CSSのBOXデザインを極めよう

HTMLをCSSで装飾するにあたって「ボックス」のデザインを理解することは、
綺麗なページをデザインするのに必須と言っていいでしょう。
他のデザインをコピーして使うことも可能ですが、全体のデザインに統一性を持たせるには、
どういう設定をするべきなのか自分で理解することが重要です。
この記事では、BOXデザインのパラメータ説明や、綺麗に見えるデザインの紹介をしていきます。
読み終わった時「少しだけでも自分でカスタマイズしてみよう」と思っていただけたら幸いです。
HTMLのボックスを理解する
HTMLの 要素は、取りまとめてひとつの「ボックス」として扱うことができます。
ボックスにすることで、ページのレイアウトが格段にしやすくなるのです。
「div」や「span」といったタグにクラス名を設定することで、ボックスとしてデザインを統一することができます。
CSS
div.item {
width: 100px;
margin: 5px;
border: solid 1px #999999;
}HTML
<div class="item">アイテム1</div>
<div class="item">アイテム2</div>
<div class="item">アイテム3</div>
<div class="item">アイテム4</div>
サンプルでは、「div」タグの「item」クラスに幅、余白、枠線の色を設定しています。
ボックスのレイアウトをカスタマイズする
この状態で、更に外側を「div」タグで囲むことも可能です。
新しく「container」クラスを追加してみましょう。
CSS
div.container {
width: 150px;
margin: 5px;
border: solid 1px #999999;
}
div.item {
width: 100px;
margin: 5px;
border: solid 1px #999999;
}
HTML
<div class="container" >
<div class="item">アイテム1</div>
<div class="item">アイテム2</div>
<div class="item">アイテム3</div>
<div class="item">アイテム4</div>
</div>
「container」クラスに「item」クラスがすっぽり入って表示されています。
この状態を「入れ子」と言います。
ボックスを中央揃えにする
「item」クラスを中央揃えにしたい場合「text-align: center」を設定しても中央揃えにはなりません。
余白(margin)を「auto」にすることで、左右で中央に揃えることができます。
CSS
div.container {
width: 150px;
margin: 5px;
border: solid 1px #999999;
}
div.item {
width: 100px;
border: solid 1px #999999;
margin-left: auto; /* 左の余白 */
margin-right: auto; /* 右の余白 */
margin-top: 5px; /* 上の余白 */
margin-bottom:5px; /* 下の余白 */
}
入れ子のボックスを横並びにする
「item」クラスを横並びにして表示することもできます。
CSSを以下のように変更してみましょう。
横並びにするために「container」クラスの横幅も変更しています。
CSS
div.container {
width: 400px;
margin: 5px;
border: solid 1px #999999;
display: flex;
}
div.item {
width: 100px;
margin: 5px;
border: solid 1px #999999;
}
「container」クラスに「display: flex;」を設定することで、入れ子の「item」クラスを横並びにすることができます。
このように、ボックスとしてまとめておくと、ページのデザインやレイアウトが簡単にできるようになるのです。
ボックスの構成要素
まずは、ボックスを理解する上で必要なCSSの要素を紹介します。
- widthとheight
- margin
- padding
- border
- box-shadow
この要素を一つずつ解説していきます。
widthとheight
まず、ボックスを作る上で重要なのがその「大きさ」です。
大きさは、width(幅)とheight(高さ)を使って指定します。
このサンプルでは、背景との違いがわかりやすいように背景色(background-color)を設定しています。
CSS
div.rectangle {
width: 300px;
height: 200px;
background-color: #73e6c5;
}HTML
<div class="rectangle">
300px × 200pxの枠
</div>
幅と高さの細かい指定方法については、以下の記事で紹介していますので、気になる方は参照してみてください。
https://web-camp.io/magazine/archives/95398
margin
marginは、ボックスの「外部」に対しての余白を表現します。
主に、内側にある子要素から外側にある親要素にどの程度の余白をつけるかという点に着目して設定します。
marginは、上下左右でそれぞれ設定することも可能ですし、一括して同じ大きさを指定することも可能です。
左右のmarginを「auto」キーワードで設定すると、中央揃えにすることもできます。
.margin-area {
margin-left: 1em; /* 左の余白 */
margin-right: 1em; /* 右の余白 */
margin-top: 1em; /* 上の余白 */
margin-bottom:1em; /* 下の余白 */
}
.margin-all {
margin: 1em; /* 上下左右の全てに「1em」を適用する */
}marginの設定例
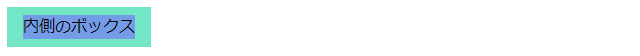
実際にmarginを設定した例を紹介します。
ボックスが入れ子状態になっていて、中のボックスにマージンを設定したサンプルになっています。
CSS
div.outer {
display: inline-block;
background-color:#73e6c5;
}
div.inner {
display: inline-block;
background-color: #739be6;
margin-left: 1em; /* 左の余白 */
margin-right: 1em; /* 右の余白 */
margin-top: 0.5em; /* 上の余白 */
margin-bottom: 0.5em; /* 下の余白 */
}HTML
<div class="outer">
<div class="inner">
内側のボックス
</div>
</div>
左右は1文字分(1em)、上下は0.5文字分(0.5em)の余白を設けています。
内側の要素であるinnerという名前のボックスに対してmarginを指定することで、外側のouterという名前のボックスとの余白を実現できます。
隣り合ったmarginは相殺される!
