Webデザイナーのおすすめスクール5選!選ぶうえで大切なポイントや学ぶべき内容も紹介

「未経験からWebデザイナーになりたい」
「教室型とオンライン型のどちらのスクールに通った方がいいのかな…?」
「Webデザイナーになるのに、おすすめのスクールって?」
このように思っていませんか?
Webデザイナーを独学で目指す人もいますが、やはり効率を考えるとスクールに通った方がよい点がたくさんあります。
とはいえ、Webデザイナースクールはたくさんあるので「どこが一番自分にあっているのだろう」と悩んでしまいますよね。
そこでこの記事では、
- おすすめのWebデザインスクール5選
- Webデザインスクールを選ぶうえで大切なポイント
- 教室型とオンライン型のメリット・デメリット
などについて、くわしくご紹介していきます。
この記事を読めば、あなたに最適なWebデザインスクールが見つかるはずですよ。
これからWebデザイナーになりたいと思っている方は、ぜひ最後まで読み進めてくださいね!
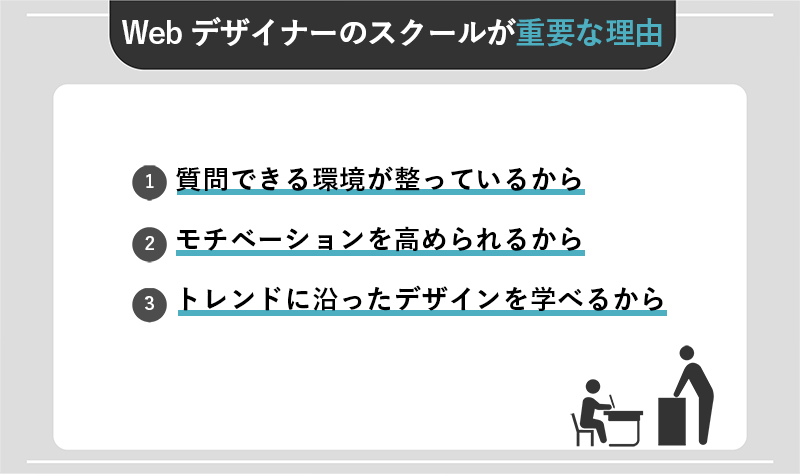
Webデザイナーになるうえでスクールが重要な3つの理由とは

独学でもWebデザイナーになるのは可能なのに、どうしてWebデザイナースクールに通った方がよいのでしょうか?
ここでは、Webデザイナーになるうえでスクールをおすすめする大切な3つの理由をご紹介していきます。
それではさっそくみていきましょう!
1.質問できる環境が整っているから
Webデザイナーに必要なスキルを習得する際の大切なポイントのひとつに、「質問できる環境を整える」という点があります。
なぜなら、Webデザインの勉強をしていると不明点も出てきやすく、その際にいつまでも解決できずにいると挫折しやすくなるから。
スクールに通っていれば、いつでも相談や質問ができる環境が整っていることがほとんどです。
さらにスクールの講師は現場を熟知しているため、Web業界で本当に必要とされている技術や、現場で役に立つ実践的なスキルを直接学べます。
独学では遠回りしてしまったり、間違った知識を習得してしまう危険性があるなか、Webデザイナースクールではそういった心配は必要ありません。
2.モチベーションを高められるから
ひとりで勉強していると、どうしても途中でモチベーションが低くなってしまいがち。
少しの気の緩みからどんどん面倒になり、挫折してしまう可能性もなくはありません。
デザインスクールに通った場合には、担当の講師がついてくれるため、たとえ挫折しそうになってもモチベーションを高めてくれるでしょう。
また、教室型のWebデザイナースクールに通う場合には、同じ目標に向かって頑張るクラスメイトができます。
お互いにわからないポイントを教えあったり、将来を相談したりする相手として頼もしいですよね。
モチベーションはスキルを習得するうえでとても大切なポイントです。
独学ではなかなか保つのが難しいモチベーションも、Webデザイナースクールに通えば無理なく高めていけるでしょう。
3.トレンドに沿ったデザインを学べるから
また、独学であれば書籍からWebデザイナーに必要なスキルを学ぼうと考える人もいるかもしれません。
もちろん、書籍は細かい情報がのっているため、体系的に知識を身につけたいときには最適です。
しかし、書籍だと情報が古い可能性があります。
Web業界は、トレンドの移り変わりが早いです。
そのため、1年前に流行った技術はもう古いといったケースも珍しくありません。
トレンドの技術といわれても、未経験者からすれば何が違うのか見分けをつけるのも難しいですよね。
Webデザイナースクールであれば、そのときのトレンドに沿ったデザインを学べます。
今、世の中から必要とされている需要の高いスキルを身につけたいのであれば、Webデザイナースクールに通うべきでしょう。
