【2025年版】HTMLで文字色を変える方法は?CSSのcolorプロパティ基礎とカラーコード一覧

「HTMLのフォントカラーがうまくいかない」
「HTMLファイル内でフォントカラーを変更したい」
「HTMLのフォントカラーが一覧で載っているサイトについて知りたい」
上記のような疑問を抱えている方もいるのではないでしょうか?
HTMLのフォントカラーを変えるにはCSSファイルの利用が基本ですが、HTMLタグや属性を使うことでフォントカラーを変えることもできます。
今回WEBCAMP MEDIAでは、HTMLのフォントカラーを変える方法について解説していきます。
- 色指定の方法について
- style属性でフォントカラーを変える
- styleタグでフォントカラーを変える
- 色の種類を探すおすすめサイト
- フォントカラーが変わらないときのチェックポイント
以上の項目について解説します。
この記事を読むことで、HTMLタグで表示した文字の色を変える方法について理解できるので、ぜひチェックしてみてくださいね!
HTMLのフォントカラーを変える色の指定方法
HTMLのフォントカラーを変えるときに色を指定する方法は、色の名前で指定するカラーネームと、カラーコードで指定する方法の2種類あります。
各指定方法の特徴と使い方について解説します。
カラーネームとは
カラーネームは名前の通り、色の名前を値として入力することでフォントカラーを変える方法です。
カラーネームを使うことで、指定された色がひと目でわかるというメリットがあります。
たとえば、白色を指定するときは「white」と入力し、青を指定するときは「blue」という値を入力して色を変えます。
カラーネームの入力例は下記の通りです。
color:red;/*赤色を指定*/
color:skyblue;/*水色を指定*/指定できる色の数が限られているので明度や彩度を変えることはできませんが、単色やシンプルな色を表現したいときに適している指定方法です。
カラーコードとは
カラーコードとは、光の三原色である赤、緑、青の値で色を作る方法です。
カラーコードを使うことで1,600万以上の色を表現可能。シンプルな色から複雑な色まで表現できるため、Webデザイナーが色指定するときもよく利用されています。
カラーコードには、16進数で色指定する方法とRGB値で色指定する方法の2種類あります。それぞれの特徴と指定方法について解説します。
16進数カラーコードの特徴と使い方
16進数カラーコードは、6桁の英数字で色を作る方法です。
色の指定方法は、値の左から順に赤、緑、青の3色を2ケタの英数字で指定します。

色の値は00からffの値で指定し、ffに近づくにつれて色が濃くなります。
たとえば、単色の赤色を16進数カラーコードで作るときは、赤の部分だけffを入力してほかの値には00を入力します。
color:#ff0000;*/一番濃い赤色*/
color:#00ff00;*/一番濃い緑色*/
color:#0000ff;*/一番濃い青色*/上記のように入力することで赤の単色を表現できます。
RGBカラーコード(10進数)の特徴と使い方
RGBカラーコードは、色の指定方法を10進法で表す方法です。
RGBの名前の由来は、Red(赤)、Green(緑)、Blue(青)の頭文字を取ったもので、16進数カラーコードと同じく光の三原色を使います。
入力方法は下記の通りです。
rgb(赤色の濃さを数字で指定, 緑色の濃さを数字で指定, 青色の濃さを数字で指定);色の濃さを0から255の数字で表現し、左から順に赤、緑、青と入力します。

