【初心者向け】HTMLとは?たった6つのステップで身につくプログラミング学習

皆さんは ”HTML” についてどのくらいご存知でしょうか?
プログラミング学習やWebの開発をしていると、よく聞く単語のひとつです。
しかし、プログラミング初心者やこれから学習しようとしている人は、”HTML” について知らないことも多いはず。
「そもそも”HTML”ってなに?」
「”HTML”は何に活かせるの?習得するメリットは?」
このように疑問に思っていませんか?
今回の「DMM WEBCAMP MEDIA」では、プログラミング初心者に向けて、HTMLの基本的な知識や役割、学習方法を丁寧にわかりやすく解説します。
HTMLについて知ることは、Web開発やHP作成をする上でとても重要です。
この記事は、HTMLについてあなたの理解を深めるきっかけになるはず。
ぜひプログラミング学習の参考にしてみてください。
HTMLとは?できることや使用例の紹介

そもそもHTMLって何?
HTMLはWebページを構成するマークアップ言語です。
このHTMLというマークアップ言語でWebサイトはできています。
しかし、Webページが「言語」で書かれているといっても、直感的にはわかりずらいですよね。
そこで、このページで検証してみましょう。
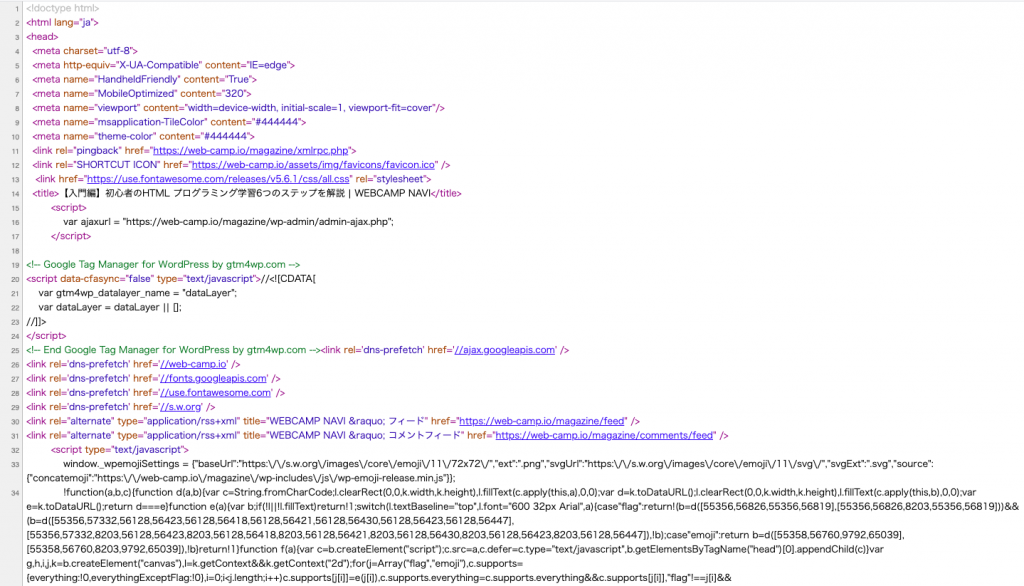
この画面上で右クリックをし、「ページのソースを表示」を押してみましょう。
すると、以下のように英語がずらっと並んだ画面が表示されるかと思います。

