Webデザインの参考になるあしらい12選を紹介!参考企業やフリーサイト5選も解説

「あしらいって何?」
「Webサイトをおしゃれにしたい」
と思うことはありませんか?
あしらいを使用すれば、ユーザーに目的を伝えやすくすることができます。
トレンドのあしらいを学んで、Webサイトに取り入れていきましょう。
そこで今回は
- あしらいとは何か
- あしらいを作成するコツ
- あしらいが豊富なフリーサイト
を解説していきます。
この記事を読めば、Webサイトのデザイン性を高めるあしらいについて理解できます。
ぜひ最後まで読んでみてください。
あしらいはイメージを伝える大事な要素
Webデザイン用語で「あしらい」とは、装飾を意味します。
あしらいを施すことによって下記のような効果が期待できます。
- 注目させる
- 強調する
- 演出する
- 情報処理
人は着ている服や身につけている持ち物、メイクや髪型から雰囲気やイメージを感じ取りますよね。
Webコンテンツも、同じように見た目からイメージを感じとります。
使用する「あしらい」の色・形などのデザインによって、Webコンテンツの内容を伝えやすくできます。
要するに、伝えたい目的やイメージによって「あしらい」を選ぶ必要があるのです。
使いやすいあしらい12選

ここでは使いやすいあしらいを12つ紹介します。
- バンザイ(2本線)
- バンザイ(1本線)
- マーカー
- 点線
- 線
- リボン
- 吹き出し
- 吹き出し(線)
- タグ
- 旗
- 丸
- ギザギザ丸
あしらいを使うときの参考にしてください。
WEBデザイナーを目指すなら必要なプログラミングスキル。
自分もプログラミングを学習してみたい!と思った方には、初心者でも確実にプログラミングスキルが身に付く【DMM WEBCAMP】がおすすめです。
97%以上の受講生がプログラミング初心者からのスタートであるため、ライフコーチによる手厚い学習サポートが受けられます。
また、プログラミングの基礎知識からしっかり身につけられるコースも用意されており、安心して学習を進めていくことが可能です。
あしらいの基本的なデザイン5つを紹介

ここでは、使用される基本的なあしらいのを作成するコツを解説します。
- 版ズレ
- ストライプ
- ドット
- 注目
- 幾何学模様
基本的なあしらいを、いくつか覚えておくだけでWebコンテンツの装飾にはこまりません。
それぞれみていきましょう。
1.版ズレ

版ズレは、簡単でありながらおしゃれなデザインです。
背景を濃い色で使用する場合は、文字に縁をつけて読みやすくしてあげましょう。
2.ストライプ

ストライプは一気におしゃれな雰囲気を出してくれます。
注意点としては、文字を上に重ねる場合読みづらくなってしまうので、使用するストライプは薄い色がおすすめです。
3.ドット

ドットはPOPで元気なイメージを演出してくれます。
ドットの大きさで違った印象になるので、作成をしながらコツを掴んでいきましょう。
またストライプと同じように、文字を上に重ねる場合はドットの色を薄くするか、文字を縁どることをおすすめします。
4.注目

こちらは、シンプルながらに人の興味を引きつけるにはもってこいのあしらいです。
注目のあしらいは、広告やチラシ、Webサイトでよく見かけます。
簡単に作成できますので、目立たせたい箇所に使用してみてください。
5.幾何学模様

幾何学模様は少し難易度が高めのあしらいです。
あまりごちゃごちゃしすぎても、なにを主張したいのかがわからなくなってしまします。
複雑にデザインするよりも、シンプルな幾何学模様をデザインしてあげると、すっきりしたおしゃれな印象になります。
参考にしたい企業のあしらい3つを紹介

