Webデザイナーの就職について徹底解説!就活の進め方5ステップや必要な資格などを紹介

Web業界の市場が拡大している中で、Webデザイナーを目指す人が増えています。
Webデザイナーを目指す人の中には、
「どうやったらWebデザイナーになれるのだろう」
「Webデザイナーにはどんなスキルが必要なの?」
「Webデザイナーになるのは難しいって本当?」
と、疑問や不安を感じている方も少なくないのではないでしょうか。
そこでこの記事では、
- Webデザイナーの仕事内容や働き方
- Webデザイナーの就職活動の進め方
- Webデザイナーが難しいと言われる理由
- Webデザイナーに必要なスキル
- Webデザイナーの就職でアピールになる資格や試験
などについて詳しくご紹介します。
この記事を読めば、Webデザイナーになるために必要なスキルや対策法がわかるでしょう。
未経験からWebデザイナーを目指している方は、ぜひ最後まで読み進めてください。
Webデザイナーの主な仕事内容

Webデザイナーを目指すなら、仕事内容についてしっかりと抑えておく必要があります。
Webデザイナーは、Webサイトなどのデザインを制作する職業です。
では具体的に、どのような業務を行っているのでしょうか?
ここからは、Webデザイナーの主な仕事を4つの分野に分けて詳しくご紹介していきます。
- 要件を整理する
- 構成とレイアウトを決める
- デザインする
- コーディングする
それでは順番に見ていきましょう。
1.要件を整理する
Webデザイナーは、クライアントの要望に合わせてWebデザインを制作する仕事です。
そのためまずはクライアントからの要望をヒアリングし、どのようなサイトを作るのかを決めることから始めます。
これを「要件整理」や「要件定義」と呼びます。
クライアントの目的を把握し、要望に沿ったデザインを作成するために大切な業務です。
クライアントとの打ち合わせは、Webデザイナーの上の立場になるWebディレクターが行うケースが多いでしょう。
企業によっては、Webデザイナーも同席して行うケースもあります。
2.構成とレイアウトを決める
要件整理が終わると、クライアントからの要望をもとにデザインの構成とレイアウトを決めていきます。
デザインの設計図を作っていくことをイメージするとわかりやすいかもしれません。
- 「どのようなメニューを設置するか」
- 「企業のロゴはどこに配置するか」
- 「画像はどんなサイズで配置はどうするか」
など、具体的な構成を決めていきます。
3.デザインする
つづいてはデザインの制作です。
作成した構成とレイアウトをもとに、テーマカラーやロゴやアイコンなど、クライアントの要望に沿ってデザインを決めていきます。
デザインの制作には
- Illustrator
- Photoshop
などのグラフィックソフトを使って業務を進めていきます。
4.コーディングする
最後はコーディングです。
コーディングとは、プログラミング言語を活用しソースコードを作成すること。
デザインの作成段階では、あくまでも画像として設計図を作っています。
これを実際にサイトで動くようにする作業がコーディングです。
コーディングは、
- HTML:文章構造を構成する言語
- CSS:カラーなど装飾を指定する言語
- JavaScript:動きを作る言語
などの言語を使って行います。
それぞれの言語には役割がありできることも異なります。
Webデザイナーを目指すなら、各言語のスキルを目指しましょう。
このように、WEBデザイナーとして働くためには、いくつかのスキルが必要です。
独学も可能ですが、Webデザインスクールに通って効率的にスキル習得することもおすすめです!
現時点でWEBデザインに少しでも興味のある方!まずは【DMMWEBCAMP】のWEBデザインコースを無料体験することから始めませんか?
通過率10%の難関を突破した、高いスキルを持つ現役デザイナーによるメンタリングや独自メソッドを用いたカリキュラムを無料で体験することが出来ます!
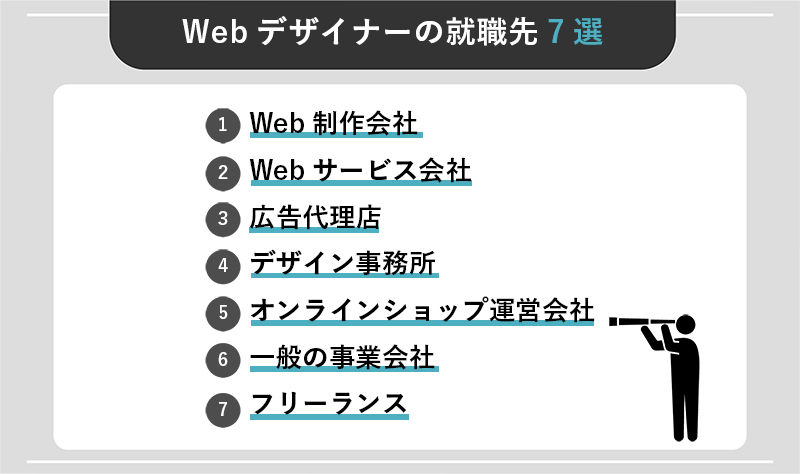
Webデザイナーの就職先7選

