ボタンをCSSでシンプルにデザインする方法!アニメーションの追加方法も解説

「シンプルでおしゃれなボタンをCSSで作りたい」
「CSSでアニメーションをつけて動きのあるボタンを作りたい」
上記のように考えている方もいるのではないでしょうか?
CSSを使うことでさまざまなデザインのボタンを作れますが、いざ自分で作るとなると難しく感じますよね。
今回WEBCAMP MEDIAでは、ボタンをCSSでデザインする方法とアニメーションの追加方法について解説します。
- ボタンをデザインする方法
- アニメーションを追加する方法
- CSSデザインジェネレーターの使い方
以上の項目について解説します。
この記事を読むことで、ボタンのデザインをCSSで作る方法について理解できます。ボタンに動きを加える方法も解説しているので、ぜひチェックしてみてくださいね!
CSSでシンプルなボタンデザインを作る方法
「彩りのあるデザインやおしゃれなエフェクトは必要ないけれど、Webサイトに馴染むシンプルなボタンにデザインしたい」
このような方に向けて、CSSでボタンをシンプルにデザインするコーディング方法について解説します。
ボタンの色を変える
ボタンの文字色を変えるときはcolorプロパティ、背景色を変えるときはbackground-colorプロパティを使います。
HTML
<body>
<div class="btn">
<a href="#">ボタン</a>
</div>
</body>CSS
a{
display: inline-block;
padding: 10px 40px;
text-decoration: none;
color:white;
background-color: skyblue;
}実行結果

ボタンの角を丸くする
ボタンの角を丸くするには、CSSのborder-radiusプロパティを使います。
border-radiusの値にピクセル単位指定した数値分、ボタンの四方の角が丸くなります。
HTML
<body>
<div class="btn">
<a href="#">ボタン</a>
</div>
</body>CSS
a{
display: inline-block;
padding: 10px 40px;
text-decoration: none;
color:white;
background-color: skyblue;
border-radius:20px;
}実行結果

ボタンに影をつける
ボタンに影をつけるには、CSSのbox-shadowプロパティを使います。
box-shadowの値に影のサイズや色、ぼかし具合を入力して作成します。
box-shadow: 影の向き(左右) 影の向き(上下) ぼかしの度合い 影の広がり 色 内側に影を指定;box-shadowでボタンに影をつける方法は下記の通りです。
HTML
<body>
<div class="btn">
<a href="#">ボタン</a>
</div>
</body>CSS
a{
display: inline-block;
padding: 10px 40px;
text-decoration: none;
color:white;
background-color: skyblue;
border-radius:20px;
box-shadow: 3px 3px 4px gray;
}上記コードではボタンの右と下に3pxの影を指定し、4pxのぼかしを入れて影の色をgrayにしています。
実行結果

CSSでボタンにアニメーションを追加する方法
CSSでボタンに動きのあるアニメーションを追加する方法について解説します。
ホバーエフェクトアニメーション
CSSの擬似クラスであるhover(ホバー)を使って、ボタンの上にマウスカーソルを乗せるとCSSが実行されるアニメーションを作成します。
ボタンにホバーエフェクトを追加することで、クリックできるボタンだとユーザーが認識しやすくなります。
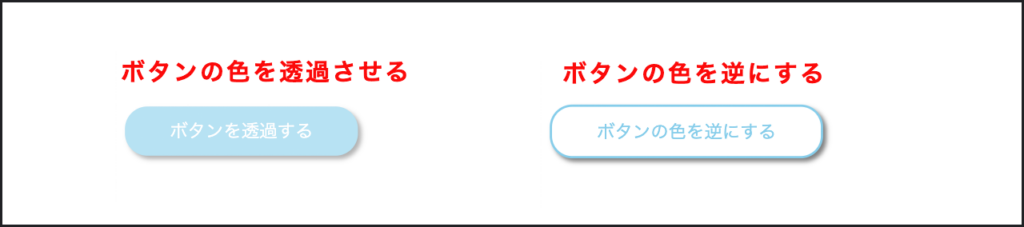
hoverでボタンの色を透過する方法と、色を逆にする方法を例に見ていきましょう。
HTML
<body>
<div class="btn1">
<a href="#">ボタンを透過する</a>
</div>
<div class="btn2">
<a href="#">ボタンの色を逆にする</a>
</div>
</body>CSS
a{
display: inline-block;
padding: 10px 40px;
text-decoration: none;
color:white;
background-color: skyblue;
border-radius:20px;
box-shadow: 3px 3px 4px gray;
margin-top:50px;
}
.btn1 a:hover {
opacity: 0.6;
}
.btn2 a:hover {
color:skyblue;
background-color: white;
border: 2px solid skyblue;
}実行結果