下記サンプルコードでは、最初の値に255を指定してほかの値を0にすることで単色の赤を表現しています。
color:rgb(255, 0, 0);/*一番濃い赤色*/
color:rgb(0, 255, 0);/*一番濃い緑色*/
color:rgb(0, 0, 255);/*一番濃い青色*/HTMLのstyle属性でフォントカラーを変える方法
「HTMLで入力した特定の文字だけ色を変えたい」
このように考えている方に最適な方法が、style属性を使ってフォントカラーを変更する方法です。
style属性は、HTMLタグに指定することでスタイルを追加できます。style属性を使うと特定のHTMLのみスタイルを変えることができるので、特定の文字だけ色を変えるのに最適です。
たとえば、HTMLのspanタグにstyle属性を指定して、文字の一部分だけフォントカラーを変えることもできます。
特定の文章や文字内の一部分だけフォントカラーを変えたいときにおすすめです。
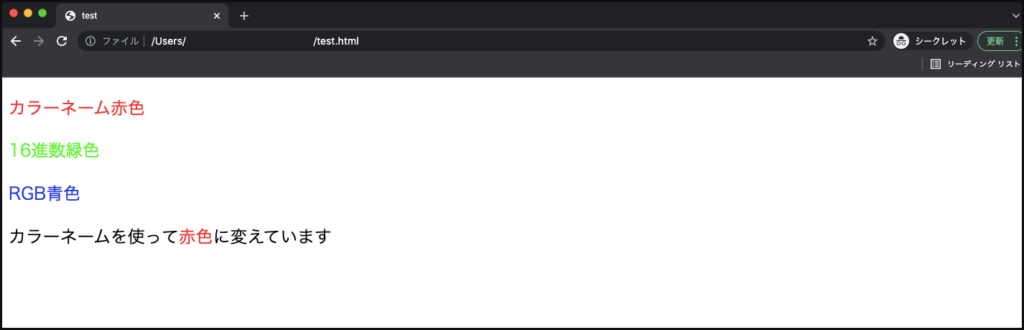
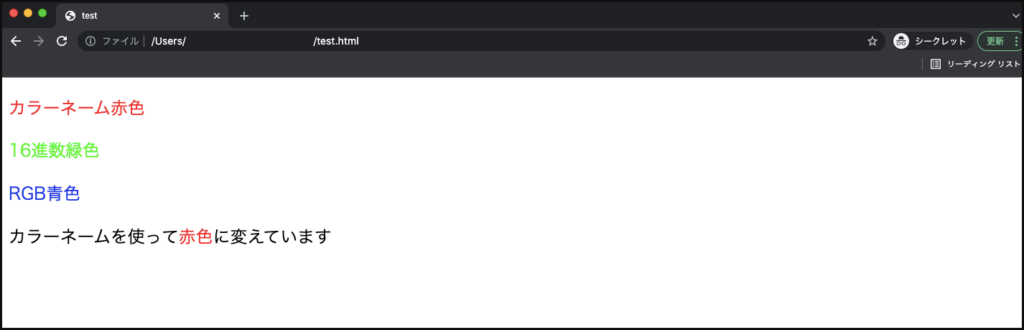
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
</head>
<body>
<p style="color: red;">カラーネーム赤色</p>
<p style="color: #00ff00;">16進数緑色</p>
<p style="color: rgb(0, 0, 225)">RGB青色</p>
<p>カラーネームを使って<span style="color: red;">赤色</span>に変えています</p>
</body>
</html>実行結果

<p style="color: red; font-weight: bold;"></p>上記コードのように、CSSコードの間に半角スペースを入力して複数入力できます。
HTMLのstyleタグでフォントカラーを変える方法
styleタグはHTMLファイル内にCSSを入力できるHTMLタグの一種です。CSSファイルを用意することなくHTMLタグにスタイルを設定できるため、ひとつのHTMLファイルだけにCSSを利用したいときに適しています。
styleタグの入力方法は下記の通りです。
<head>
<style>
CSSコードを入力
</style>
</head>上記のようにHTMLファイルのheadタグ内に入力します。
styleタグ内にフォントカラーを変えたいセレクタを指定し、colorプロパティを使うことで色設定できます。
また、HTMLファイルにHTMLとCSSを指定するとキャッシュによる表示崩れが起きず、表示スピードの向上も期待できます。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
.red{
color:rgb(255, 0, 0);
font-size: 30px;
}
.green{
color:#00ff00;
font-weight: bold;
}
.yellow{
color:yellow;
background-color: black;
}
</style>
</head>
<body>
<p class="red">カラーネーム赤色</p>
<p class="green">16進数緑色</p>
<p class="yellow">RGB青色</p>
</body>
</html>上記コードのように、色指定だけでなくほかのプロパティを指定して、文字を大きくしたり太さを変えることもできます。
実行結果

HTMLのフォントカラーだけでなく、文字サイズや太さも調節したいときにおすすめです。
HTMLのフォントカラーを決めるときに便利なサイト3選
HTMLのフォントカラーを変えるとき、どのような色にするか迷う方も多いのではないでしょうか?
自分が望んだフォントカラーにするために、カラーコードを探すのに適しているおすすめサイトを3つ紹介します。
PEKO STEP

