ホームページ作成に使えるプログラミング言語5選とは。ホームページの作り方3選も紹介

「自分でホームページを作りたい」
「ホームページ作成に必要なプログラミング言語には何があるのだろう」
と思うことはありませんか?
これからホームページを作りたいと思っても、どのような手順で進めていけば良いのか迷ってしまいますよね。
では、初心者の方はどのようなポイントを押さえておけばホームページが作れるでしょうか。
そこで今回は、
- ホームページ作成に使われるプログラミング言語
- 知っておくと便利なホームページに関する知識
- ホームページ作成でプログラミングを学ぶメリット
について詳しく解説します。
この記事を読めば、ホームページに使われるプログラミング言語の理解ができ、ホームページ作成がおこなえます。
ぜひ最後まで読んでみてくださいね。
ホームページ作成に使えるプログラミング言語5選

ホームページとは、インターネット上で閲覧できるページのこと。
ホームページを作るのに、ページの中に画像や動画などを埋め込みますが、その際に、画面表示に特化した言語が使われます。
ここでは、ホームページ作成に役立つプログラミング言語について解説します。
- HTML
- CSS
- JavaScript/jQuery
- PHP
- Java
では、見ていきましょう。
1.HTML
HTML(Hyper Text Markup Language)は、画面表示をおこなう言語です。
具体的には、HTMLはマークアップ言語と言われるコンピュータ言語で、テキストに見出しを付けたり、箇条書きを付けたりできます。
- 画像や動画を埋め込む
- レイアウトを指定する
- リンク先を指定する
HTMLは、ホームページをどのような構造で表示するのか指定するので、ホームページが表示されるときに、読み込まれるファイルです。
2.CSS
CSS(Cascading Style Sheets)は、HTMLに書かれた要素の表示方法を、好きなスタイルに変更できます。
なぜかというと、どのように表示するのか指定できるからです。
- フォントの色
- ボタンの大きさ
- 背景色
通常、HTMLとCSSは、別々のファイルで用意されていますが、ホームページが表示されたときに内部コードとして、一緒に保持されています。
3.JavaScript/jQuery
JavaScriptは、ホームページに動きを加えたいときに使われるプログラミング言語です。
主に、ホームページに来られたユーザーに、応答する処理を記述できます。
- ボタンが押されたらWebページを切り替える
- フォームに入力された内容をチェックする
- HTMLとCSSと連携してプログラムが組める
HTMLとCSSの要素を理解することで、動きのあるアニメーションを加えることも可能。
JavaScriptには、JavaScriptのライブラリであるjQueryがあり、さらにコードが短く記述できます。
4.PHP
PHPは、Web開発に特化したプログラミング言語です。
Webサービスで広く利用されている言語で、Webサイトが作れるWordPressも、PHPで作られているからです。
PHPは初心者の方が、初めに学ぶ言語としてもおすすめ。
PHPは、HTMLのコード内に処理が書けるので、少しだけ処理を追加したい場合にも利用できます。
5.Java
Javaは、広く使われている言語のひとつ。
実用性が高く、さまざまな開発の場面で利用されています。
- Androidアプリの開発
- 業務アプリの開発
Javaには、Web開発を容易にするフレームワークがあるため、ホームページ作成(Webサイト)に必要なライブラリを利用できるでしょう。
 【コピペOK】HTML&CSSサンプルコード16選!サイトの参考などに
【コピペOK】HTML&CSSサンプルコード16選!サイトの参考などに
ホームページ作成のためにプログラミングを学ぶ方法3選

