CSSでグラデーションを追加する方法まとめ!おすすめジェネレーターも紹介

「HTML要素にグラデーションを追加してデザイン性を高めたい」
「CSSでグラデーションを実装する方法について知りたい」
「グラデーションを追加するlinear-gradientの使い方がイマイチわからない」
上記のように考えている方もいるのではないでしょうか?
CSSのlinear-gradientを使うことでグラデーションを追加できます。しかしlinear-gradientでグラデーションを追加するには複数の値を指定する必要があり、中々うまくグラデーションを作れない方もいるかもしれませんね。
今回WEBCAMP MEDIAでは、CSSでグラデーションを追加する方法の解説と、おすすめのCSSグラデーションジェネレーターを紹介します。
- linear-gradientの使い方
- グラデーションの実装方法
- アニメーションを追加する方法
- おすすめのグラデーションジェネレーター
以上の項目について解説します。
この記事を読むことで、CSSでグラデーションをコーディングする方法について理解できるので、ぜひチェックしてみてくださいね!
CSSのlinear-gradientでグラデーションを実装する
linear-gradientは、2つ以上の色を組み合わせてグラデーションをかけられるCSSの値です。
linear-gradient(to グラデーションの開始方向, 開始のカラーコード , 終了時のカラーコード);グラデーションの方向は、top、right、left、bottomの4方向で指定できます。
たとえば、開始位置に「to right」を指定すると右から左にかけてグラデーションをかけていく処理になります。
ほかにも、degという値を使ってグラデーション角度の指定も可能。degを使うときは冒頭のtoを入力する必要はありません。
linear-gradientのブラウザ対応
一部の古いバージョンには対応していないので、念のためにベンダープレフィックスの追加がおすすめです。
ベンダープレフィックスは「-webkit-」と「-moz-」の2種類を実装するとよいでしょう。
-moz-linear-gradient();
-webkit-linear-gradient();また、ベンダープレフィックスを指定するときは、グラデーションの方向を示すときに入力する「to」は必要ありません。
CSSでグラデーションを実装する方法
CSSでグラデーションを実装する方法を種類別に解説します。
右から左に2色のグラデーションをかける
HTML要素の背景色に黒色と赤色のグラデーションを左から右方向へ実装します。
サンプルコード
HTML
<body>
<div class="container">
<div class="item">アイテム1</div>
</div>
</body>CSS
.item{
width:400px;
height:300px;
background: linear-gradient(to right, #000000, rgb(245, 15, 15));
background: -webkit-linear-gradient(right, #000000, rgb(245, 15, 15));
background: -moz-linear-gradient(right, #000000, rgb(245, 15, 15));
}to rightを指定して、右から左へ黒と赤のグラデーションを実装しています。
上記のように、カラーコードの指定方法は16進数とRGB指定が混同しても問題ありません。
実行結果

上から下にグラデーションをかける
グラデーションの方向にtopを指定すると、上から下にグラデーションをかけます。
サンプルコード
HTML
<body>
<div class="container">
<div class="item">アイテム1</div>
</div>
</body>CSS
.item{
width:400px;
height:300px;
background: linear-gradient(to top, #000000, rgb(245, 15, 15));
background: -webkit-linear-gradient(top, #000000, rgb(245, 15, 15));
background: -moz-linear-gradient(top, #000000, rgb(245, 15, 15));
}実行結果

グラデーションの角度を変える
縦方向と横方向以外だけでなく、さまざまな角度からグラデーションをかけたいときはdegという値を使います。
degの値とグラデーションの方向は下記のとおりです。
- 0deg:上から下
- 45deg:左下から右上
- 90deg:左から右
- 180deg:上から下
サンプルコード
HTML
<body>
<div class="container">
<div class="item">アイテム1</div>
</div>
</body>CSS
.item{
width:400px;
height:300px;
background: linear-gradient(120deg, #000000, rgb(245, 15, 15));
background: -webkit-linear-gradient(120deg, #000000, rgb(245, 15, 15));
background: -moz-linear-gradient(120deg, #000000, rgb(245, 15, 15));
}実行結果

