CSSで文字に影を追加する方法!おしゃれな影の作り方も解説

「文字の後ろに影をつける方法ってどうやるんだろう?」
「CSSで文字に影をつける方法について知りたい」
上記のように悩んでいてこの記事にたどり着いた方もいるのではないでしょうか。
CSSのtext-shadowを使うことで、HTML要素で入力した文字に影を追加できます。
今回WEBCAMP MEDIAでは、CSSで文字に影を追加する方法や、おしゃれな影の作り方について解説します。
- 影の追加はtext-shadowを使う
- text-shadowの使い方
- グラデーション文字に影を追加するには
- オシャレな影の実装方法
- text-shadowジェネレーターの使い方
以上の項目について解説します。
この記事を読むことで、CSSを使って文字に影を追加する方法について理解できます。
text-shadowで要素に影を追加できる
text-shadowはCSSプロパティの一種で、HTML要素で指定した文字に影を追加する役割があります。
影の位置や色、ぼかし具合など詳細に調節できるので、CSSを使って文字に影を追加するのに適しています。
text-shadowの書き方は下記の通りです。
text-shadow: 左右の位置 上下の位置 影のぼかし具合 影の色;左右と上下の位置調節は数値で設定します。
左右の位置調節はプラスになるほど右側に、マイナスになるほど左に移動します。
上下の位置調節はプラスになるほど下部に、マイナスになるほど上部に移動します。
影の色はカラーコードで表現します。
text-shadowで影を追加する方法
CSSのtext-shadowで実際に影を追加する方法について、サンプルコードで解説します。
サンプルコード
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1">
<link rel="stylesheet" href="./css/test.css">
<title>タイトル</title>
</head>
<body>
<p class="text">影を追加する</p>
</body>
</html>CSS
.text{
text-shadow: 3px 4px 3px rgb(61 70 70);
font-size: 70px;
}上記コードでは、textクラスにtext-shadowを指定して、右に3px、下に4pxの場所に3pxのぼかしが入った影を追加しています。
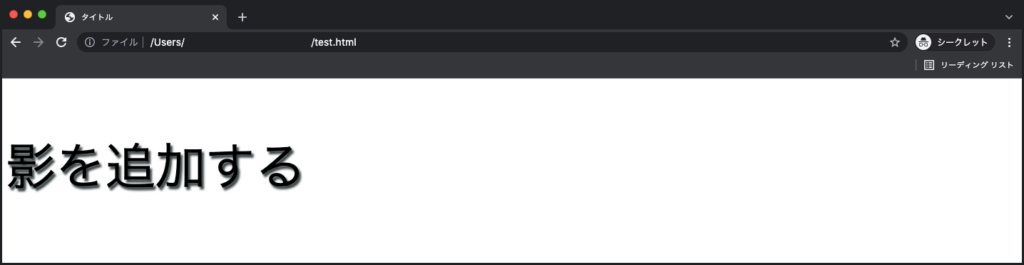
実行結果

text-shadowで複数の影を追加する方法
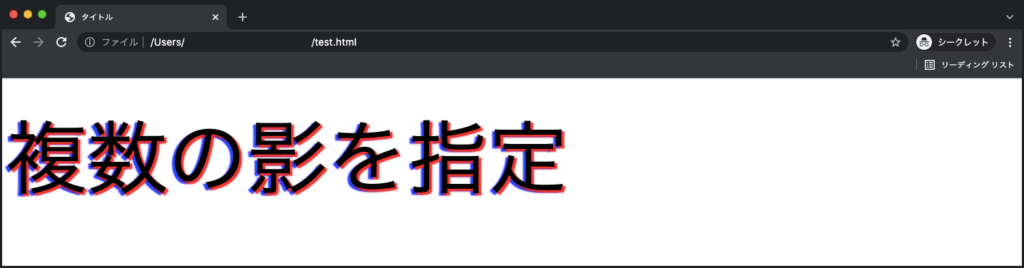
text-shadowはカンマを区切ることで複数指定できます。例として、影を2つ追加する方法をサンプルコードで解説します。
サンプルコード
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1">
<link rel="stylesheet" href="./css/test.css">
<title>タイトル</title>
</head>
<body>
<p class="text">複数の影を指定</p>
</body>
</html>CSS
.text{
text-shadow: 3px 3px 2px red, -3px 3px 2px blue;
font-size: 70px;
}上記コードでは、右下3pxの位置に赤い影と、左下3pxの位置に青い影を追加しています。
実行結果