marginで空白を指定した要素が並んだ場合、片方で指定したmarginの値が、もう一方の要素のmarginに相殺される場合があります。
サンプルを見てみましょう。
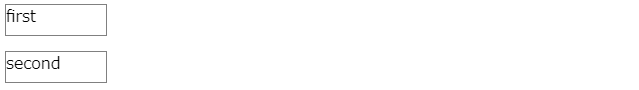
CSS
p{
width: 100px;
height: 30px;
border: solid 1px gray;
margin-top: 10px;
margin-bottom: 15px;
}HTML
<div>
<p>first</p>
<p>second</p>
</div>
margin-topに10px、margin-bottomに15pxを指定しているため、合わせて25pxの間隔になるように思えます。しかし、ボックスの高さである30pxの半分程度しか余白が設定されていません。
これは、margin同士は相殺されるという特性のためであり、この場合には大きい方の値である15pxが適用されています。
marginを設定する際は注意してください。
padding
paddingは、ボックスの「内部」に対しての余白を指定します。
主に、外側にある親要素から内側にある子要素に対して余白をつけたい場合に指定します。
paddingもmargin同様に、上下左右で個別設定することも一括しての設定も可能です。
.padding-area {
padding-left: 1em; /* 左の余白 */
padding-right: 1em; /* 右の余白 */
padding-top: 0.5em; /* 上の余白 */
padding-bottom: 0.5em; /* 下の余白 */
}
.padding-all {
padding: 1em; /* 上下左右の全てに「1em」を適用する */
}paddingの設定例
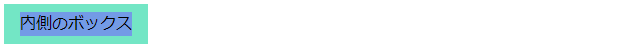
それではpaddingを用いた余白の設定例を紹介します。
CSS
div.outer {
display: inline-block;
background-color:#73e6c5;
padding-left: 1em; /* 左の余白 */
padding-right: 1em; /* 右の余白 */
padding-top: 0.5em; /* 上の余白 */
padding-bottom: 0.5em; /* 下の余白 */
}
div.inner {
display: inline-block;
background-color: #739be6;
}HTML
<div class="outer">
<div class="inner">
内側のボックス
</div>
</div>
一見すると「margin」と同じ結果に見えますが、marginは子要素に対して指定していたのに対し、paddingは、親要素に対して指定することで余白を実現します。
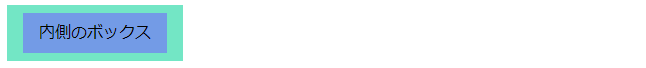
なお、CSSにコードを追加して子要素にもpaddingを設定すると、子要素の中にある文字に対して余白を作成します。
CSS
div.outer {
display: inline-block;
background-color:#73e6c5;
padding-left: 1em; /* 左の余白 */
padding-right: 1em; /* 右の余白 */
padding-top: 0.5em; /* 上の余白 */
padding-bottom: 0.5em; /* 下の余白 */
}
div.inner {
display: inline-block;
background-color: #739be6;
padding-left: 1em; /* 左の余白 */
padding-right: 1em; /* 右の余白 */
padding-top: 0.5em; /* 上の余白 */
padding-bottom: 0.5em; /* 下の余白 */
}
文字の周りに余白ができていることがわかると思います。
ざっくりと
・子要素から親要素に対して指定する場合はmargin
・親要素から子要素に対して指定する場合はpadding
というように使い分けると良いでしょう。
border
「border」は、ボックスの「枠線」を指定します。
こちらも上下左右で個別設定することも一括しての設定も可能です。
/* 個別に余白を設定する例 */
.border-box {
border-left: solid 1px #999999; /* 左側の枠線 */
border-right: solid 1px #999999; /* 右側の枠線 */
border-top: solid 1px #999999; /* 上側の枠線 */
border-bottom: solid 1px #999999; /* 下側の枠線 */