並んでいる英語の文字は、ソースコードと呼びWebページ内の表示や動作を命令することができます。
このように、Webページの正体はHTMLタグを使って構成されている文書であり、これがブラウザで読み込まれることで、Webページが表示されるのです。
また、「HTML」は略称で、正式には「Hyper Text Markup Language」と言います。
勘違いされている方も多いですが、厳密に言うとC言語やJavaといったプログラミング言語とは異なります。
HTMLはWebページを作る上で基本となるマークアップ言語の1つです。
HTMLの役割
HTMLはWebサイトを構成していると言いましたが具体的には、Webページの構成(見出しや段落)や画像の挿入、他サイトへ移動できるリンクを作成することができます。
他にもメールに飾り付けや広告等を乗せる事もできます。
また、HTML単体で作成するのは静的なWebサイトです。
この「静的なWebサイト」というのは、いつどこでアクセスしても毎回同じものが表示されるサイトのことです。
逆に「動的なサイト」は、アクセスしたときの状況に応じて異なる内容が表示されるサイトのことを言います。
つまり、JavascriptやPHP等のプログラミング言語と組み合わせ使用する事で、動的なWebサイトやコンテンツを作る事ができるのです。
HTMLは何に使われている?
繰り返しになりますが、HTMLはサイトの基本構造としてWebサイトで使われています。
先ほどの「ページのソースを表示」を、他の画面でも開いてみてください。
左上の方に小文字でhtmlと書かれていれば、そのページがHTMLを使って書かれていることがわかります。
またはYahooや楽天等から送られてくるメールにもHTMLが使用されていたり、最近はスマホアプリでもWeb側のページを表示する物はHTMLを使っています。
プログラマーやシステムエンジニアを目指している方にとっては、ローカルのみで使用される業務システム以外では、必ず必要になる技術と言っても過言ではない程使われるのがHTMLです。
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

HTMLを学習するメリットとは

HTMLはどのような役割をするのかわかっていただいたところで、プログラミング言語の中でもHTMLを学習するメリットをご紹介していきます。
これでさらに、Webサイト作成においてのHTMLの重要性の理解が進むかと思います。
それではみていきましょう。
HTMLを習得するとできることの幅が広がる
HTMLを身に付ける事で、有料ソフトのDreamweaver、ホームページビルダーを購入しなくてもホームページを作成する事が出来るようになります。
他にもHTMLを理解することで、Webサイトのソース表示から他のWebサイトから技術を学ぶ事ができるのも大きなメリットになります。
また、ネット上には無料で使用する事が出来るテンプレートがあり、そのままでも使用する事が出来るのですが、HTMLの技術を身につけておく事で自分好みにプログラミングし、修正する事も可能になります。
何よりも習得難易度それほど高くないのに対し、使用できる幅が非常に多いです。
HTMLの学習難易度
IT関連の技術やその他プログラミング言語の中でHTMLは学習難易度は低く、習得が簡単な部類に入ります。
HTMLの基礎的な書き方と良く使用されるタグだけであれば、早い方であれば1日から3日程で習得できる方もいらっしゃいます。
遅い方でも1ヶ月あれば十分習得する事ができます。
また環境により勉強の難易度に違いが出るので、メモ帳だけでなく環境を作る事で学習が捗ります。
HTMLは基本を習得するのは簡単ですが、多くのタグがあり、それぞれの使い方や構成について学び、経験を積む事が大事です。
HTMLが生かせる職種とは?

HTMLだけの求人はWebデザイナーと、Webデザイナーが作成したデザインをネット上で見られる様にHTMLでプログラミングするHTMLコーダーの2つが基本になります。
HTMLだけでなくCSSやPHP等を学習する事で、プログラマーやシステムエンジニア等に就職する事が可能になります。
HTMLの求人数
求人サイトにもよりますが、HTMLコーダー、Webデザイナーの求人数は3000件~10000万件以上あります。
他のプログラミング言語等IT関連のスキルを必要とする求人件数に比べて、圧倒的に多い求人件数になります。
しかし上でも記述しましたが、HTMLはプログラミング言語の中でも習得しやすい技術の為、即戦力になれる方が多く、採用する側は今までの経験等を重視する傾向にあります。
以上の事から求人数が多くても、必ずしも簡単に就職できるとは限りません。
就職を有利にしたり、収入を多くするのであれば、HTMLだけでなくCSS、PHP等を習得する事をおすすめします。
HTMLの求人例
Webデザイナー、HTMLコーダーが中心ですが、作成するWebサイトの種類は非常に多いです。
例としてはコミュニケーションサイト、求人サイト、小さな企業のホームページ、株価の予想サイト等々幅広くあります。
その点においてHTMLコーダーの特徴としては、作成するWebサイトの内容が変わっても、必要となるプログラミング技術に違いがあまり見られません。
実際求人情報を見ても、就職した先で様々な業種のサイトを作る内容の求人情報がほとんどです。
HTMLコーダー・Webデザイナーの年収
HTMLコーダー・Webデザイナーの平均年収は300万円~400万円です。
また時給換算の場合であれば、800円~1200円ぐらいが相場になります。
Java、PHPなどのプログラミング言語を使用した就職先に比べて収入は低くなってしまうケースの方が多いです。
プログラミング言語の知識だけあってもHTMLの基礎がわかっていなければ、Web系のプログラマーとして就職する事は出来ません。
HTMLを習得した後HTMLコーダーとしてまず就職して収入を得つつ、他の技術についても学習して行くことがおすすめします。
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