Webデザイナーはどのような会社に勤務するのでしょうか?
これからWebデザイナーを目指す人にとって就職先は知っておきたいポイントですよね。
そこでここでは、Webデザイナーの主な6種類の就職先をご紹介していきます。
1.Web制作会社
Webデザイナーの代表的な就職先が、Web制作会社です。
Web制作会社は、企業からWebサイトやアプリの開発の依頼を受けて制作を行う会社です。
有名なWeb制作会社には、
などがあります。
2.Webサービス会社
Webサービス会社もWebデザイナーが多く就職する企業です。
自社メディアの運営やその他さまざまなWebサービスを展開します。
有名なWebサービス会社には、
などがあります。
3.広告代理店
広告代理店は、クライアントから依頼されるWeb広告のデザインや企画や制作などを行う企業です。
大手広告代理店に就職できれば、比較的高収入を狙えるのが魅力。
広告代理店ではデザインスキルだけでなく、マーケティングやSEOなど、Web全般のスキルを磨けるでしょう。
有名な広告代理店には、
などがあります。
4.デザイン事務所
デザイン事務所もWebデザイナーの就職先のひとつです。
デザイン事務所は小規模な企業が多いのが特徴。
デザイナーのプロが集結しているため、就職すればデザイン力を磨けるでしょう。
有名なデザイン事務所には、
などがあります。
5.オンラインショップ運営会社
オンラインショップ運営会社で働く選択肢もあります。
オンラインショップ運営会社は、商品やサービスをインターネット上で販売するECサイトを運営する企業です。
デザイン制作以外にも、顧客への受注管理や発注業務などを任されるケースもあります。
有名なオンラインショップ運営会社には、
などがあります。
6.一般の事業会社
IT業界ではなく、一般の事業会社に就職する方法もあります。
一般の事業会社に勤める場合は、自社のWebサイトの制作を担当することが多いでしょう。
大手企業のなら、福利厚生などの待遇面も期待できます。
ただし、自社のサービスのみを担当するため、幅広い経験やスキルを磨きたい人にとっては向いていないかもしれません。
7.フリーランス
企業に勤めるのではなく、フリーランスとして活躍する方法もあります。
しかし、未経験からいきなりフリーランスのWebデザイナーを目指すのは現実的ではないかもしれません。
スキルや経験、実績がなければ、生活できるだけの収入を稼ぐのは難しいでしょう。
将来的にフリーランスを目指す方も、まずは企業に就職して実績を積んでいくのがおすすめです。
稼げるフリーランスWebデザイナーになるためのコツについて詳しく知りたい方は、こちらの記事もぜひ参考にしてください。
 フリーランスWebデザイナーは厳しい?その理由と稼ぐための5つのコツなどを紹介
フリーランスWebデザイナーは厳しい?その理由と稼ぐための5つのコツなどを紹介
Webデザイナーの就職活動5ステップ

