【サンプルコード付き】CSSで要素を左寄せ・右寄せ・中央寄せする方法

「CSSで画像を左寄せしたい」
「左寄せになっている要素を中央寄せするにはどうしたらいいんだろう?」
上記のように考えていてこの記事にたどり着いた方も多いのではないでしょうか?
CSSで左寄せや右寄せのように水平移動するには、HTML要素の特徴に合わせてプロパティを使い分ける必要があります。
今回WEBCAMP MEDIAでは、CSSで要素を左寄せ・右寄せ・中央寄せする方法について、サンプルコードを用いて解説します。
- インライン要素を水平移動する方法
- 要素自体を水平移動する方法
以上の項目について解説します。
この記事を読むことで、CSSを使って要素を自在に水平移動できるようになるので、ぜひチェックしてみてくださいね!
CSSのtext-alignで要素内の値を左寄せ・右寄せ・中央寄せする
text-alignはCSSプロパティの一種で、指定したブロック要素の中にある要素を水平方向に移動できます。
text-alignに指定できる値は下記の通りです。
- center:ブロック要素の中にある要素を中央寄せにする
- right:ブロック要素の中にある要素を右寄せにする
- left:ブロック要素の中にある要素を左寄せにする
上記のようにtext-alignに特定の値を指定することで、要素を左寄せ・右寄せ・中央寄せの3方向へ移動できます。
text-alignを使って要素を移動する方法についてサンプルコードで解説します。
サンプルコード
HTML
<body>
<div class="center">
<img src="pic/icon.png">
</div>
<p class="left">左寄せ</p>
<p class="right">右寄せ</p>
</body>CSS
.center{
text-align: center;
background-color: aqua;
}
.left{
text-align: left;
background-color: beige;
}
.right{
text-align: right;
background-color: chartreuse;
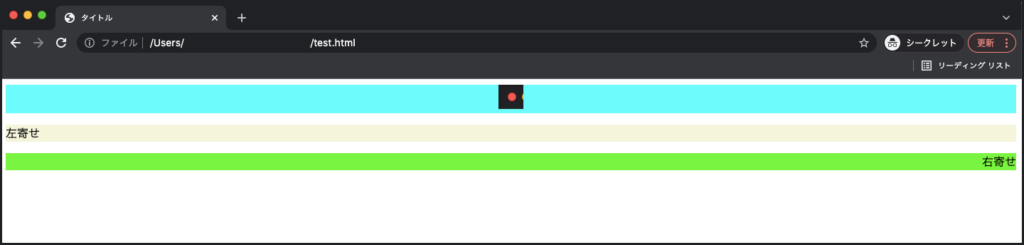
}上記コードでは、ブロック要素であるdivタグとpタグを用意し、インライン要素であるimgタグで指定した画像と文字を水平移動しています。
実行結果

pタグ内の文字や画像を水平移動したいときは、親要素であるブロック要素にtext-alignを指定すると移動できます。
CSSのmarginで要素自体を左寄せ・右寄せ・中央寄せする
marginとは、要素の外側の余白を調節するCSSプロパティです。
marginで要素自体を移動するには、widthプロパティで要素の横幅を指定して移動したい場所の反対側にautoを指定します。
marginを始めて利用する方は、下記の記事で詳しく解説しているのでぜひチェックしてみてくださいね。
実際の指定方法についてサンプルコードを用いて解説していきます。
サンプルコード
HTML
<body>
<p class="center">中央寄せ</p>
<p class="left">左寄せ</p>
<p class="right">右寄せ</p>
</body>CSS
.center, .left, .right{
width:300px;
}
.center{
margin: 0 auto;
background-color: aqua;
}
.left{
margin-right: auto;
background-color: beige;
}
.right{
margin-left: auto;
background-color: chartreuse;
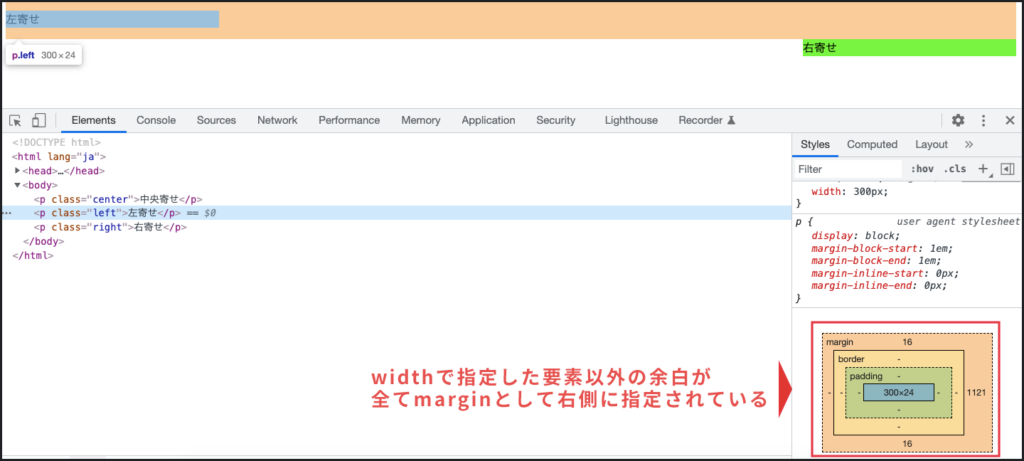
}上記コードでは、移動したいブロック要素に「width:300px;」で横幅を指定しています。
各要素に指定している「auto」という値には、余った余白を全てmarginにするという働きがあります。
そのため、要素を左寄せにしたいときは、反対方向である右側に「margin-right: auto;」を指定することで要素の幅以外の余白がmarginとして右側に指定されます。

同様の理由で、右寄せするときは左にmarginでautoを指定し、中央寄せするときは左右にmarignでautoを指定します。
まとめ
今回は、CSSで要素を左寄せ・右寄せ・中央寄せする方法について解説しましたが、いかがでしたでしょうか?
ブロック要素内にある要素を移動するにはtext-alignを使い、要素自体を移動するにはmaringを使います。
要素を水平移動する方法はWeb制作でよく利用するので、この記事をきっかけに覚えておくとよいでしょう。
ほかにも、flexboxを使った移動方法もあるので、気になる方は下記の記事もチェックしてみてくださいね。






















