Webプログラミングとは?必要な7つの知識や言語の種類、学習方法をご紹介!

「Webプログラミングってつまり何?Web開発とは違うの?」
「Webプログラミングにはどんな知識が必要?」
そんな疑問を持っていませんか?
プログラミングに「Web」という言葉がつくと、どういう意味になるのかイマイチわからないですよね。
そこで今回は、
- Webプログラミングとは
- Webプログラミングに必要な知識
- Webプログラミングの学習方法
- Webプログラミングにおすすめの言語
などについてご紹介します。
「Webプログラミングについて詳しく知りたい!」という方は、ぜひ最後まで読み進めてくださいね。
Webプログラミングとは?

Webプログラミングとは、Webサイトやウェブアプリケーションを開発するために行うプログラミングのことです。
Webプログラミングには、主にフロントエンド開発(ユーザーが直接見たり操作する部分)とバックエンド開発(裏側で動作する部分)があります。
フロントエンドではHTML、CSS、JavaScriptを使用してWebページのデザインや動作を実装します。
一方バックエンドではPHPやRuby、Pythonをはじめとするサーバーサイド言語を駆使し、データベースの操作や処理、サーバー上でのアプリケーションの実行を行います。
そもそも「Web」とはなんのこと?
そもそもWebとは、「World Wide Web(世界に広がる蜘蛛の糸)」を省略した言葉で、無数に存在するデータをつなぐインターネットのネットワークシステムのことです。
インターネットのネットワークを利用したアプリケーションやサービスのことを、WebアプリケーションやWebサービスと呼びます。
Webプログラミングでは、Web上のあらゆるものをプログラミングするのです。
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

WebプログラミングとWeb開発の違い

では、「Webプログラミング」と「Web開発」では、何が違うのでしょうか。
両者の違いは、作業範囲の広さです。
Webプログラミングは、あくまでプログラミングに限ります。
一方で、Web開発はWebサイトやWebサービスを0から作り上げることを意味しています。
プログラミングだけではなく、クライアントのヒアリングや設計、デザインなども工程に含まれるでしょう。
Web開発はWebプログラミングを含む、あらゆる業務が必要になります。
Webプログラマーの平均年収

ひとえにWebプログラマーといっても種類やジャンルは多岐にわたります。またWebプログラマーは技術職であることから、スキルや経験によって年収の幅も大きく変わることが特徴です。
2023年にdodaが公表した「平均年収ランキング2023年版」では、以下のようになっています。
| 職種 | 平均年収(全体) |
| ITエンジニア全体 | 452万円 |
| Webサービス系 | 424万円 |
| 制御系ソフトウェア開発 | 430万円 |
| スマホアプリネイティブアプリ系 | 461万円 |
| SEプログラマ | 422万円 |
また、年代別にまとめたものが以下になります。
| 20代 | 30代 | 40代 | 50代以上 | |
| ITエンジニア全体 | 380万円 | 512万円 | 642万円 | 717万円 |
| Webサービス系 | 377万円 | 489万円 | 619万円 | 683万円 |
| 制御系ソフトウェア開発 | 363万円 | 512万円 | 621万円 | 648万円 |
| スマホアプリネイティブアプリ系 | 401万円 | 559万円 | – | – |
| SEプログラマ | 375万円 | 494万円 | 581万円 | 607万円 |
国税庁の調べによると、日本国内の社会人の平均年収は461万円。30代で平均を超えることになるので、比較的高年収の高い職業といっていいでしょう。
Webプログラミングに必要な7つの知識