Webデザイナーの主な就職先がわかったところで、つづいては就職活動の進め方について見ていきましょう。
Webデザイナーの就職活動を5ステップ形式でご紹介していきます。
- ポートフォリオの作成
- 業界・企業研究
- 自己分析
- エントリーシート作成
- 面接対策
それでは詳しい内容を順番に見ていきましょう。
1.ポートフォリオの作成
ポートフォリオとは、自身のスキルを証明するための作品をまとめたものです。
Webデザイナーは実力が求められる職業であるため就職活動では、
- 「どのようなデザインを作れるのか?」
- 「どういったスキルを持っているのか?」
などが重要視されます。
企業にとっても、できればスキルが高い人を採用したいもの。
未経験者には過去の実績がないため、今あるスキルが問われます。
ポートフォリオがあれば、デザインスキルをすぐに見せられるため効果的なアプローチとなるのです。
Webデザイナーのポートフォリオの作り方や作成するうえで重要なポイントについては、こちらの記事をぜひ参考にしてください。
 Webデザインのポートフォリオを徹底解説!作る手順を3ステップに分けて紹介
Webデザインのポートフォリオを徹底解説!作る手順を3ステップに分けて紹介
2.業界・企業研究
就職活動をするうえで、業界や企業研究は欠かせません。
興味がある会社の企業理念や働き方などは事前にしっかりと把握しておきましょう。
企業研究をしっかりとしておくことで就職後のミスマッチを防げます。
求人情報だけでなく、クチコミサイトなどの評判をチェックしておくのもおすすめです。
3.自己分析
就職活動をスムーズに進めるためには、自己分析がとても大切です。
自己分析を行っておけば、自分自身を客観視できます。
自分の強みや将来のビジョンを明確に言語化できることで、面接でも企業にアピールしやすくなるのです。
自己分析では、
- 自分の長所や短所
- 将来やりたいこと
- Webデザイナーになりたいと思った動機
- 好きなことや得意なこと
- 3年後、5年後、10年後のビジョン
などを考えてみてください。
企業は、未経験者の熱意や将来性、人柄も見ています。
自分の強みや将来のビジョンをしっかりと把握し、転職活動をスムーズに進めましょう。
4.エントリーシート作成
書類選考を突破するためには、エントリーシートの作成も欠かせません。
エントリーシートの作成にあたって、どんなことをアピールすればよいのかと困ってしまう人もいるかもしれません。
Webデザイナーに関連する経験がない人は、関連する他の経験やスキルをアピールしましょう。
たとえば、接客経験のある人はコミュニケーションススキルをアピールできます。
Webデザイナーには、対人スキルも必要なため、長所として自身の強みとなるのです。
このように、一見Webデザイナーに関係がないような経験でも、さまざまな視点から見ればアピールポイントになるかもしれません。
Webデザイナーに関連するアルバイトやインターン経験がなくても、活かせるスキルや経験がないか考えてみましょう。
5.面接対策
書類選考を通過すれば、いよいよ面接です。
面接の形式は、個人面接や集団面接、グループディスカッションなど企業によってさまざま。
どのような形式の面接だとしても、最大限の力を発揮できるよう、事前に面接対策を行っておくことが大切です。
想定できる質問の回答の用意や、逆質問に備えた質問次項などをまとめておくと少しは緊張も減らせるでしょう。
また、未経験者であっても社会人経験がある場合の面接では、ビジネススキルやコミュニケーションスキルも問われます。
Webデザイナーに関連するスキルはもちろん、基本的なビジネスマナーも心得えておきましょう。
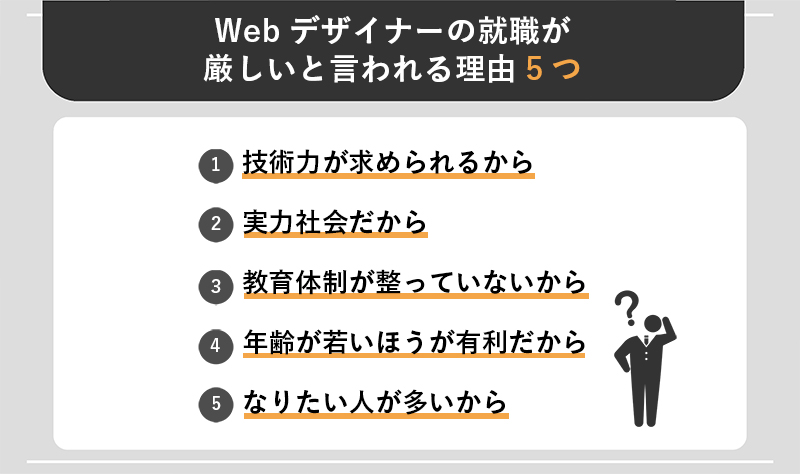
Webデザイナーの就職が厳しいと言われる理由5つ

