CSSで要素を横並びにする方法まとめ!floatとdisplayで横並びできる

「要素を横並びに配置したいんだけど、レイアウトが崩れてしまう。」
「floatだけだと、使い勝手が悪い。他に横並びの方法はないのだろうか。」
上記のように悩んでいてこの記事にたどり着いた方もいるのではないでしょうか?
CSSには、HTML要素を横並びにするプロパティが複数存在します。
今回WEBCAMP MEDIAでは、CSSで要素を横並びにするさまざまな方法について解説していきます。
- floatで横並びにする方法
- flexboxで横並びにする方法
- inline-blockで横並びにする方法
- 横並びがうまくいかない場合
以上の項目について解説します。
この記事を読むことで、HTML要素を横並びにできるCSSプロパティの種類と使い方について理解できます。サンプルコードを用いて詳しく解説しているので、プログラミング書院社から上級者までぜひチェックしてみてくださいね!
CSSのfloatで要素を横並びにする方法
CSSのfloat要素の特徴から具体的な使い方について解説します。
floatの使い方がわからない方や、floatを使って横並び表示したい方はぜひチェックしてみてくださいね。
floatとは
floatはCSSプロパティの一種で、指定した要素にほかの要素を回り込ませる役割があります。
floatを使うと、指定した要素を右方向や左方向に回り込ませることができるので、要素同士を横並びにできるのです。
floatに指定できる値は下記の通りです。
- none:floatの初期値で特に配置を指定しない
- right:指定した要素を表示画面の右側に寄せる。複数要素にrightを指定すると、要素の左側に横並びで回り込む特徴がある
- left:指定した要素を表示画面の左側に寄せる。複数要素にleftを指定すると、要素の右側に横並びで回り込む特徴がある
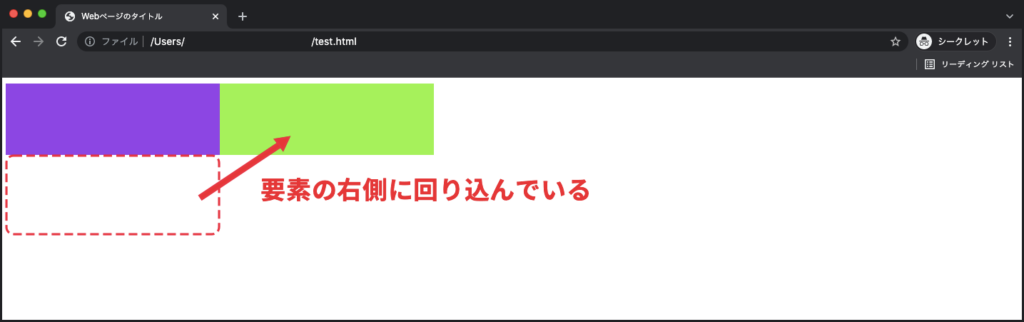
たとえば「float:left;」を指定すると、下記のように表示画面の左側に要素が指定され、右側から横並びに表示されます。

floatで要素を横並びにする方法
floatで要素を横並びにする方法について、サンプルコードを用いて解説します。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1">
<title>Webページのタイトル</title>
</head>
<style>
.left{
float: left;
}
.right{
float: right;
}
.box1{
width:200px;
height:100px;
background-color: chartreuse;
}
.box2{
width:200px;
height:100px;
background-color: rgb(0, 47, 255);
}
.box3{
width:200px;
height:100px;
background-color: rgb(255, 81, 0);
}
</style>
<body>
<div class="left box1"></div>
<div class="left box2"></div>
<div class="left box3"></div>
<div class="right">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
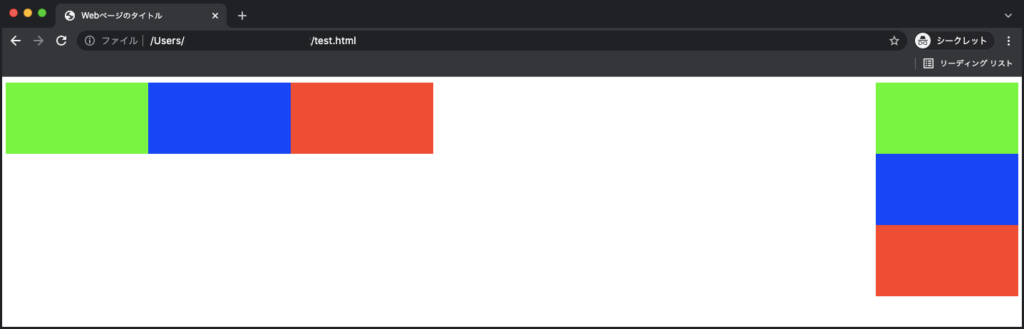
</html>複数のleftクラスに「float:left;」を指定することで、左側に要素が回り込みます。
複数の要素にfloatを指定すると、要素の横後ろに次々と回り込んでいくので横並び表示を実現できるのです。
また、親要素にfloatを指定することで、子要素を横並びにすることなく左右へ移動できます。
実行結果