degを使って90度よりもやや左上の120度からグラデーションを指定しています。
ベンダープレフィックスでdegを使う際の注意点
ベンダープレフィックスでdegを使うときは、90から指定したいdegの値を引いた数を利用します。
たとえば、60度をdegで指定したいときは下記のように入力します。
linear-gradient(60deg);
-webkit-linear-gradient(30deg);
-moz-linear-gradient(30deg);上記のように、ベンダープレフィックスでは90から60を引いた値の30を入力します。
ややこしいですが、入力方法を間違えるとブラウザによってグラデーションの方向が変わってしまうので覚えておきましょう。
3色の色でグラデーションをかける
linear-gradientを使って3色のグラデーションを作る方法は下記のとおりです。
linear-gradient(to 方向, 開始のカラーコード, 2番目のカラーコード, 終わりのカラーコード);2番目に入力した色が真ん中の色です。このように、カラーコードを追加した順番で色が指定されます。
サンプルコード
HTML
<body>
<div class="container">
<div class="item">アイテム1</div>
</div>
</body>CSS
.item{
width:400px;
height:300px;
background: linear-gradient(to left, #000, rgb(74, 89, 226), rgb(245, 15, 15));
background: -webkit-linear-gradient(left,#000, rgb(74, 89, 226), rgb(245, 15, 15));
background: -moz-linear-gradient(left, #000, rgb(74, 89, 226), rgb(245, 15, 15));
}実行結果

円形のグラデーションをかける
円形のグラデーションをかけるには、radial-gradientという値を使います。radial-gradientではグラデーションの方向を指定せず、カラーコードだけ入力します。
radial-gradient(中心の色, 外側の色, さらに外側の色);
-moz-radial-gradient(中心の色, 外側の色, さらに外側の色);
-webkit-radial-gradient(中心の色, 外側の色, さらに外側の色);上記のように、引数の順番で中心から外に向けてグラデーションが広がっていきます。
サンプルコード
HTML
<body>
<div class="container">
<div class="item">アイテム1</div>
</div>
</body>CSS
.item{
width:400px;
height:300px;
background: radial-gradient( #000, rgb(74, 89, 226), rgb(245, 15, 15));
background: -webkit-radial-gradient(#000, rgb(74, 89, 226), rgb(245, 15, 15));
background: -moz-radial-gradient( #000, rgb(74, 89, 226), rgb(245, 15, 15));
}実行結果

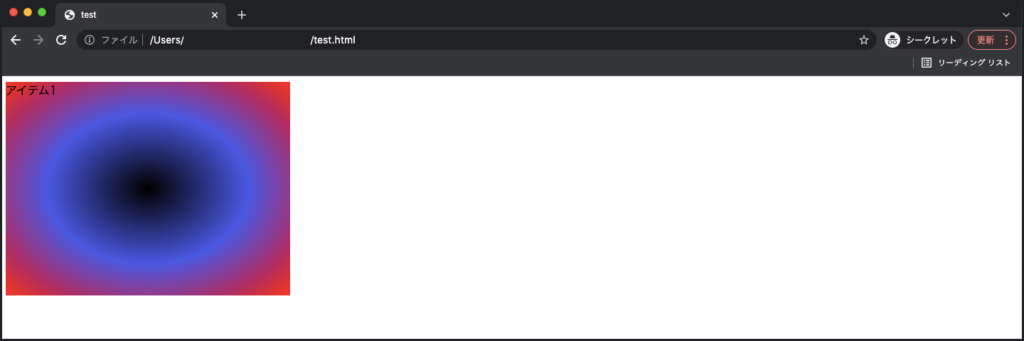
円形グラデーションで色の割合を決める
カラーコードの後ろに%で数値を指定することで色の割合を調節できます。
たとえば、下記のコードだと赤色の割合が70%で黒色の割合が30%の円形グラデーションになります。
サンプルコード
HTML
<body>
<div class="container">
<div class="item">アイテム1</div>
</div>
</body>CSS
.item{
width:400px;
height:300px;
background: radial-gradient( red 30%, black 70%);
background: -webkit-radial-gradient( red 30%, black 70%);
background: radial-gradient( red 30%, black 70%);
}実行結果