「Webデザイナーの就職は難しい」と言われることも少なくありません。
このようなことを言うと、未経験の人は不安に感じてしまうのではないでしょうか。
不安を少しでも軽減できるように、ここではWebデザイナーの就職が厳しいと言われる5つの理由をご紹介していきます。
1.技術力が求められるから
Webデザイナーは、学歴や職歴よりも実際のスキルが評価される職種。
即戦力を求めている企業が多いため、どうしてもスキルや実績がない未経験者の就職は難しいと言われているのです。
中には未経験からの応募を歓迎している企業もありますが、それでも最低限のWebデザイナーのスキルは求められます。
たとえ研修があっても、ある程度のスキルを身につけなければ就職は難しいでしょう。
2.実力社会だから
企業としては、スキルのある人を採用したいと考えます。
Webデザイナーは実力社会であるため、未経験でスキルがない人を採用してくれる企業が少ないのも現実です。
技術力が求められるため、どうしても未経験者は不利と言えるでしょう。
教えてもらうのを待つのではなく求められるスキルや知識を身につけ、短期間で戦力なれるくらいの意気込みが必要です。
3.教育体制が整っていないから
Web業界は人手不足の深刻さに加え、常に新しい技術が生まれています。
どれだけ経験がのある人も、現状のスキルに満足して学習を怠っていればおいていかれる世界です。
そんなIT業界の企業では、未経験者を1から育てるための教育体制が整っていないケースも少なくありません。
未経験の新人を教えようにも、人手も時間も足りないのがWebデザイナーの実情なのです。
他の職業よりも即戦力が求められることから、Webデザイナーは難しいと言われるのでしょう。
4.年齢が若いほうが有利だから
Webデザイナーになるために年齢制限はありませんが、若いほうが有利であることは間違いありません。
Webデザイナーは比較的新しい職種であり、20〜30代が中心です。
20代後半から30代以上になると中間管理職を任されたり、Weディレクターなどにキャリアアップをする人も多くいます。
こういった背景から、企業側もできるだけ若い人材を求める傾向が強いのです。
また、Webデザイナーは常に新しいスキルを取り入れる必要がある職業。
企業側としては年齢の高い未経験者よりも、すでに新しいスキルを持っている若い人を採用しようと考えるのです。
5.なりたい人が多いから
Webデザイナーは比較的未経験からも転職しやすい職業です。
最近ではIT職種が注目されており、Webデザイナーにも人気が集まっています。
Webデザイナーになりたい人が増えているため、条件のよい企業には応募が殺到し倍率が高くなっているのです。
ライバルが多ければ多いほど、採用されるのは難しくなります。
理想の企業に就職するためには、就職活動への対策はもちろん、Webデザイナーとしての確かなスキルが必要です。
Webデザイナーに必要な5つのスキル

