【HTML タグ】タグの使い方を徹底解説 | コピペで動く実行例付き

HTMLを書く上でタグを使いこなすことは必要不可欠です。
本記事では、HTMLを書く際によく使われるタグの使い方を紹介しています。
タグの用法辞典としても利用できるように、コピペで動くコードと実行結果のスクリーンショットを並べて紹介しています。
*)スクリーンショットはGoogle Chromeで実行したものを撮影しています。
タグとは – 要素(テキスト)に意味を与える
タグは、テキストに意味を与えるためのものです。
タグを使う際は、意味を持たせたいテキストを開始タグと終了タグで囲みます。
(タグで囲んだテキストを要素といいます。)
タグは、「要素を囲み、何らかの意味を持たせる」だと抑えておきましょう!
<html>タグ、<head>タグ、<body>タグなどHTMLの基本構造を学びたい方や、タグそのものへの理解を深めたい方は下の記事を参考にして下さい。
 【初心者向け】HTMLの正しい書き方まとめ|各要素・タグの使い方を解説
【初心者向け】HTMLの正しい書き方まとめ|各要素・タグの使い方を解説
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

初心者向け:HTMLでよく使われるタグ
HTML内で頻繁に使われるタグを解説します。
❶<h1~h6> – 見出しの作成
<h>タグで囲んだ要素は見出し(heading)になります。
具体例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>heading.html</title>
</head>
<body>
<h1>見出し1</h1>
<h2>見出し2</h2>
<h3>見出し3</h3>
<h4>見出し4</h4>
<h5>見出し5</h5>
<h6>見出し6</h6>
</body>
<html>
ブラウザ上での表示画面
- <h1>~<h6>タグは見出し(heading)を意味する
- 数字が小さいものほど(階層が)大きい見出しとなる
- 囲んだ要素の前後には改行が入り、文字のサイズと太さが変わる
❷<p> – 段落の作成
<p>タグは段落<paragraph>を意味します。
具体例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>heading.html</title>
</head>
<body>
<p>段落を構成します</p>
<p>pはpharagraphの略です</p>
</body>
<html>
ブラウザ上での表示画面
- 段落(paragraph)を表すタグ
- 前後に改行が入る
*)見やすさのために表示画面の文字サイズを少し大きくしています。
*)<p>タグで囲んだ要素の前後には改行が入りますが、改行のためだけに使うのはオススメしません。
あくまで段落として、関連のある文章をひとまとめにするために使いましょう。
❸<br> – 文章の改行
<br>タグは文章を改行(break)する際に使います。
具体例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>heading.html</title>
</head>
<body>
文章を<br>
改行してみましょう。<br>
<br>
できましたか?
</body>
<html>
ブラウザ上での表示結果
- 文章を改行(break)するために使う
- 一般に行末に書く(ソースコード参考)
*)見やすさのために表示画面の文字サイズを少し大きくしています。
❹<a> – リンクを埋め込む
<a>タグはリンクを埋め込む際に使います。
具体例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>a_tag.html</title>
</head>
<body>
DMM WEBCAMPへは<a href="https://web-camp.io">コチラ<a>から
</body>
<html>
ブラウザ上での表示画面
- リンクを埋め込むために使用するタグ
- href属性にリンク先を指定する
*)見やすさのために表示画面の文字サイズを少し大きくしています。
❺<img> – 画像の挿入
<img>タグは画像(image)を貼る際に使用します。
基本的な使い方としては、src属性に画像のファイル名(PNGやGIF、JPEG形式など)、alt属性には代替テキストを与えます。
代替テキストとは、画像ができない環境下で代わりに表示されるテキストを指します。
alt属性に関しては必須の属性ではありませんが、もしものことを考えるとしっかりと記載しておくことが無難でしょう。
具体例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>img.html</title>
</head>
<body>
<img src="penguin.png" alt="プログラムを書くペンギン">
</body>
<html>
ブラウザ上での表示画面
- <img>タグは画像を挿入するためのタグ
- src属性には挿入したい画像のファイル名を指定する
- alt属性には代替テキストを記入する(必須ではないが記載しておいたほうが良い)
❻<hr> – 水平方向の罫線を引く
<hr>タグは水平方向に罫線(horizontal rule)を引く際に使用します。
*) 実行例では、文字のサイズを大きく表示しています
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>hr.html</title>
