CSSファイルの読み込み方と反映されないときの対処法を徹底解説!

「HTMLにCSSファイルを反映させる方法について知りたい」
「CSSファイルがうまく反映されなくて困っている」
上記のような悩みや疑問を抱えている方もいるのではないでしょうか?
今回WEBCAMP MEDIAでは、CSSファイルの読み込み方と反映されないときの対処法について解説していきます。
- CSSファイルの読み込み手順
- 反映されないときの対処法
以上の項目について解説します。
この記事を読むことで、CSSファイルを作成してHTMLファイルに反映させる方法が理解できます。また、うまく反映されないときの対処法についても記載しているので、気になる方はぜひチェックしてみてくださいね!
CSSファイルをHTMLに読み込む方法
CSSファイルをHTMLに読み込む方法を手順別に解説していきます。
CSSファイルを作成する
CSSファイルを作成するには、CSSが記述されているファイルと認識してもらうために「.css」という拡張子を使います。拡張子とは、ファイルの種類を識別する文字列のことです。
まず、自分が使っているテキストエディタを起動して、新規ファイルを作成します。ファイルの名前は任意になりますが、CSSファイルには「style」という名前をつけることが多いです。
名前をつけたら、ファイルの拡張子を.cssと指定して完了です。
HTMLのlinkタグを使ってCSSファイルを読み込む
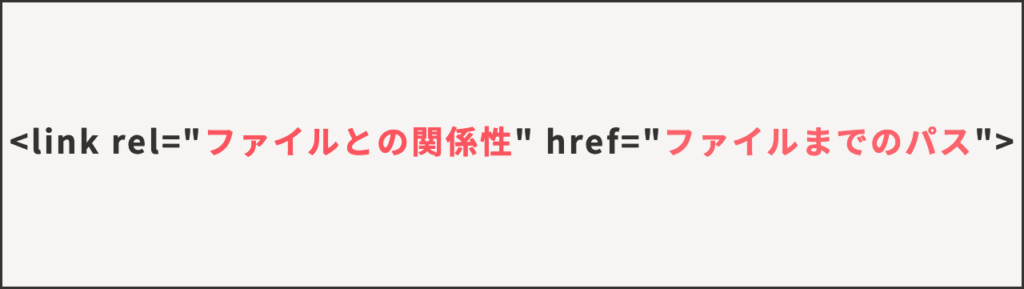
CSSファイルをHTMLで読み込むには、指定したページと別のファイルやページをリンクさせる、linkタグを使います。

rel属性にはファイルとの関係性を指定するので、CSSファイルの場合は、外部のスタイルシートを読み込むときに指定するstylesheetを入力します。
href属性には、HTMLファイルからCSSファイルまでのルート(パス)を指定します。
たとえば、HTMLファイルとCSSファイルが同じ階層にある場合は、下記のように記述します。
<link rel="stylesheet" href="style.css">最後に、CSSファイルにCSSを入力して、HTMLファイルに反映されているかチェックしましょう。
CSSファイルが反映されないときの対処法
CSSファイルがHTMLに反映されていないときは、主に下記の項目が原因の可能性が高いです。
- パスの指定が間違っている
- キャッシュが残ったまま
- 内部スタイルシートに上書きされている
CSSファイルが反映されない理由として、HTML内に記述したlinkタグで指定したパスが間違っている可能性があるので、再度パス記述方法を確認してみましょう。
パスの指定方法
- 同じ階層を指定するときは「./」を使う
- 1つ上の階層を指定するときは「../」を使う
また、ブラウザ上にCSSファイルを読み込む前のキャッシュが残っている可能性も考えられるので、スーパーリロードでキャッシュを削除してみましょう。
キャッシュの削除方法は下記になります。
- Windowsの場合:Ctrl+F5
- Macの場合:Command + R
HTMLファイルに直接CSSを記述している場合は、CSSファイルに記載したスタイルが内部CSSに上書きされている可能性もあります。
CSSファイルとHTMLをリンクさせたけどうまく反映されないと悩んでいる方は、上記の項目を一度チェックしてみてくださいね!
まとめ
今回は、CSSファイルの読み込み方と反映されないときの対処法について解説してきましたが、いかがでしたでしょうか?
CSSファイルを読み込むには、cssの拡張子の付いたファイルを作成し、HTMLファイルにlinkタグを記入してリンクします。
また、CSSファイルを読み込んでも反映されないときは、パスやキャッシュ、内部CSSに上書きされていないかチェックしてみましょう。
ぜひ参考にしてみてくださいね!