【コピペOK】HTML&CSSサンプルコード16選!サイトの参考などに

現代には、コピペで使用できるHTMLやCSSのサンプルコードが無数に存在しています。
プログラミングの学習で、HTMLやCSSの基礎を学んだ後は、この便利なサンプルコードを利用して、さらに効率的に学習を進めていくのがおすすめです。
また、Web制作者にとっても、コピペで利用できるサンプルコードは作業効率アップに欠かせないもの。
特に、見出しやボックスなどのパーツコードは、すぐに実装してアレンジしたい時に便利です。
そこで今回は、コピペで利用できるHTML・CSSのサンプルコードとテンプレートおすすめ16選を紹介します!
この記事を読んでわかる内容は、以下の通りです。
- HTML&CSSのおすすめサンプルコード13選
- 無料で使えるおすすめテンプレート3選
サンプルコードは、具体的な実装方法を知りたい時の学習や、参考にしたい時の制作過程で役に立ちます。
一部をコピペして利用したり、アレンジしたりして、プログラミングの学習やWeb制作を加速させましょう!
【部品別】HTML&CSSコードサンプル13選
Webサイト制作におすすめのパーツコードサンプル13選を紹介!
ラインナップは、以下の通りです。
- 見出しデザインのサンプルコード3選
- ボックスデザインのサンプルコード3選
- ボタンデザインのサンプルコード3選
- 箇条書きリストデザインのサンプルコード3選
- テーブルデザインのサンプルコード1選
見出しデザインのサンプルコード3選
ここでは、見出しデザインのサンプルコードを3選紹介します。
1.シンプルなラインの見出し
<!-- HTMLコード -->
<h2>見出しデザイン</h2>/* CSSコード */
h2 {
border-bottom: 3px solid #aaa;
color: #aaa;
}▼ブラウザ表示▼

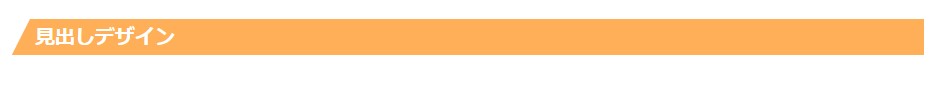
2.おしゃれなタグ風見出し
<!-- HTMLコード -->
<h2>見出しデザイン</h2>/* CSSコード */
h2 {
display: inline-block;
color: #fff;
background: #ffaf58;
padding: 0.5em;
line-height: 1.5;
vertical-align: middle;
border-radius: 30px 0 0 30px;
}
h2::before {
content: '●';
color: #fff;
margin-right: 8px;
}▼ブラウザ表示▼

3.先端が尖った個性的な見出し
<!-- HTMLコード -->
<h2>見出しデザイン</h2>/* CSSコード */
h2 {
position: relative;
padding: 5px 5px 5px 42px;
background: #ffaf58;
font-size: 20px;
color: #fff;
margin-left: -33px;
line-height: 1.3;
z-index:-1;
}
h2::before {
position: absolute;
content: '';
left: -2px;
top: -2px;
border: none;
border-left: solid 40px #fff;
border-bottom: solid 79px transparent;
z-index:-2
}▼ブラウザ表示▼

ボックスデザインのサンプルコード3選
ここでは、ボックスデザインのサンプルコードを3選紹介します。
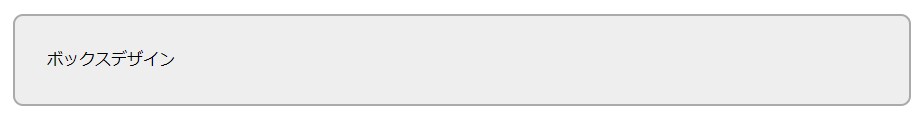
1.シンプルな角丸のボックス
<!-- HTMLコード -->
<div class="box">ボックスデザイン</div>/* CSSコード */
.box {
border: 2px solid #aaa;
border-radius: 10px;
background-color: #eee;
padding: 2em;
}▼ブラウザ表示▼

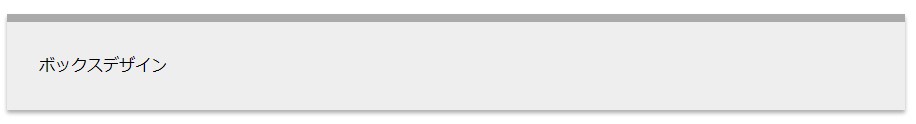
2.少し浮いているようなボックス
<!-- HTMLコード -->
<div class="box">ボックスデザイン</div>/* CSSコード */
.box {
border-top: 8px solid #aaa;
background-color: #eee;
box-shadow: 0 3px 4px rgba(0, 0, 0, 0.32);
padding: 2em;
}▼ブラウザ表示▼