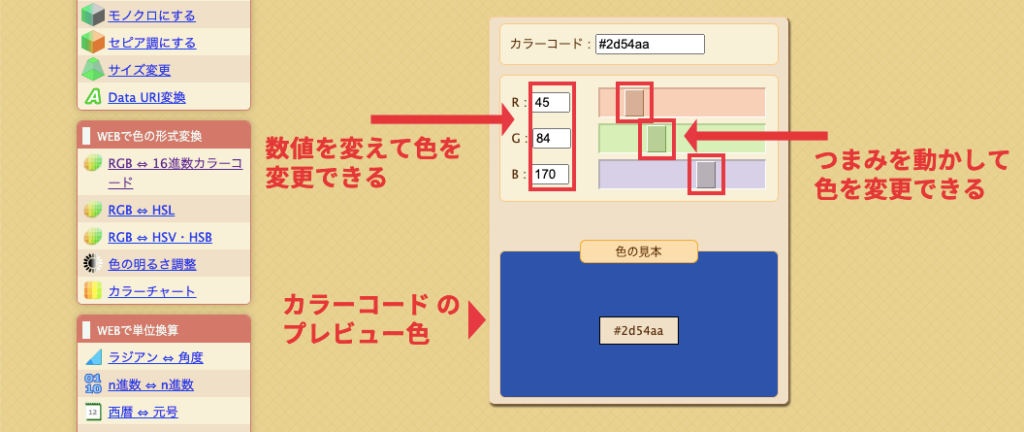
PEKO STEPではRGBそれぞれの入力欄が用意されており、数値を変えることで色のプレビュー画面と16進数のカラーコードを出力できるツールです。
数値の入力以外にも、入力欄の右にあるつまみをドラッグ&ドロップで動かすことで色の濃さを調節できます。
入力欄の値を変えたりつまみを動かすと「色の見本」という欄の色が変わるので、値を微調整しながら希望の色を見つけることが可能です。

また、RGBの上部にある「カラーコード」という入力欄に16進数の値を入力すると、その値に応じRGB値とプレビュー色に変更します。
16進数とRGB値の両方を使ってフォントカラーを探したい方におすすめのツールです。
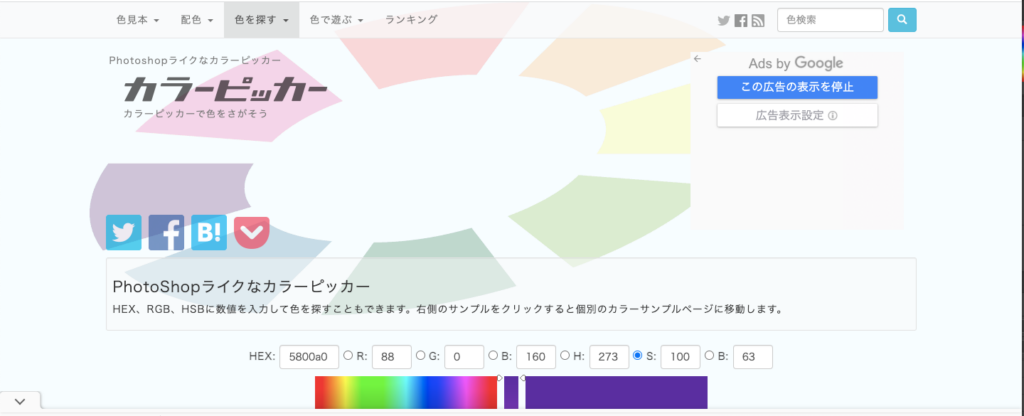
カラーピッカー

カラーピッカーはカラーパレットで色を取得するサイトです。
サイトに表示されているカラーパレットにマウスを当ててクリックすると、その色を表現する16進数カラーコードとRGBカラーコード の値が表示されます。

