【HTML初心者入門】チェックボックスの使い方を解説!

「アンケート」や「お問い合わせ」フォームを入力しているとき、多くのWebサイトで見たことのある便利な選択ボタン。
みなさんもどこかで利用したことがあるのではないでしょうか。
チェックボックスなどの選択ボタンは直感的にサイトを利用するユーザー側も使えるので、入力フォームで使用することはユーザビリティの向上にもつながります。
入力フォームを作成する場合、積極的に使いたいですね。
そんな選択ボタン、いくつかの種類があることをご存知ですか?
また、「いまいち使い方がわからない」「属性の意味が分からない」など悩んでいませんか?
今回の「DMM WEBCAMP MEDIA」では、代表的な3つの選択ボタンについてソースコードを踏まえながら解説していきます。
この記事のポイントは以下の通りです。
- 3つの選択ボタンの特徴と比較
- サンプルを用いて選択ボタンの使い方を解説
- チェックボックスで使える新しい属性の紹介
初心者の方でもわかりすい内容になっているかと思いますので、ぜひ参考にしてください。
また、HTMLのフォームについて、もう少し詳しく知りたい方は以下の記事が参考になるかと思います。
 エンジニアメンター
エンジニアメンター
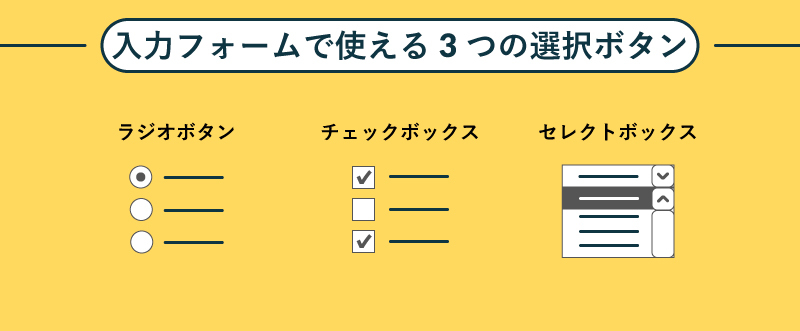
入力フォームで使える3つの選択ボタン

入力ホームで使える代表的な選択ボタンはチェックボックス、ラジオボックス、セレクトボックスがあります。
それぞれの選択ボタンは見た目だけでなく、その機能や役割が異なります。
この章では、ざっくりと各選択ボタンの特徴をおさらいし、次の章からそれぞれの使い方について詳しくみていきます。
(特定の選択ボタンについて知りたい場合は目次からジャンプしてください。)
チェックボックス
チェックボックスは、選択肢の項目を複数選択できる選択ボタンです。
また、name属性を使って、データをまとめて扱うことができます。
ソースではinputタグを使って、<input type=”checkbox”>と書きます。
ラジオボタン
ラジオボタンは、選択肢の中から一つの選択肢を選ぶボタンです。
こちらは、name属性でまとめられたものの中から一項目しか選択できません。
ソースでは、こちらもinputタグを使って<input type=”radio”>と書きます。
セレクトボタン
セレクトボタンはラジオボタン同様、選択肢の中から一つを選択するボタンです。
ラジオボタンとの違いは、選択肢がリストやコンボボックスのように表示される点です。
セレクトボタンはinputタグではなくselectタグを使い、ソースでは<select>と書きます。
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

チェックボックスの使い方を解説

まずは選択ボタンの基本、チェックボックスをみていきましょう。
チェックボックスで使える属性は、他の選択ボタンでも使えるものもあるので一つずつ確認していきましょう。
チェックボックスの基本形
チェックボックスは入力を求められるページにおいて、複数の選択肢の中から複数の値を選択することができる要素です。
チェックボックスの基本形は以下のような作りになっています。
<input type=”checkbox” name=”A” value=”1”>選択肢1inputタグの属性のひとつで、ページの中で表示させるにはtype属性の値にcheckboxと設定します。
また、チェックボックスは選択肢ごとにグループを設定することができ、例えばAグループのチェックボックスでは1と2が、Bグループの選択肢では2と3が選択されたといったことを判断できるようになっています。
以下の記事ではHTMLのタグについて詳しく書いてあります。
「タグって何?」と思った方はこちらをご覧ください。
 【HTML タグ】タグの使い方を徹底解説 | コピペで動く実行例付き
【HTML タグ】タグの使い方を徹底解説 | コピペで動く実行例付き
name属性でグループ名を設定する
チェックボックスは選択肢のかたまりごとにグループ名を設定して使用します。
例えばAという選択肢の中から値を選ぶ場合は、チェックボックスすべてにAという名前を設定します。
これとは別にBという選択肢も設定したい場合は、チェックボックスにBという名前を設定すると、AとBのグループを区別することが可能です。
グループ名を設定するためにはname属性を使用します。
チェックボックスの選択肢が同じグループの場合はnameの値を同じにする必要があります。
<input type=”checkbox” name=”A”>選択肢1
<input type=”checkbox” name=”A”>選択肢2
<input type=”checkbox” name=”B”>選択肢1
<input type=”checkbox” name=”B”>選択肢2value属性でサーバーに送信する値を設定する
チェックボックスで選択された値をサーバーなど送信先に送信するには、チェックボックスに値を設定する必要があります。
チェックボックスに設定された値は、前述したグループ名とともにサーバーに送信され、プログラムによって処理されます。
送信する値を設定するにはvalue属性を使用します。
チェックボックスの送信される値は「選択肢1」などの文字列ではなく、このvalueに設定した値なので注意が必要です。
<input type=”checkbox” name=”A” value=”1”>選択肢1
<input type=”checkbox” name=”A” value=”2”>選択肢2checked属性でチェックボックスをチェックしておく
チェックボックスをあらかじめチェックしておきたい時にはchecked属性を使用します。
タグの中にcheckedと書いておくと、チェックボックスが最初から選択された状態でページが表示されます。
<input type=”checkbox” name=”A” value=”1” checked>選択肢1
<input type=”checkbox” name=”A” value=”2”>選択肢2disabled属性でチェックボックスを使えないようにする
何らかの理由でチェックボックスを使えないようにしたいときもあります。
例えばチェックボックスの前段階の選択肢がチェックボックスを使う選択肢でなかったら、無用なデータ送信を避けるためにチェックボックスを無効にするといった場合などです。
チェックボックスを使えなくするにはdisabled属性を使用します。
使い方は、inputタグの中にdisabledの文字列を追加するだけで、チェックボックスがクリックできないようになります。
<input type=”checkbox” name=”A” value=”1” disabled>選択肢1
<input type=”checkbox” name=”A” value=”2” disabled>選択肢2label要素で文字をクリックしてもチェックできるようにする
チェックボックスだけでなく、一緒に表示している文字列をクリックしてもチェックされた状態にしたいといった場合もあるでしょう。
その場合はlabelタグでチェックボックスを囲むことで、文字もクリックできるようになります。
小さいチェックボックスに狙いを定めるのはそれなりに疲れますので、文字列もクリックできるようにサイトを構築してあげるとユーザーに親切なデザインになるでしょう。
<label><input type=”checkbox” name=”A” value=”1”>選択肢1</label>
<label><input type=”checkbox” name=”A” value=”2”>選択肢2</label>「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