どのような方法でプログラミング言語を習得すると良いでしょうか。
ここでは、プログラミングを学ぶ方法について解説します。
- 書籍で学習する
- プログラミングスクールに通う
- Web学習サイトで学ぶ
それぞれ見ていきましょう。
1.書籍で学習する
書籍を購入するときは、学ぶ言語や、レベルに合ったものを選ぶのが大切。
本によっては、図解が多いものや、問題を解いて学ぶタイプもあるからです。
書籍で学ぶメリットは、自分の知りたい情報から選べること。
初学者の場合は、プログラミングの全体像を目次を見て把握できるので、見通しを持って学習に役立つでしょう。
2.プログラミングスクールに通う
独学でプログラミングを学ぶと挫折しそうな方は、プログラミングスクールも選択肢のひとつです。
独学では得られないモチベーションを刺激してくれるからです。
- わからない質問にすぐ回答してくれる
- 生徒同士の競争意識でスキルが向上しやすい
- 相談相手に出会える
とはいえ、プログラミングスクールに入っても辞めてしまう人もいるので、申し込む前に、一度自分の学習スタイルを見直してみると良いでしょう。
3.Web学習サイトで学ぶ
自宅でネットが繋がる環境があれば、Web学習サイトも活用できます。
プログラミングスクールより費用を抑えられるからです。
- ドットインストール
- Progate
- Udemy
環境構築不要で、自分に合ったものからサブスクで始められるため、プログラミング学習に迷っている方は、1月だけ始めてみるのも良いでしょう。
 プログラミングは少しずつ学ぼう!7つの習得のコツや勉強方法を解説
プログラミングは少しずつ学ぼう!7つの習得のコツや勉強方法を解説
プログラミング言語を使わずにホームページが作れるサービス5選

プログラミングをせずに、ホームページが気軽に作れるサービスも存在します。
ここでは、どのようなサービスがあるのか見ていきましょう。
- Wix
- Jimdo(ジンドゥー)
- BASE
- Ameba Ownd(アメーバオウンド)
- WordPress(CMS)
すぐにホームページを公開したい場合は、上記のようなWebサイト制作ツールを利用することをおすすめします。
1.Wix
Wixは、無料ホームページ作成ツールです。
ビジネスとしても活用できるツールが揃っています。
- ネットショップや、予約システム
- SEOツール
- 商用利用のできる、ロゴが作れる
数百種類のテンプレートから選べるので、ホームページで使いたいテキストや画像が揃っている場合は、導入しやすいでしょう。
2.Jimdo(ジンドゥー)
Jimdoは、ドイツで生まれたホームページ制作ツールです。
ホームページ作成を難しく感じている、下記のような方におすすめ。
- すぐにホームページを作りたい人
- HTMLに挫折した人
- 簡単に自分好みにカスタマイズしたい人
TwitterやYoutubeとも連携できるため、本格的にブログを始めたい方にも向いているツールと言えます。
3.BASE
BASEは簡単にネットショップが作れるホームページ制作サービスです。
ITに詳しくない人でも、拡張機能を追加していくことで、ネットショップが作れます。
デメリットとしては、既存のサービスなので、使い方に決まりがあるところです。
とはいえ、無料でネットショップが作れるので、自分の目的に合っているなら、検討しても良いでしょう。
4.Ameba Ownd(アメーバオウンド)
Ameba Owndは、Amebaが提供するホームページ作成サービス。
おしゃれなテンプレートなので、有名な芸能人の導入事例もあります。
- HTMLとCSSの編集もできる
- スマホから投稿できる
- 有料プランにすることで広告を外せる
Ameba Owndは、SNSとの連携や、SEOの設定など、ビジネス利用できる機能が付いているのも特徴です。
5.WordPress(CMS)
WordPressは、多くの人に利用されているCMSのひとつ。
HTMLやCSSなどの、Web制作の知識がなくても、ブラウザから記事を投稿できるので便利です。
- 無料で利用できる
- 無料と有料のテンプレートから選べる
- HTMLやCSS、JavaScriptの知識があると、カスタマイズできる
WordPressは、企業のホームページで利用されていることが多いので、WordPressの操作ができると、仕事に活かせるメリットもあります。
 プログラミングで食べていくために必要な5つの資質と覚悟について徹底解説
プログラミングで食べていくために必要な5つの資質と覚悟について徹底解説
ホームページ作成に必要な知識4選

