未経験からフリーランスWebデザイナーになれる?スキルや案件獲得方法を紹介

専門職であるWebデザイナーですが、未経験から転職しやすい職業として注目を集めています。
その中で、
「未経験からでもフリーランスのWebデザイナーになりたい」
と考えている方も少なくないのではないでしょうか?
結論から言うと、未経験でもフリーランスWebデザイナーになれます!
そこでこの記事では、
などについて、詳しくご紹介していきます。
この記事を読めば、まったくの未経験からフリーランスWebデザイナーになるまでのイメージが掴めるでしょう。
フリーランスWebデザイナーへの一歩を踏み出したい方は、ぜひ最後まで読み進めてくださいね。
 「未経験でもフリーランスWebデザイナーになれます!」と言われても、「本当に?」と疑ってしまう人もいるかもしれません。
もちろん、何もせずになれるほど甘くはありません。
必要なスキルなどを知る前に、まずは未経験でもフリーランスWebデザイナーになれる2つの理由を見ていきましょう!
Web学習サイトや書籍を活用すれば、Webデザインに関する基礎知識は独学でも身につけられるでしょう。
しかし未経験だと不明点も多く、難しいと感じる人が多いのが実情です。
独学では不安なら、プロの講師からサポートを受けられるWebデザインスクールを検討するのがおすすめ。
スクールを活用することで効率よくスキルを習得でき、最短でフリーランスWebデザイナーを目指せるでしょう。
「未経験でもフリーランスWebデザイナーになれます!」と言われても、「本当に?」と疑ってしまう人もいるかもしれません。
もちろん、何もせずになれるほど甘くはありません。
必要なスキルなどを知る前に、まずは未経験でもフリーランスWebデザイナーになれる2つの理由を見ていきましょう!
Web学習サイトや書籍を活用すれば、Webデザインに関する基礎知識は独学でも身につけられるでしょう。
しかし未経験だと不明点も多く、難しいと感じる人が多いのが実情です。
独学では不安なら、プロの講師からサポートを受けられるWebデザインスクールを検討するのがおすすめ。
スクールを活用することで効率よくスキルを習得でき、最短でフリーランスWebデザイナーを目指せるでしょう。
 未経験からでもフリーランスWebデザイナーになれることがわかりました。
では、フリーランスWebデザイナーとして活躍するためには、どのようなスキルを身につける必要があるのでしょうか?
ここでは、フリーランスのWebデザイナーに欠かせない7つのスキルを以下の通りにご紹介していきます。
それでは順番に見ていきましょう!
といったデザインの基礎知識からしっかりと身につけましょう。
そして、より多くのデザインに触れてセンスを磨くことも大切です。
普段からさまざまなジャンルのWebデザインにアンテナをはって、デザインのアイディアをストックしておきましょう。
Webデザインの基礎知識やその学習方法について興味がある方には、こちらの記事もおすすめです。
未経験からでもフリーランスWebデザイナーになれることがわかりました。
では、フリーランスWebデザイナーとして活躍するためには、どのようなスキルを身につける必要があるのでしょうか?
ここでは、フリーランスのWebデザイナーに欠かせない7つのスキルを以下の通りにご紹介していきます。
それでは順番に見ていきましょう!