floatで横並の2段組みレイアウトを作成する方法
floatで横並び表示を2段作るにはclearプロパティを使います。
clearプロパティは、floatプロパティで指定した回り込み処理を解除できます。
clearプロパティで利用できる値と特徴は下記の通りです。
- none:clearプロパティの初期値で回り込み処理を解除しない
- left:「float:left;」による回り込みを解除する
- right:「float:right;」による回り込みを解除する
- both:左右に関わらず全ての回り込み処理を解除する。
floatを指定した要素の中でclearプロパティを指定すると、回り込みが解除されて段組みが作られるのです。
clearプロパティで段組みして2つの横並びレイアウトを作る方法について、サンプルコードを用いて解説します。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1">
<title>Webページのタイトル</title>
</head>
<style>
.left{
float: left;
width:200px;
height:100px;
}
.clear{
clear: both;
}
.box1{
background-color: chartreuse;
}
.box2{
background-color: rgb(0, 47, 255);
}
.box3{
background-color: rgb(255, 81, 0);
}
</style>
<body>
<h2>1段目</h2>
<div class="left box1"></div>
<div class="left box2"></div>
<div class="left box3"></div>
<div class="clear">
<h2>2段目</h2>
<div class="left box3"></div>
<div class="left box1"></div>
<div class="left box2"></div>
</div>
</body>
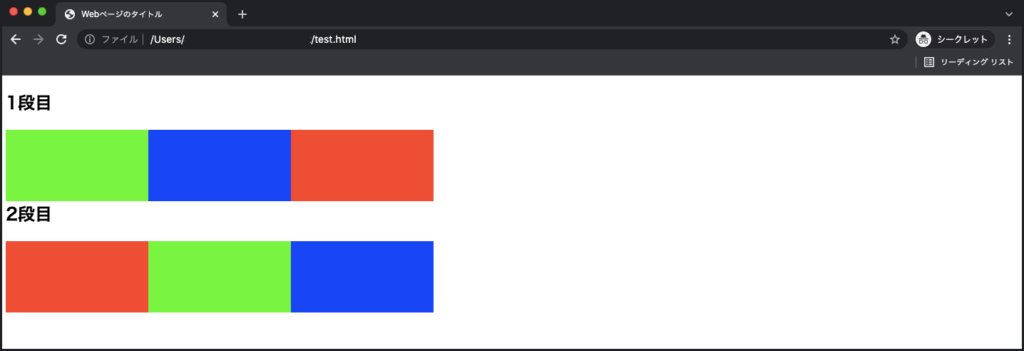
</html>1段目と2段目の間にdivクラスを作り、CSSで「clear: both;」を指定して回り込みを解除しています。
その結果、clearクラスを指定したdivタグを境に段落が発生します。後続の要素にも1段目と同じく「float:left」を指定することで、同じ横並び状態で表示できます。
実行結果