色と%の値を追加して2色以上のグラデーションも実装できるので、サンプルコードを使って試してみてくださいね。
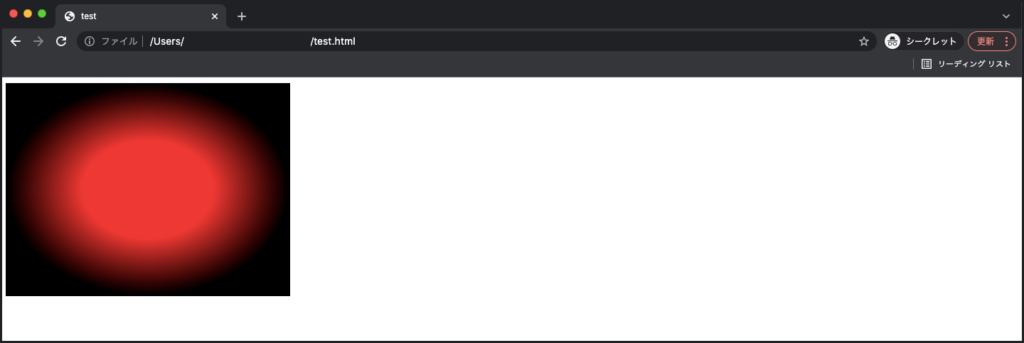
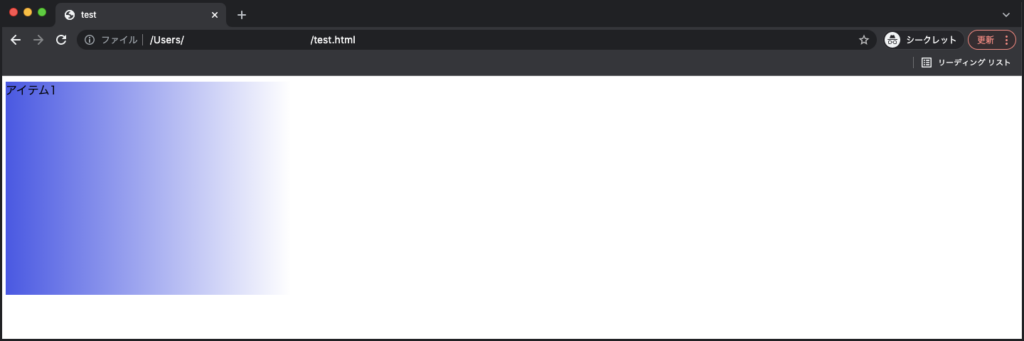
グラデーションに透明色を追加する
透明色を表現するにはtransparentというカラーコードを使います。
transparentを使ってグラデーションの片側を透明にする方法について解説します。
サンプルコード
HTML
<body>
<div class="container">
<div class="item">アイテム1</div>
</div>
</body>CSS
.item{
width:400px;
height:300px;
background: linear-gradient(to left, rgb(74, 89, 226), transparent);
background: -webkit-linear-gradient(left, rgb(74, 89, 226), transparent);
background: -moz-linear-gradient(left, rgb(74, 89, 226), transparent);
}左方向からrgbで指定した色に始まり、徐々に透明のグラデーションがかかるコードです。
実行結果

グラデーションを背景画像に重ねる
グラデーションを背景画像に重ねるには、backgroundプロパティの値にlinear-gradientでグラデーションを指定し、url()で背景画像を指定します。
グラデーションオーバーレイを実装するには色指定にrgbaを使って透過します。
rgbaに指定する値の最後を1にすると透過されず、0にすると透明になるので0~1の間を小数単位で指定します。
サンプルコード
HTML
<body>
<div class="container">
<div class="item">アイテム1</div>
</div>
</body>CSS
.item {
width:400px;
height:300px;
background: linear-gradient(90deg, rgba(178, 101, 0, 0.6), rgba(237, 240, 43, 0.6)) , url(pic/test.png);
background: -webkit-linear-gradient(90deg, rgba(178, 101, 0, 0.6), rgba(237, 240, 43, 0.6)) , url(pic/test.png);
background: -moz-linear-gradient(90deg, rgba(178, 101, 0, 0.6), rgba(237, 240, 43, 0.6)) , url(pic/test.png);
background-size: cover;
}左から右に向けて透明度0.6のグラデーションを、test.pngという画像の上に重ねています。
「background-size: cover;」を入力することで、グラデーションが画像にちょうどよく覆われます。
CSSでグラデーションにアニメーションを追加する方法
CSSのanimationと@keyframesを使うと、背景に指定したグラデーションに動きを加えることができます。
animation: 定義名 変化する時間 変化スピード ループ再生の有無 交互再生の有無上記のように、animationを使って指定した要素を動かす時間や変化スピードを設定可能。「定義名」という部分にアニメーションの名前を独自で入力します。
定義名を@keyframesに指定して、アニメーションがどのように変化するか指定できます。
@keyframes 定義名{
0% {
0%の時点で変化させたい値
}
50% {
50%の時点で変化させたい値
}
100% {
100%の時点で変化させたい値
}
}0%はアニメーションが始まる前の値で、100%はアニメーションが終わるときの値です。
変化する過程でCSSを指定することで、アニメーションが実現できます。
animationと@keyframesでグラデーションにアニメーションを追加する方法をサンプルコードを用いて解説します。
サンプルコード
HTML
<body>
<div class="container">
<div class="item">アイテム1</div>
</div>
</body>CSS
@keyframes item{
0% {
background-position: 0%;
}
50% {
background-position: 100%;
}
100% {
background-position: 0%;
}
}
.item {
background: linear-gradient(90deg, #ec8869, #f02e2e, #2344d5, #7ed4ee);
height:300px;
width:400px;
background-size: 500%;
animation: item 3s linear infinite;
}上記コードでは、animationにitemという名前を定義して、3秒の間に一定のスピードでアニメーションを実行します。
「background-size:500%;」でグラデーションをitemクラスの要素より大きくして、アニメーションできる幅を作っています。
@keyframesにanimation名であるitemを指定し、0%から100%の間で背景に指定しているグラデーションの場所を変えます。
@keyframesの100%部分に「background-position: 0%;」を指定して最初の位置に戻すことで、グラデーションが違和感なく繰り返し再生されます。
簡単に使えるCSSグラデーションジェネレーター3選
CSSグラデーションジェネレーターを使うと、これまでに解説したグラデーションのコードをツールで簡単に作成できます。
追加したいグラデーションを指定するだけでコードが生成されるので、簡単にグラデーションを追加したい方はぜひチェックして見てくださいね!
CSS Gradient