企業のWebサイトにはたくさんの「あしらい」が使用されています。
ここでは、具体的に以下の3つの企業のあしらいを紹介します。
- シンプルなあしらい「RITC」
- 自社製品を利用したあしらい「Asahi」
- 季節感を演出するあしらい「マクドナルド」
私達は普段「あしらい」に注目して、Webサイトをみることは少ないです。
しかし、あしらいを含めたデザインから、自然とWebサイトのイメージを汲み取っています。
企業がどんなあしらいを使用しているのか見てみましょう。
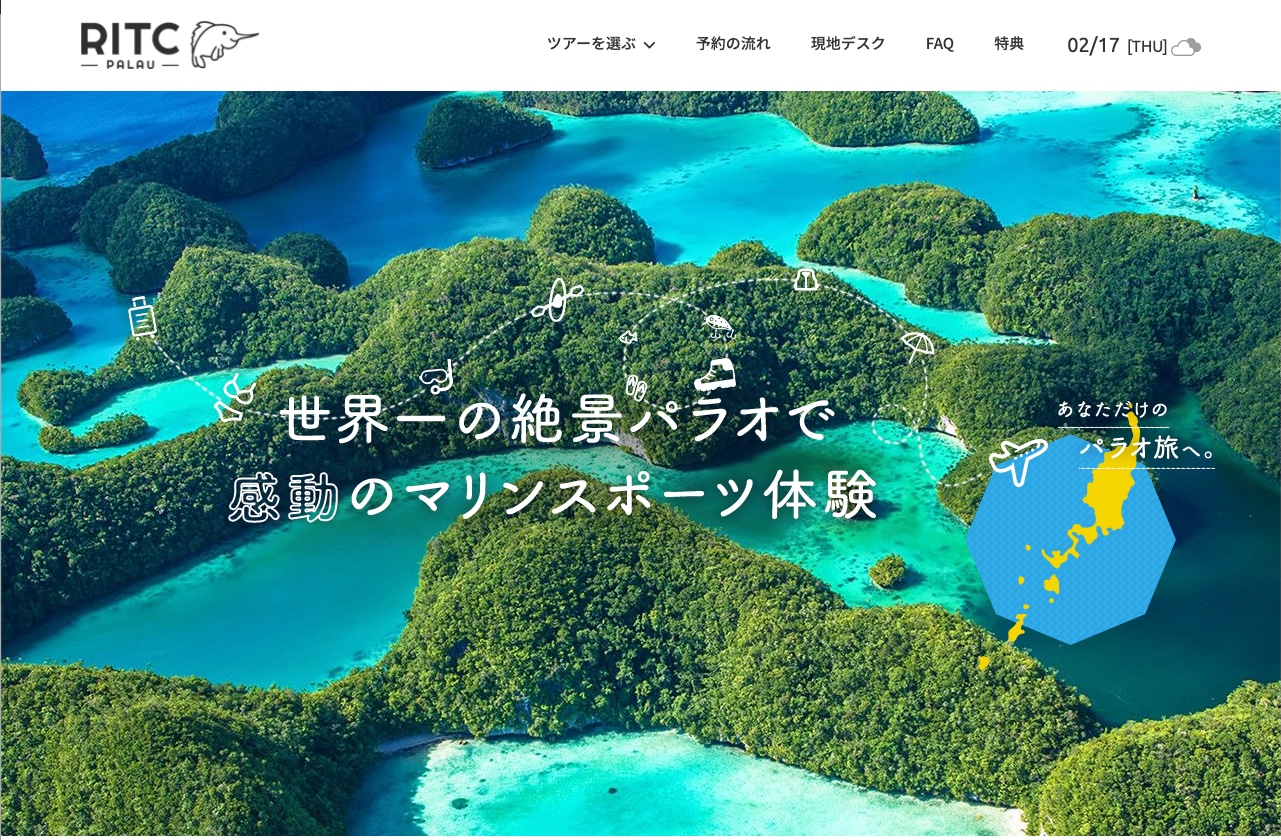
1.シンプルなあしらい「RITC」

RITCは、パラオでツアー業をおこなっている会社です。
パラオの魅力を全面に押し出すために、大きく鮮やか写真が目に入るデザインです。
その写真の上には、白いシンプルなイラストのあしらいが使用されていて、左から見ていくと旅の楽しい雰囲気が伝わります。
文字で説明せず、あしらいのみで旅を表現することで、現地の魅力が引き立てられてきます。
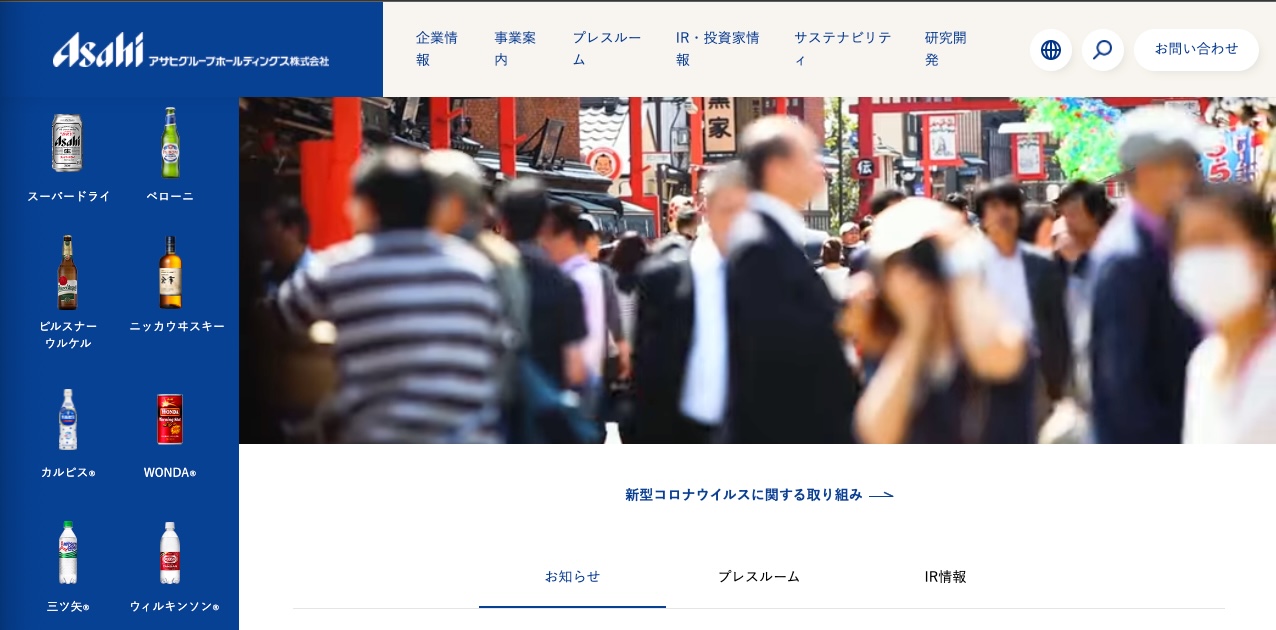
2.自社製品を利用したあしらい「Asahi」

