height: 3px;
background: skyblue;
background-image: -webkit-linear-gradient(left, #caeaf7, blue, #caeaf7);
background-image: -moz-linear-gradient(left, #caeaf7, blue, #caeaf7);
background-image: -ms-linear-gradient(left, #caeaf7, blue, #caeaf7);
background-image: -o-linear-gradient(left, #caeaf7, blue, #caeaf7);
}▼ブラウザ表示▼

hrタグはCSSでおしゃれにデザインできる!意味のある区切り線として使おう
今回は、区切り線として水平線を挿入できるhrタグの基本的な使い方や、様々デザイン方法について解説しました。
以下は、この記事のまとめです。
- HTMLのみでhrタグを装飾するのはNG
- hrタグをデザインする場合はCSSでスタイリングしよう
- 線の種類やアイコンの使用など、デザインは自由自在!
hrタグをCSSでスタイリングすることで、おしゃれにデザインすることができます。
アイコンを使用するなど、個性的な区切り線を作って、ユーザーが飽きないコンテンツページを作成しましょう!
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!