HTML学習の6つのステップ

これまでHTMLの役割や学習するメリット、具体的にHTMLのプログラミングスキルで就ける職種までみてきました。
HTMLを学習し、それを生かして活用する流れのイメージがついてきたではないでしょうか?
そこで、この章ではHTMLプログラミング学習の6つのステップごとに解説していきます。
6つのステップは以下の通りです。
以上のような流れになっています。
これからそれぞれの項目の詳細をみていきますが、勉強に必要なものの把握や勉強の計画立てに役立てることができる内容になっているはずです。
それでは詳しくみていきましょう。
ステップ① 学習方法を選択する
HTMLの学習方法には大きく分けて書籍を使用した学習、学習サイトを使用した学習、勉強会に参加して学習、プログラミングスクールに通って学習の4つがあります。
それぞれの学習方法の詳細はこの記事の後半で紹介します。
独学で学習を行うのであれば、書籍を購入して学習するか学習サイトを利用して学習するかになります。
ステップ② エディタを準備する
HTMLはプログラミング言語と違い、テキストエディタとブラウザさえあれば、学習する事ができます。
Windows等で標準で準備されている「メモ帳」でも可能ですが、別のテキストエディタを準備する事でより快適にHTMLの学習を行う事ができます。
その為HTMLを学習するのに重要になるのが、エディタ選びになります。
自分の選んだ学習方法(例えば書籍など)では、テキストで特定のエディタが使われていた場合は同じものを使用すると分かりやすいかと思います。
それ以外で特に使用するエディタが決まっていない場合、以下でおすすめのエディタを紹介します。
Atom
AtomはGitHubが開発した無料のテキストエディタです。
パッケージ機能による多様なカスタマイズが可能で、使用者個人の用途によって使いやすい環境に自由に設定することができます。
参考URL:https://atom.io/
Sublimetext
Mac版、Win版があり、ライセンス購入は1つでOK。
さらに設定ファイルをDropboxなどで同期すれば一から環境設定をする必要がありません。
プラグインが豊富、また動作が軽い割にエディタとしてはほぼ完璧に近い機能をもちます。
HTMLとCSSの読み込み方法は下記の記事で紹介しているので参考にしてください!
 CSSにHTMLを読み込む方法とは?コードを用いて解説!
CSSにHTMLを読み込む方法とは?コードを用いて解説!
ステップ③ 学習環境を整える【質問できる環境を整える】
HTMLの学習法も決まり、環境も整えることができたらあとは勉強するのみです。
プログラミング学習の中でHTMLの習得はそれ程難しいものではありませんので安心してください。
とは言っても、プログラミング初心者であれば必ず分からないことが出てくるかと思います。
そうした時、プログラミングスクールに通っていれば、質問のできるメンターがいるため心強いですね。
またプログラミングを独学で学習している方は、一人で抱え込むよりも誰かに質問できる環境を整える必要があります。
周りにプログラミングの質問のできる人がいなければ、質問や相談ができるコミュニティー「teratail」や、現役エンジニアにビデオ通話で質問・相談ができる「TechMe」をぜひ活用してみてください。
 【HTML初心者入門】送信ボタンが作れるsubmitとは?使い方も解説!
【HTML初心者入門】送信ボタンが作れるsubmitとは?使い方も解説!
ステップ④ 学習を開始【タグ・属性を覚える】
HTMLの学習は基本的なルール等を身につければ、あとはタグを覚えていくのみです。
タグ、属性にはかなりの数があり全てを暗記する必要はありませんが、使用頻度が高い物は暗記しておく事で、タグの内容を毎回確認する必要がなくなります。
と言いながらも、使用頻度が高いものは自然と覚えていくものなので焦らず学習を進めましょう。
ステップ⑤ 実際に自分のホームページを作成をする
HTMLの学習の仕上げは実際に自分でホームページを作成します。
HTMLの基礎ができていれば、静的なホームページ作成に必要なプログラミングスキルはほとんど身についています。
後は独学であれば、ホームページ作成用の書籍を購入するか、ホームページ作成用のサイトを利用する事で必要なHTML以外の知識も身につけることができます。
新たな知識を増やすことで、動的なホームページがプログラミングできるようになります。
ステップ⑥ 他の言語を学んで充実したサイトを作ろう
HTMLをある程度まで習得し、静的なWebサイトを作成できるようになれば、あなたもきっとさらに質の高いサイトを作りたくなっているかと思います。
しかし、アクセシビリティに優れていて、ワクワクするような充実したWebサイトを作るためにはHTMLだけでは物足りません。
JavascriptやPHP、Rubyなど、Webサイト製作に役立つ他の言語を学べば、より質の高いサイトが作れるようになります。
また、このような言語を習得して、高度なサイト制作ができるようになれば、プログラミングで生計を立てることもできます。
このようにHTMLを学習したことは、他のプログラミング言語を勉強したことにも繋がります。
Webサイト制作において、HTMLの学習は欠かせません。
ここでしっかりとHTMLを身につけて、今後のプログラミング学習に活かしましょう。
HTMLのおすすめの学習方法

