ブログ記事におすすめ!HTMLの囲み枠をデザインしよう

HTMLでWebサイトやブログ記事を作成していると、見出しや強調したい文章などをおしゃれにデザインしたくなりますよね。
しかし、
「この文章をかわいい枠で囲みたいけどやり方がわからない」
「文章とかタイトルとかをおしゃれな枠で囲みたいけど、一からデザインするのは面倒」
と思い、結局面倒になってちょっと色を変えるだけにした、なんていうこともあるでしょう。
そこで今回の記事では、HTMLとCSSでおしゃれな枠のデザインを作る方法を解説します。
この記事でわかることは以下の通りです。
- 囲み枠のデザインをする前に必要な基礎知識
- 真似したくなる!おしゃれな囲み枠デザインの作り方
最後には、5つのデザイン例を元に実際のコードを解説します。
面倒な方はコピペもOKなので、ぜひ最後まで見てくださいね。
そもそもHTMLの囲み枠ってなに?
囲み枠のデザインを見ていく前に、まずはHTMLの基礎知識について知っておく必要があります。
HTMLは、テキストや画像などに意味づけをする「マークアップ言語」で、h1タグやpタグなどの要素で囲うマークアップという作業をするために存在しています。
それぞれの要素は1つのボックスとして認識され、ボックス内に存在しているborderのことを囲み枠と呼んでいます。
ボックスについてもっと詳しく知りたい方は、以下の記事が参考になります。
【今更聞けない!】ボックスモデルとは?HTMLのボックス概念から使い方まで徹底解説
HTMLとCSSで実際に囲み枠をデザインしてみよう!【コピペもOK】
囲み枠をデザインする時はHTMLのみでもある程度可能です。
しかし、CSSでスタイリングした方がデザインの自由度が高く、見た目の装飾に関する記述はCSSで行うことが推奨されているので、HTMLとCSSは併用して使用しましょう。
基本的には、以下のようにborderの色やcontentの背景色などをスタイリングでして、囲み枠をデザインすることが可能です。
<!-- HTMLコード -->
<div class="box">
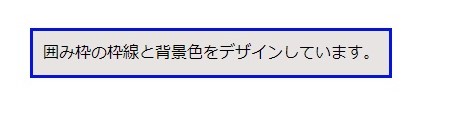
<p>囲み枠の枠線と背景色をデザインしています。</p>
</div>
/* CSSコード */
.box {
display: inline-block; /* ボックスモデルの表示方法を指定 */
padding: 10px; /* 枠線とテキストの余白を指定 */
border: 3px solid #0413df; /* 枠線の太さ・種類・色を指定 */
background-color: #e7e4e4; /* 囲み枠内の背景色を指定 */
}上記のように記述すると、ブラウザー上では以下のように表示されます。

