CSSのdisplay: inline;とは?正しい使い方やinline-blockとの違いを解説

「display: inlineとinline-blockの違いって何だろう?」
「display: inlineとinline-blockの使い方について知りたい」
inlineとinline-blockは、CSSを使って要素を変えるときに利用しますが、双方の違いがわからす迷うこともありますよね。
今回、WEBCAMP MEDIAでは、display: inline;の使い方やinline-blockとの違いについて解説していきます。
- displayプロパティとは
- inlineの特徴
- inline-blickの特徴
- inlineとinline-blockの違い
以上の項目について解説します。
この記事を読むことで、inlineとinline-blockの特徴と使い方を理解し、双方の違いがわかるのでぜひチェックしてみてくださいね!
inlineとinline-blockはdisplayプロパティの一種
displayとは、HTMLのタグに設定されている要素の種類を変更できるCSSプロパティです。
HTMLのタグを構成している要素は下記のように3種類あります。
- ブロック要素:display:blockで指定できる。
- インライン要素:display:inlineで指定できる。
- インラインブロック要素:display:inline-blockで指定できる。
displayプロパティにinlineを指定することでインライン要素になり、inline-blockを指定するとインラインブロック要素になります。
このように、displayプロパティを使うことで、HTML要素の種類を変更できるのです。
display:inlineとは
display:inlineは、HTMLのタグに指定されている要素をインライン要素へ変更できるdisplayプロパティの値です。
インライン要素は、ブロック要素の中で利用することを想定とされた要素で、spanタグやaタグなどが挙げられます。
インライン要素には下記のような特徴があります。
- widthとheightを指定できない。
- marginは左右のみ利用可能。上下に指定できない。
また、インライン要素の表示範囲は、HTML要素に入力した文字の範囲に比例します。
たとえば、aタグに「テスト」という文字を入力すると、aタグの範囲は「テスト」という文字の表示範囲と同じになるのです。
display:inlineの書き方
display:inlineの書き方を、ブロック要素であるpタグをインライン要素にする方法を例に解説していきます。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
.inline{
display: inline;
}
p{
background-color: skyblue;
}
.inline{
display: inline;
width: 800px;
height:800px;
margin:100px;
padding:20px;
}
</style>
</head>
<body>
<p>ブロック要素</p>
<p class="inline">インライン要素へ変更</p>
</body>
</html>ブロック要素であるpタグを、display:inlineを使ってインライン要素へ変更しています。
display:inlineを指定したpタグが、インライン要素になっているか確認するために、HTML要素の背景色を加えています。
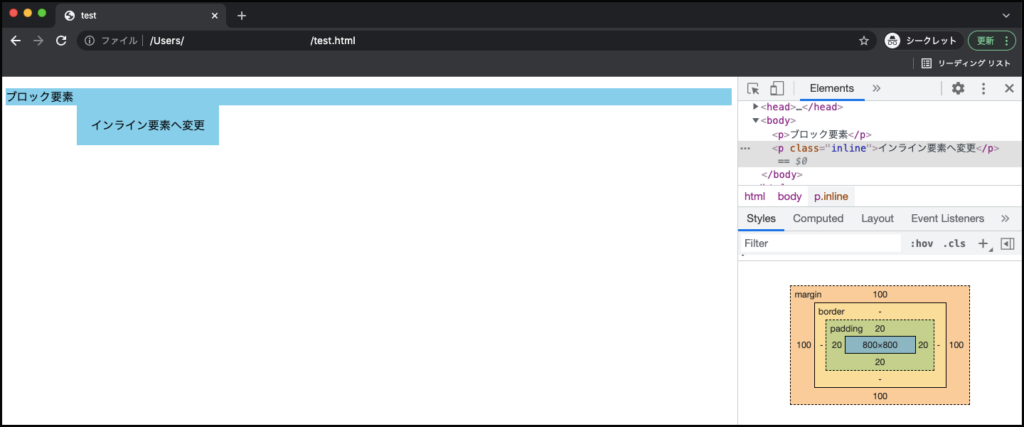
実行結果