今回は2つの影を追加する方法を説明しましたが、カンマでつないで2つ以上の影を追加することも可能です。
CCSでグラデーション文字に影を追加する方法
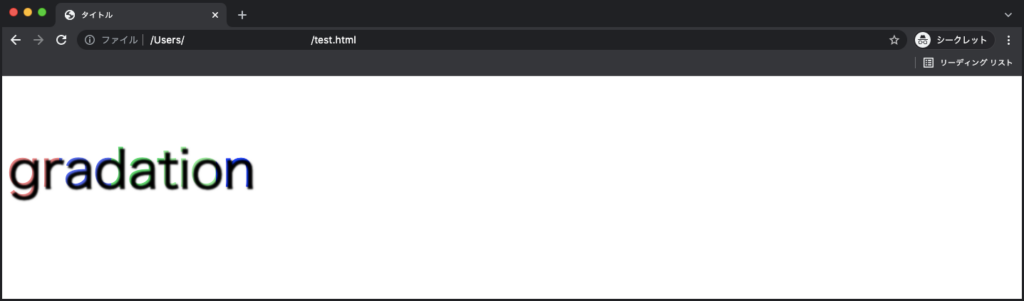
グラデーションがかかっている文字にtext-shadowで影を追加すると、次のように影が文字の前に表示されてしまいます。

理由は文字にグラデーションをかける方法にあります。
グラデーションを文字にかける仕組みは、まず背景色にグラデーションを指定して、background-clipで背景色を切り取って文字に指定する方法で作っています。
背景色はtext-shadowよりも下に表示されるので、背景色のグラデーションが投影された文字よりも上に影が表示されるのです。
上記の問題を解決するには、text-shadowを指定した文字の上に、擬似要素で作ったグラデーション文字を追加する方法を使います。
実際の使い方について、サンプルコードを用いて解説します。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1">
<link rel="stylesheet" href="./css/test.css">
<title>タイトル</title>
</head>
<body>
<p class="text">グラデーションテスト</p>
</body>
</html>CSS
.text {
position: relative;
font-size: 60px;
text-shadow: 4px 2px 1px #808080;
}
.text::before{
content:"グラデーションテスト";
position: absolute;
color: rgba(0, 0, 0, 0);
background: linear-gradient(to right,
rgb(240, 41, 14) 30%, rgb(245, 167, 23) 30% 50%, rgb(247, 247, 19) 50% 70%, rgb(134, 240, 134) 70% 100%);
-webkit-background-clip: text;/*背景色をテキストの中に切り取って表示するプロパティ*/
text-shadow: none;
}textクラスにtext-shadowで影を追加し、擬似要素のbeforeでグラデーション文字を作っています。
擬似要素ではcontentプロパティの値に、影をかけている文字である「グラデーションテスト」を指定します。
「position: absolute;」を使って、textクラスの文字に重なるように設定。背景色にlinear-gradient関数でグラデーションを指定しています。
背景に指定したグラデーションを「-webkit-background-clip: text;」で切り抜いて文字に反映しています。
上記の流れで、影を追加した文字とグラデーションを追加した文字を2つ作って合わせることで、グラデーション文字に影を追加できるのです。
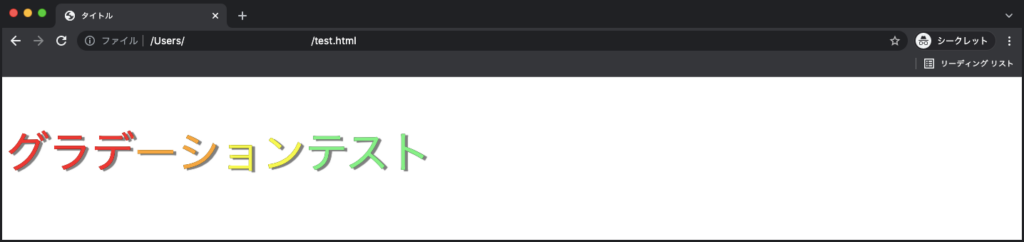
実行結果