Webプログラミングがどういうものかをお伝えしました。
ここからは、Webプログラミングに必要な知識について確認していきましょう。
Webプログラミングには次の7つの知識が必要になります。
- Webの仕組み
- HTML/CSS
- プログラミング言語
- UNIXコマンド
- データベース
- フレームワーク
- セキュリティ
順番に見ていきましょう。
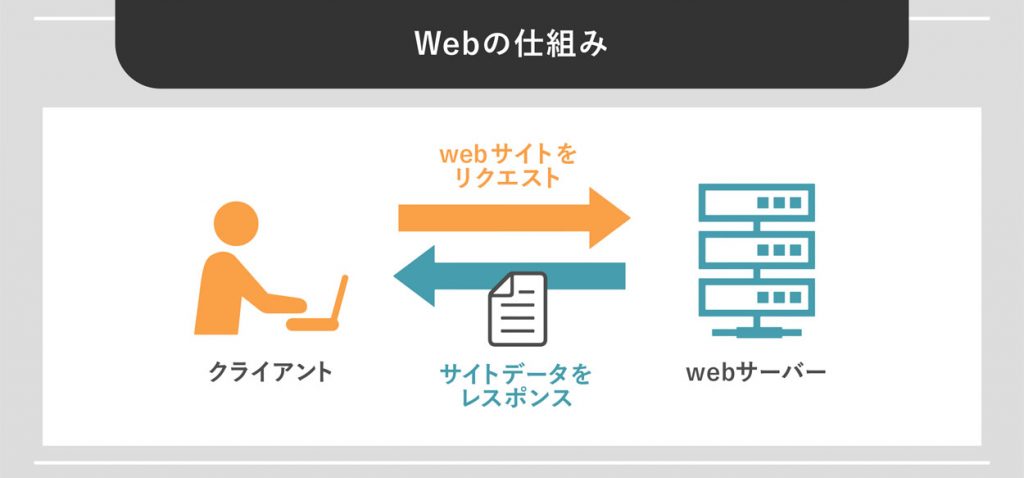
1.Webの仕組み
まず必要なのが、Webの仕組みを理解することです。
たとえば、ユーザーがスマホでWebサイトを見るとき、Webサイトの裏側ではクライアントとサーバーのやりとりが行われています。
クライアントとは、ユーザーが使うスマホなどのデバイスと、デバイス上で実行しているWebブラウザなどのソフトウェアのことで、要するにサービスを受ける側です。
一方でサーバーとは、Webページやデータを保存するコンピュータのことで、サービスを提供する側になります。

ユーザーがスマホでWebサイトを見るときには、スマホやスマホ上で実行しているWebブラウザがサーバーに対してリクエストを送信します。
サーバーが受け取ったリクエストを処理をしてデータを送り返すことで、Webサイトの閲覧ができるようになるのです。
Webの仕組みは、Webプログラミングの基本となる知識の1つです。
まずは基本をしっかり理解しましょう。
2.HTML/CSS
Webページを構成する代表的なプログラミング言語は、HTMLとCSSです。
Webプログラミングをするなら、2つの言語の習得は必須と言えます。
HTMLは、文章を構造化するためのマークアップ言語です。
マークアップ言語とは、コンピュータが認識できるようにタグや目印をつけて構造化を行う言語を意味します。
CSSは、Webページの要素の色や大きさ、位置を変えたり、見た目を整える言語です。
ユーザーが見やすいWebページを作るために大切な役割を持っています。
HTMLとCSSの知識は、Webプログラマーだけではなく、WebデザイナーやWebマーケターにとっても欠かせない知識です。
3.プログラミング言語
HTMLやCSSのほかにも、いくつかのプログラミング言語の知識は必要です。
たとえば、JavaScriptはHTMLで作られたWebページに動きをつけることができます。
動的なWebページを作りたいときは必須の言語です。
ほかにも、プログラミング言語を取り入れることでWebページにあらゆる機能をつけることができますよ。
充実したWebプログラミングをするためには、複数の言語を習得するといいでしょう。
すでに1つでも言語を習得していると、基本的な構造を理解できているため、2つ目以降の言語習得が楽になります。
4.UNIXコマンド
Webプログラミングをするには、UNIXコマンドを覚える必要があります。
UNIXコマンドとは、UNIXというOSに由来するコンピュータへの命令のことです。
Webプログラミングでは文字列によってコンピュータへ命令します。
UNIXコマンドは「命令語」のようなもので、種類がとても多いです。
そのなかでも、覚えておきたいUNIXコマンドをいくつかご紹介します。
- pwd:現在の作業ディレクトリの絶対パスを表示する
- cd:作業ディレクトリを移動する
- cp:ファイルをコピーする
- mv:ファイルの移動およびリネームを行う
このほかにもたくさんの種類があるので、少しずつ慣れて覚えていきましょう。
5.データベース
データベースを学ぶことで、効率的にWebプログラミングができるようになります。
データベースとは、情報を検索しやすいように整理してまとめたものです。
また、データベースの操作はSQLというプログラミング言語で行います。
「覚える言語が多くて大変だ」と感じるかもしれませんが、少しずつ学べば大丈夫です。
データベースを管理するソフトウェアは「データベース管理システム(DBMS)」と呼ぶので、覚えておきましょう。
代表的なDBMSは次のとおりです。
- MySQL
- Oracle
- Microsoft SQL Server
それぞれ機能や性能が異なるので、使い分けられるといいですね。
6.フレームワーク
フレームワークを使えるようになると、Webプログラミングのスピードがぐっと上がります。
フレームワークとは、よく使う機能を集めたアプリケーションの土台です。
たとえば、Webページに何か機能をつけたいときに、フレームワークを活用すればすぐに実装できます。
必要な機能がすでにあれば、0から機能を作る必要がなくなるので、時間や手間を大幅に短縮できますよ。
代表的なフレームワークは次の通りです。
- Ruby on Rails
- Django
- CakePHP
- Spring Framework
フレームワークを使いこなしましょう。
7.セキュリティ
WebサービスやWebサイトを運営するためには、セキュリティの知識もなくてはなりません。
ウイルスや外部からコンテンツをどう守るのか、攻撃によってどんな被害があるのかなどを知っておきましょう。
セキュリティに関する知識は、書籍などでも学べますよ。
まとまった知識を身につけて、対策を立てられるスキルを身につけます。
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