といったデザインの基礎知識からしっかりと身につけましょう。
そして、より多くのデザインに触れてセンスを磨くことも大切です。
普段からさまざまなジャンルのWebデザインにアンテナをはって、デザインのアイディアをストックしておきましょう。
Webデザインの基礎知識やその学習方法について興味がある方には、こちらの記事もおすすめです。
 Webデザインに必要な基礎知識3つを解説!ツールやおすすめの本7選も紹介
などがあります。
この中でも、Adobe社製のソフトである「Photoshop」と「Illustrator」はWebデザイン業界での主流なツールです。
Web制作現場でも多くのクリエイターが使っているソフトであるため、Webデザイナーを目指すなら購入しておくとよいでしょう。
基本的な使用方法は、オンライン学習や書籍でも習得できます。
などを考えながらデザインを行えば、Webデザイナーとしての価値が高まります。
クライアントからの信頼感や評価もアップするでしょう。
マーケティングスキルを持つWebデザイナーはそれほど多くありません。
希少価値を高めるためにも、デザインスキルに加えてマーケティングスキルの習得も行っておきましょう。
Webデザインに必要な基礎知識3つを解説!ツールやおすすめの本7選も紹介
などがあります。
この中でも、Adobe社製のソフトである「Photoshop」と「Illustrator」はWebデザイン業界での主流なツールです。
Web制作現場でも多くのクリエイターが使っているソフトであるため、Webデザイナーを目指すなら購入しておくとよいでしょう。
基本的な使用方法は、オンライン学習や書籍でも習得できます。
などを考えながらデザインを行えば、Webデザイナーとしての価値が高まります。
クライアントからの信頼感や評価もアップするでしょう。
マーケティングスキルを持つWebデザイナーはそれほど多くありません。
希少価値を高めるためにも、デザインスキルに加えてマーケティングスキルの習得も行っておきましょう。
 フリーランスの意味とは?人気の理由や働き方・成功する方法を解説
事前に他のWebデザイナーとの差をつけるのであれば「プログラミング」のスキルの習得がおすすめです!
国内最大級のプログラミングスクール【DMM WEBCAMP】なら
✔受講生の97%が未経験からのスタート!
✔一人一人に合わせた学習計画で進められるため、仕事や学校と両立できる!
✔分からないことは、講師にチャットやビデオ通話で好きなだけ質問可能!
フリーランスの意味とは?人気の理由や働き方・成功する方法を解説
事前に他のWebデザイナーとの差をつけるのであれば「プログラミング」のスキルの習得がおすすめです!
国内最大級のプログラミングスクール【DMM WEBCAMP】なら
✔受講生の97%が未経験からのスタート!
✔一人一人に合わせた学習計画で進められるため、仕事や学校と両立できる!
✔分からないことは、講師にチャットやビデオ通話で好きなだけ質問可能!
 フリーランスは働けば働いたぶんだけ収入が増えますが、仕事がなければ収入もなくなってしまいます。
フリーランスとして働くためには、自分で営業をして仕事を獲得していかなければいけません。
では、どうすれば仕事を獲得できるのでしょうか?
ここでは、フリーランスWebデザイナーが案件を獲得する5つの方法をご紹介していきます。
フリーランスは働けば働いたぶんだけ収入が増えますが、仕事がなければ収入もなくなってしまいます。
フリーランスとして働くためには、自分で営業をして仕事を獲得していかなければいけません。
では、どうすれば仕事を獲得できるのでしょうか?
ここでは、フリーランスWebデザイナーが案件を獲得する5つの方法をご紹介していきます。
 クラウドソーシングは稼げない?サービス比較8選と仕事内容のおすすめ6選
クラウドソーシングは稼げない?サービス比較8選と仕事内容のおすすめ6選
 フリーランスか会社勤め、どちらがいいのかと悩む人もいるのではないでしょうか。
それぞれのメリット・デメリットを理解してから、フリーランスとして働くことを決意しても遅くありません。
ここではまず、フリーランスWebデザイナーとして働くメリットを見ていきましょう。
以下の流れで解説していきます。
それでは順番に見ていきましょう!
といったように、仕事の内容や量も自由に調整できます。
このように自分のペースで仕事ができるのも、フリーランスとして働く魅力のひとつです。
など、業務で使うものは経費として管理ができるようになるのです。
もちろん制限はありますが、自分次第で税金対策ができるのもメリットのひとつと言えます。
フリーランスが経費にできる基準や対象となるものなどについて詳しく知りたい方は、こちらの記事もぜひ参考にしてください。
フリーランスか会社勤め、どちらがいいのかと悩む人もいるのではないでしょうか。
それぞれのメリット・デメリットを理解してから、フリーランスとして働くことを決意しても遅くありません。
ここではまず、フリーランスWebデザイナーとして働くメリットを見ていきましょう。
以下の流れで解説していきます。
それでは順番に見ていきましょう!
