box-shadowだけじゃない!CSSで影をつける「drop-shadow」の使い方を解説

CSSで文字や画像などのHTML要素に影をつけたい場合、box-shadowプロパティを利用する人が多いでしょう。
しかし、filterプロパティの関数「drop-shadow」でも影をつけることができます。
「CSSで画像テキストに影をつけたいけど、上手くいかない…」
そんな時には、drop-shadowが有効的です。
今回は、そんなfilterプロパティの関数「drop-shadow」で影をつける方法を解説します。
この記事を読んでわかる内容は、以下の通りです。
- CSSで要素に影をつける2つの方法
- box-shadowの特徴と基本的な使い方
- drop-shadowの特徴と基本的な使い方
- box-shadowとdrop-shadowの大きな違い
box-shadowとdrop-shadowの違いや、具体的な例も解説します。
要素に影をつける方法をマスターすれば、立体的なテキストやボックスデザインに挑戦することができますよ。
CSSで要素に影をつける方法は2つ
CSSでHTML要素に影をつける方法は、以下の2つ。
- box-shadowを使う方法
- filterプロパティの関数drop-shadowを使う方法
どちらの方法でも要素に影をつけることができますが、記述方法や、影の表示が異なります。
両者の特徴と基本的な使い方をしっかり学んでいきましょう。
1.box-shadowを使う方法
box-shadowは、ボックス要素に影をつけることができるCSSのプロパティ。
1つのボックス要素に対して、1つ~複数の影をつけることが可能です。
基本的には、以下のように使用します。
box-shadow: inset Xオフセット Yオフセット ブラー半径 スプレッド半径 影色;以下は、上記で用いられている用語の解説です。
①inset:内側に影をつける指定(外側につけるときは省略) ②X/Yオフセット:影の位置をずらす量(横・縦)。マイナスにすると左・上にずらせる ③ブラー半径:ぼかしの量 ④スプレッド半径:ボックスを拡大・縮小する量(ぼかしをかける前) ⑤影色:影の色を指定(透明度の指定も可)
2. filterプロパティの関数drop-shadowを使う方法
filterは、要素をぼかしたり、色相や彩度・明るさなどを変化させることができるプロパティ。
主に、画像や背景などの加工に使用されています。
drop-shadowは、そんなfilterプロパティの種類を指定する関数の一つで、box-sadowのように影を作ることができます。
filter:drop-shadow()は、基本的に、以下のように使用します。
filter:drop-shadow(Xオフセット Yオフセット ブラー量 影色);box-sadowのように、内側への影の指定(inset)や、ぼかしをかける前のボックスの拡大・縮小(スプレッド半径)の指定はできません。
疑似要素や画像には「drop-shadow」が便利!
drop-shadowとbox-shadowには、inset・スプレッド半径の指定に関してだけでなく、以下のように大きな違いがあります。
- 影をつける要素の領域が異なる
- ぼかし量の計算方法が異なる
これらの性質により、同じように影をつけても見た目は異なります。
違いをわかりやすくするために、それぞれの例を見てみましょう。
影をつける要素の領域が異なる
<!-- HTMLコード -->
<div class="wrap">
<div class="inner">
<h2>box-shadow</h2>
<div class="box-shadow">
<svg xmlns="cheese.svg" ></svg>
</div>
</div>
<div class="inner">
<h2>drop-shadow</h2>
<div class="drop-shadow">
<svg xmlns="cheese.svg" >
</svg>
</div>
</div>
</div>/* CSSコード */
.box-shadow svg {
box-shadow: 0 10px 25px 0 rgba(0, 0, 0, .5);
}
.drop-shadow svg {
filter:drop-shadow(1px 3px 5px rgba(0, 0, 0, 0.5));
}
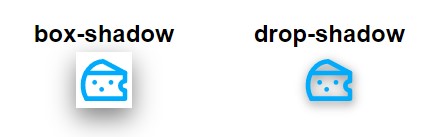
▼ブラウザ表示▼