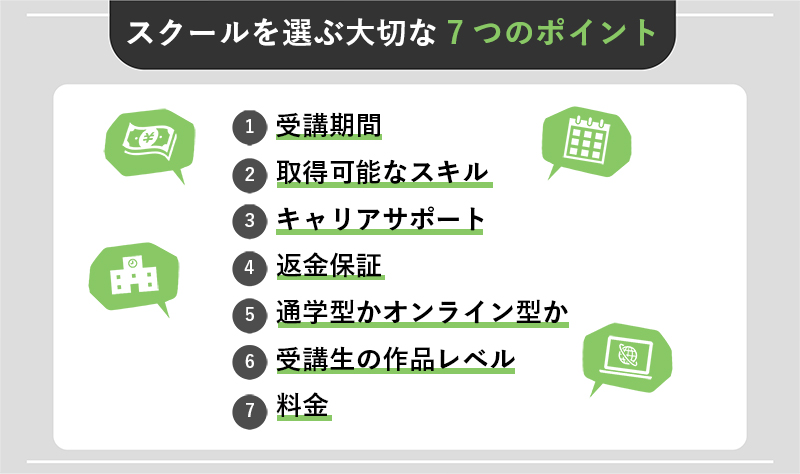
Webデザイナースクールを選ぶうえで大切な7つのポイント

Webデザイナースクールと一言でいっても、たくさんありすぎて迷ってしまいますよね。
そこでここでは、Webデザイナースクールを選ぶうえで大切な7つのポイントについてくわしく解説していきます。
ぜひスクール選びの参考にしてみてくださいね。
それではさっそくみていきましょう!
1.受講期間
Web業界への就職活動時には、実務経験が重要視される傾向があります。
とはいえ、スクールに長く通ったところで実務経験は積めませんよね。
そのため、Webデザイナーとしてはやく活躍するためには、スクール期間はできるだけ短い方がいいでしょう。
短くて3ヶ月、長くても半年程度の受講期間を設けているスクールをおすすめします。
スクールでは集中してスキルを身につけて、できるだけはやく実務経験を積んでいけるようにしましょう。
2.取得可能なスキル
スクールに通うのであれば、実践で生かせるスキルを身につけたいものですよね。
後悔のないスクール選びをするためには、そのスクールで取得可能なスキルを最初に確認しておくことが大切。
Webデザイナーとして即戦力になるためには、以下のスキルが求められることが多いです。
- HTML/CSS
- デザインソフト
- Webデザインの基礎知識
- レイアウトやデザイン
- 配色
- レスポンシブデザイン
入学前には、しっかりと確認しておくようにしましょう。
3.キャリアサポート
ポートフォリオをつくり、求人情報をみて、面接に行って…と、Webデザインの勉強をしながら就職活動をしていくのは本当に大変ですよね。
しかし、Webデザイナースクールであれば、キャリアサポートまでセットになっていることがほとんどです。
スクールによっても内容はさまざまですが、たとえば下記のようなサービスがあります。
- Web業界に特化した就職ガイダンス
- スクール専用の求人情報の紹介
- 面接対策
- インターンシップの紹介
- ポートフォリオの作成
ひとりでは不安な点も、キャリアサポートがしっかりしているスクールに通っていれば安心できますよね。
せっかくなら、キャリアサポートが充実しているWebデザイナースクールを検討してみてはいかがでしょうか。
4.返金保証
Webデザイナースクールに通うとなると、やはりそれなりのお金がかかります。
やっぱり金銭面は気になるポイントですよね。
「大金を払うのであれば、失敗したくない」と誰もが思うでしょう。
そこで注目するべきは、Webデザイナースクールの返金保証制度の有無です。
スクールによっては、
- 転職できなければ全額返金保証
- 授業内容に満足できなければ受講料全額返金保証
など、さまざまなサポートがついています。
このような保証がついていれば、安心してWebデザイナースクールを検討できるのではないでしょうか。
スクールによってはついていないケースもありますので、事前にしっかりと確認しておきましょう。
5.通学型かオンライン型か
通学型か、オンライン型のスクールに通うのかも、Webデザイナースクールを選ぶうえで大切なポイントのひとつですよね。
両者にメリット・デメリットがあるので、あなたのライフスタイルに合った方を選ぶようにしましょう。
たとえば、自分のペースで勉強したい方にはオンライン型が合っているでしょうし、仲間がいることでやる気が上がる方には通学型が合っているでしょう。
自分にあった学び方を選択して、モチベーションを保てるように意識してみてください。
6.受講生の作品レベル
受講生の作品レベルは、そのWebデザイナースクールが教えるレベルと比例している場合が多いもの。
そのため、受講生の作品レベルをチェックするのも大切なポイントです。
多くの場合、卒業生の作品をホームページや説明会などでチェックできます。