CSS Gradientは、ジェネレーターのつまみ部分か画面左にあるカラーパネルから色を指定することでグラデーションを作れます。
ほかにも、グラデーションの形や形を選ぶことも可能。シンプルで使いやすいだけでなく機能面も豊富なので、初心者からコピペしてサクッと利用したい上級者までおすすめのジェネレーターです。

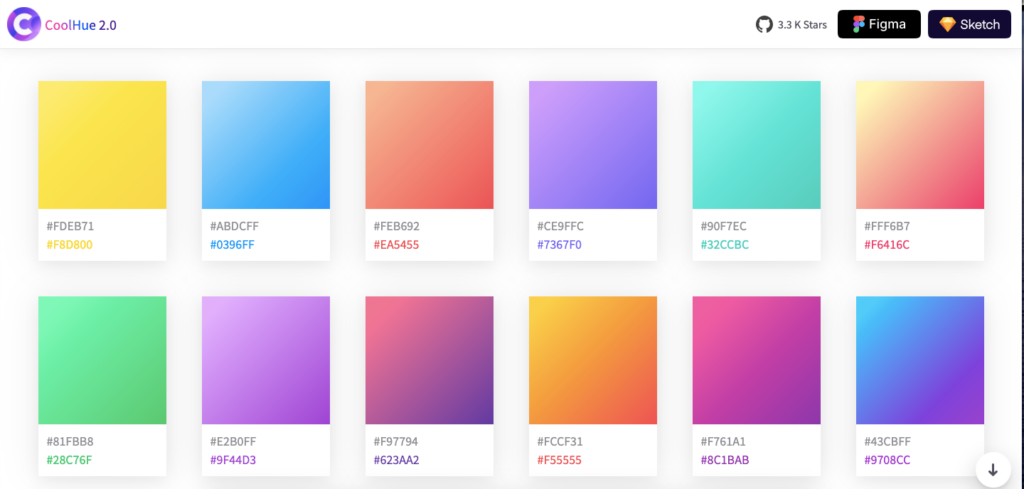
CoolHue

CoolHueは用意された数多くのグラデーションをコピペで利用できるジェネレーターです。
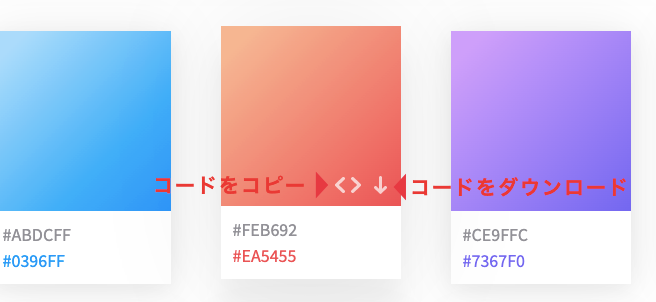
利用したいグラデーションパネルにマウスオーバーすると、コードをコピーするアイコンとダウンロードするアイコンが現れます。