といったように、仕事の内容や量も自由に調整できます。
このように自分のペースで仕事ができるのも、フリーランスとして働く魅力のひとつです。
など、業務で使うものは経費として管理ができるようになるのです。
もちろん制限はありますが、自分次第で税金対策ができるのもメリットのひとつと言えます。
フリーランスが経費にできる基準や対象となるものなどについて詳しく知りたい方は、こちらの記事もぜひ参考にしてください。
 【これさえ見れば大丈夫!】フリーランスが経費にできる基準と割合とは?
【これさえ見れば大丈夫!】フリーランスが経費にできる基準と割合とは?
 フリーランスは、自由に働けるといった裁量を持てる点が大きな魅力と言えます。
では、デメリットにはどのようなことが挙げられるのでしょうか?
ここからは、フリーランスWebデザイナーの5つのデメリットを以下の通りにご紹介していきます。
それでは順番に見ていきましょう!
などのデメリットを受ける可能性が高いです。
上記の内容が必ず受けられなくなるわけではありませんが、会社員よりもハードルが高くなるのは間違いありません。
フリーランスとして働くなら、企業に勤めている間に契約しておくのがおすすめです。
フリーランスは、自由に働けるといった裁量を持てる点が大きな魅力と言えます。
では、デメリットにはどのようなことが挙げられるのでしょうか?
ここからは、フリーランスWebデザイナーの5つのデメリットを以下の通りにご紹介していきます。
それでは順番に見ていきましょう!
などのデメリットを受ける可能性が高いです。
上記の内容が必ず受けられなくなるわけではありませんが、会社員よりもハードルが高くなるのは間違いありません。
フリーランスとして働くなら、企業に勤めている間に契約しておくのがおすすめです。
 個人事業主が確定申告を効率よく行う3つのポイントとは?必要書類や経費についても解説
個人事業主が確定申告を効率よく行う3つのポイントとは?必要書類や経費についても解説
 フリーランスのWebデザイナーとして活躍するためには、高いスキルが欠かせません。
独学で知識を得ることは可能ですが、実践的なスキルを身につけるのは困難なのが現状です。
短期間で確実にスキルを身につけたいなら、スクールに通うことをおすすめします。
スクールなら実践で活用できるスキルをプロの講師から教えてもらうことが可能です。
初心者に適した教材や学習プランも整っているため、効率よくスキルを習得していけます。
さらに、スクールならデザインスキルだけでなく、
といった、フリーランスに欠かせないスキルも習得可能です。
スクールを活用すれば、未経験であってもフリーランスWebデザイナーになるハードルを大きく下げることができるでしょう。
Webデザイナーにおすすめなスクールが知りたい方は、こちらの記事もぜひ参考にしてください。
フリーランスのWebデザイナーとして活躍するためには、高いスキルが欠かせません。
独学で知識を得ることは可能ですが、実践的なスキルを身につけるのは困難なのが現状です。
短期間で確実にスキルを身につけたいなら、スクールに通うことをおすすめします。
スクールなら実践で活用できるスキルをプロの講師から教えてもらうことが可能です。
初心者に適した教材や学習プランも整っているため、効率よくスキルを習得していけます。
さらに、スクールならデザインスキルだけでなく、
といった、フリーランスに欠かせないスキルも習得可能です。
スクールを活用すれば、未経験であってもフリーランスWebデザイナーになるハードルを大きく下げることができるでしょう。
Webデザイナーにおすすめなスクールが知りたい方は、こちらの記事もぜひ参考にしてください。
 未経験者におすすめのWebデザインスクール5選!選ぶポイント7つも解説
また、コーディングのスキルも身に着けたいという方には【DMM WEBCAMP】もおすすめです!
未経験者におすすめのWebデザインスクール5選!選ぶポイント7つも解説
また、コーディングのスキルも身に着けたいという方には【DMM WEBCAMP】もおすすめです!
- 未経験からフリーランスWebデザイナーになれる理由
- フリーランスWebデザイナーに必要なスキル
- フリーランスWebデザイナーのメリット・デメリット
- フリーランスWebデザイナーになるための最短方法
未経験でもフリーランスWebデザイナーになれる理由とは
 「未経験でもフリーランスWebデザイナーになれます!」と言われても、「本当に?」と疑ってしまう人もいるかもしれません。
もちろん、何もせずになれるほど甘くはありません。
必要なスキルなどを知る前に、まずは未経験でもフリーランスWebデザイナーになれる2つの理由を見ていきましょう!