デザインはもちろん、その機能性や技術のレベルなどをしっかりと確認しておきましょう。
7.料金
最後は、料金です。
入学金の有無や、受講費用など気になるスクールの料金体系を確認しましょう。
たとえば、極端に安いスクールには注意が必要です。
後からプラス料金が発生したり、そもそものレッスン内容が少なかったりする場合もあるので注意してください。
また、無料レッスンを開催しているスクールもあります。
「1度スクールの雰囲気をみにいってみたい」「どんな感じでレッスンが進むのかを体験してみたい」という方は、体験レッスンを受けてみてはいかがでしょうか。
Webデザインスクールで学ぶべき5つの内容

あらかじめ、どのようなことを学べばよいのかがわかっていれば、スクール選びもスムーズになるでしょう。
そこでここでは、Webデザインスクールで学ぶべき5つの内容についてくわしく解説していきます。
ご紹介する内容は以下のとおりです。
- HTML
- CSS
- レイアウトやデザイン
- 配色
- レスポンシブ
それでは順番にみていきましょう。
1.HTML
Webデザイナーには、HTMLの知識やスキルが必要不可欠。
HTMLとはマークアップ言語のひとつであり、端的にいうとWebサイトの構造を作る言語です。
たとえば、Web上に画像を表示させたり、段落分けをおこなったりできます。
HTMLはマークアップ言語を習うもっとも初期段階の部分であるため、人によってはつまづくポイントが多いかもしれません。
そのため、基礎からしっかりとプロの講師に教えてもらったほうが、スムーズにスキルを習得できるでしょう。
2.CSS
HTMLと組み合わせて使用する言語であるCSS。
HTMLがWebサイト内のそれぞれの要素や構造を作るのに対して、CSSではそれらを装飾していく役割があります。
たとえば、Webサイトに表示されている文字のフォントや色、大きさなどのスタイルを作っているのはCSSです。
HTMLをしっかりと理解したうえで、勉強していく必要がある言語といえるでしょう。
3.レイアウトやデザイン
Webデザインの知識に欠かせないスキルである、レイアウトやデザインのスキル。
レイアウトとは、文字や写真などをWebサイト上に配置する技術のことです。
たとえば、どれだけおしゃれでかっこいいWebサイトを制作しても、多くの人にとって使いやすく魅力的なデザインでなければ意味がありませんよね。
現場で活躍できるWebデザイナーになるためには、Webデザインにとって基礎ともいえるレイアウトやデザインスキルを身につける必要があるのです。
4.配色
意外と見落としがちなのが、配色。
マークアップ言語や、デザインの知識やスキルは学習できても、スクールで色彩技術を教わらなかったというのは割とよくある話です。
どれだけよいレイアウトやデザインが完成しても、配色のセンスが悪ければバランスがとれていないWebサイトになってしまいますよね。
そのため、色彩センスもWebデザイナーには必要不可欠なスキルです。
よって、できれば「色」についても力を入れているWebデザイナースクールの選択をおすすめします。
5.レスポンシブ
最近では、多くの人がスマートフォンやタブレットなどさまざまなデバイスからWebサイトをみるようになりました。
そのため、どのデバイスからみてもみやすいデザインをつくる必要があります。
このときに必要なのが、レスポンシブデザインです。
具体的には、どのような大きさの画面に対してもみやすく使いやすいデザインを制作するための技術を指します。
このレスポンシブ技術は、スマートフォンが普及している現代では必要不可欠なスキルです。
スクールを選ぶ際には、レスポンシブ技術がしっかりと身につくかどうかも確認しておきましょう。
教室型のWebデザイナースクールに通うメリット・デメリット

Webデザイナースクールに通う際には、教室型かオンライン型かで迷ってしまう人も少なくないのでありませんか?
