【初心者向け】HTMLの練習ができる学習サイト8選!

WEBデザイナー、WEBプログラマー等のWEBコンテンツに製作に関わる仕事に就職、転職を考えている人はまずHTMLをマスターする必要があります。
HTMLは比較的習得が簡単ですが、すべてのWebコンテンツの土台となる非常に重要な知識です。
HTMLに興味があって、スクールに通ったり、本を買うより前に、まずは無料で学習できるところまでやってみたい、そんな初心者の方は多いのではないでしょうか?
今回の記事では、そのような方に向けてHTMLの学習ができるサイトをご紹介します。
HTMLの具体的な書き方については下記の記事を参考にしてください。
 【初心者向け】HTMLの正しい書き方まとめ|各要素・タグの使い方を解説
【初心者向け】HTMLの正しい書き方まとめ|各要素・タグの使い方を解説
paizaラーニング

出典元:https://paiza.jp/works/html/primer
paizaラーニングは様々なプログラミング言語を始めとしたIT関連の学習動画が殆ど無料で視聴できる学習サイトになっています。HTMLも対応しています。1つの動画が平均時間は5分前後で空いた時間に視聴して学習する事ができます。
またpaizaラーニングの特徴の1つとして動画講座を受けながら、実際にソースコードを書いて実際に手を動かして練習ができます。無料登録を行うだけで使用でき、またエンジニアにサイト上より質問を行う機能も有しています。基本は無料で視聴できる動画講座で十分ですが、中には有償の動画講座もあり、月額600円で視聴する事もできます。
paizaラーニングはこんな人におすすめ
基本的にはHTML未経験の方全ての人におすすめですが、動画講座1つ1つの時間が短いため纏まった時間を取り辛い人に特におすすめです。
また電車等の公共機関で通勤を行う方も動画を視聴する事ができるので、おすすめです。
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

プログラミング入門サイト ~bituse~

プログラミング入門サイト ~bituse~はテキストベースのシンプルなサイトになっています。HTMLは視覚的に変化がわかりやすい為、テキストベースのサイトはじっくり変化を見てHTMLタグの使い方を学習する事ができます。1つ1つ丁寧に解説されており、未経験者にもわかりやすいサイトになっています。
プログラミング入門サイト ~bituse~こんな人におすすめ
未経験者でも学習できるサイトになっており、テキストベースなのでじっくり時間を取って実際に手を動かしながら学習できる人におすすめです。
また動画講座ではないため、読んで学習する方法が好みの方におすすめのサイトになります。
1時間で作るホームページ

出典元:http://www.shoshinsha.com/hp/
1時間で作るホームページは実際にホームページを作成するサイトです。
サイトはテキストベースで作成されており、HTMLの基本はもちろん、HTML以外のホームページ作成に必要なものを解説してくれます。HTMLからサーバへのアップロードまでの流れを学習できます。ホームページを作成する一連の流れ体感して、達成感を味わう事ができます。
1時間で作るホームページはこんな人におすすめ
HTML未経験者の方で、HTMLの学習が終わりホームページを作ってみたい方や、またまずはホームページを作ってみたい方はこのサイトから学習する事をおすすめします。サイトを作る部品を学んでいくのではなく、とにかく全体をやっていきたい!という方向けです。
 【初心者向け】HTMLでのホームページの作り方を解説
【初心者向け】HTMLでのホームページの作り方を解説
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