これからWebプログラミングの学習を始める人におすすめの言語4つ

Webプログラミングの2つの学習方法についてお伝えしました。
自分の目的や性格に合わせて、適切な方法を選ぶことが習得成功のコツですよ。
Webプログラミングの学習を始めるときに、まず決めなければならないのがプログラミング言語です。
Webプログラミングに適した言語はいくつかあり、習得しやすさや汎用性の高さが異なります。
それぞれの特徴を知って、自分に合ったプログラミング言語を選びましょう。
さっそく、これからWebプログラミングの学習を始める人におすすめの言語を4つご紹介します。
- JavaScript
- PHP
- Ruby
- Python
順番に見ていきましょう。
1.JavaScript
1つ目は、JavaScript(ジャバスクリプト)です。
JavaScriptは、Webページに動きをつけられる言語とご紹介しました。
具体的には、次のような場面にJavaScriptが使われています。
- マウスの動きに伴ってメニューが表示される
- 画像の拡大(ポップアップ)表示する
- フォーム入力内容が正しいチェックする
- テキストカーソルを検索ボックスに自動で出現させる
- Webページ全体ではなく一部のみロードする
JavaScriptの強みは、ユーザーの使うデバイス上で、即時にタスクを処理できる点です。
通常、Webサイトとサーバーで通信するときにかかる時差がないので、スピーディーに動きます。
もともとWebサイトに動きをつけるために開発されて使われていますが、現在はスマホのアプリやゲーム開発、IoTの分野でも活用されており、汎用性が高い点も魅力です。
2.PHP
2つ目は「PHP(ピーエイチピー)」という、サーバー側のプログラムのための言語です。
HTMLに埋め込んで使うことができるため、組み合わせて習得するといいでしょう。
関数が豊富にあり、つけたい機能を実装しやすい点が強みです。
CakePHPやFuelPHPといったフレームワークがあるので、習得するとこれらのフレームワークを活用できるようになりますよ。
3.Ruby
3つ目は「Ruby(ルビー)」です。
Rubyは日本で開発された言語で、「Enjoy for Programing!(プログラミングを楽しもう)」を掲げており、わかりやすさと実用性の高さが魅力です。
また、フレームワークであるRuby on Railsが大きな人気の理由となっています。
Ruby on Railsを使えば、数回のコマンド入力でWebサイトが自動生成でき、Webプログラミングにおける開発の効率を大幅に上げられるのです。
Webサイトを短時間で効率よく作るには非常に適した言語といえます。
4.Python
4つ目は「Python(パイソン)」です。
PythonはAIの分野で活躍しているプログラミング言語ですが、Webプログラミングでも活用されています。
文法がシンプルで、少ないコードでプログラムを書くことができるため、書きやすく読みやすいのが大きな魅力です。
プログラミング初心者でも学びやすく、汎用性も高いことからおすすめできます。
急速に人気が高まっている言語でもあり、今後も高い需要が見込めるでしょう。
Webプログラミングに必要な学習時間は2,000時間

Webプログラミングに必要な知識をお伝えしました。
数が多く、それぞれ学んでいくと深いので、完璧を目指す必要はありませんが、ある程度の学習が必要です。
一般的に、Webプログラミングの基礎を習得するのに必要な学習時間は2,000時間と言われています。
もし1日2時間の学習を毎日続けたとして、1000日(およそ3年ほど)かかる計算になりますね。
特に独学の場合は、わからない用語が多く、エラーも頻発するので、なかなか思い通りにいきません。
Webプログラミングを習得するには、かなりの粘り強さが求められます。
Webプログラミングの学習方法2つ