どのようなグラデーションを実装するか迷っている方におすすめです。
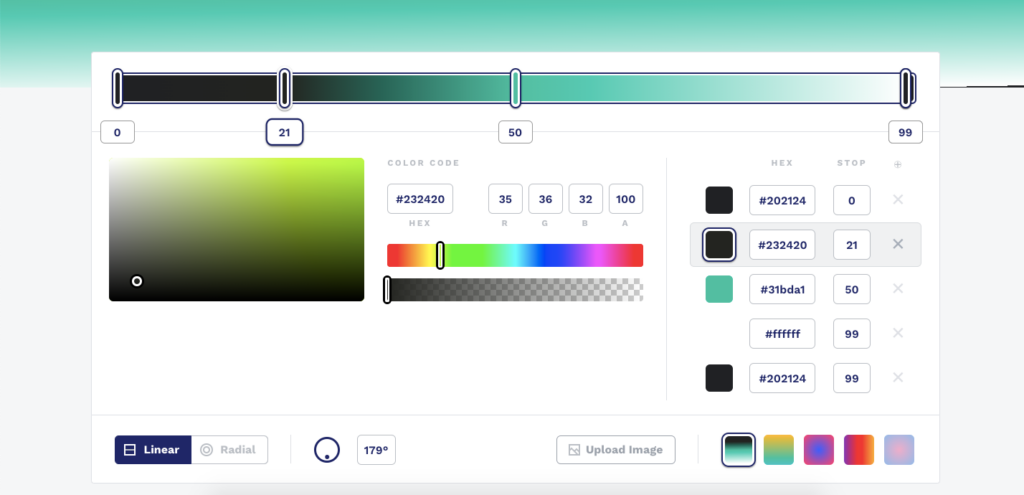
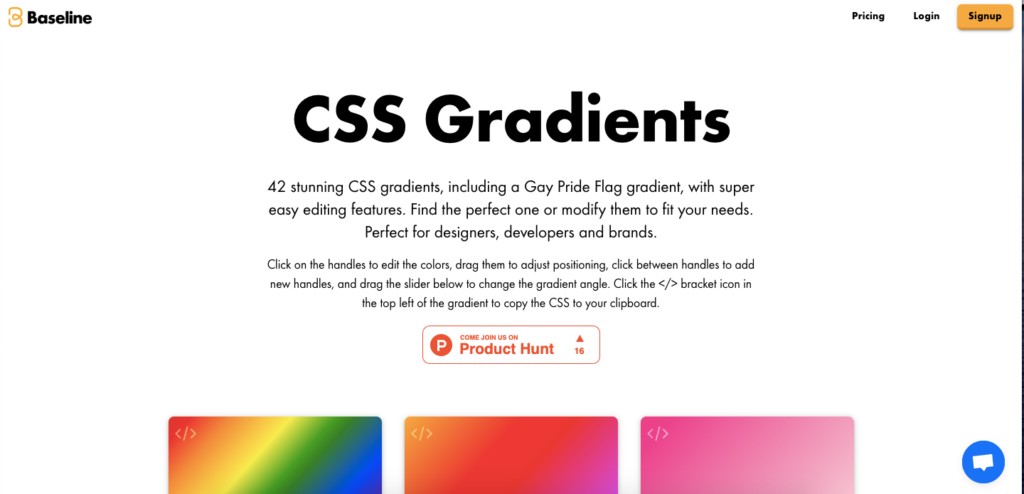
CSS Gradients

CSS Gradientsは42種類のグラデーションから選べるジェネレーター。各グラデーションのつまみを動かすことで色の割合を変更でき、クリックするとカラーパネルが表示されて色を選ぶことができます。
また、色の角度は下部にある黄色いつまみを操作することで調節できます。

グラデーションの左上にあるアイコンがコードをコピーするアイコンです。グラデーションの色を自分で選びたい方からサンプルを例に選びたい方までおすすめのジェネレーターです。
まとめ
今回は、CSSでグラデーションを追加する方法について解説しましたが、いかがでしたでしょうか?
linear-gradientプロパティを使うことでグラデーションを追加できるだけでなく、色の方向や角度も指定できます。また、radial-gradientを使うことで円状のグラデーションも実装可能。場面に合わせて使い分けるとよいでしょう。
グラデーションを簡単に利用したい方は、この記事で紹介した3つのCSSグラデーションジェネレーターを使ってみることをおすすめします。
ぜひ参考にしてみてくださいね!






