3.左右に二重線の入ったボックス
<!-- HTMLコード -->
<div class="box">ボックスデザイン</div>/* CSSコード */
.box {
border-left: 5px double #87ceeb;
border-right: 5px double #87ceeb;
background-color: #eee;
padding: 2em;
}▼ブラウザ表示▼

ボタンデザインのサンプルコード3選
ここでは、ボタンデザインのサンプルコードを3選紹介します。
1.立体的なボタン
<!-- HTMLコード -->
<a href="#">ボタンデザイン</a>/* CSSコード */
a {
display: flex;
justify-content: center;
align-items: center;
color: rgba(152, 152, 152, 0.43);
width: 150px;
height: 150px;
font-size: 20px;
border-radius: 50%;
font-weight: bold;
background: linear-gradient(to bottom, #e8e8e8, #d6d6d6);
text-shadow: 1px 1px 1px rgba(255, 255, 255, 0.66);
box-shadow: inset 0 2px 0 rgba(255, 255, 255, 0.5), 0 2px 2px rgba(0, 0, 0, 0.19);
border-bottom: 2px solid #b5b5b5;
}
a:active {
-webkit-transform: translateY(4px);
transform: translateY(4px);
box-shadow: 0 0 1px rgba(0, 0, 0, 0.2);
border-bottom: none;
}▼ブラウザ表示▼

2.本物の質感のボタン
<!-- HTMLコード -->
<a href="#">ボタンデザイン</a>/* CSSコード */
a {
display: inline-block;
color: rgba(152, 152, 152, 0.43);
width: 150px;
height: 150px;
line-height: 150px;
font-size: 20px;
border-radius: 50%;
text-align: center;
overflow: hidden;
font-weight: bold;
background-image: linear-gradient(#e8e8e8 0%, #d6d6d6 100%);
text-shadow: 1px 1px 1px rgba(255, 255, 255, 0.66);
box-shadow: inset 0 2px 0 rgba(255,255,255,0.5), 0 2px 2px rgba(0, 0, 0, 0.19);
border-bottom: solid 2px #b5b5b5;
}
a:active {
box-shadow: inset 0 1px 0 rgba(255,255,255,0.5), 0 2px 2px rgba(0, 0, 0, 0.19);
border-bottom: none;
}▼ブラウザ表示▼

3.シンプルなボーダーのボタン
<!-- HTMLコード -->
<a href="#">ボタンデザイン</a>/* CSSコード */
a {
display: inline-block;
padding: 2em;
color: #87ceeb;
border: 2px solid #87ceeb;
border-radius: 5px;
transition: 0.3s;
}
a:hover {
background: #87ceeb;
color: #fff;
}▼ブラウザ表示▼

箇条書きリストデザインのサンプルコード3選
ここでは、箇条書きリストデザインのサンプルコードを3選紹介します。
1.上下ボーダーのリスト
<!-- HTMLコード -->
<ul>
<li>リスト項目1</li>
<li>リスト項目2</li>
<li>リスト項目3</li>
</ul>/* CSSコード */
ul {
color: #aaa;
padding: 1em;
border-top: 1px solid #aaa ;
border-bottom: 1px solid #aaa ;
}
ul li {
line-height: 1.5;
padding: 0.5em;
}▼ブラウザ表示▼

2.シンプルな囲いのリスト
<!-- HTMLコード -->
<ul>
<li>リスト項目1</li>
<li>リスト項目2</li>
<li>リスト項目3</li>
</ul>/* CSSコード */
ul {
color: #aaa;
padding: 0.5em 0.5em 0.5em 2em;
border: 1px solid #aaa;
}
ul li {
line-height: 1.5;
padding: 0.5em;
}▼ブラウザ表示▼

3.左端が丸いリスト
<!-- HTMLコード -->
<ul>
<li>リスト項目1</li>
<li>リスト項目2</li>
<li>リスト項目3</li>
</ul>/* CSSコード */
ul {
padding: 0;
}
ul li {
position: relative;
list-style-type: none;
padding: 0.5em 0.5em 0.5em 2em;
margin-bottom: 5px;
line-height: 1.5;
background: #aaa;
vertical-align: middle;
color: #fff;
border-radius: 20px 0 0 20px;
}
ul li::before {
position: absolute;
left: 0.7em;
top: 0.75em;
content: '';
width: 1em;
height: 1em;
background: #fff;
border-radius: 50%;
}▼ブラウザ表示▼