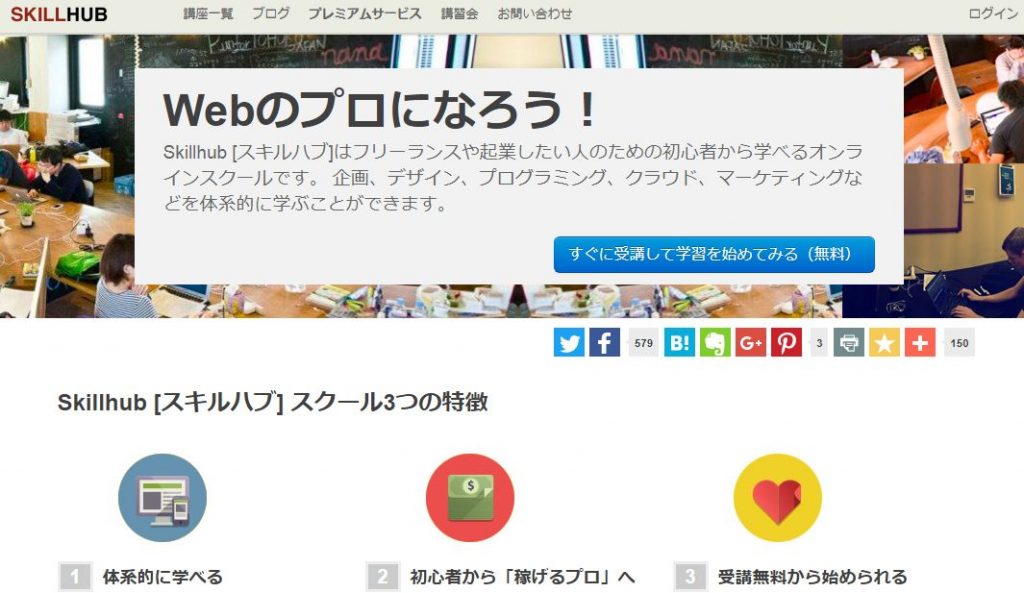
SKILLHUB

SKILLHUBは動画講座を無料で視聴できる学習サイトの1つです。動画講座の種類はWebコンテンツ作成に必要が基礎が学べる内容になっています。HTMLの基本講座だけで受講数が8000人以上が受講している人気サイトです。受講内容は未経験者でも学習することができるレベルとなっています。
SKILLHUBはこんな人におすすめ
もちろん未経験者におすすめですが、このサイトを全て学習する事で最終的にはフリーランスとして起業する為の基礎となる知識を作る事ができるので、将来的に起業を考えている方におすすめします。
Progate

Progateは未経験者のプログラミング学習サイトとして有名なサイトの1つです。HTMLも学習内容の1つで無料会員登録を行う事で使用する事ができます。
学習はテキストベースで解説されており、Progateの特徴として入力欄があり指定のコード(HTML等)を実際に入力して練習する事ができます。入力した内容が指定の物と違う場合は、色が変わったりして間違っている箇所をわかりやすく強調してくれます。
Progateはこんな人におすすめ
未経験者から使用する事ができ、実際に手を動かして学習する事ができるので、読むだけでなく実際にコード(HTML)を書いて学習を行いたい方におすすめです。
学習内容も細かく分かれているので、自分が学習していない所から始められる為、他サイトで学習中の人もコードを書いて勉強する事ができます。
Schoo

Schooは動画講座型の学習サイトです。他の動画講座型の学習サイトと違う点は、生放送授業がある点です。生放送授業中であればコメントで質問等ができる為、対面型の授業に近い状態になります。
サイトを使用した学習方法や本を使い独学で学習をするとどうしても、悩んだり、理解できない所が発生する事が多いので、質問ができる環境は非常に重宝されます。
Schooはこんな人におすすめ
未経験者向けの学習サイトとしても非常に重要ですが、質問ができるという点が最大のメリットです。
普段他の学習サイトを利用している方も、学習に詰まってしまったり、今一理解しきれていない項目がある場合は、事前にHTML関連の生放送授業のスケジュールをチェックして質問を纏めておく事がおすすめです。
ドットインストール