取得した色はカラーパレットの右側にプレビュー表示されます。
また、カラーパレットとプレビュー表示の間にあるつまみを上下に動かすことで、色の明度を調節できます。

カラーパレットで色を選択したいときや、色の明度も調節したいときにおすすめのサイトです。
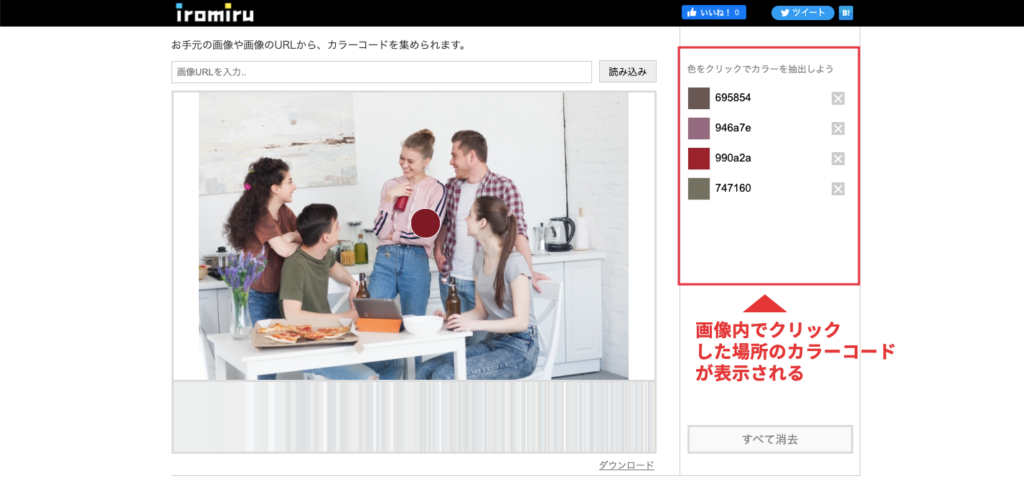
iromiru


iromiruは読み込んだ画像に指定されている色を16進数カラーコードとして取得できるサイトです。
トップ画面にある「画像URLを入力」という欄に画像のURLを入力するか、画面中心に画像をドラッグ&ドロップすると画像を読み込めます。

読み込んだ画像をマウスオーバーするとその部分の色が表示され、クリックすると画面右に色のカラーコードが表示されます。
色は複数抽出できるので、ひとつの画像から複数の色を取得できます。
画像から色を取得したいときに最適なサイトです。
フォントカラー変わらないときの対処法
HTMLのフォントカラーを変えたけれど文字の色が変わらないときは、下記の内容を再度チェックしてみることをおすすめします。
- 誤字脱字がないか
- キャッシュが残っていないか
- CSSファイルに書かれているスタイルに負けている
また、検証ツールを使うとコードが反映されていない原因を素早く見つけられます。
検証ツールの使い方は下記の記事でも記載しているので、分からない方はチェックしてみてくださいね。
フォントカラー変わらないときのチェック内容について解説していきます。
誤字脱字の有無をチェック
まず、フォントカラーを変えた部分のコードに誤字脱字が多いのか確認しましょう。
HTMLタグの閉じ部分や16進数カラーコードの冒頭に入力する「#」のつけ忘れによるエラーなど、誤字脱字によって色指定が反映されないことがよくあります。
キャッシュが残っていないかチェック
キャッシュが残っていてCSSがブラウザに反映されないエラーも考えられます。
キャッシュとは、すぐに表示できるように頻繁に使うデータをブラウザ上に保存しておく機能です。キャッシュによってコードを更新する前のデータをブラウザ表示していることが原因で、フォントカラーが反映されないことがあります。
ブラウザのキャッシュを削除する手順は下記の通りです。
1.アイコン(…)をクリック
2.メニュー欄から「設定」をクリック
3.画面左のメニュー欄から「プライバシーとセキュリティ」をクリック
4.表示画面の「プライバシーとセキュリティ」欄から「閲覧履歴データの削除」をクリック
上記の工程でキャッシュを削除できます。
CSSファイルに書かれているスタイルに負けていないかチェック
CSSには表示される優先順位があり、styleタグ内に入力したCSSはstyle属性で指定したCSSよりも優先順位が低くて上書きされます。
style属性で文字色を指定しているけれど反映されない方は、そのHTMLタグにstyle属性で色指定されていないかチェックすることがおすすめです。
まとめ
今回は、HTMLのフォントカラー(文字色)を変える方法とおすすめのカラーコード検索サイトについて解説しましたが、いかがでしたでしょうか?
フォントカラーを変更できるHTMLタグや属性を振り返ってみましょう。
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!
- fontタグ:color属性を指定すると要素内のフォントカラーを変更できる。HTML5で利用不可
- style属性:HTMLタグに直接CSSを指定できる属性。spanタグと一緒に使って文字の一部だけ色を変えるときにおすすめ。
- styleタグ:HTMLファイル内にCSSコードを入力できるタグ。headタグ内に入力する。
また、フォントカラーが反映されないときは検証ツールを使って原因を探してみることがおすすめです。
ぜひ参考にしてみてくださいね!