学習ステップでも少し触れましたが、HTMLの4つのプログラミング学習方法についてご紹介していきます。
それぞれの勉強方法に、メリット・デメリットを書いていますので、学習方法選びの判断材料にしてみてください。
学習サイト
学習サイトのメリットは、無料で学習し始めることが出来るものが多い点です。
学習方法もスライド式のものや動画形式のものなど、様々な方法から選ぶことができます。
また、隙間時間での勉強も可能なので、時間も有効に使えます。
デメリットとしては独学になる為、学習に詰まってしまうと挫折してしまう点があげられます。
また解決に時間を要してしまい、習得に時間がかかる場合もあります。
メリット・デメリットを踏まえた上で、サイト学習を検討してみてください。
下記におすすめのプログラミング学習サイトをご紹介します。
paizaラーニング

https://paiza.jp/works/html/primer
paizaラーニングは様々なプログラミング言語を始めとしたIT関連の学習動画がほとんど無料で視聴できるプログラミング学習サイトになっています。
HTMLの入門にも使用でき、練習問題についても同サイトで対応している為、入門から習得まで行えるサイトです。
また、HTMLに限らず他のプログラミング言語の学習もできるので、HTMLを習得した後も活用できます。
文書を読むより、講座を受けて学習したい方、手を動かして学習を行いたい方におすすめです。
ホームページマスター