text-shadowを使ったおしゃれな影3選
text-shadowを使って実装できるオシャレな影の表現方法を3つ紹介します。
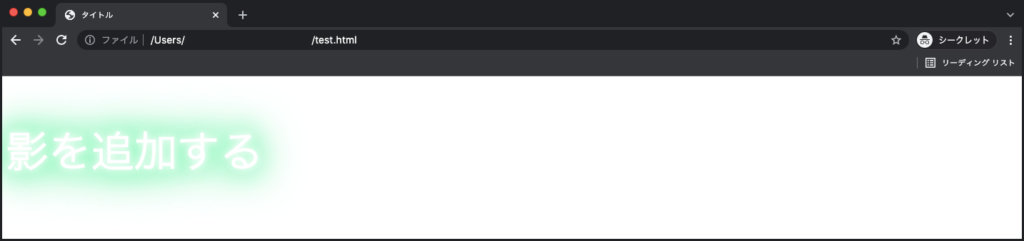
ネオン調の影を追加する方法

ネオンサインのように、白い文字の周りを発色しているように表現する方法です。
テキストの色を白に指定し、tex-shadowで発色に指定したい色を複数指定することで実装できます。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1">
<link rel="stylesheet" href="./css/test.css">
<title>タイトル</title>
</head>
<body>
<p class="text">影を追加する</p>
</body>
</html>CSS
.text{
text-shadow: 0 0 10px #ffffff,
0 0 20px #ffffff,
0 0 30px #71F6AB,
0 0 40px #71F6AB,
0 0 50px #71F6AB,
0 0 60px #71F6AB,
0 0 70px #71F6AB;
font-size: 60px;
color: #ffffff;
}text-shadowでは、白色の文字の周りをさらに白い影を追加することで、蛍光のようなぼかしを作っています。
テキスト周辺の30pxから70pxの範囲に緑系のカラーコード(#71F6AB)を指定して、蛍光色を指定しています。
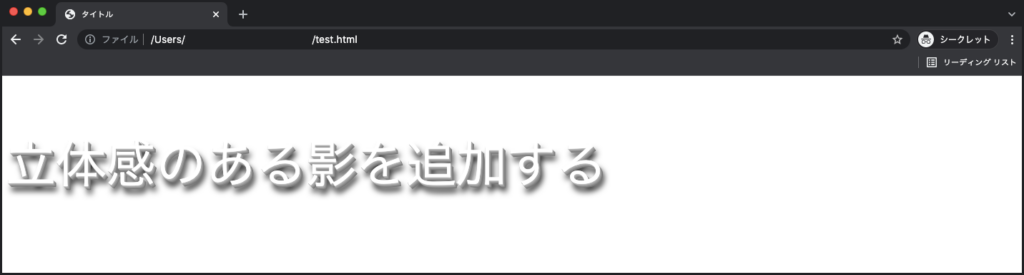
影を追加して立体感のある文字を作る方法

浮き出て見えるような立体感のある文字をtext-shadowで作る方法について解説します。
立体感を出すには、text-shadowを1pxずつ右下にずらしながら追加していき、最後にぼかしを加えた黒色の影を追加することで実装できます。
サンプルコード
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1">
<link rel="stylesheet" href="./css/test.css">
<title>タイトル</title>
</head>
<body>
<p class="text">立体感のある影を追加する</p>
</body>
</html>CSS
.text {
color: #ffffff;
text-shadow:
0 1px #bbb,
1px 2px #bbb,
2px 3px #bbb,
3px 4px #bbb,
4px 5px #bbb,
5px 10px 8px #000000;
font-size: 70px;
}また、text-shadowで影を追加する位置を縦だけにすることで、下記のように下から浮き出ている立体文字を表現することも可能です。
CSS
.text {
color: #ffffff;
text-shadow:
0 1px #bbb,
0 2px #bbb,
0 3px #bbb,
0 4px #bbb,
0 5px #bbb,
0 6px #bbb,
0 7px #bbb,
0 8px #bbb,
0 9px #bbb,
0 10px #bbb,
0 10px 8px #000000;
font-size: 70px;
}実行結果

