【HTML】いまさら聞けないwidthを使った幅指定方法

要素について
HTMLの幅指定について解説する前に、前提知識として、要素について理解しておく必要があります。
「要素」とは、マークアップしたい対象の文字列(要素の内容)を、「タグ」で囲んだ情報の単位を示す。
タグと要素(エレメント)の違いを説明して
「タグ」とは、要素の境界を明示的に示したもので、「要素」の開始を「開始タグ」、「要素」の終わりを「終了タグ」と呼ぶ。
「開始タグ」は“<要素型>”、「終了タグ」は“”と記述する。また「終了タグ」は、対応する「開始タグ」と同じ「要素型の名前」を持たなければならない。
つまり、以下に示しているpタグの開始タグから終了タグまでが要素となります。
<p>これは要素です</p>
以下のコードをエディタにコピー&ペーストして表示してみてください。
ちなみに、開発環境は以下を使用していますが、AtomやSublimeTextでも確認できますので、特にエディタを合わせる必要はありません。
- エディタ:VScode
- ブラウザ:GoogleChrome
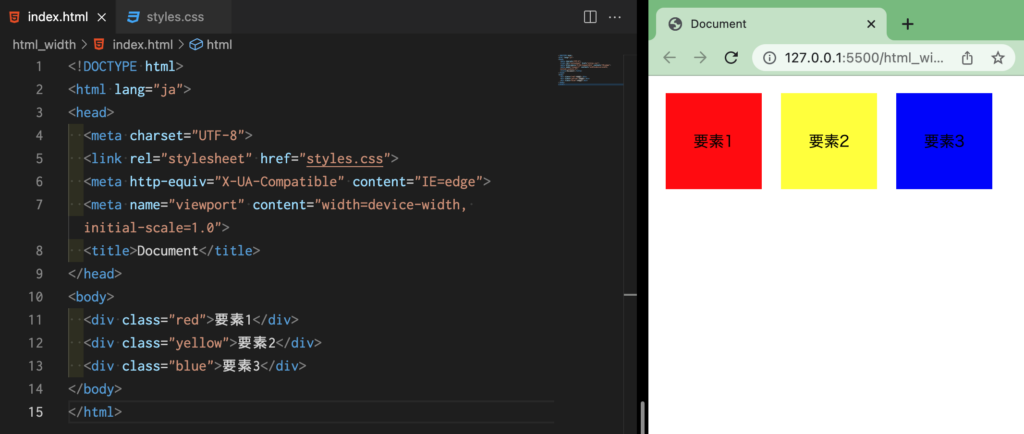
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="styles.css">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="red">要素1</div>
<div class="yellow">要素2</div>
<div class="blue">要素3</div>
</body>
</html>styles.css
div {
line-height: 100px;
padding: 0 auto;
float: left;
margin: 10px;
text-align: center;
width: 100px;
height: 100px;
}
.red {
background: red;
}
.yellow {
background: yellow;
}
.blue {
background: blue;
}
わかりやすいように要素を作成しました。
さて、このbody要素の中にはいくつの要素があるでしょうか・・・答えは「3つ」です。
そしてこの3つの要素に対してCSSを使って、色をつけたり、並び方を変えたり、今回のテーマのように幅を変更したりするわけですね。
HTML幅指定方法
上記のコード例の中で既に出てきていますが、要素の幅を指定する場合は、CSSのwidthというプロパティを指定します。
高さを指定したい場合はheightを使用しますので、覚えておきましょう。
書き方例
対象とする要素 {
width: 100px;
}対象とする要素とは、要素名やクラス名などになります。HTMLに直接記入する場合は、styleを用いましょう。
<div style="width: 100px;">要素4</div>widthで使える値
widthで使用できる値はpxだけではありません。用途によって適宜使い分けましょう。
| 値 | 内容 |
| px(ピクセル) | サイズを絶対値で指定します。他の要素によってサイズが変更されません。 |
| %(パーセント) | 親要素に対する比率を指定します。親要素が何もない場合はブラウザの表示領域を100%ととして計算します。 |
| em(エム) | %(パーセント)と同じく、相対値で指定します。 |
| auto(オート) | 100%とほぼ同じですが、外的要因(paddingやmargin)によって挙動が少し変わります。 |
注意事項
display: inlineを指定していると、幅指定ができません。
なぜかというと、display: inlineは要素の中身に比例して大きさを変更する要素だからです。
- display: block:幅、高さ共に指定可能
- display: inline-block:幅、高さ共に指定可能
- display: inline:幅、高さ指定ができない
inline要素の幅や高さを指定したい場合は、まず入れ物であるdisplay:blockやinline-blockを親要素としてからその親要素に対して指定しましょう。
aタグやspanタグは初期値がdisplay: inlineであるため、注意が必要です。
まとめ
今回はマークアップ言語を学ぶ上で基本中の基本である幅の設定方法についてまとめました。
高さ指定もほぼ同じなので、この記事を元に要素の大きさを自由に設定できるようになりましょう。
ここまで読んでいただき、ありがとうございました。
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!