そこでここからは、教室型のWebデザイナースクールに通うメリット・デメリットについてご紹介していきます。
- 仲間を作りやすい
- 学習に効果的な環境が整っている
- メンターにいつでも質問ができる
- 料金が割高になりやすい
- 近くに教室がないと通いづらい
それでは順番にみていきましょう。
1.仲間を作りやすい
教室型のWebデザイナースクールでは、同じ目標に向かって頑張る仲間を自然と作れます。
場合によっては、クラスメイトが教師よりも身近にあなたを支えてくれる存在になるかもしれません。
さらに、スクールで築いた人脈が将来の仕事に影響することも実際にあります。
たとえば、スクールで出会った仲間でチームをつくって起業するのもよくある話です。
仲間がいればモチベーションを上げられる人は、教室型スクールが向いているといえるでしょう。
2.学習に効果的な環境が整っている
教室型のスクールの場合には、パソコンやソフトなどの環境が整っているため、快適な作業環境のもとでスキルを身につけられます。
「パソコンにくわしくなくて、どんなものを選べばいいかわからない」という方も、スクールにあるものを参考に、後々購入するのもよいでしょう。
また、スクールによっては併設のコワーキングスペースが無料で使えることも!
快適な空間で、時間を気にせずに作業できるのも嬉しいポイントですよね。
3.メンターにいつでも質問ができる
メンターにいつでも質問できるのも、教室に通う大きなメリットではないでしょうか。
たとえば、質問や確認したい内容があった際に、うまく言語化して伝えられないときもありますよね?
そのようなときにも、教室型のスクールであれば面と向かって質問できるため、なんとなくでも講師に伝えられます。
「オンラインではなく、直接会って質問や相談をしたい」という方は、教室型のスクールが合っているでしょう。
4.料金が割高になりやすい
教室型のスクールには、どうしても施設費や設備費なども受講料にプラスされます。
そのため、オンラインスクールと比較すると料金が割高になりやすい点はデメリットといえるかもしれません。
とはいえ、その分
- 直接講師に質問ができる
- 仲間ができる
- コワーキングスペースなどを利用できる
などの多くのメリットがあります。
これらのメリットと比較してみて教室型かオンライン型か、どちらが合っているかを考えてみましょう。
5.近くに教室がないと通いづらい
現実的に考えると、家の近くにスクールがない場合には教室型のスクールは厳しいでしょう。
自宅からスクールまで通うとなると、当然交通費などもかかってしまいます。
また、通学時間が増えれば増えるほど通うのがめんどうになってしまうケースも。
近くに行きたいスクールがない場合には、オンラインスクールを検討した方がよいでしょう。
オンライン型のWebデザイナースクールに通うメリット・デメリット

では、ここからはオンライン型のWebデザイナースクールに通うメリット・デメリットについて、くわしく解説していきます。
- どこでも受講できる
- 好きな時間に学習を進められる
- 料金が安くなりやすい
- 自宅だとモチベーションがつづきにくい
- ある程度のスペックのパソコンが必要
ぜひ、教室型と比較してみてくださいね。
1.どこでも受講できる
オンラインスクールであれば、家でもカフェでも好きな場所で受講が可能です。
たとえば、通いたいスクールの教室が近くになくても、オンラインであれば気軽に授業が受けられます。
全国どこに住んでいたとしても、気軽に受講できるのは嬉しいポイントですよね。
2.好きな時間に学習を進められる
さらに、オンラインスクールであれば、好きな時間に好きなだけ学習を進められます。
そのため、日中は仕事が忙しい人でも空いている時間を利用して勉強できるのは大きなメリットですよね。
「仕事と学習を両立させたい」「通学に時間をかけたくない」という方は、オンラインスクールが合っているでしょう。
3.料金が安くなりやすい
オンラインスクールの場合、当然ですが施設費や設備費などがかかりません。