Webデザイナーは実力社会であるため、スキルの習得は欠かせません。
では、Webデザイナーになるためにはどのようなスキルを身につければよいのでしょうか?
ここでは、Webデザイナーに必要な5つのスキルをご紹介します。
- デザインスキル
- デザインソフトのスキル
- コーディングスキル
- マーケティングスキル
- コミュニケーションスキル
それでは順番に見ていきましょう!
1.デザインスキル
Webデザイナーには、デザインスキルやデザインセンスが欠かせません。
色彩やデザインセオリーのなどの知識を身につけるのはもちろん、デザインセンスも磨いていく必要があります。
デザインのスキルやセンスは、一朝一夕で身につくものではないため継続的な学習が必要です。
正しい順序で継続して学習を行うことで、少しずつ知識が増えていくでしょう。
また、デザインセンスを磨くためにはさまざまなデザインに触れておくことも大切です。
日々意識して、幅広いジャンルのデザインに目を通すように心がけましょう。
独学でWebデザイナーに必要なスキルを身につけるための具体的な方法が知りたい方は、こちらの記事もぜひ参考にしてください。
 webデザインは独学できる?初心者向けのおすすめ学習方法を解説
webデザインは独学できる?初心者向けのおすすめ学習方法を解説
2.デザインソフトのスキル
Webデザイナーは、さまざまなデザインソフトを活用して業務を行います。
そのためデザインソフトを扱えるスキルも必要です。
Webデザイナーには以下のようなソフトを操作できるスキルが求められます。
これからWebデザイナーを目指すなら最低でも「Photoshop」と「Illustrator」のスキルは必要です。
Webデザイナーに必要なソフトの詳しい内容については、こちらの記事をぜひ参考にしてください。
 Webデザインに必要な7つのソフトとは?無料版やコーディングが不要なツールも紹介
Webデザインに必要な7つのソフトとは?無料版やコーディングが不要なツールも紹介
3.コーディングスキル
Webデザイナーには、デザインスキルだけでなくコーディングスキルも求められます。
設計したデザインを、プログラミング言語を使って実際にWeb上に構築するスキルです。
大手企業ならコーディングは「コーダー」が担当するケースもあります。
その場合は、Webデザイナーはデザインにのみ注力できるでしょう。
とはいえできるスキルが多いほど仕事の幅も広がるため、Webデザイナーを目指すならコーティングスキルの習得をおすすめします。
HTMLやCSS、JavaScriptなどのコーティングに活用する言語は、比較的初心者でも習得しやすいです。
とくにJavaScriptはさまざまな開発現場で活用される言語です。
そのため習得しておくことで、就職にも有利になるほか将来的にも仕事に活かしていけるでしょう。
JavaScriptの独学方法やおすすめの学習サイトに興味がある方は、こちらの記事もぜひご覧ください。
 【JavaScriptの独学方法を1から解説】オススメ本や学習サイトまで詳しく紹介!
【JavaScriptの独学方法を1から解説】オススメ本や学習サイトまで詳しく紹介!
4.マーケティングスキル
ほとんどのWebサイトには、収益化や集客など何らかの商業的な目的があります。
それを達成するためには、デザインスキルに加えてマーケティングスキルも必要です。
- 「ユーザーのアクセス数や滞在率を増やすためにはどうしたらいいか?」
- 「Webサイトの優位性を上げるにはどうすればよいか?」
- 「どういった設計ならユーザーが再来してくれるか?」
など、マーケティングスキルを踏まえてWebデザインを設計できると、より需要の高いWebデザイナーになれるでしょう。
5.コミュニケーションスキル
Webデザイナーはクライアントの要望に合わせたWebデザインを作らなくてはいけません。
クライアントの要望を正しく聞き取り、理解するためには高いコミュニケーションスキルが必要です。
また、勤める企業によってはWebディレクターを通して要件整理を行う場合もあります。
どのような状況であっても、クライアントにとってベストなWebサイトを制作するのがWebデザイナーの役目です。
技術的なスキルはもちろん、コミュニケーションスキルを伸ばすことも大切にしましょう。
Webデザイナーになる5つの方法

未経験からWebデザイナーを目指すにはどのような方法があるのでしょうか?
ここでは代表的なWebデザイナーになる5つの方法をご紹介していきます。
1.大学・短大で学ぶ
1つ目は大学・短大に通って、Webデザイナー目指す方法です。
大卒や短大卒など、学歴を重視する企業も多くあります。
新卒で大手Web制作会社やデザイン制作会社の採用試験を受けたいなら、まずは大学や短大への進学を視野に入れるとよいでしょう。
企業との繋がりがある学校を選べば、インターンシップや就職へのチャンスが広がるのも魅力です。
2.専門学校で学ぶ
Webデザインが学べる専門学校で学習してから就職を目指すのもひとつの方法です。
専門学校なら、大学や短大よりもより実践的なスキルを学べるでしょう。
通学制と通信制の2つのタイプがある学校が多く、学習スタイルが選べるのが特徴です。
通信制なら社会人として仕事をしながらでも通えます。
また、最近では、通学とオンライン授業を組み合わせて学べる学校も増えてきました。
ライフスタイルに合わせて柔軟に短期間で学びたい人におすすめです。
3.Webデザインスクールで学ぶ
Webデザインに特化したスクールで学ぶ方法もあります。
Webデザインスクールなら、大学や短大、専門学校よりもリーズナブルにスキルを身につけられるメリットがあります。
さらに、Webデザインに特化したスクールであるため、最新知識を学ぶことが可能です。
現役で活躍しているプロのエンジニアから直接学べるのもWebデザインスクールの魅力。
WEBデザインスクールなら、インターネットや参考書にはのっていない、現場で活かせるスキルを習得できるでしょう。
WEBデザインのスクールは「DMM WEBCAMP」をオススメします!
DMM WEBCAMPの「WEBデザインコース」では、最短1ヶ月でWEBデザインの知識の習得からポートフォリオ作成までを行うことができます!
また、通過率10%の厳しい選考を突破した現役WEBデザイナーの講師による
✔マンツーマンのメンタリング!
✔毎日できるチャットサポート!
✔ハイレベルなポートフォリオ作成で就活が圧倒的に有利に!
など、「短期間で効率よく学ぶ」+「就活で圧倒的に差をつける」ためのサポートが盛りだくさんです!!
無料体験を実施しているので、まずは無料で体験してみるのはいかがでしょうか?
4.独学で学ぶ
独学でWebデザイナーを目指す方法もあります。
とくに最近では、Webデザイナーに必要なスキルを学習するためのサービスが増えてきました。
書籍やWeb学習サイトなど、独学に最適な方法はたくさんあります。
とはいえ、自分に合った教材を探し出し継続的に学習していくのは簡単ではありません。
スクールと比較すれば大幅に学習効率は落ちてしまうでしょう。
さらに、独学なら自力で転職活動を行う必要があります。
スクールならほとんどの場合、転職サポートがついているため就職もしやすいでしょう。
より短期間で確実なスキルを身につけたいなら、スクールに通うことをおすすめします。
5.「求職者支援訓練」を受ける
ハローワークが主催している「求職者支援訓練」に受講する方法もあります。
求職者支援訓練とは、雇用保険を受けられない人を対象とした国が支援している学校です。
一定期間の労働経験があり、雇用保険を受けられる人なら「職業訓練」に受講できます。
求職者支援訓練や職業訓練なら、無料で受講することが可能です。
Webデザイナーやプログラマーなど、Web系のコースも豊富にあるため、気になる方はチェックしてみるとよいでしょう。
Webデザインの職業訓練の詳細について詳しく知りたい方はこちらの記事もぜひご覧ください。
 Webデザインの職業訓練とは?7つのメリットや受講方法4ステップを詳しく解説
Webデザインの職業訓練とは?7つのメリットや受講方法4ステップを詳しく解説
Webデザイナーの面接でよく聞かれる質問4選