クリックアニメーション
クリックアニメーションは、ボタンをクリックしたときに実行するアニメーションです。クリックアニメーションには、CSSの擬似クラスであるactiveを使います。
今回は、クリックするとボタンがへこむアニメーションを例にクリックアニメーションを実装します。
HTML
<body>
<div class="btn">
<a href="#">ボタン</a>
</div>
</body>CSS
a{
display: inline-block;
padding: 10px 40px;
text-decoration: none;
color:white;
background-color: skyblue;
box-shadow: 0 5px gray;
margin-top:50px;
}
.btn a:active {
box-shadow: none;
position: relative;
top: 5px;
}aタグにbox-shadowを追加して、ボタンの下に5pxの影を表示します。
active擬似クラスに「box-shadow:none;」を指定することで、クリックしたときに影を無効化します。
このままだと影が消えるだけなので「position:relative;」を使ってクリックしたときに5px下にボタンを移動させます。
こうすることでボタンが押されてへこむようなアニメーションが実装できるのです。
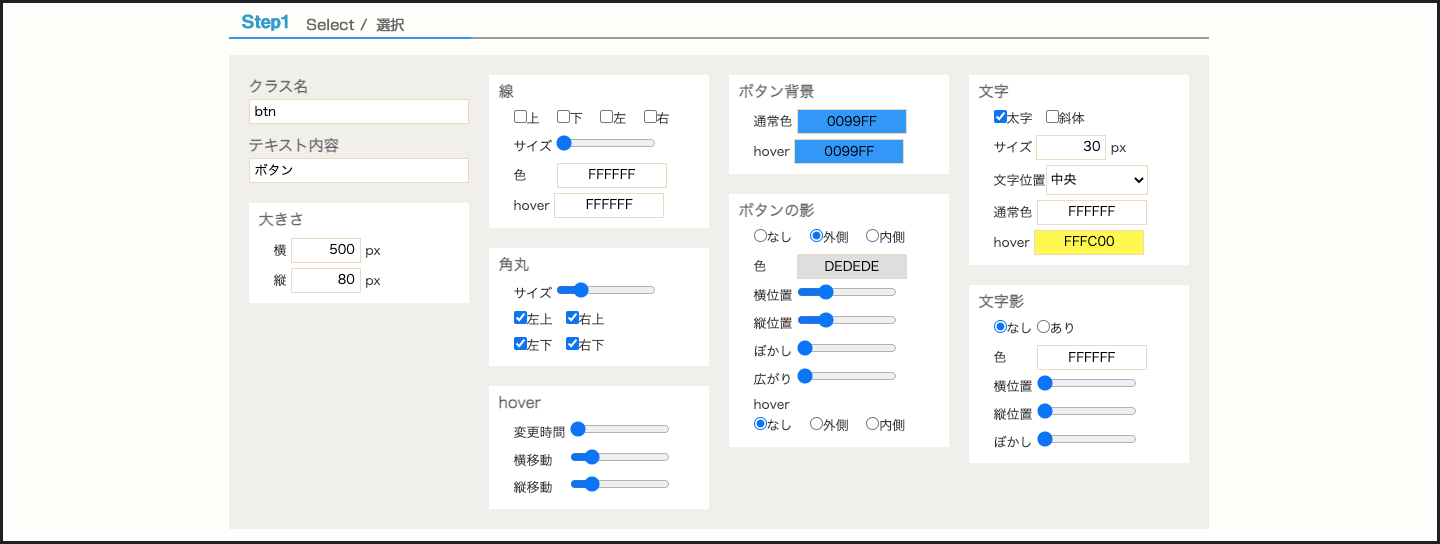
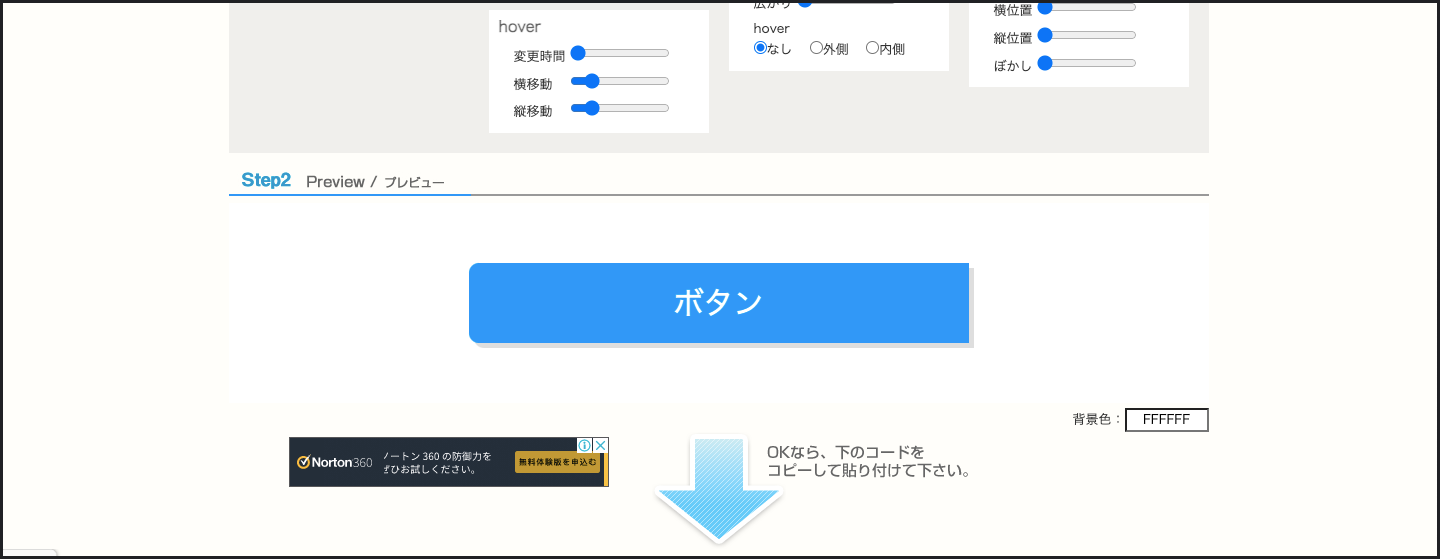
CSSデザインジェネレーターでボタンデザインが簡単にできる
CSSデザインジェネレーターとは、ボタンのデザインをコピペで作れるツールです。
ツールの記入欄にボタンの色や形を入力するだけでボタンのHTMLとCSSが出力されるので、プログラミング初心者でもデザイン性の高いボタンを作れます。
CSSデザインジェネレーターでボタンを作る手順は下記の通りです。

入力欄の値を変えることでプレビュー画面も変わるので、どのようなデザインになっているのか確認しながらボタンを作れます。

まとめ
今回は、ボタンをCSSでデザインする方法とアニメーションの追加方法について解説しましたが、いかがでしたでしょうか?
CSSを使うことでさまざまな形や動きのあるボタンを作れます。ボタンをシンプルにデザインする方法を振り返ってみましょう。
- ボタンの色を変える:colorプロパティとbackground-colorプロパティ
- ボタンに丸みをつける:border-radiusプロパティ
- ボタンに影をつける:box-shadowプロパティ
また、CSSデザインジェネレーターを使うことで初心者でも簡単にボタンをデザインできるのでおすすめです。
ぜひ参考にしてみてくださいね!






