「未経験でもフリーランスWebデザイナーになれます!」と言われても、「本当に?」と疑ってしまう人もいるかもしれません。
もちろん、何もせずになれるほど甘くはありません。
必要なスキルなどを知る前に、まずは未経験でもフリーランスWebデザイナーになれる2つの理由を見ていきましょう!
1.スキルが求められる仕事だから
Webデザイナーは、WebサイトやWebサービスのデザインを作る仕事です。 スキルが求められる仕事であるため、経験の有無に関わらずクライアントから求められるWebデザインを提供できれば仕事を獲得できます。 もちろんさまざまな経験を持つWebデザイナーが有利であることは否めません。 未経験から仕事を獲得できるようになるためには、相応のスキル習得が必要不可欠です。 それでも、正しい手順を踏んで確実にスキルを身につければ、フリーランスWebデザイナーになれるでしょう。2.勉強する環境が多く用意されているから
最近では、Webデザインに必要な知識やスキルを学習できる教材が以前よりも増えています。 初心者から学習を始めるチャンスがたくさんあるため、未経験でもフリーランスWebデザイナーを目指しやすいのです。 Webデザインを学ぶ代表的な方法は以下の3つ。- Webデザインスクール
- Web学習サイト
- 書籍
フリーランスのWebデザイナーに必要なスキル7つ
 未経験からでもフリーランスWebデザイナーになれることがわかりました。
では、フリーランスWebデザイナーとして活躍するためには、どのようなスキルを身につける必要があるのでしょうか?
ここでは、フリーランスのWebデザイナーに欠かせない7つのスキルを以下の通りにご紹介していきます。
未経験からでもフリーランスWebデザイナーになれることがわかりました。
では、フリーランスWebデザイナーとして活躍するためには、どのようなスキルを身につける必要があるのでしょうか?
ここでは、フリーランスのWebデザイナーに欠かせない7つのスキルを以下の通りにご紹介していきます。
- デザインスキル
- デザインソフトのスキル
- コーディングスキル
- コミュニケーションスキル
- マーケティングスキル
- 営業力
- 自己管理能力
1.デザインスキル
1つ目はデザインスキルです。 WebデザイナーはWebサイトのデザインを作成するのが主な仕事ですから、デザインスキルが必要不可欠です。 まずは、- レイアウト
- タイポグラフィー
- 配色
 Webデザインに必要な基礎知識3つを解説!ツールやおすすめの本7選も紹介
Webデザインに必要な基礎知識3つを解説!ツールやおすすめの本7選も紹介
2.デザインソフトのスキル
Webデザインは、デザインソフトを活用して作成していきます。 そのためWebデザイナーには、デザインソフトを扱える高いスキルも必要です。 代表的なデザインソフトには、- Photoshop
- Illustrator
- Adobe XD
- Sketch
3.コーディングスキル
コーディングとは、設計したWebデザインを実際の形にするための作業のこと。 コーディングは、Webサイト制作の基本である「HTML」や「CSS」などを活用して行います。 HTMLは文書構造をつくる言語で、そこに装飾を行っていくのがCSSです。 どちらのスキルもデザインをインターネット上に表示させるために欠かせません。 HTMLやCSSは初心者向けの書籍や学習サイトが豊富にあります。 まずは基本知識を学習して、ある程度理解できたら実際にテキストエディタを使ってWebサイトを構築する練習を行ってください。 また、HTMLやCSSに加えて「JavaScript」や「jQuery」、「PHP」などのプログラミングスキルを身につければ、より活躍の場が広がっていくでしょう。 コーディングの技術を身に着けたいという方は、ぜひ【DMM WEBCAMP】をご検討してみてください!4.コミュニケーションスキル
