【HTML初心者入門】テーブルのセルを結合する方法を解説!

みなさんはHTMLの学習をしていませんか?
今回の記事ではHTML内でセルを結合する時に必須なcolspan属性とrowspan属性の使い方や注意点について初心者向けに紹介していきます!
HTMLの”表を結合する”とは?
セルの横だったり縦だったりを繋ぐ事が”結合”です。
HTMLのtable要素でテーブルを作る際などに利用することができます。
HTMLテーブルは下記の通りtd要素で複数のセルを作り出しているので、td要素に何かを付け加える事によって”結合”することができるのです!(見出しタグのth要素でもセルを作り出す事ができます。)
<tr>
<!– td要素がセル1つ1つになる! –>
<td>セル1</td>
<td>セル2</td>
<td>セル3</td>
</tr>
<tr>
<td>セル4</td>
<td>セル5</td>
<td>セル6</td>
</tr>
</table>

プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!
HTMLで横と縦のセルを結合させる方法
それではいよいよセルを結合する方法を伝えていきましょう! セルを横と縦に結合させるためには以下の属性をtd要素に付け加えます。
- colspan属性・・・横方向にセルを結合させる
- rowspan属性・・・縦方向にセルを結合させる
実際にテーブルを作って、それぞれセルを連結させてみましょう!
横方向にセルを連結させる
セルを横方向に連結させるためにcolspan属性を使ってましょう。 colspan属性は右方向に向けて結合していく形になります。 つまりテーブルを作成する際に、右方向で結合されたセルの分を数えずにHTML内で表を作成しないといけません。 少し分かりづらいので、実際に先ほどのHTMLで作った表を縦結合して、うまく調整した場合と調整しなかった場合で比較してみましょう!
うまく横方向を調整して表を作成できた場合
うまく調整できた場合は以下のようになります。 セル1ともともとセル2があった部分がいい感じに結合できているのがお分かりいただけると思います。
<table frame="box" border="1"> <tr> <!-- 結合する数は指定可能 --> <td colspan="2">セル1</td> <!-- 消すことで調整。<td>セル2</td> --> <td>セル3</td> </tr> <tr> <td>セル4</td> <td>セル5</td> <td>セル6</td> </tr> </table>

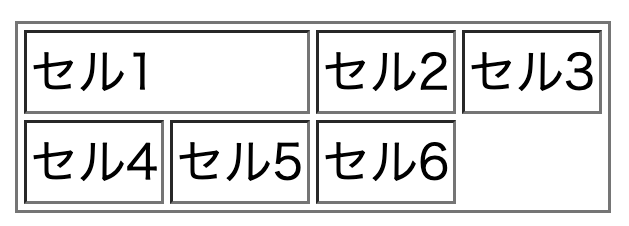
調整しなかった場合
調整しなかった場合は以下のようになります。
実質tdタグが4つある状態となり、その結果画像のようにセル3がはみ出してしまいました。
<tr>
<!– 結合する数は指定可能 –>
<td colspan=”2″>セル1</td>
<td>セル2</td>
<td>セル3</td>
</tr>
<tr>
<td>セル4</td>
<td>セル5</td>
<td>セル6</td>
</tr>
</table>

縦方向にセルを連結させる
セルを縦方向に連結させるためにrowspan属性を使ってみましょう。
rowspan属性は下向に向けて結合していく形になります。
つまりテーブルを作成する際に、下方向で結合されたセルの分を数えずにHTML内で表を作成しないといけません。
先ほどと同じく比較してみましょう!
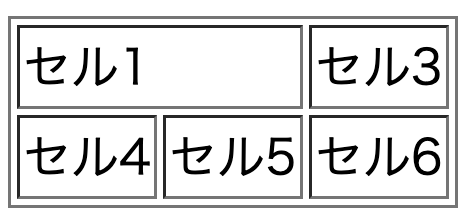
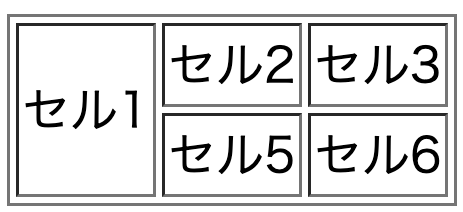
うまく縦方向を調整して表を作成できた場合
うまく調整できた場合は以下のようになります。
セル1ともともとセル4があった部分がいい感じに結合できているのがお分かりいただけると思います。
<tr>
<!– 結合する数は指定可能 –>
<td rowspan=”2″>セル1</td>
<td>セル2</td>
<td>セル3</td>
</tr>
<tr>
<!– 消すことで調整。<td>セル4</td> –>
<td>セル5</td>
<td>セル6</td>
</tr>
</table>