</head>
<body>
サンプル1
<hr>
サンプル2
<hr width="500">
サンプル3
<hr width="500" align="left">
サンプル4
<hr size="5">
サンプル5
<hr size="5" noshade>
</body>
</html>
ブラウザ上での表示結果
- <hr>タグは水平方向の罫線を引く際に使用する
- width属性で線の横幅を指定する(単位はpxか%)
- align属性でleft, center, rightを指定すると、左・中央・右寄せが可能
- size属性で線の太さを調節できる
- 属性にnoshadeを与えると、デフォルトで備わっている線の立体感が消える
❼<ol>, <ul>, <li> – リストの作成
<ol>タグは順序ありリスト、<ul>タグは順序なしリストを作成します。
リストの各項目は<li>タグを使って記述します。
具体例(ol)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ol.html</title>
</head>
<body>
<ol>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<ol>
</body>
<html>
ブラウザ上での表示画面
- <ol>は順序付きリスト(ordered list)を作成するタグ
- type属性を”1″に指定すると算用数字、”a”や”A”でアルファベット、”i”や”Ⅰ”でローマ 数字に変更が可能
具体例(ul)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ul.html</title>
</head>
<body>
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<ul>
</body>
<html>
ブラウザ上での表示画面
- <ul>タグは順序なしリスト(unordered list)を作成するタグ
- type属性を”disc”に指定すると黒丸、”circle”に指定すると白丸に変更可能
❽<dl>, <dt>, <dd> – 定義・説明リストの作成
用語の説明や言葉の定義をリスト化する際には<dl>タグを使います。
リスト化したい要素を<dl>タグで囲み、<dt>タグで用語、<dd>タグで用語に対応する定義や説明を囲みます。
具体例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>dl_dt_dd.html</title>
</head>
<body>
<dl>
<dt>HTML</dt>
<dd>マークアップ言語</dd>
<dd>Webページの開発に使う</dd>
<dt>CSS</dt>
<dd>Webページのスタイルを指定する</dd>
<dd>HTMLと組み合わせて使う</dd>
</dl>
</body>
</html>
ブラウザ上での表示画面
- <dl>タグは定義・説明のリストを作成するタグ
- <dl> (definition list)でリスト化したい要素を囲む
- <dt> (defnition term)で説明したい用語を囲む
- <dd> (definition description)で用語の説明を囲む
❾<strong> – テキストを太字にして強調する
<strong>タグはWebページの中で強調したいテキストを囲み太字にするために使います。
具体例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>strong.html</title>
</head>
<body>
<strong>強調したいテキスト</strong>をstrongタグで囲みましょう。
</body>
</html>
ブラウザ上での表示画面
- <strong>タグはテキストを太文字にする効果を持つ
- テキストの意味を強調させたいときに使用する
10. <small> – テキストを小文字にする
<small>タグはテキストを小文字にして、免責事項や注意事項を記載するときに使用します。
具体例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>small.html</title>
</head>
<body>
<p>普通のテキスト</p>
<small>samllテキストで囲んだテキスト</small>
</body>
</html>
ブラウザ上での表示画面
- <small>タグはテキストを小文字にする効果を持つ
- 注意事項や免責事項を記載するときに使用する
11. <button> – ボタンを作成する
<button>タグはボタンを作成する際に使用します。
<button>で囲んだテキストをボタンにする効果を持ちます。
type属性にsubmit(送信), reset(リセット), button(効果なし)の3つがあります。
具体例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>button.html</title>
</head>
<body>
<button type="submit">送信</button>
<button type="reset">リセット</button>
<button type="button">ボタン</button>
</body>
</html>
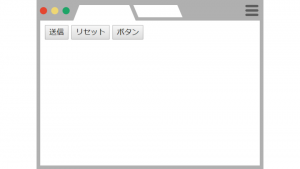