コミュニケーションスキルも、フリーランスにとって欠かせないスキルのひとつです。 クライアントからの要望を正しく読み取りデザインに反映させるためにも、コミュニケーションスキルが欠かせません。 また、フリーランスなら営業もひとりで行う必要があります。 自身のスキルをアピールし、「仕事を依頼したい」と思ってもらうための営業力が必要です。 Webデザイナーとしても、フリーランスとしてもコミュニケーションスキルはとても重要なスキルと言えます。 Webデザイナーに必要なスキルはもちろん、コミュニケーションスキルを向上させるための努力も行いましょう。5.マーケティングスキル
Webデザイナーのスキルに加えて、マーケティングスキルの習得も目指しましょう。 企業は集客や売上を増やすなど、何らかの成果を求めてWeb制作を依頼します。 マーケティングスキルをデザインに生かすことができれば、仕事に説得力を出せるでしょう。- 「集客力を向上させるためにはどのようなデザインが有効か?」
- 「どの層をターゲットにするべきか?」
- 「どういったデザインにすれば、成約率が増えるか?」
6.営業力
Webデザイナーに限らず、フリーランスであれば営業力が必要不可欠です。 会社員であれば、会社が仕事をふってくれます。 しかし、フリーランスは自分で営業を行い仕事を獲得しなければいけません。 仕事が獲得できなければ収入も入らないため、フリーランスWebデザイナーにとって営業力は非常に重要なポイントです。 営業が得意な人は、フリーランスに向いているでしょう。7.自己管理能力
自己管理能力も、フリーランスになるためには必須のスキルです。 フリーランスは会社員と違って、自分で働く時間や仕事量を調整できます。 自由度が高いぶん自己管理ができなければ仕事は進みません。 正社員であれば成果の有無に関わらず毎月一定の収入が見込めますが、フリーランスは仕事をしなければ収入が減ってしまいます。 フリーランスをつづけていくためには、自分で体調やモチベーションの管理ができるスキルが必要不可欠です。 自己管理能力が高い人は、フリーランスに向いているでしょう。 フリーランスの働き方や向いている人の特徴などについて詳しく知りたい方は、こちらの記事もぜひ参考にしてください。 フリーランスの意味とは?人気の理由や働き方・成功する方法を解説
事前に他のWebデザイナーとの差をつけるのであれば「プログラミング」のスキルの習得がおすすめです!
国内最大級のプログラミングスクール【DMM WEBCAMP】なら
✔受講生の97%が未経験からのスタート!
✔一人一人に合わせた学習計画で進められるため、仕事や学校と両立できる!
✔分からないことは、講師にチャットやビデオ通話で好きなだけ質問可能!
フリーランスの意味とは?人気の理由や働き方・成功する方法を解説
事前に他のWebデザイナーとの差をつけるのであれば「プログラミング」のスキルの習得がおすすめです!
国内最大級のプログラミングスクール【DMM WEBCAMP】なら
✔受講生の97%が未経験からのスタート!
✔一人一人に合わせた学習計画で進められるため、仕事や学校と両立できる!
✔分からないことは、講師にチャットやビデオ通話で好きなだけ質問可能!
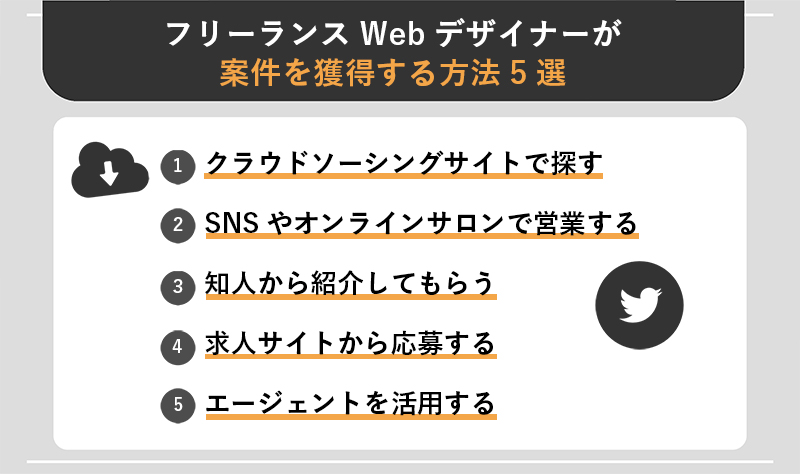
フリーランスWebデザイナーが案件を獲得する方法5選
 フリーランスは働けば働いたぶんだけ収入が増えますが、仕事がなければ収入もなくなってしまいます。
フリーランスとして働くためには、自分で営業をして仕事を獲得していかなければいけません。
では、どうすれば仕事を獲得できるのでしょうか?
