【センス不要】初心者でも簡単にグラデーションが作れる「CSSグラデーションジェネレーター」おすすめ6選!

最先端のツールや、おしゃれさを演出する時に便利なグラデーション。
背景にグラデーションをかければ先進的な印象になり、ボタン一つだけでも、思わず押したくなるインパクトを与えてくれます。
しかし、「グラデーションを一から作るのは大変そう」と結局あきらめてしまう方も多いでしょう。
そこで今回は、センスがなくても簡単にグラデーションが作れる「CSSグラデーションジェネレーター」おすすめ6選を紹介します!
この記事を読んでわかる内容は、以下の通りです。
- CSSグラデーションジェネレーターの基本的な使い方
- グラデーションを作る時におさえておくべきポイント4つ
- CSSグラデーションジェネレーターおすすめ6選
CSSグラデーションジェネレーターを使えば、画像データだけでなく、CSSコードもコピペできます。
グラデーションサンプルも豊富なので、初心者でも、センスがなくても誰でも簡単に利用できますよ。
CSSグラデーションジェネレーターとは
「CSSグラデーションジェネレーター」とは、視覚的にグラデーションのCSSコードを作成できる、グラデーションの生成ツールです。
通常、CSSでグラデーションを設定する場合は、一度カラーツールなどでグラデーションのカラーを決めてから、一つずつCSSにカラーコードを入力していきます。
グラデーションの色合いを一から作成するのも大変なのに、カラーコードを確認し、グラデーションをかける範囲や角度なども決めるとなると、かなり手間がかかります。
しかし、CSSグラデーションジェネレーターを利用すれば、グラデーションを一から自分で作る必要はありません!
すでにグラデーションサンプルが作成されているので、コピペするだけで、CSSでグラデーションを実装することができてしまいます。
自分でグラデーションを作成できるタイプもありますが、形や角度はクリックするだけ、色はカラーパレットの中で視覚的に調整できるので簡単。
サンプルの中から簡単に選ぶことも、オリジナルのグラデーションを簡単に作ることもできる便利なツールですよ。
CSSグラデーションジェネレーターの使い方
CSSグラデーションジェネレーターの種類は、大きく分けて2つ。
- グラデーションサンプルをコピペで利用できるタイプ
- オリジナルグラデーションを生成して利用するタイプ
細かい設定ができるかできないかで違いはありますが、どちらも使い方はほとんど同じです。
ツールによって、細かい操作方法は異なりますが、一般的なCSSグラデーションジェネレーターの使い方を簡単に説明します。
オリジナルのグラデーションを作成したい場合には、自分で色をカスタマイズできるツールを利用しましょう。
センス不要!グラデーションを作成する4つのコツ
すでに作成されているグラデーションをコピペして利用する場合は、グラデーションを作る時のポイントなどは覚える必要はありません。
しかし、複数のグラデーションを合わせて使用したい場合や、お気に入りのグラデーションが見つからなかった場合には、自分で作成することになります。
ここでは、そんな時に役立つ、グラデーションを作成する4つのコツを紹介します。
1.明暗は一色で作成する
明暗とは、その名の通り、「明るい色」と「暗い色」のこと。
明度で表すことができる色合いのことで、白に近づくほど明るく(高く)なり、黒に近づくほど暗く(低く)なります。
複数の色を選択し、それぞれの明暗を作ってしまうと、ごちゃごちゃして綺麗なグラデーションにはなりにくいです。
同じ色の「薄い色」と「濃い色」でグラデーションすると、綺麗な色合いになるので、明暗は一色で作成しましょう。
2.使う色は2色まで
色には、「明度」の他に「色相」と「彩度」と呼ばれる基準があります。
一般的に、赤や緑、青といった色は「色相」の配色です。
この色相の配色から使用する色は、2色までがおすすめ。
あまり色の数を増やしてしまうと、気持ち悪いグラデーションになってしまいがちです。
また、色相には相互関係があり、その関係性に基づいて円環状に並べたものを「色相環」と呼びます。
配色の相性や、一覧から見て判断したい場合には色相環を利用しましょう。
3.補色で作成しない
補色とは、色相が反対の色のこと。
色相環で表すと、真反対側にある色のことで、よくアクセントカラーとして利用されています。
しかし、補色をグラデーションで使用するのはあまりおすすめできません。
お互いが強調してしまうため、綺麗なグラデーションにするのは難しいでしょう。
コピペで作れる!CSSグラデーションジェネレーターおすすめ6選
ここからは、おすすめのCSSグラデーションジェネレーターを6選紹介します!