転職活動で、避けられないのが面接です。
面接でしっかりとアピールするためには、事前準備が欠かせません。
面接で緊張しないためにも、十分に準備を行っておきましょう。
ここでは、Webデザイナーの面接でよく聞かれる4つの質問と対策方法をご紹介します。
- これまでの経歴
- 志望動機やキャリアビジョン
- 性格の強み・弱み
- Webデザインのスキルについて
それでは順番に見ていきましょう!
1.これまでの経歴
「これまでやってきた仕事内容を詳しく教えてください」
「職務経験について簡潔に話してください」
上記のような、これまでの経歴に対する質問です。
面接官の質問の意図には、「求める職務経歴や能力と合致しているか」などがあります。
企業から求められている職務を想定し、これまでの経歴で自分の何が売りとなるのかを考えることが大切です。
これまでの経験の中でも、とくに受ける企業に関連する経験を強調しアピールしましょう。
2.志望動機やキャリアビジョン
「志望理由について詳しくお話しください」
「同業他社と比較して当社がなぜいいのですか?」
「将来のキャリアビジョンをお聞かせください」
上記のような、志望動機やキャリアビジョンに対する質問です。
面接官の質問の意図には、「自社を理解し、入社意欲が高いか」「今後のビジョンが確率されているか」などがあります。
応募企業だからこそ入社したいと思った理由を明確に答えましょう。
また、今後のビジョンが応募企業なら達成できることを伝えると効果的です。
3.性格の強み・弱み
「あなたの性格の強みと弱みは何ですか?」
「長所と短所についてお聞かせください」
上記のような、性格の強み・弱みに対する質問です。
面接官の質問の意図には、「良好な人間関係を築けるか」「長所が実務に活用できるか」などがあります。
性格の強みでは仕事にプラスになるイメージを与えましょう。
そして性格の弱みでは、仕事に影響せず改善のための努力を行っていることを述べます。
4.Webデザインのスキルについて
「Webデザインのスキルはどのように身につけましたか?」
「Webデザインについての情報収集はどのように行っていますか?」
上記のような、Webデザインのスキルに対する質問です。
面接官の質問の意図には、「求めるスキルを持っているか」「今後の活躍が期待できるか」などがあります。
Webデザインのスキル習得について積極的な姿勢であることをアピールしましょう。
常に新しい技術に関心を持っており、Webデザインへの意欲の強さが伝わる内容を答えることが大切です。
Webデザイナーの就職に有利な資格・試験5選