ここでは、フリーランスWebデザイナーが案件を獲得する5つの方法をご紹介していきます。
フリーランスは働けば働いたぶんだけ収入が増えますが、仕事がなければ収入もなくなってしまいます。
フリーランスとして働くためには、自分で営業をして仕事を獲得していかなければいけません。
では、どうすれば仕事を獲得できるのでしょうか?
ここでは、フリーランスWebデザイナーが案件を獲得する5つの方法をご紹介していきます。
1.クラウドソーシングサイトで探す
クラウドソーシングとは、インターネット上で仕事の受発注を行えるサービスです。 クラウドソーシングではさまざまな分野の案件が掲載されており、Webデザインの案件も数多くあります。 自分ができそうな案件を探し、応募をしてクライアントから承認してもらえば契約成立です。 代表的なクラウドソーシングサービスには、 などがあります。 クラウドソーシングでは未経験から応募できる案件も多くあるため、経験が少ない人でも仕事を獲得できる可能性が高いでしょう。 ただし、未経験向けの案件は報酬単価が低い傾向が高く、はじめのうちはあまり稼げないかもしれません。 クラウドソーシングのみで大きく収入を得るためには、スキルや経験、実績を積む必要があります。 クラウドソーシングについてさらに詳しく知りたい方は、こちらの記事もぜひ参考にしてください。 クラウドソーシングは稼げない?サービス比較8選と仕事内容のおすすめ6選
クラウドソーシングは稼げない?サービス比較8選と仕事内容のおすすめ6選
2.SNSやオンラインサロンで営業する
SNSやオンラインサロンで営業するのもひとつの方法です。 SNSはしっかりと運用することで、案件を獲得できるチャンスを作れます。 TwitterやFacebookなどもよいですが、 など、ビジネス向けのSNSを併用するのがおすすめです。 また、オンラインサロンでは、サロン内で案件を紹介するケースも増えています。 オンラインサロンではさまざまな人と交流できるため、思わぬ人から仕事を依頼してもらえるケースも少なくありません。3.知人から紹介してもらう
フリーランスは、知人から仕事を紹介してもらうケースも多くあります。 意外な人から案件を紹介してもらえることもあるため、普段から人との繋がりを大切にしましょう。 知人を増やすためには、積極的にイベントや交流会に参加して繋がりを増やすのが有効です。 人脈を広げることで知人が増え、仕事をもらえる可能性が高まります。 最近はオンライン型の交流会も増えているので、自分に合いそうなものがあれば積極的に参加してみるとよいでしょう。4.求人サイトから応募する
最近では、フリーランス向けの求人サイトが増えています。 フリーランスのWebデザイナー向けの有名な求人サイトには、 などがあります。 「人脈に自信がない」という方は、積極的に利用してみるとよいでしょう。5.エージェントを活用する
フリーランス向けのエージェントとは、案件の受発注を代行して行ってくれるサービスです。 エージェントを活用することで、スキルや経験にマッチした案件を紹介してくれます。 Webデザイナー向けの代表的なエージェントには、 などがあります。 転職エージェントには仲介料が発生するなどのデメリットがあるものの、個人で営業するよりも多くの案件から仕事を探せるメリットがあります。 さまざまな案件から取捨選択できるため、より希望に合った仕事を獲得できるでしょう。 営業の手間を省きたい方におすすめの方法です。フリーランスWebデザイナーのメリット5つ
 フリーランスか会社勤め、どちらがいいのかと悩む人もいるのではないでしょうか。