CSSのflexboxで要素を横並びにする方法
flexboxとは
flexboxはシンプルなコードでHTML要素の配列を操作できるレイアウト手法です。
flexboxには「コンテナ」と「アイテム」という概念があります。コンテナの範囲内でflexboxを使ったレイアウト指定が可能になり、アイテムはコンテナ内の各要素のことです。
flexboxを使うことで、HTML要素の横並びや配置を2、3行のコードで実装できるようになります。シンプルなコードでレイアウトが組めて、初心者でも理解しやすい仕組みなのでおすすめのレイアウト手法です。
flexboxの詳しい使い方は下記の記事でも解説しています。
【習得必須】CSSのflexboxでレイアウトを自由自在に操る
flexboxで要素を横並びにする方法
flexboxを使って要素を横並びにするのは簡単で、横並びにしたい要素をまとめた親要素に「display:flex;」を指定するだけです。
横並びの配置を変えたいときは「display:flex;」と一緒にjustify-contentプロパティを使うとよいでしょう。
justify-contentは、flexboxで横並びにした要素の位置を変えることができるCSSプロパティです。
justify-contentプロパティに指定できる主な値は下記の通りです。
- center:flexbox内のアイテムを中央に配置する
- space-between:各アイテム幅を均等にした状態で一番前のアイテムを画面の左端、最後尾のアイテムを画面の右端に指定する
- space-around:各アイテムを均等幅に配置する。
flexboxで要素を横並びにする方法と配置方法を変える方法について、サンプルコードを用いて解説します。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1">
<title>Webページのタイトル</title>
</head>
<style>
.flex{
display: flex;
}
.item{
width:200px;
height:100px;
}
.between{
justify-content: space-between;
}
.box1{
background-color: chartreuse;
}
.box2{
background-color: rgb(0, 47, 255);
}
.box3{
background-color: rgb(255, 81, 0);
}
</style>
<body>
<h2>display:flex;だけ指定した場合</h2>
<div class="flex">
<div class="item box1"></div>
<div class="item box2"></div>
<div class="item box3"></div>
</div>
<h2>justify-contentで配置を変更</h2>
<div class="flex between">
<div class="item box1"></div>
<div class="item box2"></div>
<div class="item box3"></div>
</div>
</body>
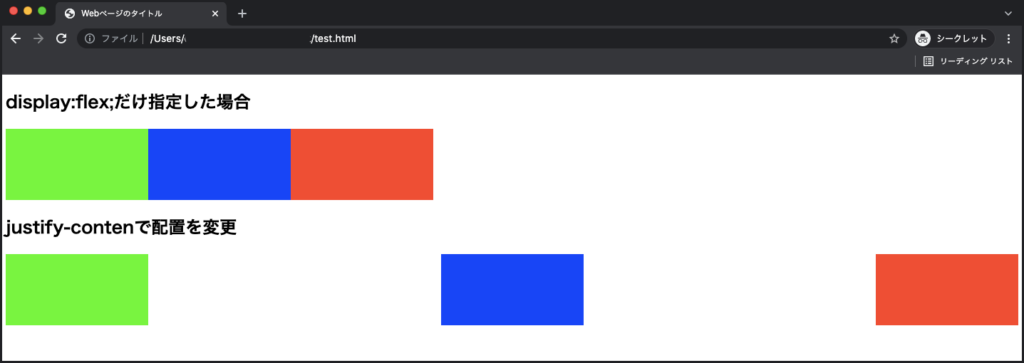
</html>flexクラスに「display:flex;」を指定することでflexboxのコンテナにしており、アイテムである子要素は横並び表示にしています。
下部のflexboxには「justify-content: space-between;」を指定して、横並びにした要素の配置を変えています。
実行結果

flexboxで横並の2段組みレイアウトを作成する方法
flexboxで2段組み表示するには、flex-wrapプロパティを使います。
flex-wrapプロパティは、flexboxのアイテムに折り返しの有無を指定できます。
flex-wrapに指定できる値は下記の通りです。
- nowrap:アイテムを折り返さずそのまま表示する。
- wrap:アイテムを折り返して複数行表示にする
- wrap-reverse:wrapと同じく折り返し処理を指定。アイテムの配置が逆になる。
今回は、flexboxに「flex-wrap: wrap;」を指定して、2段組みの表示画面を作る方法について、サンプルコードを用いて解説します。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1">
<title>Webページのタイトル</title>
</head>
<style>
.flex{
display: flex;
flex-wrap: wrap;
}
.item{
width:50%;
height:100px;
}
.box1{
background-color: chartreuse;
}
.box2{
background-color: rgb(100, 127, 245);
}
.box3{
background-color: rgb(255, 81, 0);
}
</style>
<body>
<div class="flex">
<div class="item box1">1</div>
<div class="item box2">2</div>
<div class="item box3">3</div>
<div class="item box1">4</div>
</div>
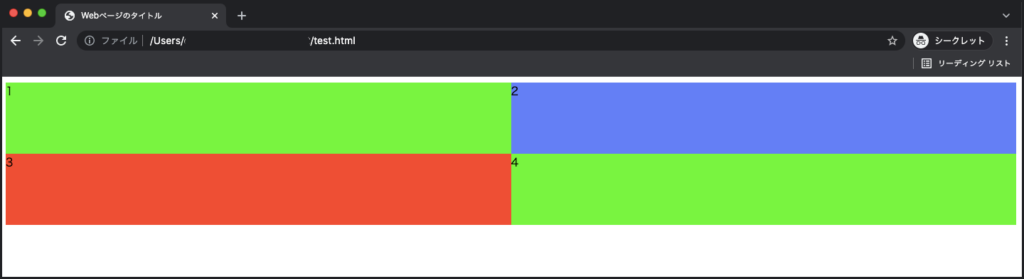
</html>flexboxコンテナに「flex-wrap: wrap;」を指定してアイテムを折り返し仕様にしています。さらに、各アイテムの横幅を50%にすることで2つずつアイテムを段組みする仕様になります。
実行結果

「なんか今の仕事合わないな・・・」
「IT業界に転職してみたいなぁ・・・」
という方、DMMが運営する「WEBCAMP エンジニア転職」をご検討してみてはいかがですか?