}
/* すべての枠を一括で指定する例 */
.border-all {
border: solid 1px #999999; /* 全体の枠線 */
}今までに比べると、設定する内容(パラメータ)が増えていますね。
border-<方向> : <枠線の種類> <枠の太さ> <色>;枠線の種類については、後述のサンプルを参考にしてください。
borderの設定例
それでは、borderの設定例を見てみましょう。
CSS
div.border-box {
display: inline-block;
width: 200px;
height: 50px;
border: solid 1px #999999; /*グレーの枠線 */
border-radius: 10px; /* 枠を角丸にする */
}HTML
<div class="border-box">
</div>
サンプルのようにborderとセットでよく使われるのが「border-radius」です。
border-radiusは角丸を実現するために利用するCSSで、borderとセットで使用することで真四角ではなく角の丸い枠線を作ることが可能です。
box-shadow
box-shadowは、HTML要素に対して「影」をつけるために利用します。
div.box-shadow {
box-shadow: 7px 7px 3px #636363;
}box-shadowもborderと同様に複数の内容(パラメータ)を一度に指定します。
box-shadow: <横軸方向の移動距離> <縦軸方向の移動距離> <ぼかしの距離> <影の色>box-shadowの設定例
影を右下に設定する例を紹介します。
CSS
body {
background-color: #ddd;
margin: 2em;
}
div.shadow {
width: 200px;
height: 140px;
background-color: white;
box-shadow: 7px 7px 3px #636363;
}HTML
<div class="shadow">
</div>
CSSを用いたボックスの設定例10選
ボックスの基礎知識について学んだところで、CSSを用いたボックスの設定例を紹介します。
それぞれのポイントも解説していますので、しっかりと理解したうえでカスタマイズしてみてください。
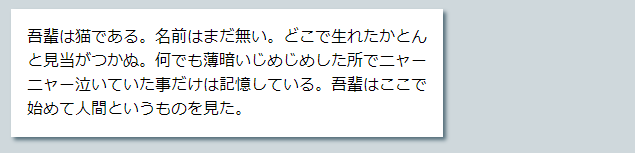
(1)シンプルな囲み枠
CSS
div.simple-box {
display: inline-block;
width: 400px;
padding: 1em;
border: solid 2px #404040; /* 枠の色はここを変更 */
border-radius: 0.4em;
}HTML
<div class="simple-box">
吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。
</div>
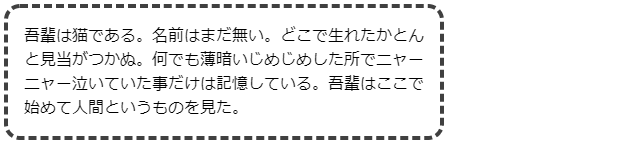
枠線を二重線に変更する
border属性に指定する枠線の種類を「double」に変更することで、二重線を実現できます。
CSSを変更してみましょう。
CSS
div.simple-box {
display: inline-block;
width: 400px;
padding: 1em;
border: double 6px #404040; /* 枠をdoubleに変更 */
border-radius: 0.4em;
}
破線の枠をつける
枠線の種類を「dashed」にすると、枠線が破線に変更できます。
CSS
div.simple-box {
display: inline-block;
width: 400px;
padding: 1em;
border: dashed 4px #404040; /* 枠をdashedに変更 */
border-radius: 1em;
}
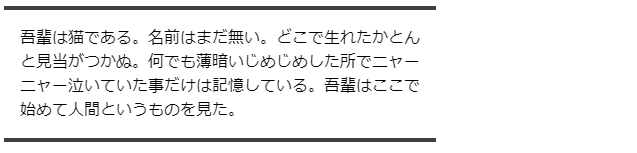
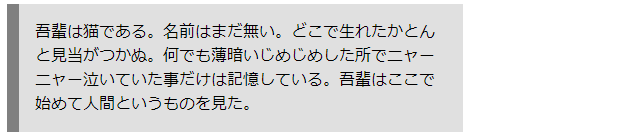
(2)上下のみに線をつける
border-topとborder-bottomのみを利用することで、上下にのみ線のあるデザインを実現します。
CSS
div.upbottom-box {
display: inline-block;
width: 400px;
padding: 1em;
border-top: solid 4px #404040; /* 上方向の線 */
border-bottom: solid 4px #404040; /* 下方向の線 */
}HTML
<div class="upbottom-box">
吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。
</div>
このサンプルでは上下で同じ色を指定していますが、それぞれ別な色を指定することや、線の太さを変えることも可能です。
自分なりの色にカスタマイズしてみてください。
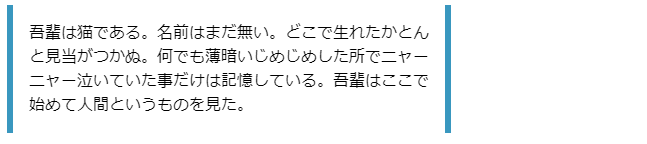
線を左右に変更する
CSSのborder部分を左右に変更し、色を変更してみます。
CSS
div.upbottom-box {
display: inline-block;
width: 400px;
padding: 1em;
border-left: solid 6px #3997bf; /* 左方向の線 */
border-right: solid 6px #3997bf; /* 右方向の線 */
}
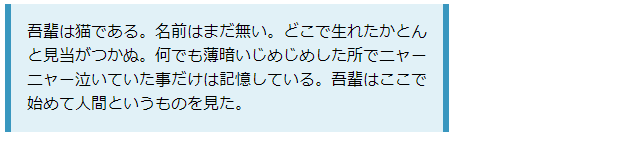
しかし、横に線を置いた場合、上下との境があいまいになりがちです。
左右に線を入れる場合には、次のように背景色を設定するとよいでしょう。
CSS
div.upbottom-box {
display: inline-block;
width: 400px;
padding: 1em;
background-color: #e1f1f7;
border-left: solid 6px #3997bf;
border-right: solid 6px #3997bf;
}
(3)左のみに線をつける
左だけに線をつけると、ワンポイントアドバイスのようなボックスを作成することができます。
こちらも境があいまいにならないように背景色をつけています。
CSS
div.left-border-box {
display: inline-block;
width: 400px;
padding-top: 1em;
padding-bottom: 1em;
padding-left: 1em;
padding-right: calc(1em + 12px);
background-color: #e0e0e0;
border-left: solid 12px gray;
}HTML
<div class="left-border-box">
吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。
</div>
右側にのみ枠線を指定している関係上、左右で同じpaddingを指定するとバランスが悪くなってしまいます。
そこで、padding-leftとpadding-rightに異なる値を設定しています。
padding-rightに設定している「calc()」関数は、異なる単位で設定されたプロパティを加算するために使っています。
通常のpadding(1em)に加え、border-leftの太さ(12px)を加えることで、左右のバランスを同じにしているのです。
(4)カードデザイン
box-shadowを活用することで、カードのようなデザインを作ることが可能です。
CSS
body {
background-color: #CFD8DC;
margin: 1em;
}
div.card-box {
display: inline-block;
margin-right: 1em;
width: 400px;
padding: 1em;
background-color: white;
box-shadow: 3px 3px 4px #546E7A;
}HTML
<div class="card-box">
吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。
</div>
このような立体感のあるカードデザインは、主にGoogleの提唱する「Material Design」で採用されている方式です。
複数の情報をカードとして並べることで、立体感のあるリストを作ることもできます。
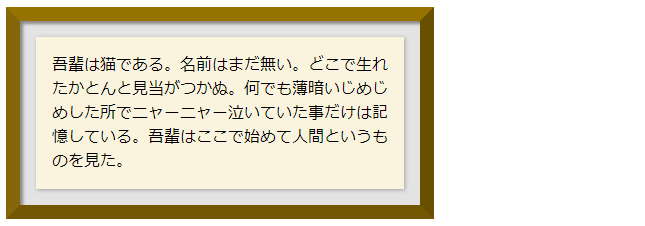
(5)額縁のデザイン
四辺のborderには、それぞれ違う色を指定することができます。
この仕組みを上手く利用することで、額縁のようなデザインにすることも可能です。
CSS
div.architrave-box {
display: inline-block;
width: 400px;
position: relative;
background-color: #e3e3e3;
border-top: solid 14px #967200;
border-left: solid 14px #856709;
border-right: solid 14px #694f00;
border-bottom: solid 14px #735700;
box-shadow: 3px 3px 3px #888 inset;
}
div.architrave-box div{