それぞれのメリット・デメリットを理解してから、フリーランスとして働くことを決意しても遅くありません。
ここではまず、フリーランスWebデザイナーとして働くメリットを見ていきましょう。
以下の流れで解説していきます。
フリーランスか会社勤め、どちらがいいのかと悩む人もいるのではないでしょうか。
それぞれのメリット・デメリットを理解してから、フリーランスとして働くことを決意しても遅くありません。
ここではまず、フリーランスWebデザイナーとして働くメリットを見ていきましょう。
以下の流れで解説していきます。
- 時間や場所に縛られず働ける
- 自分のペースで仕事ができる
- 人間関係の悩みが少なくなる
- 収入が増える可能性がある
- 経費が使える
1.時間や場所に縛られず働ける
フリーランスとして働くもっとも大きなメリットは、時間や場所に縛られずに働けることではないでしょうか。 会社員なら会社への出勤や時間の拘束が当たり前ですが、フリーランスなら自分に決定権があります。 子育てと仕事の両立は大変ですが、フリーランスなら自分次第で家族との時間を増やすことも可能です。 また、自宅やコワーキングスペース、カフェなどその日の気分で自分が働く場所を決められるのも大きな魅力のひとつでしょう。 仕事とプライベート、どちらも大切にしたい方にはフリーランスになるメリットが大きいと言えます。2.自分のペースで仕事ができる
会社員なら、会社に指定された仕事内容や量をこなす必要がありますが、フリーランスならすべて自分で決められます。 スケジュール管理も自分で行うため、- 「今月は少し仕事を増やそう」
- 「来月は新しい案件に挑戦してみよう」
- 「この案件は苦手だから断ろう」
3.人間関係の悩みが少なくなる
会社勤めの場合は、苦手な上司や先輩、同僚に悩まされることもあるかもしれません。 しかし、フリーランスなら自分次第で出社する必要がなくなります。 たとえばオンラインで完結する案件を受注すれば、人と接する機会が少なくなるため、自然と仕事の人間関係に悩まされる機会が減るでしょう。 職場での人間関係が苦手と感じている方にとって、ひとりで仕事を進められるフリーランスの働き方はメリットが多いと言えます。4.収入が増える可能性がある
会社員として働く場合は、基本的に月給が決められています。 そのため業務量が増えたり成果を上げても、それほど大きな変化はないでしょう。 一方でフリーランスなら、自分次第で収入が増える可能性があります。 スキルアップや経験、実績を増していけば、高単価の案件を受注することも可能です。 また、単純に仕事量を増やせばそれだけ収入も上げられます。 自分の努力次第で高収入を目指せる点も、フリーランスの大きな魅力ではないでしょうか。5.経費が使える
フリーランスは個人事業主となるため、経費が使えるようになります。 たとえば、- 交通費
- パソコン
- デザインツール
- 交際費
- 書籍代
 【これさえ見れば大丈夫!】フリーランスが経費にできる基準と割合とは?
【これさえ見れば大丈夫!】フリーランスが経費にできる基準と割合とは?
フリーランスWebデザイナーのデメリット5つ
 フリーランスは、自由に働けるといった裁量を持てる点が大きな魅力と言えます。
では、デメリットにはどのようなことが挙げられるのでしょうか?
ここからは、フリーランスWebデザイナーの5つのデメリットを以下の通りにご紹介していきます。
フリーランスは、自由に働けるといった裁量を持てる点が大きな魅力と言えます。
では、デメリットにはどのようなことが挙げられるのでしょうか?