ラインナップは、以下の通りです。
多数あるツールの中から厳選して選んだCSSグラデーションジェネレーターなので、ぜひ参考にしてください。
- CoolHue
- WebGradients
- EggGradients
- Blend
- Multicolor Gradients
- CSS Gradient
では、それぞれの特徴やおすすめポイントを見ていきましょう!
1.CoolHue
2色で生成しているシンプルなグラデーションサンプルが特徴。
約60種類ものサンプルが用意されているので、自分にピッタリのグラデーションを見つけることができるでしょう。
グラデーションのアイディアがほしい人にもおすすめです。
グラデーションのCSSコードだけでなく、使用している2色のカラーコードのコピペや、png画像ファイルとしてダウンロードすることもできます。
2.WebGradients
丸いパレットに表示されているグラデーションサンプルは、なんと180種類!
淡い色合いのグラデーションから、紫や黒を使用した濃い色合いのグラデーションまで取り扱っています。
グラデーションサンプルのパレットをクリックすると、画面いっぱいに広がり、背景デザインを確認できる点もポイントです。
pngでの画像データや、CSSコードのコピーだけでなく、SketchやPhotoshopで利用できるファイルもダウンロード可能。
エンジニアだけでなく、デザイナーにもおすすめのツールです。
3.EggGradients
卵型のグラデーションパレットを使用している、可愛らしいツール。
ピンクや緑といった、ベースとなる色からグラデーションを選ぶことができます。
サイトの雰囲気や、使用したいベースとなる色が決まっている場合でも探しやすいでしょう。
グラデーションを使用して制作した、Webサイトのデザインなども掲載されています。
CSSコードのコピーのみ可能です。
4.Blend
好みの色を2色選び、混ぜ合わせることでグラデーションを作成してくれるツール。
「この2色を混ぜてグラデーションをかけたらどうなるだろう?」
「新しいグラデーションを試しに作ってみたい!」
などと思っている方に最適なツールです。
実際に作成したグラデーションをブラウザ上で確認できるので、何度でも簡単に作り直すことができますよ。
5.Multicolor Gradients
グラデーションを用いて、様々な模様を描いている個性的なグラデーションジェネレーター。
複雑で、個性的なグラデーションを探している人にピッタリのツールです。
CSSのコードのコピーと、JPG画像データをダウンロードして使用することができます。
背景だけでなく、ボタンや、一部のコンテンツにアクセントとしても使用することができるでしょう。
6.CSS Gradient
グラデーションのベースとなる色や、角度、中間地点・最終地点のポイントや色など、かなり細かく設定することができるのが特徴。
自分で一からグラデーションを作成したい人におすすめのツールです。
線形グラデーションだけでなく、円形グラデーションも作成可能。
作成したグラデーションは、CSSコードをコピーして使用することできます。
CSSグラデーションジェネレーターで作ったグラデーションを実際に使ってみよう!
では、実際に、CSSグラデーションジェネレーターで作ったグラデーションを使用して、Webページを作ってみましょう!