margin: 1em;
padding: 1em;
background-color: #faf3de;
box-shadow: 1px 1px 4px #a2a2a2;
}HTML
<div class="architrave-box">
<div> 吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。</div>
</div>
box-shadowは、最後に「inset」を付与することで影の方向を内側に向けることができます。
このテクニックを使うことで、額縁のような内側への立体感を表現することができるのです。
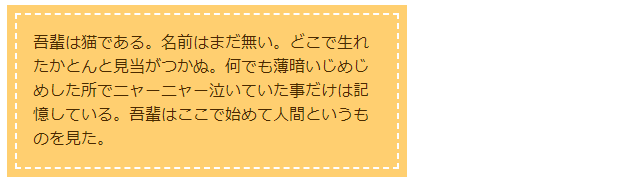
(6)ステッチを入れたようなデザイン
marginとpadding、そしてborderを組み合わせることで、ステッチを入れたようなデザインも実現できます。
CSS
div.stitch-box {
display: inline-block;
width: 400px;
background-color: #ffcf70;
}
div.stitch-box div {
padding: 1em; /* 破線の内側の余白 */
margin: 0.5em; /* 破線の外側の余白 */
border: dashed 2px white;
color: #4a2a00;
}HTML
<div class="stitch-box">
<div>
吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。
</div>
</div>
外側のdiv要素の中にさらにdivを入れ子にすることで、このデザインを作成しています。
外側のdivは、外側の枠となるボックスを定義しています。
入れ子となるボックスは、枠として破線を設定しています。
なお、ステッチまでの距離は、入れ子となっている内側のdiv要素のmarginとpaddingで指定しています。
marginを大きくすると、ステッチとなる破線の外側の余白が大きくなります。
自身の作りたいデザインや、表示テキストの長さに合わせて調整してみてください。
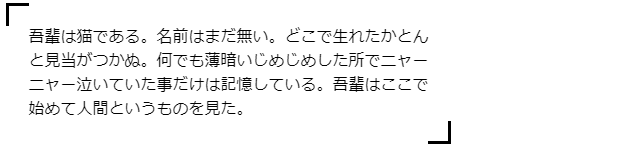
(7)左上と右下に線を入れて、カギカッコを作る
「疑似要素」を使って、カギカッコのようなデザインを作ることもできます。
まずはサンプルを確認してみましょう。
CSS
div.bracket-box {
display: inline-block;
width: 400px;
position: relative;
padding: 1.4em;
}
div.bracket-box::before {
content:'';
position: absolute;
top:0;
left:0;
width:20px;
height:20px;
border-top: solid 3px black;
border-left: solid 3px black;
}
div.bracket-box::after {
content:'';
position: absolute;
right:0;
bottom:0;
width:20px;
height:20px;
border-right: solid 3px black;
border-bottom: solid 3px black;
}HTML
<div class="bracket-box">
吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。
</div>
「::before」と「::after」は「疑似要素」と言います。
疑似要素は、HTMLを使わずにCSSのみで要素を操作するために利用するテクニックで、::beforeは要素の前に、::afterは要素の後ろに疑似的な要素を追加します。
::before要素は左上に配置されるため、border-topとborder-leftを、::after要素は右下に配置されるためborder-rightとborder-bottomをそれぞれ指定することで、カギカッコのようなデザインを実現しています。
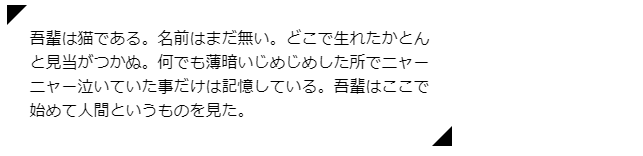
カギカッコを三角に変更する
カギカッコと同様に、::beforeと::afterを活用することで三角形を配置することもできます。
CSS
div.bracket-box {
display: inline-block;
width: 400px;
position: relative;
padding: 1.4em;
}
div.bracket-box::before {
content:'';
position: absolute;
top:0;
left:0;
width:0;
height:0;