ホームページ作成と合わせて知っておくと良い知識があります。
ここでは、プログラミングのほかに必要な知識について解説します。
- デザイン
- ドメインとサーバ
- Googleアナリティクス
- SEO(Search Engine Optimization)
では、見ていきましょう。
1.デザイン
ホームページには素材を使うため、デザインにも注力する方がおすすめ。
なぜなら、デザインの方向性を思いつきで決めると、まったく異なるホームページになるからです。
ホームページに掲載される以上、使用される画像は、ターゲットやペルソナに合ったものの方が、後々の修正がなくて済みます。
ホームページ作成を外注する場合でも、デザインデータは自社で用意することが多いため、デザインは詳しい人に相談しながら進めると良いでしょう。
2.ドメインとサーバ
ドメインとサーバは、ホームページをインターネット上に公開するときに必須です。
自分のパソコンにWebサイトを作っても、ほかの人から見れないからです。
例えば、下記のようなドメインとサーバがあります。
- ドメイン「〇〇.co.jp」「〇〇.jp」「〇〇.com」
- サーバ 「お名前.com」「さくらのレンタルサーバ」
サーバにドメインを登録して、ホームページの情報を保存することで、外部からURLアドレスにアクセスできるようになるのです。
3.Googleアナリティクス
Googleアナリティクスとは、Google社が無料で提供するWebサイトのアクセス解析ツールです。
ホームページ作成の目的のひとつに、集客がありますが、Googleアナリティクスを使うとホームページに訪れる人を分析できます。
- アクセス数
- どこから来たのか
- どのページを見たのか
- 年齢層
Googleアナリティクスの導入は、ホームページ作成とは別に自分で追加していくため、公開した後は設定を忘れずにしましょう。
4.SEO(Search Engine Optimization)
ホームページに記事を入れていくだけでは、多くの人に読まれません。
たくさんの人に読まれるためには、検索エンジンで、何かを検索した際、1ページに上位表示される方が見てもらえるからです。
そのため、SEOの知識があると、ユーザーの意図に沿った記事作成ができるので、SEOを踏まえたコンテンツ作りができます。
SEO対策のされたホームページと、そうでない場合は、サイト訪問者の数も変わってくるので、押さえておきたい内容です。
ホームページの作り方3選

ホームページはどのように作られるのでしょうか。
ここでは、ホームページの作り方について解説します。
- HTMLのコードを書いて作成する
- CMSで作成する
- ホームページ作成サービスを利用する
ホームページの作成は、初心者でもできるので、実際にやってみるのがおすすめです。
1.HTMLのコードを書いて作成する
メモ帳やテキストエディタでHTMLとCSSファイルを作成します。
HTMLやCSSは決められた書き方で書かないと、ブラウザが認識できずに意図した表示ができません。
そのため、HTMLタグの属性や、CSSのスタイルの指定をおこなう際は、リファレンスなどを参考に正しく使うことが大切です。
- HTMLファイルを作成する
- CSSファイルを作成する
- サーバにドメインを登録する
- FTPソフトを使ってWebサーバにデータを送る
上記のように、ホームページを公開するまでは、一連の流れがあります。
ドメインやWebサーバ、FTPソフトを準備する必要はありますが、順を追って進めていけば、初心者でもできる内容です。
2.CMSで作成する
CMS(Contents Management System)は、Webサイトの構成を管理するシステムです。
そのため、HTMLは作らずに、内部でコードを管理しており、ユーザーは文字の入力や画像をアップロードするだけでWebサイトが作れます。
- サーバを借りる
- ドメインを決める
- CMS を導入する
CMSで有名なのがWordPress。
WordPressの導入は、自分でサーバの設置やプラグインを入れる必要があります。
3.ホームページ作成サービスを利用する
ホームページ作成サービスでの、ホームページの作り方は簡単。
メールアドレスを登録するだけで、サーバの設定もいらないからです。
- ホームページ作成サービスに登録する
- ホームページの種類を選ぶ
- ドメインを決める
- コンテンツを編集する
パソコンが苦手な人でも、メイン画像の挿入やテキスト入力の操作がしやすいので、素材が揃っている場合は、すぐにホームページを公開できます。
ホームページ作成でプログラミングを学ぶメリット3選