html5から導入されたチェックボックスの属性

autofocus属性でフォーカスを設定
autofocus属性は、フォーカスをあらかじめ設定しておきたい場合に使用します。
使い方はinputタグの属性にautofocusの属性を追加します。
値は設定しない属性なので、そのままautofocusと入力すればフォーカスが設定されます。
<label><input type=”checkbox” name=”A” value=”1” autofocus>選択肢1</label>
<label><input type=”checkbox” name=”A” value=”2”>選択肢2</label>required属性で必ずチェックすることを促す
required属性は、同じグループのチェックボックスのうちどれかがチェックされていないと警告文が表示され、サーバーに送信されません。
古いブラウザや一部のブラウザは対応していないこともあるので、使用する場合は注意が必要です。
<label><input type=”checkbox” name=”A” value=”1” required>選択肢1</label>
<label><input type=”checkbox” name=”A” value=”2”>選択肢2</label>ラジオボックスの使い方を解説

ラジオボタンは、選択肢のなかからひとつだけを選択する入力ツールになります。
ちなみにラジオボタンという名前の由来は、昔の自動車に搭載されていたカーラジオがひとつの局のボタンを押すと、他の局のボタンが選択できなかったことから来ているようです。
ラジオボックスの基本形
ラジオボックスの基本形は以下の通りです。
<input type=”radio” name=”A” value=”1”>選択肢1基本はチェックボックスと使い方は同じで、name属性でグループを作り、value属性で送信する値を決めます。
type属性の値を「checkbox」から「radio」に変えるだけで、選択肢のうちから1つしか選べないラジオボックスになります。
その他disabled属性やchecked属性もチェックボックス同様に適用できます。
以下に関連記事も載せておきますので、HTMLのラジオボックスについてさらに知りたい方はご覧ください。
セレクトボックスの使い方を解説

セレクトボックスはプルダウンで選択肢が出てくる選択ボックスです。
セレクトボックスもチェックボックス やラジオボックスと同様に、フォーム入力で使われる選択ボックスのひとつですが、セレクトボックスはinputタグのtype属性で実装するのではなく、selectタグを使用することに違いがあります。
また、selectタグはoptionタグとセットで使われます。
箇条書きのulタグ、liタグをセット使うようなもので、selectタグでセレクトボックスを指定して、optionタグでその中身を書いていきます。
size属性で複数の行を表示
size属性とは、一度に表示する行数を指定します。
デフォルトは1になっており、表示されるのは一つの選択肢のみです。
大体はデフォルトのまま使われることが多いため、特にいじることの少ない属性ではありますが、覚えておくと便利なことがあるかもしれません。
例えば以下のように記述した場合、選択肢全てがプルダウンを開くことなく表示されています。
<select name="A" size="4">
<option value="1">1</optoin>
<option value="2">2</optoin>
<option value="3">3</optoin>
<option value="4">4</optoin>
</select>multiple属性で複数選択を可能に
本来セレクトボックスは一つしか選択できません。
そこでmultiple属性を使うと、複数選択が可能になります。
<select multiple name="A" size="4">
<option value="1">1</optoin>
<option value="2">2</optoin>
<option value="3">3</optoin>
<option value="4">4</optoin>
上記の通り入力すれば、複数の項目が選択できることが確認できると思います。
HTMLのセレクトボックスについてさらに丁寧にみたい方は次の記事もご覧ください。
まとめ:3つの選択ボタンを上手に使おう
いかがだったでしょうか?
今回の「DMM WEBCAMP MEDIA」では、入力フォームの選択ボタンに代表されるチェックボックス・ラジオボックス・セレクトボックスの3つの使い方をご紹介しました。
HTMLでわかりやすいサイトを作る上で、選択ボタンを使うことは有効です。
それぞれのボタンの特性や属性を覚えて、効果的に使いましょう。
この記事が、今後のHTML学習のお役に立てれば幸いです。
【HTML タグ】タグの使い方を徹底解説 | コピペで動く実行例付き
【初心者向け】HTMLの練習ができる学習サイト8選!






