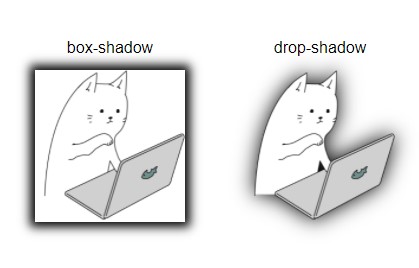
box-shadowは要素を囲う四角の領域に、drop-shadowは実際の要素の領域に合わせて影を生成します。
drop-shadowは、SVG図形やPNG画像の透過性にも対応しているので、見えている要素そのものの形に影をつけることができるのです。
また、疑似要素を含むデザインに対しても、以下のような違いがあります。
<!-- HTMLコード -->
<div class="wrap">
<div class="balloon1">
<p>box-shadow</p>
</div>
<div class="balloon2">
<p>drop-shadow</p>
</div>
</div>/* CSSコード */
.balloon1 {
position: relative;
display: inline-block;
margin: 0 20px;
padding: 10px;
min-width: 150px;
max-width: 100%;
font-size: 16px;
background: skyblue;
color: #fff;
text-align: center;
box-shadow: 0 10px 25px 0 rgba(0, 0, 0, .5);
}
.balloon1::before {
content: "";
position: absolute;
top: 100%;
left: 50%;
margin-left: -15px;
border: 15px solid transparent;
border-top: 15px solid skyblue;
}
.balloon2 {
position: relative;
display: inline-block;
margin: 0 20px;
padding: 10px;
min-width: 150px;
max-width: 100%;
font-size: 16px;
background: skyblue;
color: #fff;
text-align: center;
filter:drop-shadow(1px 3px 5px rgba(0, 0, 0, 0.5));
}
.balloon2::before {
content: "";
position: absolute;
top: 100%;
left: 50%;
margin-left: -15px;
border: 15px solid transparent;
border-top: 15px solid skyblue;
}
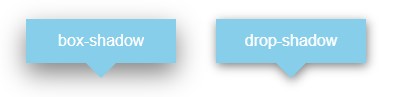
▼ブラウザ表示▼

疑似要素を含むデザインでbox-shadowを指定する場合には、親要素と疑似要素で別々に影をつけなければなりません。
親要素にだけbox-shadowを指定すると、上記のような表示になってしまうので注意しましょう。
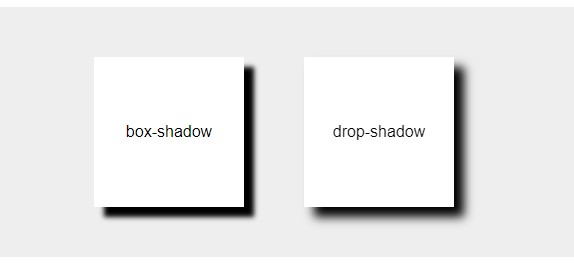
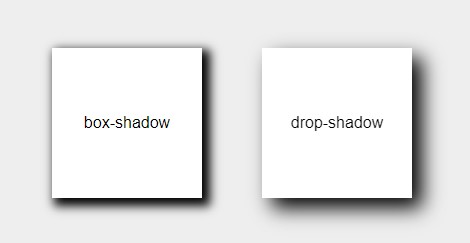
ぼかし量の計算方法が異なる
ぼかし量の計算方法が異なることから、box-shadowよりも、drop-shadowの方が強くぼやけて見えるという特徴があります。
<!-- HTMLコード -->
<div class="wrap">
<div class="box1">
<p>box-shadow</p>
</div>
<div class="box2">
<p>drop-shadow</p>
</div>
</div>/* CSSコード */
.box1,.box2 {
width: 150px;
height: 150px;
background-color: #fff;
text-align: center;
margin: 0 30px;
}
.box1 p, .box2 p {
line-height: 150px;
}
.box1 {
box-shadow: 10px 10px 5px 0 rgb(0 0 0);
}
.box2 {
filter: drop-shadow(10px 10px 5px rgb(0, 0, 0));
}▼ブラウザ表示▼

実際に「box-shadow」と「drop-shadow」を使ってみよう!
では、実際に「box-shadow」と「drop-shadow」を使って、様々な影をつけていきましょう!
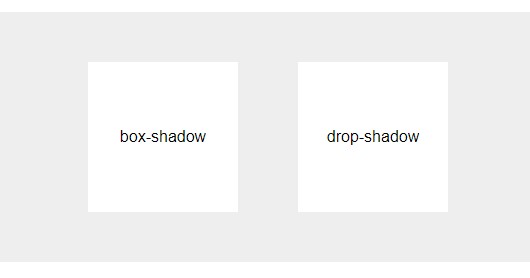
今回は、以下の四角いボックス要素に影をつけていきます。
<!-- HTMLコード -->
<div class="wrap">
<div class="box1">
<p>box-shadow</p>
</div>
<div class="box2">
<p>drop-shadow</p>
</div>
</div>/* CSSコード */
.wrap {
display: flex;
justify-content: center;
background-color: #eee;
padding: 50px 0;
}
.box1,.box2 {
width: 150px;
height: 150px;
background-color: #fff;
text-align: center;
margin: 0 30px;
}
.box1 p, .box2 p {
line-height: 150px;
}▼ブラウザ表示▼