そのため、教室型スクールと比較すると料金が安くなりやすい傾向があります。
また通学する必要がないため、交通費もかかりません。
よって、学習するのにかかる費用が少なく済むのも嬉しいポイントですよね。
4.自宅だとモチベーションがつづきにくい
オンラインは好きな場所や時間で学習を進められるぶん、モチベーションが続きにくいデメリットがあります。
「家にいるとなんだかだらけてしまう」「誰にもみられていないし、サボろうかな」と思ってしまう人は、教室型のスクールが向いているかもしれません。
反対に、自分のペースで学習を進めていける人は、オンラインスクールに向いています。
オンラインスクールの場合は自分次第で時間を有効に使えるため、自己管理ができる人にとってはメリットが大きいでしょう。
5.ある程度のスペックのパソコンが必要
オンラインスクールの場合には、教室型とは違ってパソコンやソフトなどの環境を自分で整える必要があります。
ある程度のスペックのパソコンやインターネット環境が整っていなければ、はじめに自分で用意しなければいけません。
とはいえ、これからWebデザイナーを目指すのであれば、自分用のパソコンがあった方が圧倒的に有利です。
将来への自己投資と思って購入するのもよいでしょう。
Webデザイナーに向いているパソコンを知りたい方は、こちらの記事もぜひ参考にしてください。
 webデザイン初心者におすすめのパソコンは?Macとwindowsを完全比較
webデザイン初心者におすすめのパソコンは?Macとwindowsを完全比較
おすすめのWebデザインスクール5選

いよいよここからは、おすすめのWebデザインスクールについてくわしくご紹介していきます。
どのスクールもWebデザイナースクールを選ぶうえで大切なポイントがそろっていますので、あなたに合ったスクールをぜひ見つけてくださいね。
それではさっそくみていきましょう!
1.TechAcademy
| 授業形式 | マンツーマン |
| 受講タイプ | オンラインスクール |
| コース名 | Webデザインコース |
| 参考料金 | ・4週間プラン:149,000円 ・8週間プラン:199,000円 |
| 習得スキル | ・レイアウト ・配色 ・タイポグラフィ ・Webデザインの原則 ・ワイヤーフレーム ・画像加工 ・HTML/CSS ・JavaScript/jQuery ・Git/GitHub ・レスポンシブデザイン など |
| 受講期間 | 1ヶ月〜3ヶ月 |
| 卒業後サポート | 就転職サポートあり |
| 無料体験 | 無料体験あり |
| その他 | ソフトやPCは自前で用意。ソフトはお得に購入可 |
TechAcademyは、業界のなかでもかなりリーズナブルな価格が魅力的なスクールです。
実際に4つのWebサイトをリリースする実践的な内容となっているため、学習しながら確かなスキルを身につけられます。
さらに、毎日質問可能なチャットサポートや、週2回のマンツーマンメンタリングなど、万全のサポート体制も嬉しいポイント。
しっかりとしたサポートのなかで、確実に学習を進めていきたい方にぴったりなWebデザイナースクールです。
2.デジタルハリウッドSTUDIO
| 授業形式 | 個別トレーニング |
| 受講タイプ | 通学/オンライン 選択可能 |
| コース名 | ・Webデザイナー専攻 ・フリーランススタートアップパック ・グラフィック経験者プラン など |
| 参考料金 | 通学:280,000円〜450,000円 オンライン:199,800円〜429,840円 |
| 習得スキル | ・Photoshop/Illustrator ・HTML/CSS ・JavaScript/jQuery ・Dreamweaver ・レスポンシブデザイン ・企画/ワークフロー ・カラー/フォント ・色の基本 ・Webライティング ・マーケティング など |
| 受講期間 | 6ヶ月 |
| 卒業後サポート | 就転職サポートあり |
| 無料体験 | 無料体験あり |
| その他 | 受講期間中は、24時間マシンルームを利用可能 |