border-top: solid 10px black;
border-left: solid 10px black;
border-right: solid 10px transparent;
border-bottom: solid 10px transparent;
}
div.bracket-box::after {
content:'';
position: absolute;
right:0;
bottom:0;
width:0;
height:0;
border-top: solid 10px transparent;
border-left: solid 10px transparent;
border-right: solid 10px black;
border-bottom: solid 10px black;
}
疑似要素のwidthとheightを0にして、borderの表示を工夫することによって三角形を作っています。
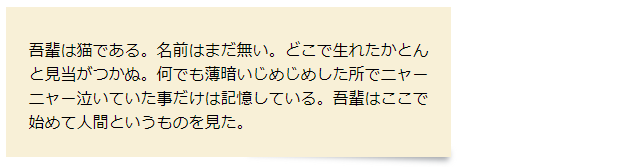
(8)付箋のようなデザイン
::afterの疑似要素を利用することで、付箋が少し浮いたようなデザインも作成できます。
CSS
div.slip-box {
display: inline-block;
width: 400px;
position: relative;
padding: 1.4em;
padding-top: 2em;
background-color: #f8f0d7;
}
div.slip-box::after {
position: absolute;
right: 2px;
bottom: 6px;
content: '';
width: 45%;
height: 10px;
background: #a2a5a9;
box-shadow: 0 6px 6px #a2a5a9;
transform: rotate(2deg);
z-index: -1;
}HTML
<div class="slip-box">
吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。
</div>
右下に影をつけて少しだけ回転させることによって立体感を出しています。
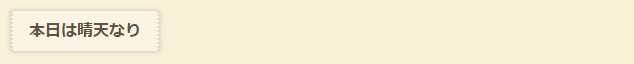
(9)透明テープのようなデザイン
左右のborderをうまく組み合わせることで、テープの切れ端のようなデザインも可能です。
CSS
body {
background-color: #f8f0d7;
margin: 1em;
}
span.tape {
position: absolute;
font-weight: bold;
background-color:rgba(255,255,255, 0.3);
border-left: 2px dotted rgba(0, 0, 0, 0.1);
border-right: 2px dotted rgba(0, 0, 0, 0.1);
box-shadow: 0 0 5px rgb(0 0 0 / 20%);
padding-top: 0.5em;
padding-bottom: 0.5em;
padding-left: 1em;
padding-right: 1em;
color: #65513f;
}HTML
<span class="tape">
本日は晴天なり
</span>
左右のborderに対して破線を設定しているのですが、色に透明色を指定することでテープカットによるギザギザを表現しています。
このデザインは、長文よりは今回の例のような短い文字列の表示に使った方がより効果的です。
色をつけたり、背景に画像やパターンを設定したりすることで、マスキングテープのような使い方もできますので、自分なりにカスタマイズしてみてはいかがでしょうか。
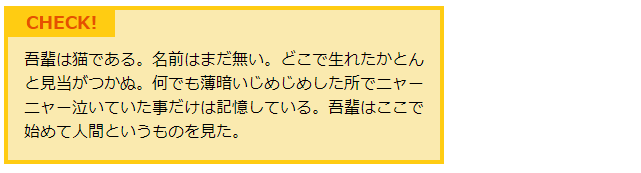
(10)タイトル+本文の組み合わせ
疑似要素を使うことによって、タイトルと本文のような表示をすることもできます。
CSS
div.warning-box {
display: inline-block;
width: 400px;
position: relative;
border: solid 4px #ffcc12;
background-color: #faeaaf;
padding-top: 2.4em;
padding-left: 1em;
padding-right: 1em;
padding-bottom: 1em;
}
div.warning-box::before{
content: 'CHECK!';
font-size: large;
background-color: #ffcc12;
padding-left:1em;
padding-right:1em;
