【HTML】廃止になったvalign属性の使い方とは?現在はCSSで対応可

HTMLのtableタグで表などを作成している時に、
「セル内のテキストの位置を変えたい」
「tableタグを調べてたらvalign属性ってでてきたけどどうやって使うの?」
と思ったことはありませんか?
テーブルセル内のテキストの位置を調節する方法としてvalign属性が挙げられますが、実はHTML5以降は廃止となって使えません!
そこで今回の記事では、以下のことがわかる内容になっています。
- valign属性はなぜ廃止になったのか?
- valign属性の基本的な使い方
- 現在推奨されているtableのテキスト位置を調整する方法とは?
HTML5の登場により、多くの要素や属性が廃止や変更になりました。
valign属性もその一つですが、現在はCSSで十分にスタイリング可能です。
非推奨の要素や属性を知らないまま使用していると、ブラウザー上で上手く表示されないので、今回の内容をしっかり学んでおきましょう!
HTMLのvalign属性とは?
そもそもHTMLのvalignとは一体どのような属性だったのでしょうか?
valignは、table要素で指定することができる属性で、セル内のテキストの位置を指定する役割を担っていました。
実は、HTML4.01でもすでに非推奨だったこともあり、HTML5で等々廃止となったのです。
HTML5で様々な要素や属性が廃止・変更となっていますが、これには、見栄えに関する設定はCSSでスタイリングすることが徹底されるようになったという背景があります。
valign属性は、テキストの位置の指定、つまり見た目の調整のみに関する属性なので廃止になったという訳です。
HTMLのtableタグでvalign属性は実際どのように使っていたのか?
現在は非推奨のvalign属性では、実際にどのように使われていたのか見ておきましょう。
<table border="1" width="100%">
<tr>
<th colspan="4">valignで位置を指定する</th>
</tr>
<tr>
<td height="150">指定なし</td>
<td valign="top">上寄せ</td>
<td valign="middle">中央揃え</td>
<td valign="bottom">下揃え</td>
</tr>
</table>上記のようにtable要素に付与して使用していました。
ブラウザー上では以下のように表示されます。

現在でもGoogle chromeではvalign属性が反映されているようですが、非推奨のため使用しないようにしましょう。
HTML5以降はvalign属性の代わりにCSSでtaleのセル内をスタイリング
valign属性が廃止となっているHTML5以降は、CSSでtbleセル内のテキスト位置を調整しています。
現在使用することができるプロパティは以下の3つ。
- 水平方向の位置を指定する:text-align
- 垂直方向の位置を指定する:vertical-align
- tableタグごと位置を指定する:margin
では、それぞれの使い方について詳しく見ていきましょう。
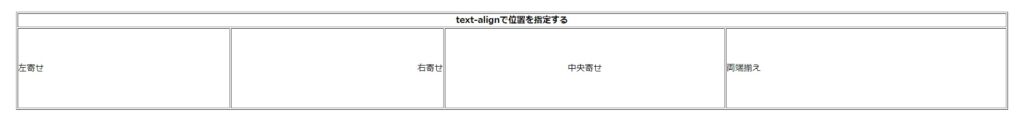
1.水平方向の位置を指定する:text-align
<!-- HTMLコード -->
<table border="1" width="100%">
<tr>
<th colspan="4">valignで位置を指定する</th>
</tr>
<tr>
<td class="left">左寄せ</td>
<td class="right">右寄せ</td>
<td class="center">中央寄せ</td>
<td class="justify">両端揃え</td>
</tr>
</table>
/* CSSコード */
td {
height: 150px;
}
.left {
text-align: left;
}
.right {
text-align: right;
}
.center {
text-align: center;
}
.justify {
text-align: justify;
}上記のように記述した場合、ブラウザ上では以下のように表示されます。