出典元:http://dotinstall.com/lessons/basic_html_v3
ドットインストールではHTML入門動画が全24回の動画講座があります。paizaラーニング同様1つの動画講座の時間が短く、ちょっと空いた時間にも学習する事ができます。
HTML入門以外の動画講座も非常に多くアップロードされています。HTML入門でも補足情報やよくある質問等もまとまっています。
ドットインストールはこんな人におすすめ
動画講座で学習する人におすすめで、paizaラーニング同様に纏まった時間が取りにくい方におすすめのサイトです。
将来的にWEB関連の仕事に就職、転職を考えている人はHTML以外の知識も必要になる為、ドットインストールの使い方になれておく事もおすすめできます。
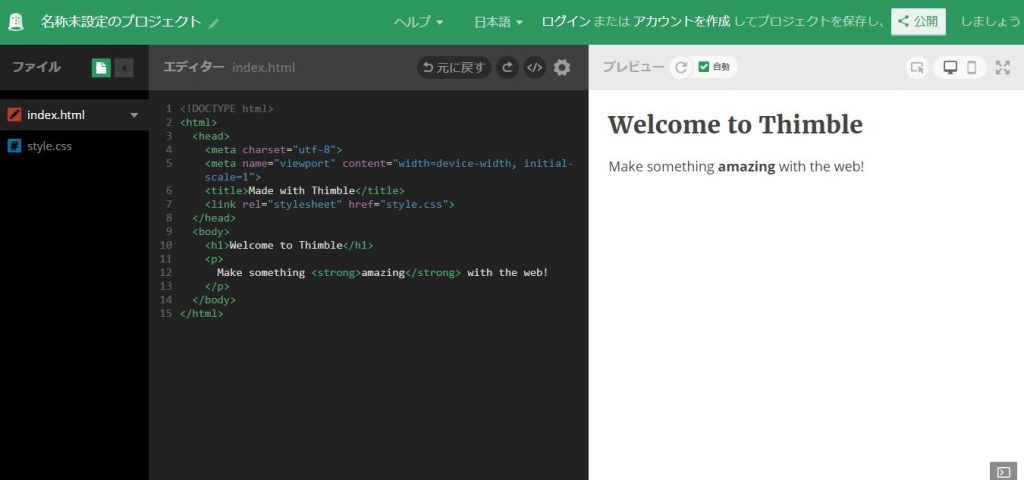
Thimble

出典元:https://thimble.mozilla.org/ja/
Thimbleは今までご紹介した学習サイトとは大きく違いがあります。Thimbleは学習用のサイトではなく、練習用のサイトです。サイト上でWEBコーティングをする事ができます。
単純にWEBコーディングが出来ると行ってもHTMLだけでなく、JavaScript、CSS等も使用する事ができ、開発ツールも非常に充実しています。その全てが無料で利用できる素晴らしいサイトです。
Thimbleはこんな人におすすめ
Thimbleはある程度基本の知識を習得した人以上におすすめのサイトです。インプットを終え、アウトプットをしたい人に向いています。
実際ものづくりが出来るサイトですが、作り方を教えてくれるサイトではない為、まったくの初心者の段階でThimbleのみを使用した場合は何を行えば良いか混乱してしまう人も多いので、基礎をしっかり学習してからでないとおすすめはしません。
ただし別のHTML学習サイトで習ったことをThimbleを使用して手を動かして学習するのは効果的なので、学習サイトと同時進行で学習していくもいいでしょう。エディター等がない場合は是非一度体験する事をおすすめします。
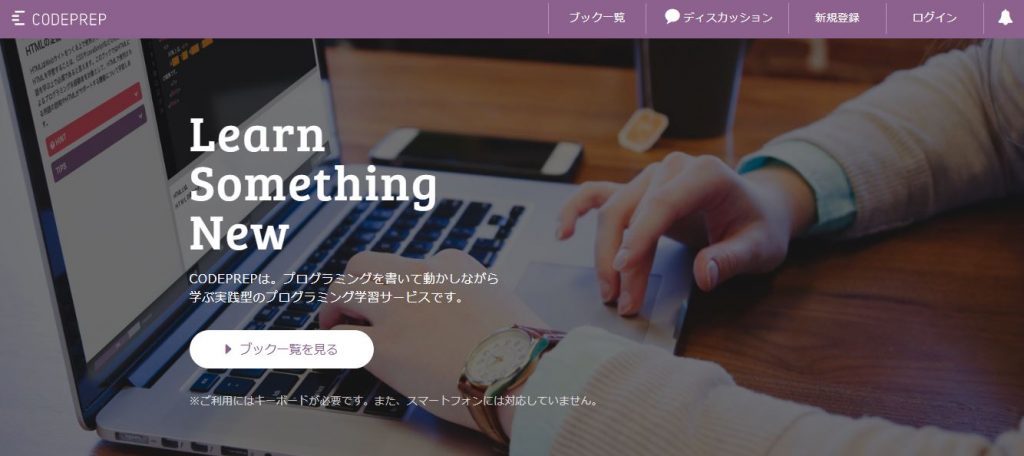
CODEPREP