Asahiは、日本を代表する飲料事業の企業です。
Webサイトの左側に製品の画像があり、その上にカーソルを置くと、画像が反応するのでアイコンであると気づくことができます。
アイコンは、商品説明のページとリンクしています。
自社の商品をあしらいとして使用しているユニークなWebサイトです。
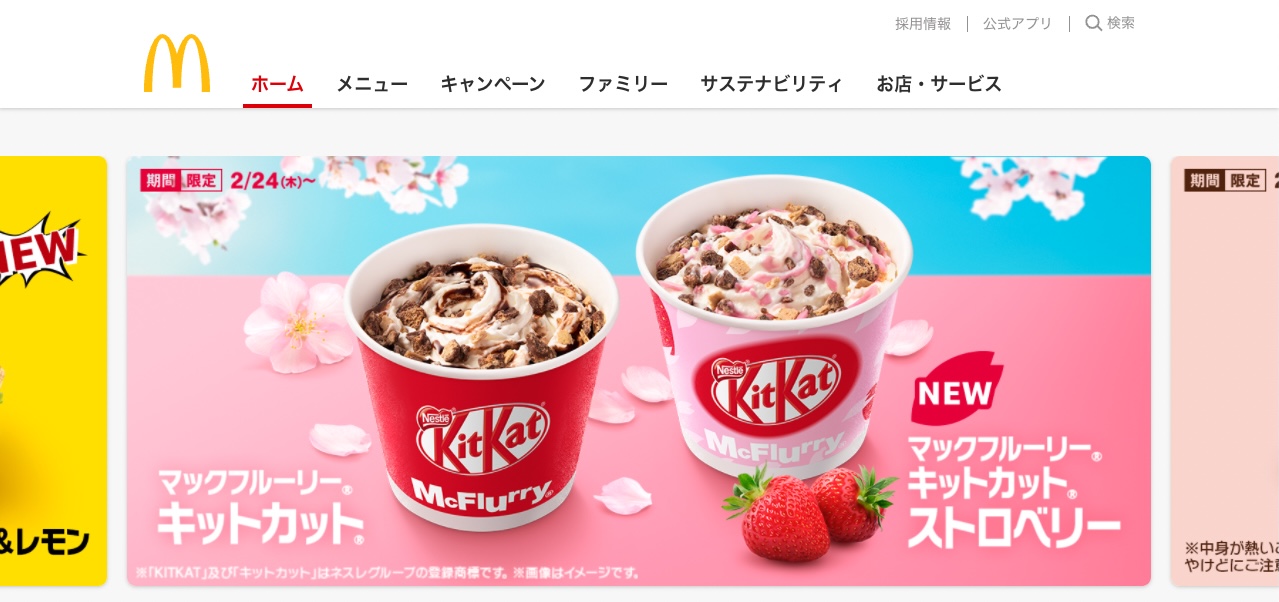
3.季節感を演出するあしらい「マクドナルド」

マクドナルドは世界的に展開をおこなう、ファーストフードチェーンストアです。
公式サイトでは、季節ごとに新商品や期間限定商品の紹介をおこなっています。
画像のような春の限定商品には、桜の花びらを用いたあしらいを使用していて、ユーザーに季節感を伝えることができます。
スキマ時間に効率よくプログラミングを学習したいという方には、プログラミングスクールがおすすめです。
受講料はかかってしまいますが、短期間で効率よくプログラミングスキルを習得することが可能です。
【DMM WEBCAMP】なら、初心者向けに開発された独自のカリキュラムと充実した学習サポートで、挫折することなくプログラミング学習を進めることができます。
また、学習を進めていく中で分からないことが出てきたときは、 チャットもしくはビデオ通話でメンター(講師)に好きなだけ質問をすることができます。
あなたのライフスタイルに合わせて好きなコースを選択してみてください。
【あしらい】おすすめフリーサイト5選

