【beforeとafter】CSS擬似要素の使い方を徹底解説

「CSSでbeforeとafterの違いがよくわからない」
「擬似要素のafterを使って画像や文字を指定する方法について知りたい」
上記のような疑問を抱えていてこの記事にたどり着いた方も多いのではないでしょうか?
擬似要素はbeforeとafterの使い分けや、擬似要素の概念などプログラミング初心者からすると難しい点が多いですよね。
今回WEBCAMP MEDIAでは、CSSの擬似要素であるbeforeとafterの使い方について徹底解説します。
- beforeとafterの特徴
- afterの使い方
- afterが効かないときの対処法
以上の項目について解説します。
この記事を読むことで、擬似要素のbeforeとafterを使って画像や文字を指定する方法について理解できます。
コピペするだけで利用できるサンプルコードも用意しているので、初心者から上級者まで参考にしてみてくださいね。
CSSの擬似要素であるbeforeとafterとは
CSSの擬似要素であるbeforeとafterは、指定したHTML要素の前後に要素のようなものを擬似的に作れるCSSセレクタです。
擬似要素という名前の通り、完全な要素として認識されていません。また、擬似要素で作ったコンテンツはSEOの影響を受けないという特徴があります。
beforeとafterの利用例として、HTML要素の前後にアイコンを追加しておしゃれなタイトルを作ったり、SEOの影響を避けたいサブタイトルの追加が挙げられます。
beforeとafterの違い
beforeとafterの違いは、擬似的な要素を表示する位置です。beforeはHTML要素の前に擬似的な要素を作り、afterは要素の後方に作ります。

それぞれ表示される場所が違うので、beforeとafterの使い方で迷ったら擬似要素の配置場所によって使い分けるのがおすすめです。
beforeとafterの使い方
beforeとafterを使うには、指定したいCSSセレクタの後ろにダブルコロン「::」をつけたあとにbeforeかafterを入力します。
/*beforeの入力方法*/
指定したいCSSセレクタ::before{
content: "テスト";
}
/*afterの入力方法*/
指定したいCSSセレクタ::after{
content:"テスト";
}contentは、擬似要素を使ってコンテンツを表示するときに使うCSSプロパティです。
contentを指定しないと擬似要素が表示されないので書き忘れないように注意しましょう。
【CSS】afterの使い方
擬似要素のbeforeとafterは配置場所が違うだけで使い方は一緒です。今回はafterを例にさまざまな擬似要素の生成方法について解説します。
afterで文字を追加する
擬似要素のafterで文字を追加するには、CSSのcontentプロパティを使います。
contentの値に入力した文字はそのままWebページに表示されます。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
.test::after{
content: "擬似要素を追加";
}
</style>
</head>
<body>
<p class="test">テストアイテム1</p>
</body>
</html>testクラスのセレクタにafterを指定しているので、「テストアイテム1」の後ろにcontentの値である「擬似要素を追加」という文字が追加されます。
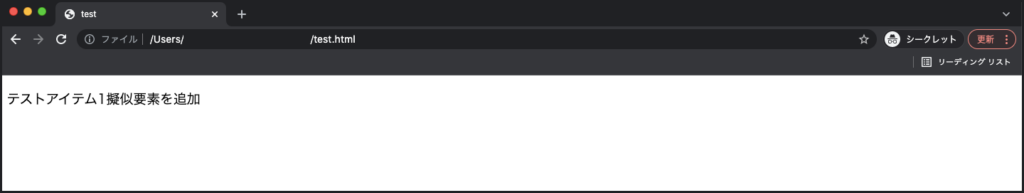
実行結果

afterで画像を追加する
contentプロパティにurl関数を入力して画像を指定することで、afterを使って画像を追加できます。
しかし、contentで指定した画像はwidthとheightプロパティが利用できず、画像サイズが変更できないというデメリットがあります。
そこで今回は、画像サイズを変更できる追加方法について解説します。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
.test::after{
content: "";
display: inline-block;
background-image: url(pic/test.png);
width: 30px;
height: 30px;
background-size: contain;
vertical-align: middle;
}
</style>
</head>
<body>
<p class="test">テストアイテム1</p>
</body>
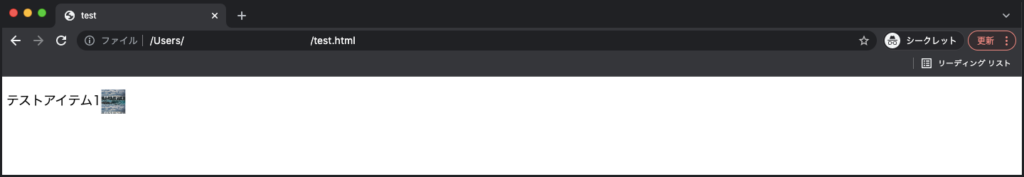
</html>実行結果

afterで三角形を追加する
afterで三角形を追加するには、borderプロパティで三角形を作りpositionプロパティで配置場所を指定します。
詳しい使い方についてサンプルコードを用いて解説します。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
.test{
position: relative;
}
.test::after{
position: absolute;
top: 50%;
left: 120px;
content: "";
transform: translateY(-50%);
border: 8px solid transparent;
border-left: 10px solid rgb(240, 8, 8);
}
</style>
</head>
<body>
<p class="test">テストアイテム1</p>
</body>
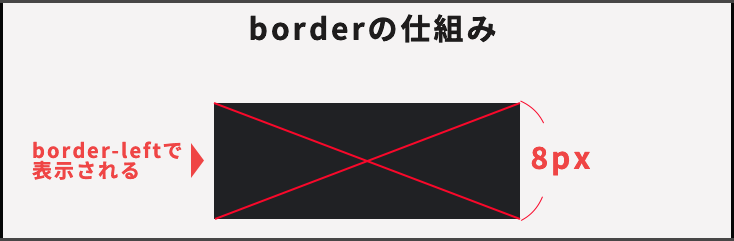
</html>borderプロパティでは、8pxの透明色な線を作成し、border-leftプロパティで右向きの三角を表示しています。

borderは上記画像のように、4つの三角形が連なってできています。borderのサイズを変えることで三角形の縦サイズを調節し、border-leftを指定して左側の三角形だけ表示するという仕組みです。
testクラスに「position:relative;」を入力して配置場所の起点を指定し「position: absolute;」で三角形の場所を指定します。
実行結果

CSSのafterが効かないときにチェックすべきこと
CSSのafterを指定してもうまくいかないときは、下記の内容をチェックしてみましょう。
- contentプロパティを指定しているか
- positionプロパティを適切に使えているか
beforeやafterを使うときは必ずcontentプロパティを指定する必要があるので、content指定の有無をチェックしましょう。
また、擬似要素の場所を指定するときにpositionプロパティを使っておらず、配置場所を指定できないという例も見られます。
topやleftプロパティだけを指定しても反映されないので「position:relative;」と「position:absolute;」を使って配置場所を指定しましょう。
まとめ
今回は、CSSの擬似要素であるbeforeとafterの使い方について解説しましたが、いかがでしたか?
擬似要素を使うことで擬似的な要素を作り、画像や文字を追加できます。
beforeやafterはHTML要素のタイトルに追加してオシャレにデザインすることが多いので、この記事をきっかけにぜひ試してみてくださいね!