【初心者向け】HTML要素の大きさを指定する方法

プログラミングの学習を進めている中で、
「HTMLのフォントや画像を大きくしたい」
「HTML要素の大きさをどの単位で指定すればいいのかわからない」
などと思ったことはありませんか?
そこで今回は、フォントや画像などのHTML要素の大きさを指定する方法について解説します!
この記事を読んでわかる内容は以下の通りです。
- 大きさを調節することが可能なHTML要素について
- HTML要素の大きさを指定する単位の種類と使い方
- 以前使われていたHTMLのfont要素は現在非推奨!?
ブログ記事で見出しを設置したり、画像の大きさを調整してWebサイトのデザインを変えてみたりと、HTML要素の大きさの調整は必ずと言ってよいほど必要な技術です。
プログラミング初心者はもちろん、もうすでにバリバリコードを書いている方も、復習として確認しておきましょう!
HTMLで大きさを調整できる要素とは?
HTMLには様々な要素がありますが、全ての要素の大きさを調整できるというわけではありません。
とはいえ、非常に多くのHTML要素の大きさを調整することが可能です。
そこで、大きさ(文字サイズも含めて)を調整できるHTML要素にはどのようなものがあるのか、よく使用されている要素を一覧でピックアップしました。
| div | ブロック単位(範囲)の指定 |
| h1~h6 | 見出し要素(ブロック単位の指定、フォントサイズの指定) |
| p | 段落(ブロック単位の指定、フォントサイズの指定) |
| img | 画像の埋め込み(ブロック単位の指定、画像サイズ) |
主に、見出しや段落などの文字を表示させる要素や、ブラウザ上に反映されるdivやimgなどの要素が大きさを調整することができます。
HTMLの画像や文字の大きさの指定方法について
HTML要素の大きさを指定する場合には、CSSのwidthやheight、font-sizeプロパティなどを使用して、大きさを指定します。
大きさの指定には、以下4つの単位を使用することが可能です。
- px(ピクセル)
- %(パーセント)
- フォントサイズ
では、それぞれの特徴や使い方について見ていきましょう!
1.px(ピクセル)で指定する
px(ピクセル)は、スクリーンの1ピクセルの長さを1とした単位のことで整数値で指定することができます。
1ピクセル単位で指定することができるので、かなり細かい指定や変更をしたい時にも利用しやすい単位です。
しかし、実際に表示されるサイズは、モニターの解像度によって異なるので、全てのモニターできっちりと同じ実寸に揃うというわけではなので、注意しましょう。
具体的には、以下のように使用します。
<!-- HTMLコード -->
<img src="https://cdn.pixabay.com/photo/2021/08/04/13/06/software-developer-6521720_960_720.jpg">/* CSSコード */
img {
width: 500px;
height: auto;
}▼ブラウザ表示▼

2. %(パーセント)で指定する
%(パーセント)による大きさの指定は、親要素に依存するのが特徴。
画面サイズによってもサイズが自動で変更されるので、画面サイズによって画像の大きさを一つずつ指定したり、新しい画像を用意する必要がありません。
具体的には、以下のように使用します。
<!-- HTMLコード -->
<img src="https://cdn.pixabay.com/photo/2021/08/04/13/06/software-developer-6521720_960_720.jpg">/* CSSコード */
img {
width: 50%;
height: auto;
}▼ブラウザ表示▼

3.フォントサイズの指定方法
フォントサイズは、様々な単位によって指定することが可能です。
実際に主に使用されている単位を用いて、フォントサイズがどのようになるか見比べてみましょう。
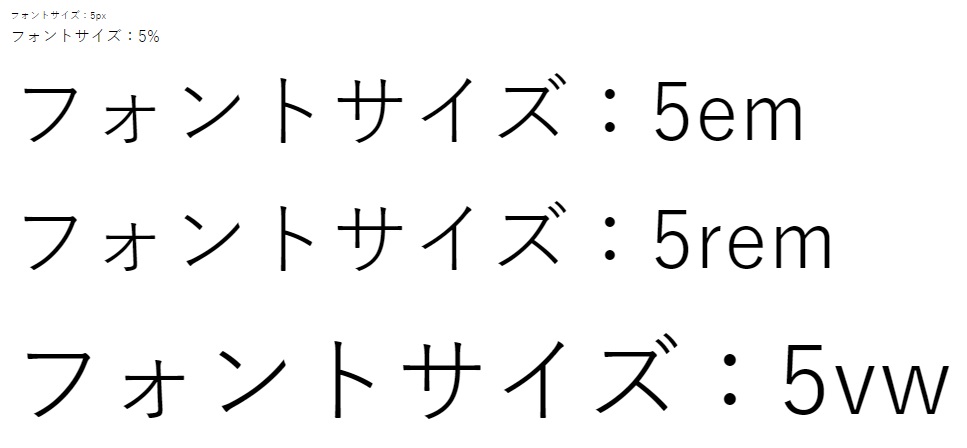
<!-- HTMLコード -->
<p class="px">フォントサイズ:5px</p>
<p class="per">フォントサイズ:5%</p>
<p class="em">フォントサイズ:5em</p>
<p class="rem">フォントサイズ:5rem</p>
<p class="vw">フォントサイズ:5vw</p>/* CSSコード */
.px {
font-size: 5px;
}
.pre {
font-size: 5%;
}
.em {
font-size: 5em;
}
.rem {
font-size: 5rem;
}
.vw {
font-size: 5vw;
}▼ブラウザ表示▼

同じ数値を指定していても、単位によって全く大きさが異なるのが見てわかるでしょう。
widthやheightを指定して統一させたい場合は、小数点で数値を細かく指定できる「em」か「rem」の使用がおすすめです。
文字の大きさを変えるHTMLのfont sizeは現在非推奨
以前は、フォントサイズの指定にHTMLの「font」タグに「size」を指定する方法が使用されていました。
しかし、現在では見た目による装飾はCSSが推奨されているため、fontタグでのsize指定は非推奨となっています。
HTMLだけでフォントサイズの指定ができる便利なタグでしたが、HTMLは、基本的に構造や内容を表すために使用されるマークアップ言語なので、フォントサイズの調整はCSSで行いましょう。
大きさなど見た目の装飾はCSSで!対象の要素に適切な単位で指定
今回は、画像やフォントサイズをメインに、HTML要素の大きさを指定する方法について解説しました。
以下は、この記事のまとめです。
- 文字や画像関係のHTML要素は、基本的に大きさの指定ができる
- 細かい指定はpx、画面サイズや親要素に合わせたい時の指定は%がおすすめ
- 見た目の大きさをデザインしたい場合はCSSで行う
同じ数値を指定しても、単位で大きさが異なります。
また、画像や文字などの表示させたい内容、モニターの解像度などによっても表示方法が異なってくるので、使用する意図やよく訪れるユーザー層などによって指定するようにしましょう!