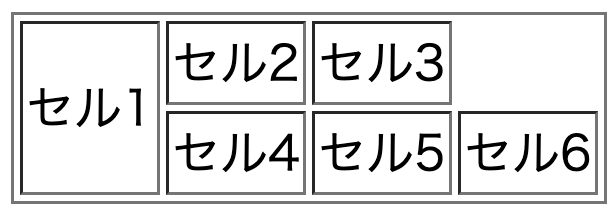
調整しなかった場合
調整しなかった場合は以下のようになります。
tdタグが4つ書かれていることになり、その結果画像のようにセル6がはみ出してしまいました。
<tr>
<!– 結合する数は指定可能 –>
<td rowspan=”2″>セル1</td>
<td>セル2</td>
<td>セル3</td>
</tr>
<tr>
<td>セル4</td>
<td>セル5</td>
<td>セル6</td>
</tr>
</table>

 【HTML初心者入門】セルの結合をrowspan 属性を使って行う方法を解説
【HTML初心者入門】セルの結合をrowspan 属性を使って行う方法を解説
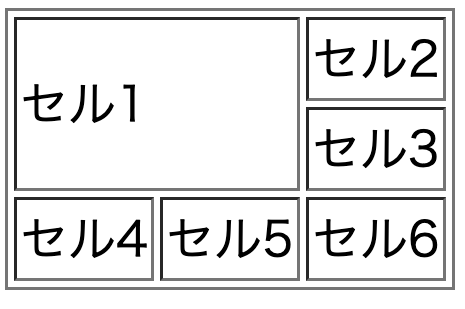
縦横同時にセルを連結させる
最後は縦横同時にセルを連結させた場合です。
つまりrowspan属性とcolspan属性を同時に使うという事です。
下記のように、縦と横にどれくらいのセルが入るのかを把握しておけば、さほど難しくないと思います!
<tr>
<td colspan=”2″ rowspan=”2″>セル1</td>
<td>セル2</td>
</tr>
<tr>
<td>セル3</td>
</tr>
<tr>
<td>セル4</td>
<td>セル5</td>
<td>セル6</td>
</tr>
</table>

セル結合する上での注意点
上記で比較していただいた事で分かったと思いますが、セルを結合する上で注意しなければいけない事があります。
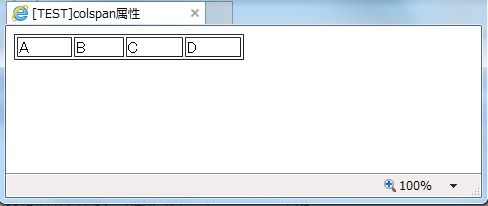
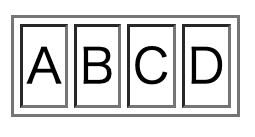
以下のようなtable要素での指定があった場合、1行目の列数は「5列」ではなく「4列」になります。1行目はセルA,B,C,Dの4つの列しかありませんので、セルBでcolspanを2に指定しても、あくまでテーブルの列の数は1行目の列の数できまりますので、無視されます。
<tr>
<td>A</td>
<td colspan=2>B</td>
<td>C</td>
<td>D</td>
</tr>
</table>

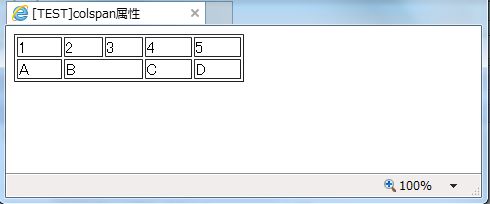
以下のように先頭が「5列」で明確なら、先ほどのcolspan指定は有効になります。
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>A</td>
<td colspan=2>B</td>
<td>C</td>
<td>D</td>
</tr>
</table>

知っていますか?IT業界は市場価値が高まっています!市場価値の高い業界で働くことで、現在より年収UPが可能です。
また、 ITスキルを身につけることで、どの業界でも必要とされる人材に成長できます!
【DMM WEBCAMP】のプログラミングスクールでは、未経験から最短3ヶ月でエンジニアとして転職が可能です。
DMM WEBCAMPでは転職成功率98%の転職コースを複数提供しています
✔︎︎︎企業が本当に求めるビジネススキルを優先的に取得可能!
✔︎︎︎︎キャリアカウンセラーとメンターがあなたの転職活動とスキル獲得を両面サポート‼
✔︎︎︎紹介可能企業は600社以上!?
IT業界に転職したい方はぜひご覧ください!
「なんか今の仕事合わないな・・・」
「IT業界に転職してみたいなぁ・・・」
という方、DMMが運営する「WEBCAMP エンジニア転職」をご検討してみてはいかがですか?

「WEBCAMP エンジニア転職」では最短12週間でITエンジニアを目指すことが可能です!
WEBCAMPの卒業生は転職後に年収もUP!(例:年収250万円→500万円)
しかも今なら受講料の最大70%が給付金として支給されます。
DMM WEBCAMPは経済産業省・厚生労働省が認定した専門実践教育訓練給付金制度の対象です
まとめ
初心者の方向けにcolspan属性やrowspan属性を紹介していきましたが、いかがでしたか?
htmlで表を結合するときには必須になってくるので、困った時はこの記事を参考にしてみてください!