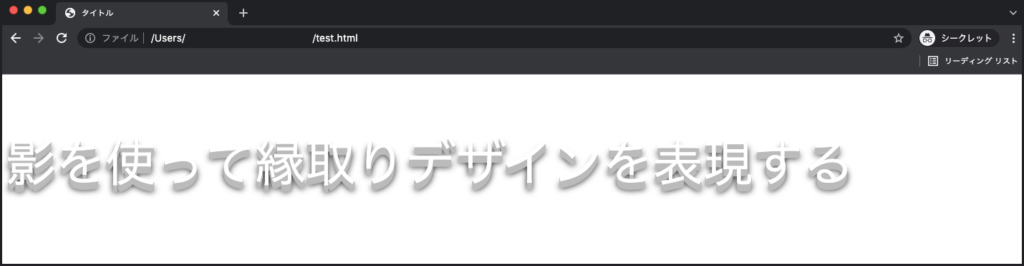
文字を縁取りのように表現したデザイン

box-shadowを使って文字の周りに影を追加し、文字に背景と同じ色を指定することで縁取ったようなデザインを実現できます。
サンプルコード
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1">
<link rel="stylesheet" href="./css/test.css">
<title>タイトル</title>
</head>
<body>
<p class="text">影を使た縁取りデザイン</p>
</body>
</html>CSS
.text {
color: #ffffff;
font-size: 60px;
text-shadow:
1px 1px #000000, /*文字の右下に影を追加*/
1px -1px #000000,/*文字の右上に影を追加*/
-1px 1px #000000,/*文字の左下に影を追加*/
-1px -1px #000000;/*文字の左上に影を追加*/
}まず、textクラスを指定した文字に、背景色と同じ白を指定して文字が見えない状態にします。
次に、text-shadowで上下左右にぼかしのない影を追加することで、文字を縁取ったように表示されるのです。
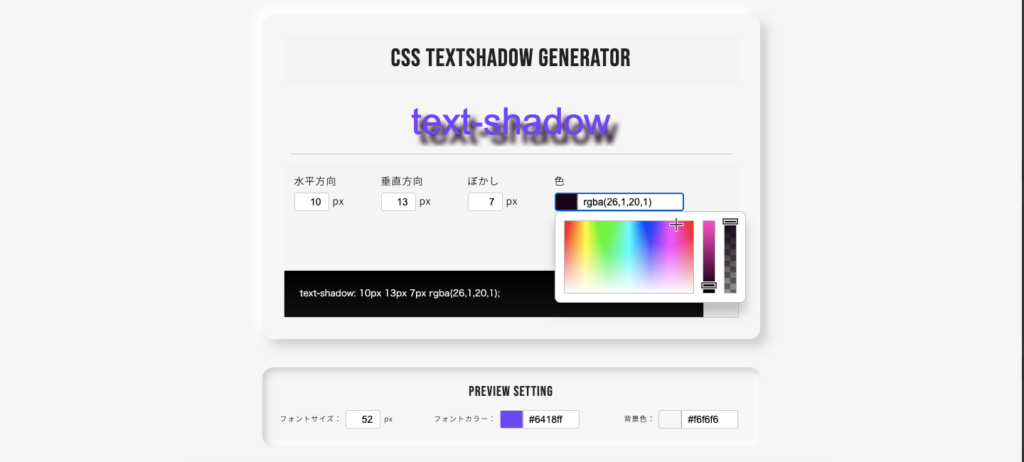
text-shadowジェネレーターで簡単に影を生成できる
「文字に影を追加したいけれど、思った通りの影にならない」
「text-shadowで指定した影がどのように表示されるのかプレビュー表示しながら実装したい」
上記のように考えている方に最適なのが、text-shadowジェネレーターです。
text-shadowジェネレーターとは、文字に影を追加する数値の入力欄と影のプレビュー画面が搭載されているツールで、直感的に影を生成できます。

影の水平方向と垂直方向の位置やぼかしを、入力欄に数字を入れるだけで指定できます。
色の指定は、カラーパレットから指定したい色をクリックするだけでカラーコードに変換して反映されるので便利。入力した内容のコードが自動で生成されるので、コピペするだけで影を実装できるのです。
ツールの下部にある「PREVIEW SETTING」欄では、プレビューとして表示する文字のサイズや色、背景色を指定できます。
さまざまな環境を想定して影を作れるので、ぜひ使ってみてくださいね!
まとめ
今回は、CSSで文字に影を追加する方法について解説しましたが、いかがでしたでしょうか?
CSSのtext-shadowプロパティを使うことで、HTML要素で指定した文字に影を追加できます。
グラデーション文字に影を追加するときは、影を指定する要素とグラデーション文字を別で作り、positionプロパティで重ねる方法を利用しましょう。
また、text-shadowジェネレーターを使うと、簡単に影を生成できるので、ぜひ参考にしてみてくださいね!