「WEBCAMP エンジニア転職」では最短12週間でITエンジニアを目指すことが可能です!
WEBCAMPの卒業生は転職後に年収もUP!(例:年収250万円→500万円)
しかも今なら受講料の最大70%が給付金として支給されます。
DMM WEBCAMPは経済産業省・厚生労働省が認定した専門実践教育訓練給付金制度の対象です
CSSでHTMLをinline-block要素にして横並び表示する方法
インラインブロック(inline-block)要素とは
inline-block要素とは、HTML要素の種類であるblock要素とinline要素の特徴を持ち合わせている要素です。
各要素の特徴は下記の通りです。
| 要素幅 | 要素ごとの改行 | 縦幅と横幅の指定 | |
| block要素 | 親要素に依存する | される | 可能 |
| inline要素 | 要素の内容によって変わる | されない | 不可能 |
| inline-block要素 | 要素の内容によって変わる | されない | 可能 |
上記の特徴から、要素を横並び表示できる要素は、要素ごとに改行されずに並列表示されるinline要素とinline-block要素の2つになります。
その中でも、要素の横幅と高さを指定できるinline-block要素がより使いやすいので、横並び指定に適しているのです。
HTML要素の修理を変更するには、displayプロパティを使います。
display: block;/*block要素へ変更*/
display: inline;/*inline要素へ変更*/
display: inline-block;/*inline-block要素へ変更*/上記のように、displayプロパティに指定する値によって要素の種類を変更できます。
inline-blockで要素を横並びにする方法
CSSのdisplayプロパティでinline-block要素に変更して横並び表示にする方法について解説します。
サンプルコードを用いて説明するので、コードを見て学びたい初心者の方からコピペしてすぐに使いたい方までぜひチェックしてみてくださいね。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1">
<title>Webページのタイトル</title>
</head>
<style>
.box{
display: inline-block;
width:200px;
height:100px;
}
.box1{
background-color: chartreuse;
}
.box2{
background-color: rgb(0, 47, 255);
}
.box3{
background-color: rgb(255, 81, 0);
}
</style>
<body>
<div class="box box1"></div>
<div class="box box2"></div>
<div class="box box3"></div>
<div class="box box3"></div>
</body>
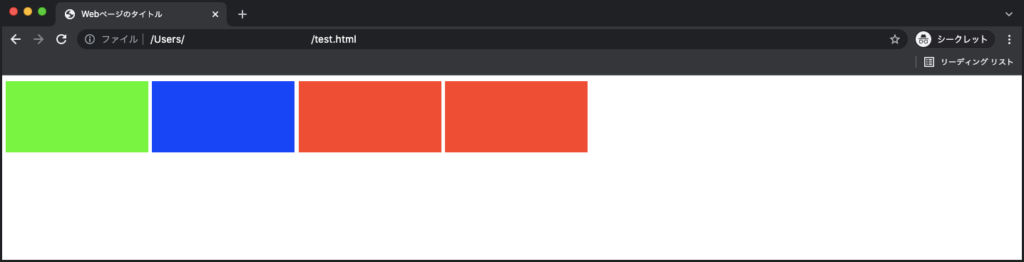
</html>各HTML要素に「display: inline-block;」を指定してinline-block要素に変更しています。
実行結果