Webプログラミングの習得に2,000時間かかると聞いて、驚いた方も多いのではないでしょうか。
プログラミング学習は時間がかかるため、継続できるかどうかが成功の鍵になります。
しかし、学習方法によっては、より短時間で習得できることもありますよ。
Webプログラミングの学習方法には、2つあるのをご存知でしょうか。
- 独学
- プログラミングスクール
それぞれの学習方法について、詳しく見ていきましょう。
1.独学
1つ目の学習方法は、独学です。
現在活躍している人の中にも、独学によってWebプログラミングを習得した人は少なくありません。
独学のメリットは、
- 自分のペースで学習できる
- 学習内容を自分で決められる
- 学習のコストが抑えられる
などがあります。
自分から進んで学習習慣をつけられる人には、向いているかもしれません。
一方で、独学は次のようなデメリットもあります。
- わからないことを聞けない
- モチベーションが続きにくい
- 企業に求められるレベルまで習得しにくい
- 実績や実務経験を得にくい
「のんびりと好きなサービスを作りたい」「趣味でプログラミングをやりたい」という方なら、楽しんで学べるでしょう。
反対に、「プログラミングを学んで就職したい!」「短期間で効率的に習得したい!」という方は、おすすめできません。
2.プログラミングスクール
2つ目の学習方法は、プログラミングスクールを利用することです。
プログラミングスクールは、プログラミング学習に最適な環境が整っています。
メリットについて見ていきましょう。
- わからないことを講師にすぐ質問して解消できる
- 一緒に学ぶ友達や仲間ができる
- モチベーションが維持しやすい
- 未経験から目的のレベルへの道筋が明確にある
- 転職サポートなども受けられる
プログラミング学習で最も重要なことは、挫折せずに学習を継続することです。
プログラミングスクールなら、モチベーションを保ちやすい環境で学べます。
一方で、デメリットは次のとおりです。
- 受講料金が高い
- 学ぶ時間や場所に制約がある
特に受講料金に関しては、一般的に30万円〜70万円ほどかかります。
人によってはなかなか決心がつかない方もいるでしょう。
プログラミングスクールのなかには、全額返金保証や、キャッシュバックキャンペーンを実施していることもあるので、うまく利用するとお得に受講できます。
出費は大きいものの、Webプログラミングのスキルを習得することには大きな価値がありますよ。
おすすめのWebプログラミング学習サイト4選

Webプログラミングにおすすめの言語をお伝えしました。
自分が学びたい言語は見つかったでしょうか。
「さっそく学習を始めてみたい」という方におすすめなのが、プログラミング学習サイトです。
学習サイトは、環境構築をせずに実際の言語に触れて学べる、無料ですぐに始められるといったメリットがあります。
プログラミング言語を試すにはぴったりです。
独学の教材として使っても問題ありません。
ここでは、おすすめのWebプログラミング学習サイト4選をご紹介します。
- DMM WEBCAMP
- ドットインストール
- Progate
- Codecademy
1つずつ見ていきましょう。
1.DMM WEBCAMP

DMM WEBCAMPは、大手DMMグループが運営するオンラインITスクールです。
磨き上げられたカリキュラムと専門講師のサポートにより、完全未経験から数多くの転職成功者を輩出した実績があります。
DMM認定の現役エンジニア・クリエイター講師が学習を手厚くサポートしてくれるメソッド、また3000人以上の学習データに基づくカリキュラムなどDMMならではの独自の取り組みが盛りだくさん。
また受講期間についても最短で4週間からとご自身の学習ペースに合わせて柔軟に選べるうえ、受講後も充実したキャリアサポートも受けられるので安心です。
満足度90%を誇るオンライン無料相談も設けていますので、ぜひ検討してみてはいかがでしょうか。
2.ドットインストール

「ドットインストール」は、3分の動画でプログラミングが学べる学習サイトです。
すべてのレッスンが3分以内の動画にまとめられており、スキマ時間などに気軽に見て学習できます。
スマホから視聴もできるため、朝の通勤時間にももってこいです。
レッスンは全部で441レッスン、6,624本の動画が提供されています。
カテゴリは言語別や目的別などになっており、自分の希望に合わせて選べるのが嬉しいですね。
プログラミング学習で最初の壁になりがちな開発環境を整えることから学べるので、安心です。
ドットインストールでWebプログラミングを学びたい方は、公式サイトをご覧ください。
3.Progate