上記のように、本来のpタグと要素幅が変わり、paddingとmarginの横幅のみCSSが反映されています。
display:inline-blickとは
display:inline-blickは、指定したHTMLのタグをインラインブロック要素に変更する値です。
インラインブロック要素とは、インライン要素と要素幅は同じで横幅と高さを指定できる値です。
インライン要素と同じように利用できて、横幅や縦幅を指定も可能なのでWeb制作では頻繁に利用されています。
display:inline-blockの書き方
display:inline-blockを使って、pタグをインラインブロック要素へ変更する方法を例に解説していきます。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
.inline{
display: inline;
}
p{
background-color: skyblue;
}
.inline{
display:inline-block;
width: 300px;
height:300px;
margin:100px;
padding:20px;
}
</style>
</head>
<body>
<p>ブロック要素</p>
<p class="inline">インライン要素へ変更</p>
</body>
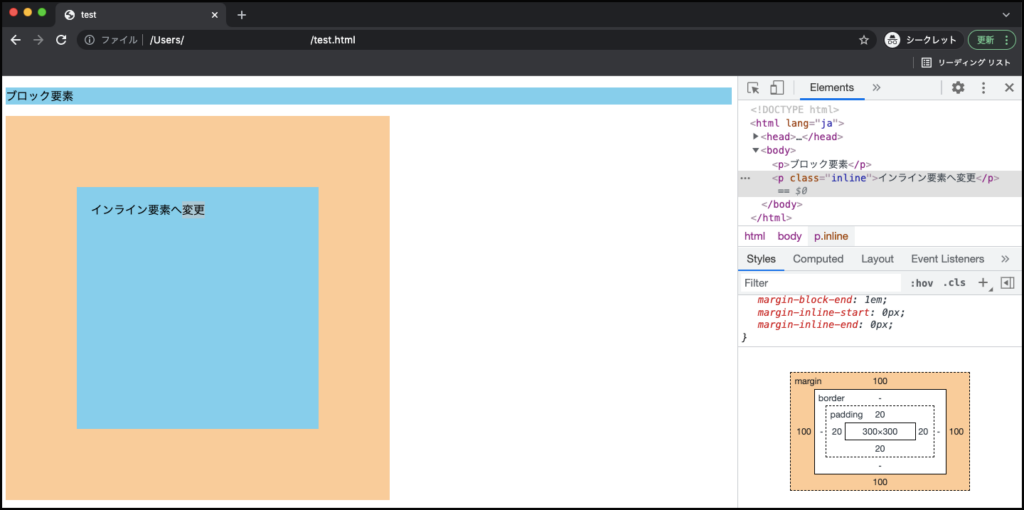
</html>実行結果

上記のように、要素幅はdisplay:inlineを指定したときと同じ範囲に変更されています。
さらに、widthとheightプロパティで追加した横幅と高さも反映されています。
inlineとinline-blockの違い
inlineとinline-blockの違いは次のとおりです。
| HTMLタグの例 | 要素の幅 | widthとheightの指定 | paddingとmarginの指定 | |
| inline | a/span/label | 指定したHTMLタグ内の文字に比例する | 指定できない | 上下のmarginのみ指定できない |
| inline-block | input/textarea | 指定したHTMLタグ内の文字に比例する | 指定できる | 指定できる |
上記のように、inlineと比べてinline-blockの方が多くのCSSプロパティを指定できます。
まとめ
今回は、CSSのinlineとinline-blockの違いや使い方について解説していきましたが、いかがでしたか?
display:inlineはwidthとheight、marginの上下が利用できないのに対して、inline-blockはどちらも利用できるという違いがあります。
inlineとinline-blockを使うことでHTMLの要素を変更でき、Web制作現場でもよく利用されるので、この記事をきっかけに覚えておきましょう!
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!

