プログラミングの知識があると、どのようなメリットがあるでしょうか。
ここでは、ホームページ作成でプログラミングを学ぶ理由について解説していきます。
- 個人で案件を獲得できる
- ほかの言語の習得に役立つ
- Web制作会社に依頼しやすくなる
では、見ていきましょう。
1.個人で案件を獲得できる
プログラミングの知識があって、コーディングができると、クラウドソーシングサービスなどで、仕事を獲得できます。
自分で作成したホームページは、ひとつのポートフォリオとなるので、ポートフォリオを見せることで、仕事をもらいやすくなるからです。
例えば、クラウドソーシングサービスでは、ランディングページのようなプログラミングを活かせる案件があります。
プログラミングができると副業でも稼げるので、身につけておくと良いでしょう。
2.ほかの言語の習得に役立つ
ホームページ作成で使うHTMLやCSS、JavaScriptの言語が理解できていると、ほかの言語も学びやすいです。
なぜかというと、プログラミングには「型」や「変数」といった共通の概念があるから。
プログラミングなしでもホームページは作れますが、いずれプログラミングで仕事がしたい方は、仕事の幅が広がるのでおすすめです。
3.Web制作会社に依頼しやすくなる
プログラミングの知識があると、Web制作会社に依頼しやすくなります。
HTMLやCSSなど、Webサイトの構造を理解していると、Web制作会社との打ち合わせもスムーズになるからです。
- 自社の要望を伝えやすい
- 作業の進捗を確認しやすい
自分でホームページを作成したことがある人の方が、疑問点も解決しやすいでしょう。
ホームページとプログラミングに関する悩み2選
ここでは、ホームページとプログラミングに関する悩みに答えていきます。
- ホームページ作成は、プログラミングとWordPressのどちらが良いか
- Web制作とプログラミングの違いとは
疑問点を解決して、ホームページ作成の理解を深めましょう。
1.ホームページ作成は、プログラミングとWordPressのどちらが良いか
初心者がホームページを作るなら、カスタマイズもできるWordPressがおすすめ。
なぜなら、プログラミング不要で簡単に更新ができるからです。
WordPressは、デザインの変わらないサイトに記事を量産できるメリットがあるため、オウンドメディアやECサイトに向いています。
ただ、更新がほとんどないWebサイトの場合は、WordPressの運用費用が見合わない場合もあるため検討が必要です。
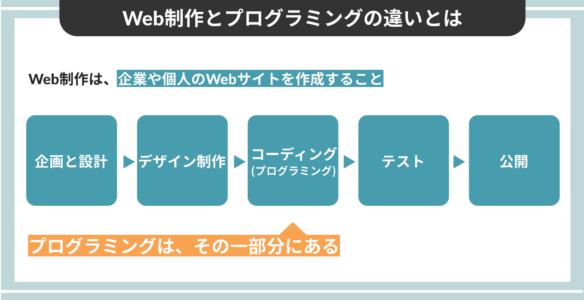
2.Web制作とプログラミングの違いとは

Web制作とは、一般的に企業や個人のWebサイトを作成することです。
Web制作には一連の流れがあり、その一部にプログラミングがあります。
- 企画と設計
- デザイン制作
- コーディング(プログラミング)
- テスト
- 公開
Web制作で代表的なWordPressは、PHPで作られているため、WordPressのカスタマイズをするならPHPのプログラミング知識は必須です。
まとめ:ホームページの作成に必要なプログラミングの知識を理解しよう
本記事では、ホームページを作りたいと思った方に向けて、プログラミング言語やホームページ作成に必要な知識を紹介しました。
- ホームページ作成に使われる言語の知識を身につけよう
- ホームページの作り方は、自分の目的に合ったものから選ぼう
- プログラミングができると、さまざまなメリットがあるので、継続学習しよう
HTMLでホームページを作る方法は、難しいものではないため、気軽に手を動かして始めてみるのをおすすめします。
とはいえ、ホームページの作り方には、プログラミングをしない方法もあるので、ご自身の目的に合った方法でおこなうことが大切。
プログラミングに興味があるなら、少しでも知識が定着するように、スクールや学習サイトを参考にすると良いでしょう。