color: #E65100;
font-weight: bold;
position: absolute;
top: 0;
left: 0;
}HTML
<div class="warning-box">
吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。
</div>
まず、外枠となるdiv要素に対してmargin-topを指定することで余白を作成しています。
その上で、after疑似要素を利用し、ヘッダとなるタイトルを余白部分に差し込んで表示しています。
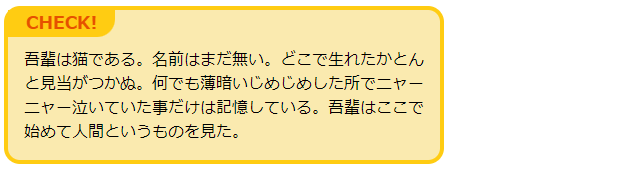
角を丸くする
::beforeで指定した枠線は角丸にすることも可能ですので、CSSに追加することで以下のような表現も可能です。
CSS
div.warning-box {
display: inline-block;
width: 400px;
position: relative;
border: solid 4px #ffcc12;
background-color: #faeaaf;
padding-top: 2.4em;
padding-left: 1em;
padding-right: 1em;
padding-bottom: 1em;
border-radius:1em;
}
div.warning-box::before {
content: 'CHECK!';
font-size: large;
background-color: #ffcc12;
padding-left:1em;
padding-right:1em;
color: #E65100;
font-weight: bold;
position: absolute;
top: 0;
left: 0;
border-bottom-right-radius: 1em;
}
外側のdivにborder-radiusを指定して角丸とした場合、内側の要素も自動で角丸になります。
しかし、ヘッダとなる要素の右下は角丸にできませんので、その場合には以下のようなCSSを用いて一部分だけを角丸にできます。
border-top-left-radius: <半径>; /* 左上 */
border-top-right-radius: <半径>; /* 右上 */
border-bottom-left-radius: <半径>; /* 左下 */
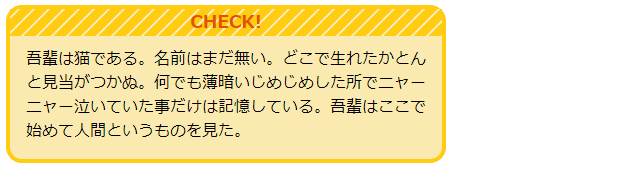
border-bottom-right-radius: <半径>; /* 左下 */ヘッダの背景色にストライプを使う
ヘッダの背景色をストライプにしてみましょう。
CSS
div.warning-box {
display: inline-block;
width: 400px;
position: relative;
border: solid 4px #ffcc12;
background-color: #faeaaf;
padding-top: 2.4em;
padding-left: 1em;
padding-right: 1em;
padding-bottom: 1em;
border-radius:1em;
}
div.warning-box::before {
content: 'CHECK!';
font-size: large;
background-color: #ffcc12;
/* ストライプの設定 */
background-image: linear-gradient(
-45deg,
#ffcc12 15%, #faeaaf 15%,
#faeaaf 25%, #ffcc12 25%,
#ffcc12 65%, #faeaaf 65%,
#faeaaf 75%, #ffcc12 75%,
#ffcc12
);
background-size: 15px 15px;
width: 100%;
color: #E65100;
font-weight: bold;
text-align: center;
position: absolute;
top: 0;
left: 0;
}
ヘッダとなる部分にlinear-gradientを用いてストライプを設定しています。
ストライプのような柄は目立ちますので、注目してほしいようなワンポイントで使用するとよいでしょう。
おわりに
今回は、CSSを用いたボックスのデザインについて解説してきました。
デザインを作るうえで、最も重要なのが「読みやすさ」です。
読みやすさを左右するのが「余白」です。
今回紹介してきたそれぞれのデザインには余白が設定されています。
適切な余白を設定することで、読みやすいデザインになりますので、実際にご自身のサイトへ適用する際には、とにかく「余白」を気にしながら配置してみるとよいでしょう。






