デジタルハリウッドSTUDIOは、通学型とオンライン型どちらでも受講できます。
デジタルハリウッドSTUDIOの注目するべきポイントは、Webデザインとマーケティングのスキルを合わせて習得できること。
また、未経験からの就職・転職はもちろんフリーランスなど、目的別に選択して学習できるのも魅力的なポイントです。
3.KENスクール
| 授業形式 | 個別指導 |
| 受講タイプ | 通学型 |
| コース名 | ・Web実践就転職総合コース ・PHP×Web実践キャリア就転職総合コース ・Web実践プロデザイングラフィック就転職総合コース |
| 参考料金 | 322,272円〜478,880円 |
| 習得スキル | ・レスポンシブデザイン ・グラフィックデザイン ・HTML/CSS ・JavaScript/jQuery ・Photoshop/Illustrator ・Dreamweaver ・グラフィック制作 など |
| 受講期間 | 3〜12ヶ月 |
| 卒業後サポート | 就転職サポートあり |
| 無料体験 | 無料体験あり |
| その他 | フリータイム制・複数の校舎を利用可能 |
開校31年の実績のあるKENスクール。
個別指導にこだわりがあり、一人ひとりの理解度に合わせた授業を進行していきます。
受講生のどんな細かい質問にも丁寧に答えてくれるため、完全に未経験の人も安心して通えるでしょう。
職転職サポートは、関東東海・関西圏で受けられます。
そのため、幅広いエリアで卒業後の進路を考えている方にもおすすめなスクールです。
4.ヒューマンアカデミー
| 授業形式 | ・クラス担任 ・オンライン ・ブレンド |
| 受講タイプ | 通学/オンライン 選択可能 |
| コース名 | ・Webデザイナースタンダードコース ・Webデザイナープロフェッショナルコース ・Webデザイナートータルコース |
| 参考料金 | 319,200円〜778,100円 |
| 習得スキル | 3〜9ヶ月 |
| 受講期間 | ・Webデザイン基礎知識 ・画像の加工や合成 ・印刷物、デザインカンプ制作 ・HTML/CSS ・JavaScript/jQuery ・PHP ・WordPress ・Photoshop/Illustrator など |
| 卒業後サポート | 就転職サポートあり |
| 無料体験 | 無料体験あり |
| その他 | オンライン講座は受講期間中映像見放題 |
ヒューマンアカデミーでは、「オンライン」「クラス担任スタイル」「ブレンドスタイル」の3つの学習スタイルから選択できます。
自分の都合に合わせて無理なくつづけられるため、しっかりとスキルを身につけられます。
一般教育訓練給付制度厚生労働省指定講座なので、条件にあてはまれば受講料の20%相当額が戻る可能性があるのも嬉しいポイント。
5.インターネット・アカデミー
| 授業形式 | ・ライブ授業 ・マンツーマン授業 ・オンデマンド授業 |
| 受講タイプ | 通学/オンライン 選択可能 |
| コース名 | ・Webデザイナー入門コース ・Webデザイナーコース ・Webデザイナー総合コース ・Webデザイナー検定コース |
| 参考料金 | 195,943円〜684,514円 |
| 習得スキル | ・Webサイト制作実践 ・レスポンシブWebデザイン ・HTML/CSS ・JavaScript/jQuery ・Dreamweaver ・Photoshop/Illustrator など |
| 受講期間 | 1〜8ヶ月 |
| 卒業後サポート | 就転職サポートあり |
| 無料体験 | 無料体験あり |
| その他 | 授業ごとに毎回好きな受講スタイルを選択可能 |
インターネット・アカデミーの母体は「東京大学」「京都大学iPS細胞研究所(CiRA)」「気象庁」などの日本有数の制作実績を持つWeb制作会社です。
母体が制作会社だからこそ、十分な数の現場を熟知したプロフェッショナルたちがあなたのスキルアップを前面サポート。