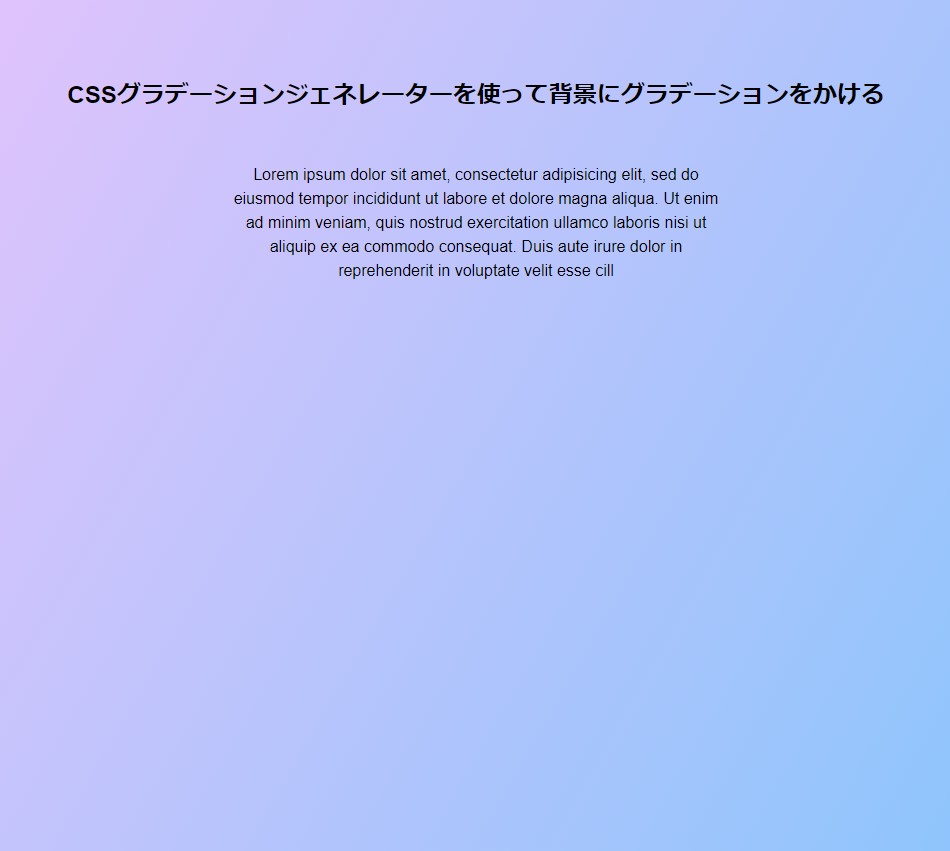
背景にグラデーションをかける
<!-- HTMLコード -->
<div class="content">
<h2>CSSグラデーションジェネレーターを使って背景にグラデーションをかける</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cill</p>
</div>/* CSSコード */
body {
background: linear-gradient(120deg, #e0c3fc 0%, #8ec5fc 100%) fixed;
}
.content {
padding: 80px 0;
text-align: center;
}
.content p {
padding: 50px 0;
max-width: 500px;
margin: 0 auto;
}▼ブラウザ表示▼

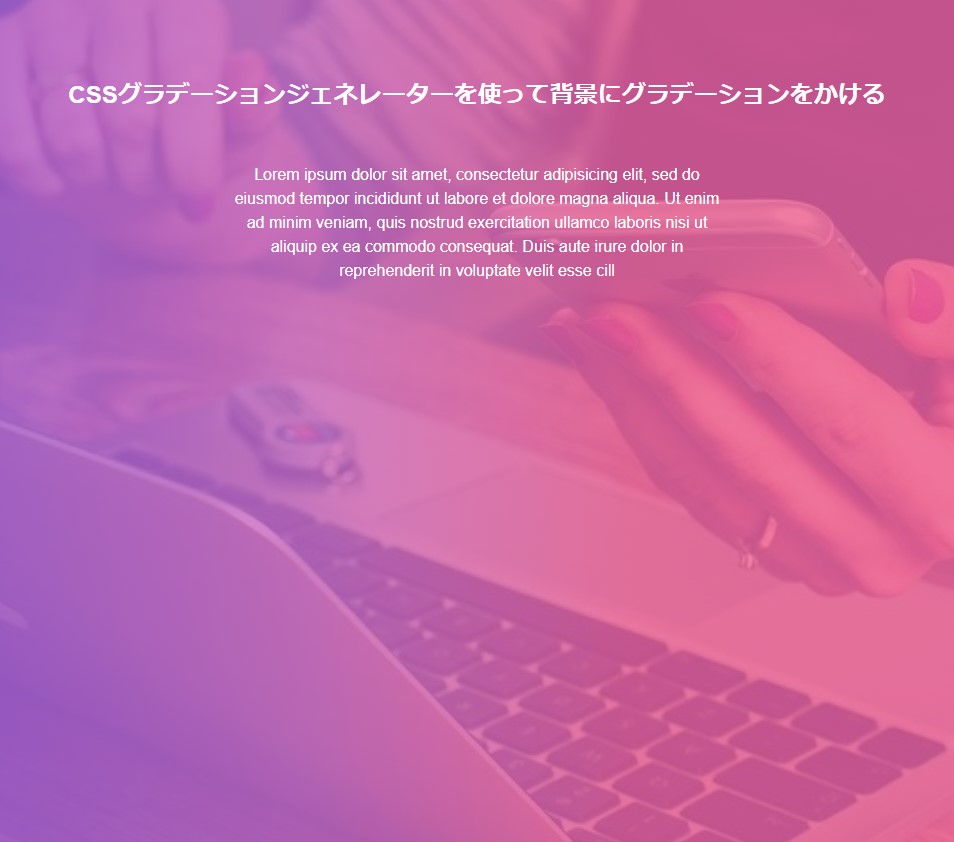
背景画像にグラデーションをかける
<!-- HTMLコード -->
<div class="content">
<h2>CSSグラデーションジェネレーターを使って背景画像にグラデーションをかける</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cill</p>
</div>/* CSSコード */
body {
background: linear-gradient(to right, rgb(184, 203, 184, 0.8) 0%, rgb(184, 203, 184, 0.8) 0%, rgb(180, 101, 218, 0.8) 0%, rgb(207, 108, 201, 0.8) 33%, rgb(238, 96, 156, 0.8) 66%, rgb(238, 96, 156, 0.8)) fixed, url(../img/img1.jpg) fixed;
background-size: cover;
}
.content {
padding: 80px 0;
text-align: center;