Webデザイナーは必ずしも資格が必要な仕事ではありません。
とはいえ、中には就職に有利となる資格や試験もあります。
また、資格取得を目指すことで体型的にWebデザイナーに必要なスキルを身につけられます。
これからWebデザイナーを目指す人にとって多くのメリットがあるため、気になる資格があれば挑戦してみるとよいでしょう。
ここでは、Webデザイナーの就職に役立つ5つの資格や試験をご紹介します。
- ウェブデザイン技能検定
- Webクリエイター能力認定試験
- アドビ認定エキスパート(ACE)
- Webデザイナー試験
- Webデザイナー検定
それでは順番に見ていきましょう。
1.ウェブデザイン技能検定

(出典:ウェブデザイン技能検定)
「ウェブデザイン技能検定」は、Web業界で唯一の国家資格です。
Webデザイナーを目指すうえで必要な知識や技術が求められます。
すべての等級において「筆記試験(マークシート式)」と「実技試験(試験用のパソコンで作業)」があるのが特徴です。
試験の等級は、1級から3級まで。
2級と1級の難易度は高くなりますが、就職活動でのアピールとなります。
Webデザイナーの基本知識が問われるウェブデザイン技能検定3級に興味がある方は、こちらの記事もぜひ参考にしてください。
 【2025年最新】ウェブデザイン技能検定の難易度は?メリットや勉強法、「意味ない」説の真実を紹介!
【2025年最新】ウェブデザイン技能検定の難易度は?メリットや勉強法、「意味ない」説の真実を紹介!
2.Webクリエイター能力認定試験

(出典:Webクリエイター能力認定試験)
「Webクリエイター能力認定試験」は、サーティファイが主催する、コーディングやデザイン能力が問われる試験です。
試験には、「スタンダード」と「エキスパート」があります。
スタンダードは実技試験のみとなり、基本的なWebデザインの知識を問われます。
エキスパートには筆記試験と実技試験があり、スタンダードよりも出題範囲が広いです。
Webクリエイター能力認定試験では、ワイヤーフレームからデザインをおこすなど実践スキルが問われます。
現場で活かせる実践的なスキルを身につけたい方に適した資格と言えるでしょう。
3.アドビ認定エキスパート(ACE)

(出典:アドビ認定エキスパート(ACE))
「アドビ認定エキスパート(ACE)」は、アドビ製品である「Illustrator」や「Photoshop」の基本的なスキルがあることを証明する資格です。
グラフィックツールはWebデザイナーにとって欠かせないスキルです。
試験合格を目指して学習することで、デザインスキルや画像作成スキルなどWebデザイナーにとって必要なスキルを伸ばせるでしょう。
アドビ認定エキスパートは、世界中共通のグローバルな資格試験です。
認定されると世界で通用する資格となる点も魅力的なポイントと言えます。
4.Webデザイナー試験

(出典:Webデザイナー試験)
「Webデザイナー試験」は、現役のプロから未経験者までの幅広い人を対象とした検定試験です。
以下の4つの検定に分かれているのが特徴です。
- Webリテラシー
- Webデザイン
- Webディレクション
- Webプロデュース
実務を想定した試験内容となっているため、検定合格を目指せば自然とWebデザイナーに必要なスキルを身につけられます。
5.Webデザイナー検定

(出典:Webデザイナー検定)
「Webデザイナー検定」は、公益財団法人 画像情報教育振興協会(CG-ARTS)が実施している検定試験。
Webページのデザインや制作など、Webデザインに必要なさまざま知識が問われます。
試験は、「ベーシック」と「エキスパート」の2種類です。
ベーシックでは基礎知識が、エキスパートでは専門知識が問われます。
難易度が高くなるエキスパートまで取得すれば、就職活動にも有利になるでしょう。
まとめ:Webデザイナーの就職にはスキルが重要
今回は、未経験からWebデザイナーへの就職をする方法をメインにご紹介しました。
Webデザイナーは実力が重要視される職種であるため、スキルの習得が非常に重要です。
とくに最近ではWebデザインだけでなくマーケティングスキルなど、プラスアルファのスキルが求められる傾向にあります。
独学が難しいと感じるなら、スクールに通うことも検討してみてはいかがでしょうか。
スクールに通うメリットは多数!
✔現役エンジニアによるマンツーマンメンタリング!
✔未経験者のための独自メソッドを用いたカリキュラム!
✔毎日できるチャットサポート!
でもスクールって高額なイメージがありますよね…!
しかし、DMM WEBCAMPの「WEBデザインコース」なら実質月額15,000円~始められます!!
一生涯のスキルを学生の間に身に付けておけば、就活で引っ張りだこになること間違いなし!