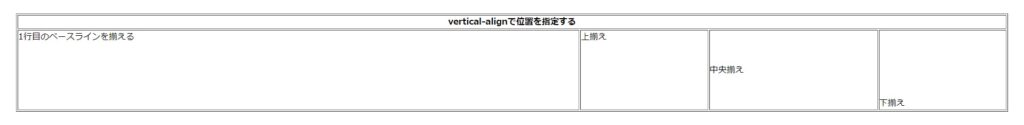
2.垂直方向の位置を指定する:vertical-align
<!-- HTMLコード -->
<table border="1" width="100%">
<tr>
<th colspan="4">vertical-alignで位置を指定する</th>
</tr>
<tr>
<td class="baseline">1行目のベースラインを揃える</td>
<td class="top">上揃え</td>
<td class="middle">中央揃え</td>
<td class="bottom">下揃え</td>
</tr>
</table>
/* CSSコード */
td {
height: 150px;
}
.baseline {
vertical-align: baseline;
}
.top {
vertical-align: top;
}
.middle {
vertical-align: middle;
}
.bottom {
vertical-align: bottom;
}上記のように記述した場合、ブラウザー上では以下のように表示されます。

上揃え:top
下揃え:bottom
中央揃え:middle
1行目のベースラインを揃える:baseline
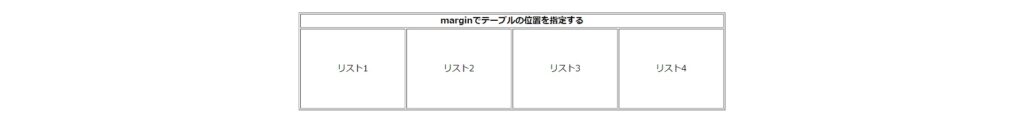
3.tableタグごと位置を指定する:margin
tableセル内のテキストではなく、table自体の位置を調節することも可能です。
<!-- HTMLコード -->
<table border="1" width="100%">
<tr>
<th colspan="4">marginでテーブルの位置を指定する</th>
</tr>
<tr>
<td>リスト1</td>
<td>リスト2</td>
<td>リスト3</td>
<td>リスト4</td>
</tr>
</table>
/* CSSコード */
table {
width: 800px;
margin: 0 auto;
}
td {
height: 150px;
text-align: center;
vertical-align: middle;
}上記のように記述した場合、ブラウザー上では以下のように表示されます。

よくあるCSSが効かない問題と対処法
テキストなどの要素の位置を指定できるtext-alignやmarginプロパティですが、多くの人が
「なぜか反映されない」
といった問題を一度は経験しています。
特に、「text-align:center」や「margin: 0 auto」が効かないことが多くあります。
それぞれの原因と対処法について解説していきますので、つまずいた際には一つずつ確認してみましょう。
1.text-align:centerが効かない
text-alignが効かない時には、以下2つのことを確認します。
- ブロック要素に指定していないか
- 親要素に指定しているか
CSSににはblock(ブロック)やinline(インライン)となどの要素の表示形式があります。
ブロックは、要素が横いっぱいに広がり縦に並んでいくタイプで、text-alignはデフォルトで適用されない仕様になっているのです。
例えば、p・div・h1~h6などがブロック要素に当てはまります。
テキストや画像など、ブロック要素の中身は中央揃えにできますが、要素そのものにtext-alignを効かせることはできません。
ブロック要素に指定していないのにtext-alignが効かない時は、親要素に指定しているか確認しましょう。
2.margin: 0 autoが効かない
marginプロパティで中央寄せができない場合には、以下の2つのことが考えられます。
- インライン要素に指定している
- 親要素の幅が小さくなっている
インライン要素とはa・span・imgなどの要素のことで、もともとCSSの幅の指定が効かない仕様になっています。
例えば以下のような場合、aタグにmargin: 0 autoを指定しても中央寄せになりません。
<a>
<div>この要素を中央寄せします</div>
</a>そこで、aタグに対してdisplay:blockを指定します。
/* CSSコード */
a {
display: block;
margin: 0 auto;
}これでも中央寄せできない場合は、親要素の幅を広めに設定してみましょう。
HTMLのtableにはvalign属性ではなくvertical-alignを使おう
見た目に関するデザインはHTMLではなく、CSSでのスタイリングに徹底するのが現在の標準仕様です。
HTMLでの装飾には限りもあるので、テキストや画像の位置調整のででもCSSを使用するのが最適です。
以下はこの記事のまとめです。
- 廃止になったvalign属性は使用しない
- valign属性の代わりにvertical-alignなどのCSSプロパティを使用する
- CSsが効かない時は要素の表示形式と、指定している要素のレベルを確認する
vertical-alignやtext-alignなど、正しいCSSプロパティ使ってtableタグのセル内を自由にデザインしましょう!