ブラウザ上での表示画面
- <button>タグはボタンを作成する際に使用する
- type属性をsubmit, reset, buttonに指定することでボタンが持つ効果を変えられる(デフォルトではsubmit)
ページ上部のHTML初心者向けのタグ一覧に戻りたいときはこちらをクリック
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

初心者向け:重要な<div>タグと<span>タグ
<div>タグと<span>タグは単体では意味を持ちませんが、HTMLにおいて非常に重要のため、ここで詳しく解説していきます。
要素をまとめてグループ化する<div>、デザインの微調整をする<span>について説明していきます。
<div> – 要素をまとめてグループ化
<div>タグは囲んだ要素をブロック要素としてグループ化します。
ブロック要素としてグループ化するので、前後に改行が入る点に注意して下さい。
具体例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>div.html</title>
</head>
<body>
<div class="green">Green</div>
<div class="yellow">Yellow</div>
<div class="red">Red</div>
</body>
<html>.green{
width: 100%;
height: 100px;
background: green;
}
.yellow{
width: 100%;
height: 100px;
background: yellow;
}
.red{
width: 100%;
height: 100px;
background: red;
}

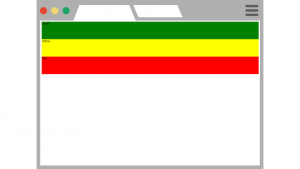
ブラウザ上の表示画面
- <div>タグは囲んだ要素をグループ化する
- <div>タグで囲ったグループの前後は改行される
<div>タグの使い方や用途を詳しく知りたい方は下の記事を参考にしてください。
<span> – デザインの微調整
<span>タグはデザインの微調整などに使用します。
<span>タグで囲んだ要素は、インライン要素としてグループ化します。
例えば、文章中で特定の単語の色を変えることができます。
これから、その具体例を紹介します。
具体例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>span.html</title>
</head>
<body>
spanタグは<span style="color: red;">特定の文字</span>の色を変えるのに向いています。
</body>
</html>
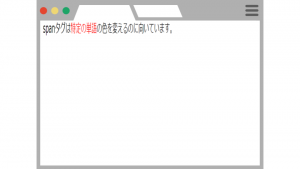
ブラウザ上での表示結果
- <span>タグはデザインの微調整に使う
- <span>タグで囲んだ要素の前後では改行されない
 HTML|spanの使い方【初心者必見!基本から応用までを解説】
HTML|spanの使い方【初心者必見!基本から応用までを解説】
<div>や<span>を解説するにあたって、ブロックやインラインという用語が登場しました。
それらについて詳しく知りたい方は下の記事を参考にしてください。
 【要素理解がカギになる】CSSのdisplayをマスター
【要素理解がカギになる】CSSのdisplayをマスター
中級者向け:覚えておくと便利なタグ
ここからは、HTMLの基礎が理解できた方に、使えるとHTMLで表現できることがぐっと広がる便利なタグをご紹介します。
HTMLの基本になるので、覚えておきましょう。
中級者向け:表作りの<table>タグ
中級者向けに、表を作成できる便利な<table>タグのご紹介をします。
<table> – 表を作成
<table>タグは表(table)を作るタグです。
具体例1 – シンプルな表
まずは、シンプルな表を作るコード例を紹介します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>table.html</title>
</head>
<body>
<table>
<tr>
<th>列1</th>
<th>列2</th>
</tr>
<tr>
<th>要素1-1</th>
<th>要素1-2</th>
</tr>
<tr>
<th>要素2-1</th>
<th>要素2-2</th>
</tr>
<ul>
</body>
</html>
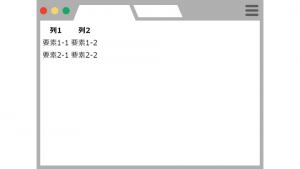
ブラウザ上での実行画面
具体例2 – 枠線や背景色を追加した表
枠線や背景色を追加して、それらしい表を作成した例も載せておきます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>table2.html</title>
</head>
<body>
<table border="1">
<tr>
<th style="background-color: #337079;"></th>
<th style="color: white; background-color: #337079;">列1</th>
<th style="color: white; background-color: #337079;">列2</th>
</tr>
<tr>