inline-block要素で横並の2段組みレイアウトを作成する方法
inline-block要素を使って2段組みレイアウトを作るには、段落ごとにblock要素で囲うことで作成できます。
例えば、4つのinline-block要素をdivタグで2つに分けることで、2つの要素を2段に分けて表示できます。
実際の作り方をサンプルコードにて解説します。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1">
<title>Webページのタイトル</title>
</head>
<style>
.box{
display: inline-block;
width:200px;
height:100px;
}
.box1{
background-color: chartreuse;
}
.box2{
background-color: rgb(128, 149, 245);
}
.box3{
background-color: rgb(255, 81, 0);
}
</style>
<body>
<div class="container">
<div class="box box1">1</div>
<div class="box box2">2</div>
</div>
<div class="container">
<div class="box box3">3</div>
<div class="box box1">4</div>
</div>
</body>
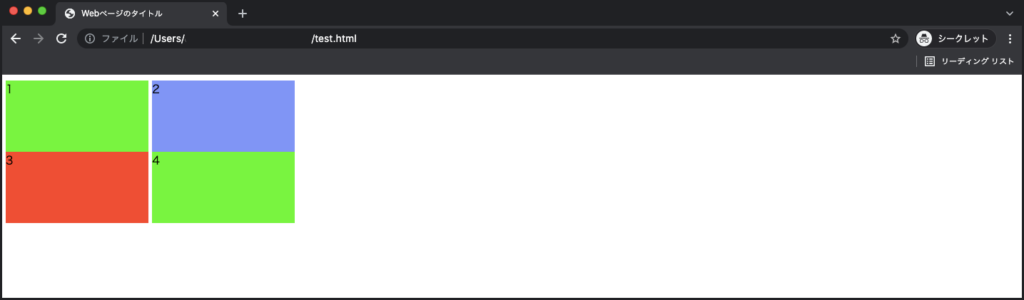
</html>改行ごとにblock要素であるdivタグで囲って改行し、各アイテムに「display: inline-block;」を指定することで2段組みレイアウトを作成しています。
実行結果

CSSを使っても横並びにならないときの対処法
「CSSで横並びにできる方法を実装したけれどうまくいかない」
このようなときは、適切な方法で横並び指定されているかチェックする必要があります。
この記事で紹介した横並びにする方法でうまくいかなかったときの対処法について解説します。
floatで要素が横並びにならない場合
floatを指定しても要素が横並びにならないときは、下記のような原因が考えられます。
- 横並びにしたい要素に指定されているか
- 横並びにしたい要素にfloatがちゃんと反映されているか
- 親要素の横幅が十分確保されているか?
まず、横並びにしたい要素にfloatを指定しているか再度確認してみましょう。
たとえば、下記のコードでliタグを横並びにしたいのに、親要素のulタグにfloatを指定してもうまくいきません。
<ul>
<li class="box1">1</li>
<li class="box2">2</li>
<li class="box3">3</li>
</ul>liタグを横並びにするにはliタグ全てにfloatを指定する必要があります。
それでもうまくいかないときは、検証ツールを使ってfloatがちゃんと反映されているか確認してみましょう。
検証ツールの詳しい使い方は下記の記事で解説しています。
HTMLとCSSの内容を検証ツールでチェックする方法!検証ポイントも解説
また、横並びしたい要素よりも親要素の横幅が短い場合、親要素内で子要素が収まらずうまくいかないので要チェックです。
inline-blockで要素が横並びにならない場合
inline-block要素を指定しても要素が横並びにならないときは、下記のような原因が考えられます。
- 要素幅にpaddingやmarginなどの隙間がある
- 親要素にinline-blockを指定している
- 横並びにしたい要素にブロック要素が含まれている
「display:inline-block;」と「width:50%;」を指定してうまくいかない方は、paddingかmarginによって親要素よりサイズが大きくなっている可能性があります。
paddingやmarginを削るか、widthのパーセンテージを下げて再度確認してみましょう。
また、inline-blockを指定するときは、横並びにしたい要素全てに指定します。親要素に指定しても横並びにならない点に注意しましょう。
flexboxで要素が横並びにならない場合
flexboxを指定しても要素が横並びにならないときは、下記のような原因が考えられます。
- 「display:flex;」がちゃんと反映されているか
- 子要素に「display:flex;」を指定していないか
floatでの横並びがうまくいかなかったとときと同じく「display:flex;」がちゃんと反映されているのか検証ツールで確認してみましょう。
誤字や脱字、全角文字が原因でうまくいっていない可能性も考えられます。
また、flexboxは、横並びにしたい要素の親要素に「display:flex;」を指定することで横並びにできます。子要素ではなく親要素に指定されているか確認してみましょう。
まとめ
今回は、CSSで要素を横並びにするさまざまな方法について解説しましたが、いかがでしたでしょうか。
この記事で紹介した横並びにする方法と特徴は下記の通りです。
- float:指定した要素を横に回り込ませることができる。
- inline-block:HTML要素の種類をinline-block要素に変えることで横並びにできる。
- flexbox:親要素に「display:flex;」を指定するだけで横並びにできる。配置場所の指定方法が多様。
特にflexboxは、コードの記述量とレイアウトの幅が一番広いので、横並びはもちろんレイアウト作成に適している手法です。
ぜひ参考にしてみてくださいね!