しかし、色を変えるだけではなんだか物足りないと感じる人もいるでしょう。
そんな方のために、ここからは真似したくなるおしゃれな囲み枠のデザイン5選の作り方を解説します。
一から作るのが面倒な方はコピペもOKですよ。
タイトルや見出しにおすすめのデザイン3選
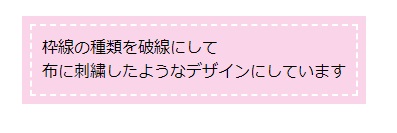
布に刺繍したようなデザイン
<!-- HTMLコード -->
<div class="box">
<p>枠線の種類を破線にして
<br>布に刺繍したようなデザインにしています</p>
</div>
/* CSSコード */
.box {
display: inline-block;
text-align: center; /* テキストの位置を指定 */
padding: 10px;
border: 2px dashed #ffffff; /* 枠線の種類に破線を指定 */
background-color: #fad4e9;
box-shadow: 0px 0px 0px 8px #fad4e9;/* 枠線の外側の影を指定 */
}
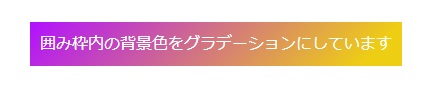
スタイリッシュなグラデーション
<!-- HTMLコード -->
<div class="box">
<p>囲み枠内の背景色をグラデーションにしています</p>
</div>
/* CSSコード */
.box {
display: inline-block;
text-align: center;
color: #ffffff; /* テキストの色を指定 */
padding: 10px;
/* 以下はグラデーションの指定 */
background-image: linear-gradient( 135deg, #EECE13 10%, #B210FF 100%);
background-image: -webkit-linear-gradient( 135deg, #EECE13 10%, #B210FF 100%);
background-image: -moz-linear-gradient( 135deg, #EECE13 10%, #B210FF 100%);
}
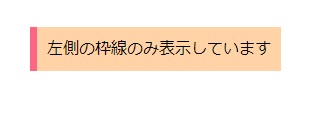
左にだけ太線が入っているシンプルなデザイン
<!-- HTMLコード -->
<div class="box">
<p>左側の枠線のみ表示しています</p>
</div>
/* CSSコード */
.box {
display: inline-block;
text-align: center;
padding: 10px;
border-left: 7px solid #FD6585; /* 左のボーダーを指定 */
background-color: #FFD3A5;
}
強調したい文章におすすめのデザイン2選
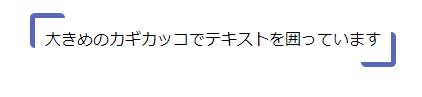
カギカッコでテキストを囲んだデザイン
<!-- HTMLコード -->
<div class="box">
<p>大きめのカギカッコでテキストを囲っています</p>
</div>
/* CSSコード */
.box {
position: relative;
display: inline-block;
padding: 15px;
}
/* カギカッコの大きさを指定 */
.box:before,.box:after{
content:'';
width: 30px;/* カゴカッコの横の長さを指定 */
height: 30px; /* カギカッコの縦の長さを指定 */
position: absolute;
display: inline-block;
}
.box:before{
border-left: solid 5px #5767bf; /* 左カギカッコ縦線の種類・太さ・色を指定 */
border-top: solid 5px #5767bf; /* 左カギカッコ横線の種類・太さ・色を指定 */
border-radius: 5px; /* 左カギカッコの丸みを指定 */
top:0;
left: 0;
}
.box:after{
border-right: solid 5px #5767bf; /* 右カギカッコ縦線の種類・太さ・色を指定 */
border-bottom: solid 5px #5767bf; /* 右カギカッコ縦線の種類・太さ・色を指定 */
border-radius: 5px; /* 右カギカッコの丸みを指定 */
bottom:0;
right: 0;
}

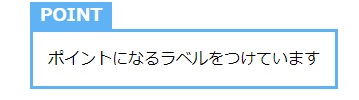
ポイントのラベルをつけたデザイン
<!-- HTMLコード -->
<div class="box">
<span>POINT</span>
<p>ポイントになるラベルをつけています</p>
</div>
/* CSSコード */
.box {
position: relative;
display: inline-block;
padding: 15px;
border: solid 3px #5FB3F5;
}
/* 以下はPOINTラベルの指定 */
.box span {
position: absolute;
display: inline-block;
top: -30px;
left: -3px;
padding: 0 10px;
font-size: 18px;
background: #5FB3F5;
color: #ffffff;
font-weight: bold;
}
HTMLの囲み枠の可能性は無限大!いろいろ試して自由にデザインしてみよう
今回ご紹介した以外にも、囲み枠のデザインは無限にあります。
枠線の色や種類を変える、枠の形状を変えるなど、デザインの自由度も高いです。
「一から囲み枠をデザインするのは面倒」という方は今回ご紹介した5選のデザインから好きなデザインをコピペしたり、一部分を書き換えるなどすれば、無理なく挑戦することができますよ。
自分好みにデザインした囲み枠を使い、素敵なブログページやWebサイトを作って、楽しくHTMLを勉強しましょう!