「Progate(プロゲート)」は、実際にコードを書きながら学べるプログラミング学習サイトです。
すべてのレッスンが、
- スライドで方法や知識を学ぶ
- コードを自分で書く
- 答え合わせをする
という流れで進み、1つ1つ手を動かして学べます。
学習するごとにレベルが上っていくので、モチベーションが保ちやすいのが魅力です。
また、学習サイトのデザインもシンプルで可愛いため、楽しく学習できますよ。
ProgateでWebプログラミングを学びたい方は、公式サイトをご覧ください。
4.Codecademy

「Codecademy」は、ブラウザ上でプログラミングが学べる学習サイトです。
学習のステップが用意されているため、迷わずに学習を始められます。
ほかにも、次の4つの特徴があります。
- ブラウザだけですぐ手軽に学べる
- 動作をすぐに確認できてわかりやすい
- 進捗状況が表示されてモチベーションになる
- ヒントやQ&Aが豊富でつまづきにくい
ほかにも利用者同士で質問し合える機能など、充実した学習サイトです。
CodecademyでWebプログラミングを学びたい方は、公式サイトをご覧ください。
Webプログラミングを独学する際の注意点

ここまで記事を読んだ方の中には「まずはWebプログラミングを独学で学んでみようかな」と思った方も多いでしょう。
しかし初心者のプログラミング独学には、いくつかの注意点があります。
この章ではとくに代表的な注意点として、以下の3つをご紹介しますので、参考にしてください。
- 目的が曖昧だと挫折しやすい
- プログラミング学習は時間がかかることを理解する
- インプット2割・アウトプット8割を意識する
1.目的が曖昧だと挫折しやすい
漠然と「プログラマーをやってみたい」「これからの時代はWebでしょう」といった理由で独学を始めると、挫折につながりやすくなるため注意しましょう。
ひとえにプログラマーといっても業種や働き方は多岐にわたるうえ、プログラミングで実現できることも星の数ほどあり、学習が右往左往しやすくなるからです。
明確な目的やゴールがあってこそ、学習はスムーズに進むもの。たとえば
- 「まずは安月給でもいいからWeb開発企業にエンジニアとして就職する」
- 「とにかく最短でフルリモートで稼げるスキルをつける」
- 「オリジナルのサービスを作って公開する」
といった具体的なゴールを決めることで適切なプログラミング言語を選べたり、実現に必要な学習の取捨選択ができるようになります。
2.プログラミング学習は時間がかかることを理解する
「プログラミングの習得には時間がかかる」ことを心得ておきましょう。
プログラミング学習のキモは「論理的に考えるコツを掴むこと」。
初心者がこのコツを掴むには、地道に学習を継続しプログラミングに慣れていかなければなりません。
これを知らず、自分は向いていないとすぐ諦めてしまう方が圧倒的に多いことが「プログラミングは挫折率9割」と言われるゆえんです。
独学でプログラミングを学ぶなら、基本的に長期戦になると考えるようにしてください。
3.インプット2割・アウトプット8割を意識する
プログラミング独学は、インプット2割・アウトプット8割のスタンスで進めていくことをおすすめします。
どれほど念入りなインプットを行っても、結局、不明点やエラーにつまづくことは避けられないためです。
にもかかわらず、ドットインストールやProgateでのインプットを何度も繰り返している初心者が圧倒的に多いのが現状。
この手のサイトは基本的に「チュートリアル」そのものなので、3〜4割くらいの理解ですぐアウトプットを行うことが大切です。
「プログラミングの本質は、不明点をなくしていくこと」といっても過言ではありません。
まずは不明点やエラーという壁に当たり、時間がかかってでもひとつひとつ解決していくことが効率のいい学習といえます。
まとめ:Webプログラミングは選択肢を増やしてくれるスキル
今回は、Webプログラミングについてご紹介しました。
Webプログラミングは、パソコンとインターネット環境があればどこでもできるため、趣味や働き方、働く場所の選択肢を増やしてくれるスキルの1つです。
近年はIT業界の人材不足が問題となっており、技術者の需要は高まっています。
スキルを身につければどこでも働ける力を持てるでしょう。
習得にはある程度の時間や労力がかかりますが、学びやすい言語から学習する、プログラミングスクールに通うなどの工夫によって、効率的に学習が可能です。
Webプログラミングのスキルを身につけて、あなたの選択肢を増やしてみてはいかがでしょうか。






