http://hmaster.net/htmllist.html
ホームページマスターはタグの一覧が自分のやりたい事から逆引きできるプログラミング学習サイトになっています。
ホームページマスターは学習用のサイトというよりも、実際にHTMLを書き始めてからよく使用するサイトになります。
HTMLは比較的習得しやすい技術の為、HTMLコーディングを始めてから自分のやりたいタグを見つけるのに時間がかかる方におすすめです。
また書き方の基本が習得できている方にも一度それぞれのタグの使い方を学習するのにおすすめです。
書籍で学習する
書籍を使用したプログラミング学習方法のメリットは、比較的少ないコストで順序だてた学習が行える点と本さえあれば学習を進める事が出来る点です。
デメリットは、購入した本が自分に合わない場合、あまり効率の良い学習ができず、挫折してしまう可能性がある点です。
以下におすすめの書籍をご紹介します。
スラスラわかるHTML&CSSのきほん
スラスラわかるHTML&CSSのきほんはHTMLとCSSの入門書の中でも初心者向けの本になっています。
書籍を学習し終わる間にHTMLとCSSを学習しながら、簡易なホームページを作成する事ができます。
amazonでは2138円で購入可能で、kindle版は1836円で購入できます。
これからプログラミング、HTMLを学習しようとしている初心者の方の1冊目に購入するのにおすすめです。
実際にホームページも作成する事ができる為、まずは手を動かしてホームページを作ってみたい方にもおすすめの一冊です。
HTML5&CSS3デザインブック (ステップバイステップ形式でマスターできる)
HTML5&CSS3デザインブック (ステップバイステップ形式でマスターできる)は最新のHTML5に対応しており、HTML、CSS初心者から基本を習得した方がデザインを学習する事ができる書籍になっています。
amazonでは2808円で購入可能で、kindle版は対応していません。HTML、CSSをこれから学習しようとしている未経験者にもおすすめですが、もっともおすすめなのは基本を学習した後にHTMLとCSSのデザインの基本を学習したいと思っている方におすすめです。
勉強会に参加する
IT関係者の中には勉強会というものが開催されています。
メリットは周りに人がいる点です。
独学で挫折しそうな方、家では学習に集中できない方、人脈を広げたい方等におすすめです。
各地域で勉強会が開催されており、参加費も無料~1000円程度で参加できる所がほとんどです。
デメリットとしては、コミュニケーション能力が必要なため、コミュニケーションが苦手な方には向かない点です。
プログラミングスクールに通う
プログラミングを独学で学習するのは簡単ではありません。
習得が簡単だと言われるHTMLでも、初心者の方が挫折する可能性はもちろんあります。
プログラミングスクールに通うメリットは、独学は習得しにくい内容であっても、シラバスに沿った学習で効率的に進められる、理解できる速度が上がる点があります。
また、スクールにはプログラミングに詳しいメンターがおり、気軽に質問ができる点もメリットの一つです。
プログラミングスクールの中には就職先を紹介してくれるスクールもあり、転職を考える方は非常に有利になります。
デメリットとしては、費用がかかる点です。
価格には幅がありますが、おおよそ50~70万円ほどを見積もっておくとよいでしょう。
他の学習方法に比べお金はかかりますが、学習効率の良さや整えられた環境を考えると他には代え難いものがあります。
独学で挫折することが怖い、失敗したくない方にオススメです。
 プログラミングスクールを社会人が選ぶ方法!事前に調べたい6つのポイント
プログラミングスクールを社会人が選ぶ方法!事前に調べたい6つのポイント
プログラミング学習はHTMLから始めよう

いかがだったでしょうか?
今回の「DMM WEBCAMP MEDIA」では、HTMLについての基礎知識や役割、学習方法までご紹介してきました
記事のポイントを以下にまとめてみました。
- HTMLはその他言語と組み合わせることで動的サイトを作成できる
- 習得の難易度は低いものの、できることが幅広い
- WebデザイナーやHTMLコーダーとしての道がある
- HTML習得は自分にあった学習方法で6つのステップを踏んでいく
HTMLはプログラミング言語の中でも比較的習得が簡単と言われていますが、Webプログラマーを目指している方にとっては全ての基本であり、必須の技術です。
またHTMLだけでもHTMLコーダーとして収入を得る事ができる技術の為、習得の優先度が非常に高いので是非習得して頂ければと思います。