ここからは、フリーランスWebデザイナーの5つのデメリットを以下の通りにご紹介していきます。
- 収入が不安定になる
- 福利厚生がない
- 社会的信用が低い
- 確定申告や納税などの雑務が増える
- 50代以降のキャリアデザインが難しい
1.収入が不安定になる
会社員なら、成績や仕事量に関係なく毎月決まった給料をもらえます。 しかし、フリーランスは自分で仕事を獲得して収入を稼がなくてはいけません。 思うように仕事を獲得できなければ、そのぶん収入が減ってしまうのです。 また、契約内容によっては報酬をもらえるのが2ヶ月先ということもあり得るでしょう。 フリーランスは収入が保証されていないため、会社員と比較して収入が不安定になってしまうのです。2.福利厚生がない
厚生年金への加入や交通費の支給、家賃補助など正社員なら多くの場合福利厚生を受けられます。 その一方で、フリーランスは福利厚生を一般的には受けられない点は、大きなデメリットと言えるでしょう。 たとえば万が一、病気やケガでやむなく仕事を休まなくてはいけない状況になったとしても給与保障を受けられません。 他にも、住宅手当や健康診断、退職金などの福利厚生を受けられないことがほとんどです。 しかし、最近ではフリーランスを守る保険が増えてきています。 とはいえ、正社員と比較すればまだまだ少ないのが現状です。3.社会的信用が低い
会社員であれば、企業に勤めていることで社会的信用を得られるケースがほとんどです。 しかしフリーランスは個人で活動しているため、社会的信用が低くなってしまいます。 社会的信用が低いと、- ローンが組めない
- クレジットカードの審査が通りにくい
- 物件が借りられない
4.確定申告や納税などの雑務が増える
会社員なら、会社が確定申告や納税を行ってくれるため、あまり気にする必要はありません。 しかしフリーランスは、確定申告や納税を自分で行う必要があります。 確定申告では1年間の収入や経費を計算する必要がありますが、慣れないうちは難しく感じる人も多いでしょう。 実際に、基本的な簿記の知識がなければ経費の計算などがややこしくなってしまうケースもあります。 「freee」「やよい会計」などの会計ソフトを活用すれば比較的簡単になりますが、人によっては面倒に感じてしまうでしょう。 確定申告をしっかり行えば、納めすぎた税金が戻ってくる可能性もあります。 このように知識がなければ損をしてしまう可能性もあるため、フリーランスになると決意をしたら事前に確定申告への理解を深めておきましょう。 確定申告の基礎知識や効率よく行う方法について詳しく知りたい方は、こちらの記事もぜひ参考にしてください。 個人事業主が確定申告を効率よく行う3つのポイントとは?必要書類や経費についても解説
個人事業主が確定申告を効率よく行う3つのポイントとは?必要書類や経費についても解説
5.50代以降のキャリアデザインが難しい
企業に勤めている場合は、現場でのキャリアを積み上げたら管理職になるなど、キャリアデザインができます。 しかし、フリーランスは基本的に技術スキルを使った仕事を任されることがほとんどです。 会社員のように、中長期で人を育成し組織をつくりあげる経験は積めません。 どれだけ技術力が高くてもマネジメントスキルがなくては、年齢を重ねるうちに仕事の幅が減ってしまう恐れもあります。 とくにWebデザイナーはトレンドや技術の変化が激しい職種です。 50歳以上になっても20代の人と同じような働き方は厳しいと感じる人がほとんどでしょう。Webデザイナーのスキルを身につけるにはスクールがおすすめ
 フリーランスのWebデザイナーとして活躍するためには、高いスキルが欠かせません。
独学で知識を得ることは可能ですが、実践的なスキルを身につけるのは困難なのが現状です。
短期間で確実にスキルを身につけたいなら、スクールに通うことをおすすめします。
スクールなら実践で活用できるスキルをプロの講師から教えてもらうことが可能です。
初心者に適した教材や学習プランも整っているため、効率よくスキルを習得していけます。
さらに、スクールならデザインスキルだけでなく、
フリーランスのWebデザイナーとして活躍するためには、高いスキルが欠かせません。
独学で知識を得ることは可能ですが、実践的なスキルを身につけるのは困難なのが現状です。
短期間で確実にスキルを身につけたいなら、スクールに通うことをおすすめします。
スクールなら実践で活用できるスキルをプロの講師から教えてもらうことが可能です。
初心者に適した教材や学習プランも整っているため、効率よくスキルを習得していけます。
さらに、スクールならデザインスキルだけでなく、
- ビジネススキル
- 案件獲得方法
 未経験者におすすめのWebデザインスクール5選!選ぶポイント7つも解説
また、コーディングのスキルも身に着けたいという方には【DMM WEBCAMP】もおすすめです!
未経験者におすすめのWebデザインスクール5選!選ぶポイント7つも解説
また、コーディングのスキルも身に着けたいという方には【DMM WEBCAMP】もおすすめです!