おしゃれでユニークなあしらいがゲットできるフリーサイトがいくつかあり、ここでは下記5つのサイトを紹介します。
- Undraw
- Loose Drawing
- IRA Design
- イラストAC
- いらすとや
すべてフリーサイトになっているので、ぜひ活用してみてください。
1.Undraw
Undrawは海外のフリーイラストサイトです。
ギリシャのイラストレーターが公開しているプロジェクトで、ブログやビジネスツールなど幅広い分野で活用できます。
女性デザイナーがデザインしているだけあり、シンプルながらかっこいいデザインとなっており、ひとつひとつの作品が洗練されており、無料素材とは思えないほどのクオリティがあります。
2.Loose Drawing
Loose Drawingは商用利用可能な無料のイラスト素材サイトです。
どれもシンプルな素材が揃っていて、
- 仕事の資料
- 広告やチラシ
- Webサイトやブログ
など幅広く使えます。
目的を選ばず、用途にマッチングしそうなデザインです。
またそれでいて、絶妙におしゃれ感や親しみのある雰囲気も兼ね備えていてるイラストが多い素材サイトです。
3.Delesign
Delesignは商用利用可能なフリーデザインサイトです。
やわらかいグラデーションで作られたイラスト素材は、会社の資料やWebサイトなど、色々な場面で活躍しそうです。
また、イラストのカラーやデザインにバラつきがなく、Delesignのイラストを使用すれば記事に統一感をだすことができます。
無料とは思えないデザインで使い勝手もよいのが特徴です。
4.イラストAC
イラストACは、素材のダウンロード後にさまざまな用途で使用することができます。
商品利用も可能ですが、利用規則があるのでしっかり読んでください。
このサイトは、日本人が利用しやすいイラストが多く掲載されていることが特徴です。
基本は無料で利用できますが、一日の回数制限があるため、無制限でダウンロードしたい方は有料会員をおすすめします。
5.いらすとや
いらすとやは、動物や人物を可愛いく描いたイラストが多く掲載されています。
こんなイラストまであるの?と思うくらい種類が豊富なので、目的のイラストがなくてお困りの方は一度利用してみてください。
また、「あいまい検索」という機能があり、具体的なワードじゃなくても、イラストを見つけられることが特徴です。
さらには、有名なキャラクターとコラボしたイラストも、キャラクターのイメージを傷つけなければ使用できます。
 おすすめの画像検索サイト11選!似た画像を効率的に検索する方法を解説
おすすめの画像検索サイト11選!似た画像を効率的に検索する方法を解説
参考になる「あしらい」のおすすめ本2選

ここでは、あしらいの参考になる本を2つ紹介します。
- あたらしい、あしらい。 あしらいに着目したデザインレイアウトの本
- あるあるデザイン〈言葉で覚えて誰でもできるレイアウトフレーズ集〉
本を手元に置いておくことで、アイデアが出てこないときの参考になります。
それぞれの本を紹介していきます。
1.あたらしい、あしらい。 あしらいに着目したデザインレイアウトの本
この書籍はあしらいの基本から応用までを掲載しています。
具体的には、Web上でのデザインが当たり前になり、誰でも作成できるようになった昨今、唯一性を色々な場面で使えるテクニックを解説しており、経験が浅い方でも素晴らしいデザインを作成できます。
また、トレンドをおさえた抜け感のあるデザインが豊富で、この一冊があればおしゃれなWebサイトを制作することができます。
2.あるあるデザイン〈言葉で覚えて誰でもできるレイアウトフレーズ集〉
あるあるデザイン〈言葉で覚えて誰でもできるレイアウトフレーズ集〉は、デザインでよく使う手法をワンフレーズで紹介する分かりやすい書籍です。
ある情報を目立たせたいと考えたときに使えるアイデアがたくさん掲載されています。
本書をお手本にした作品例も豊富に掲載されているので、参考にできます。
まとめ:あしらいは伝えたいイメージに合わて選択する
本記事では「あしらい」について解説しました。
- あしらいは、Webサイトのイメージを伝えやすくする要素
- あしらいのトレンドをおさえておくべき
- あしらいは無料で利用できるものが豊富
まずは、Webサイトで何を伝えたいのかを明確にしてあしらいを選択してください。
またフリーサイトによってデザイン性はことなるので、いくつか比較して利用しましょう。