color: #fff;
}
.content p {
padding: 50px 0;
max-width: 500px;
margin: 0 auto;
}▼ブラウザ表示▼

ボタンにグラデーションをかける
<!-- HTMLコード -->
<a href="#" class="btn1">ボタン1</a>
<a href="#" class="btn2">ボタン2</a>
<a href="#" class="btn3">ボタン3</a>/* CSSコード */
a {
padding: 15px 30px;
color: #fff;
font-weight: bold;
font-size: 20px;
border-radius: 10px;
}
.btn1 {
background-image: linear-gradient(to right, #43e97b 0%, #38f9d7 100%);
}
.btn2 {
background-image: linear-gradient(to top, #30cfd0 0%, #330867 100%);
}
.btn3 {
background-image: linear-gradient(to right, #f78ca0 0%, #f9748f 19%, #fd868c 60%, #fe9a8b 100%);
}▼ブラウザ表示▼

グラデーションはCSSグラデーションジェネレーターが簡単&便利!
今回は、「CSSグラデーションジェネレーター」の使い方とおすすめツール6選を紹介しました。
以下は、この記事のまとめです。
- CSSグラデーションジェネレーターを使えば視覚的にグラデーションを作れる!
- 2色までの色相で、1色の明暗、補色は使わないのが綺麗なグラデーションを作るコツ
- サンプルから選ぶことも、自分で作ることもできる便利なツール
一から自分で作ると大変なグラデーションですが、CSSグラデーションジェネレーターを利用すれば、あっというまに綺麗なグラデーションを作ることができます。
「センスがないから」
「面倒だから」
とあきらめず、便利なツールを利用してグラデーションを積極的に利用していきましょう!