実績ある制作現場のスキルとノウハウを直接学べるのは安心できますよね。
また、195,943円からと、リーズナブルに学べるのも魅力的なポイントです。
【注意】未経験からWebデザイナーになるのは難しい背景がある

最後に申し訳ありませんが、これからWebデザイナーを目指す方に注意点があります。
それは、未経験からWebデザイナーになるのは難しい面があるということです。
ここからは、その3つの理由についてくわしくご紹介していきます。
- センスが問われるため、実力主義になりやすい
- 給料が安い傾向にある
- 同じく未経験からスタートできるエンジニアと比べても厳しい
それでは順番にみていきましょう。
1.センスが問われるため、実力主義になりやすい
Webデザイナーは専門職であり技術職です。
Webデザインのスキルはもちろんセンスも問われるため、どうしても実力主義になりやすい傾向があります。
もちろんWebデザイナースクールに通えば、しっかりとした知識やスキルを身につけられるでしょう。
しかし、デザインセンスは経験や才能で差がついてしまうスキルです。
未経験からいきなり人気のデザイナーになるには、よほどのセンスが無い限り難しいでしょう。
またフリーで活動していると、実力がそのまま収入の大小に関わるので、数年は低賃金で働き続ける必要があるかもしれません。
独立という観点からしても、未経験から稼げるWebデザイナーになるのは厳しい道のりです。
2.給料が安い傾向にある
Webデザイナーの平均年収は350万円前後です。
(出典:平均年収.JP)
たとえば日本の平均年収は、男性が500万円前後、女性が300万円前後。
Webデザイナーは、男女でそれ程年収に差がない職業です。
そのため、女性の平均年収から考えると少し高めですが、男性の平均年収からすると低いことがわかります。
Webデザイナーの平均年収の事情についてさらにくわしく知りたい方は、こちらの記事も参考にしてください。
3.同じく未経験からスタートできるエンジニアと比べても厳しい
では、同じIT職種であるITエンジニアとの平均年収を比べるとどうでしょうか?
以下に、代表的なITエンジニアの平均年収をまとめました。
- プログラマー(制御系):526万円
- システムエンジニア(パッケージソフト・ミドルウェア):528万円
- ゲームプランナー・ゲーム企画:524万円
(出典:マイナビ転職)
Webデザイナーの平均年収は一般的な平均年収から考えると、そこまで低くはないかもしれません。
しかし、IT業界の他職種と比較するとWebデザイナーの平均年収は低い傾向にあります。
たとえば、プログラマーやシステムエンジニアと比較した場合、平均年収が50万円〜100万円程Webデザイナーの方が低くなることがデータからもわかりますよね。
同じように未経験からスタートできるエンジニアと比べても、Webデザイナーは収入面でも厳しいといえるのです。
もし「Webデザインが好きだ」という思いが無いのであれば、収入が高く就職先も多いITエンジニアのほうが将来性があるといえます。
まとめ:Webデザイナーを目指すならスクールを活用しよう
Webデザイナーを効率よく目指すのであれば、Webデザイナースクールを活用するべきでしょう。
ぜひ今回ご紹介した内容を参考に、あなたに合ったスクールを見つけてくださいね。
ただし、最後にお伝えしたとおり、未経験からのWebデザイナーへの道は厳しい面がある点には注意しましょう。
先ほどは収入面の話をしましたが、需要の面でもWebデザイナーはITエンジニアよりも低いといわれています。
とくに、さまざまなプログラミング言語が扱えるプログラマーは、今後ますます需要が高まっていきます。
Webデザイナーという仕事にそこまでこだわりがないのであれば、ITエンジニアを目指してみてはいかがでしょうか。
ITエンジニアの平均年収について興味がある方は、ぜひこちらの記事も参考にしてください。
 エンジニアの給料は高いって本当?平均年収からIT業界を読み取る
エンジニアの給料は高いって本当?平均年収からIT業界を読み取る