<th style="color: white; background-color: #337079;">列1</th>
<td align="center">セル1-1</td>
<td align="center">セル1-2</td>
</tr>
<tr>
<th style="color: white; background-color: #337079;">列2</th>
<td align="center">セル2-1</td>
<td align="center">セル2-2</td>
</tr>
<tr>
<th style="color: white; background-color: #337079;">列3</th>
<td align="center">セル3-1</td>
<td align="center">セル3-2</td>
</tr>
</table>
</body>
</html>
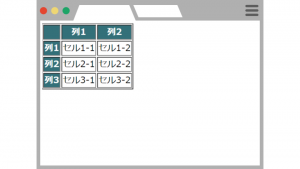
ブラウザ上での表示画面
- <table>~</table>で表(table)を作成する
- <tr>(table row)で囲んだ要素は横一列を表す
- <th>(table header)は表の見出しとなり、一般にセル内で太字になり中央寄せされる
- <td>(table data)は表のセルないに入るデータを表す
tableタグの詳しい使い方は下の記事で解説されています。
気になる方はぜひ参考にしてみてください。
中級者向け:<form> – 入力・送信フォームを作成
<form>タグは、Webサイト上でユーザーが情報を入力するフォーム(お問い合わせフォームなど)を作成する際に使用します。
フォームは<form>タグで囲んで作成します。
これから紹介する<input>タグなどを用いて、様々なタイプのフォームを指定することができます。
- <input> – フォームの種類を指定する
- <select> – セレクトボックスの作成
- <textarea> – 複数行のテキストボックスを作成
❶<input> – フォームの種類を指定する
<input>タグは、一行のテキストボックスを作成する際に使います。
type属性でテキストボックスのタイプを指定することができます。
具体例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>input.html</title>
</head>
<body>
<input type="text"></br>
<input type="submit"></br>
<input type="tel"></br>
<input type="email"></br>
<input type="password"></br>
<input type="date">
</body>
</html>
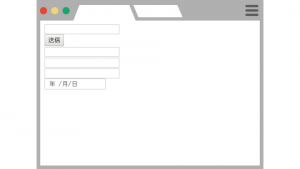
ブラウザ上での表示画面
- <input>タグは1行テキストボックスの作成に使用する
- type属性でテキストボックスの種類を指定することができる(デフォルトではtype=”text”)
テキストボックスも与える属性によって、色々な設定を加えることができるので下記リンクを参考にしてみて下さい。
 【HTML初心者入門】テキストボックスの使い方を解説!
【HTML初心者入門】テキストボックスの使い方を解説!
<input>タグはタイプの指定を変えることで、ラジオボタンなども生成することができます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>select.html</title>
</head>
<body>
<select size="1">
<option>りんご</option>
<option>ばなな</option>
<option>いちご</option>
<option>ぶどう</option>
</select>
<select size="4">
<option>りんご</option>
<option>ばなな</option>
<option>いちご</option>
<option>ぶどう</option>
</select>
</body>
</html>
ブラウザ上での表示画面
- <select>タグはセレクトボックスを作成する際に使用する
- size属性で表示する行数を指定することができる
❸<textarea> – 複数行のテキストボックスを作成
<textarea>タグは、複数行のテキストボックスを作成する際に使用します。
具体例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>textarea.html</title>
</head>
<body>
<textarea cols="20" rows="5">textareaタグは複数行のテキストボックスを作成する際に使用するタグです。</textarea>
</body>
</html>
ブラウザ上での表示画面
- <textarea>タグは複数行のテキストボックスを作成する際に使用します
- cols属性で一行に入力できる文字数を指定し、rows属性でテキストボックスの行数を指定します。
textareaは与える属性によって色々な設定ができるので下記リンクを参考にして下さい。
まとめ
本記事ではHTMLを書くときによく使うタグについてまとめました。
コードを書いている際にわからないことがあったら、この記事を参考にしていただけると嬉しいです!






