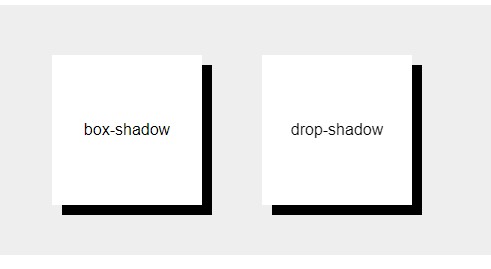
1.ぼかしのない影をつける
.box1 {
box-shadow: 10px 10px 0 0 #000;
}
.box2 {
filter: drop-shadow(10px 10px 0 #000);
}▼ブラウザ表示▼

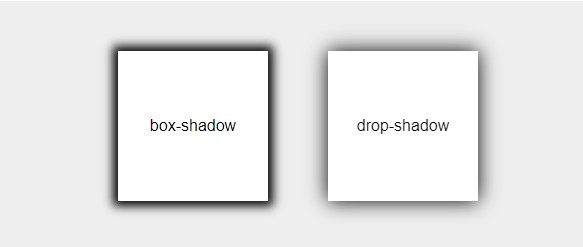
2.上下左右均等に影をつける
.box1 {
box-shadow: 0 0 10px 5px rgb(0, 0, 0);
}
.box2 {
filter: drop-shadow(0 0 10px rgb(0, 0, 0));
}▼ブラウザ表示▼

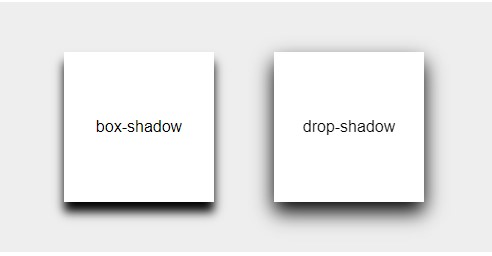
3.真下だけに影を表示
.box1 {
box-shadow: 0 10px 10px 0 rgb(0, 0, 0);
}
.box2 {
filter: drop-shadow(0 10px 10px rgb(0, 0, 0));
}▼ブラウザ表示▼

4.右下に影をつける
.box1 {
box-shadow: 5px 5px 10px 3px rgb(0, 0, 0);
}
.box2 {
filter: drop-shadow(10px 10px 10px rgb(0, 0, 0));
}▼ブラウザ表示▼

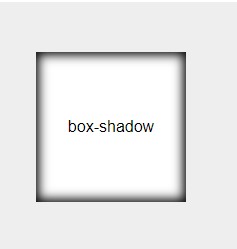
5.【内側】上下左右均等に影をつける
<!-- HTMLコード -->
<div class="wrap">
<div class="box1">
<p>box-shadow</p>
</div>
</div>.box1 {
box-shadow: inset 0 0 10px 3px rgb(0, 0, 0);
}▼ブラウザ表示▼

6.【内側】真下だけに影をつける
.box1 {
box-shadow: inset 0 -10px 10px 0 rgb(0, 0, 0);
}▼ブラウザ表示▼

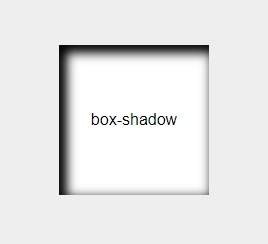
7.【内側】左上に影をつける
.box1 {
box-shadow: inset 5px 5px 10px 3px rgb(0, 0, 0);
}▼ブラウザ表示▼

8.画像に影をつける
<!-- HTMLコード -->
<div class="wrap">
<div class="box1">
<p>box-shadow</p>
<img src="img/sample.png">
</div>
<div class="box2">
<p>drop-shadow</p>
<img src="img/sample.png">
</div>
</div>/* CSSコード */
.box1,.box2 {
text-align: center;
margin: 0 30px;
}
.box1 p, .box2 p {
padding: 10px 0;
}
.box1 img, .box2 img {
max-width: 150px;
height: auto;
}
.box1 img {
box-shadow: 0 0 10px 5px rgb(0, 0, 0);
}
.box2 img {
filter: drop-shadow(0 0 10px rgb(0, 0, 0));
}▼ブラウザ表示▼

「box-shadow」と「drop-shadow」でボックスや画像に影をつけてみよう!
今回は、filterプロパティの関数「drop-shadow」と「box-shadow」プロパティで要素に影をつける方法を解説しました。
以下は、この記事のまとめです。
- box-shadowは、要素の四角形領域に影をつける
- drop-shadowは、見えている要素そのものの書かちに影をつける
- drop-shadowの方が強くぼやけて見える
要素に影をつけることができると、ボタンを立体的にしてみたり、画像を浮き上がらせて表示させたりなど、デザインの幅が広がります。
drop-shadowとbox-shadowを適切に使い分けて、要素に様々な影をつけてみましょう!






