テーブルデザインのサンプルコードも紹介!
<!-- HTMLコード -->
<table class="price">
<thead>
<tr>
<th class="p1">price1<br></th>
<th class="p2">price2<br></th>
<th class="p3">price3<br></th>
</tr>
</thead>
<tbody>
<tr>
<td class="p1">
1,000円
</td>
<td class="p2">
500円
</td>
<td class="p3">
無料
</td>
</tr>
<tr>
<td class="p1">
商品1
</td>
<td class="p2">
商品2
</td>
<td class="p3">
商品3
</td>
</tr>
<tr>
<td class="p1">
サービス1
</td>
<td class="p2">
サービス2
</td>
<td class="p3">
サービス3
</td>
</tr>
<tr>
<td class="p1"><button>お申込</button></td>
<td class="p2"><button>お申込</button></td>
<td class="p3"><button>お申込</button></td>
</tr>
</tbody>
</table>/* CSSコード */
table.price {
width: 500px;
margin: 0 auto;
border-collapse: separate;
border-spacing: 1px 0;
font-size: 15px;
}
table.price th,table.price td {
padding: 10px;
}
table.price th {
box-shadow: 0 1px 1px rgba(255,255,255,0.8) inset;
border-radius: 5px 5px 10px 10px;
background: #88b7d5;
vertical-align: middle;
text-align: center;
width: 125px;
height: 50px;
position: relative;
color: #fff;
text-shadow: 1px 1px 1px rgba(0,0,0,0.2);
font-size: 24px;
}
table.price th.p1 {
background: rgb(162,206,26);
}
table.price th.p2 {
background: rgb(237,73,147);
}
table.price th.p3 {
background: rgb(29,140,233);
}
table.price td {
box-shadow: 0 1px 1px rgba(255,255,255,0.3) inset;
text-align: center;
padding-top: 15px;
border: none;
height: 70px;
}
table.price tr:nth-child(odd) td.p1 {
background: #f7f9e8;
}
table.price tr:nth-child(even) td.p1 {
background: #e2efbc;
}
table.price tr:nth-child(odd) td.p2 {
background: #ffecf5;
}
table.price tr:nth-child(even) td.p2 {
background: #ffdfed;
}
table.price tr:nth-child(odd) td.p3 {
background: #fff;
}
table.price tr:nth-child(even) td.p3 {
background: #eee;
}
table.price tr:last-child td {
border-radius: 0 0 5px 5px;
box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
}
table.price tr:last-child td button {
font-size:12px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
border:1px solid #ffaa22;
padding:9px 18px;
text-decoration:none;
background-color:#ffec64;
color:#333;
display:inline-block;
}
table.price tr:last-child td button:hover {
background-color:#ffab23;
}
table.price tr:last-child td button {
position:relative;
top:1px;
}▼ブラウザ表示▼

コピペ&無料で使える!おすすめテンプレート3選
ブログサイトや、HPなど、ある程度の枠組みが作られているテンプレートも無料で配布されています。
WordPressのようなCMSだけでなく、HTMLとCSSだけのテンプレートもあるので、初心者の方でも気軽に利用することが可能です。
ここでは、おすすめテンプレートを3選紹介します。
Template Party
配布しているテンプレートは、なんと1,000点以上!
HTMLとCSSの基本的なテンプレートなので、初心者でも扱いやすい作りになっています。
サポート体制も充実していて、無料のサポート掲示板を完備。
調べてもわからないカ所について相談することも可能です。
いずれも無料で利用可能ですが、著作権表示を外すためには、ライセンスを取得する必要があるので注意しましょう。
飲食店向けテンプレート:tp_cute2_orange
かわいいマカロンが主役のテンプレート。
スイーツなどの飲食店向けですが、ポートフォリオとしても利用できるでしょう。
メニューなどの動きはJavaScriptで実装しています。
レスポンシブデザイン対応なので、スマートフォン向けのWebサイトも簡単に作ることができますよ。
ポートフォリオ向けテンプレート:tp_simple17_white_skyblue2
デザイナーやプログラマーのポートフォリオとして使えそうなテンプレート。
淡い色合いの優しいWebサイトに仕上がっています。
TOPの模様の背景色が時間で変わる仕様になっているのもポイント。
自分では面倒なカ所を実装してくれている、痒い所に手が届くようなテンプレートです。
不動産向けテンプレート:tp_fudosan16_skyblue
不動産向けのテンプレートですが、企業のHPとしても利用しやすいレイアウトになっています。
シンプルなので、様々な用途に使用できるでしょう。
「今月の注目物件」など、動きがあるカ所をJavaScriptで実装してくれています。
画像やテキストを入れ替えるだけで、商品のラインナップや、ブログ記事、ポートフォリオの実績としても利用できそうです。
サンプルコードやテンプレートを活用して効率良く学習を進めよう!
今回は、コピペで利用できるHTML・CSSのサンプルコードとテンプレートおすすめ16選を紹介しました。
サンプルコードやテンプレートを利用することで、Web制作の作業効率がやプログラミングの学習スピードが向上します。
コピペでコードを利用するのは、決して悪いことではありません。
コピペ利用OKか?著作権表示を外すのに許可が必要か?
など、基本的なルールをしっかり確認した上で、サンプルコードやテンプレートを必要に応じて使っていきましょう!
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!