CODEPREPはHTMLを始めとするWebコンテンツを作成するスキルを学習できるサイトになっています。HTML以外にもJavaScript、CSS、Ruby等も無料で学習する事ができ、サイトは基本テキストベースで、サイト上でコーディングする事ができます。
コーディングしたソースをダウンロードする機能も有しています。
他のサイトと違うところはユーザ同士で話し合えるディスカッションページがあり、質問したり、相談したり、語り合ったりする事ができます。
CODEPREPはこんな人におすすめ
実際に手を動かして学習をしたい方におすすめです。またディスカッションをして見識を深めたい人もおすすめです。
動画ではなく、テキストベースで学習しながら、同時にすぐに手を動かしたい人にはピッタリのサイトとなっています。
他にも最終目標がWEBデザイナーやWEBプログラマーに就職、転職を考えている人であれば、HTML以外の知識もここで習得する事ができるのでおすすめです。
また、効率的にプログラミング学習したい場合は下記の記事を参考にプログラミングスクールへ行ってみるのも良いかもしれません。
 プログラミングスクールを社会人が選ぶ方法!事前に調べたい6つのポイント
プログラミングスクールを社会人が選ぶ方法!事前に調べたい6つのポイント
結局どの学習サイトがおすすめ?

HTMLは比較的簡単なので、プログラミング言語などの技術の様に難易度で学習サイトを選ぶよりも、自分にあった学習方法であるか、自分にあった解説をしているかが大事です。また、実際HTMLだけ習得する方は少ないため、HTML以外についても学習する目標があるかといった点も判断して学習サイトを選択する事が大事です。
テキストベースのサイトでHTMLを学びたい方は?
動画講座ではなく、テキストやイラストで構成された学習サイトを利用してHTMLを学習したい方は「プログラミング入門サイト ~bituse~」がおすすめです。
動画講座を視聴して学びたい方は?
テキストやイラスト主体ではなく動画講座を視聴しながら、HTMLを学習したい方は「paizaラーニング」がおすすめです。
ホームページを作りながら、HTMLを学びたい方は?
HTMLを1つずつ学ぶのではなく、まずはホームページを作ってみたいという方は「1時間で作るホームページ」から学習してみる事をおすすめします。
インプットとアウトプットを同時にしたい方は?
動画講座を視聴したり、テキストを読むだけでなく、実際に手を動かして学習したい方という方は「CODEPREP」がおすすめです
HTMLの学習が終わり練習だけをしたい人は?
HTMLの基礎学習が終わってアウトプットをを行いたい方は「Thimble」がおすすめです。
https://web-camp.io/magazine/archives/3741
終わりに
今回はHTMLの学習、練習ができるサイトについて、ご紹介してきましたが、いかがしたか?
HTMLは比較的簡単な技術ですが、それでも独学で学ぶとなると知識がまったく0からのスタートでは挫折する人もいらっしゃいます。
1つのサイトで諦めず、時間に余裕がある方は今回おすすめしたサイトを色々試して頂ければ幸いです。
時間に余裕がない方はプログラミングスクール等対面講義で直接学べる環境を検討するのもおすすめです。






















