AppSheetの使い方・できることをわかりやすい図解付きで徹底解説!

「AppSheetってどんなことができるのかな?」
「AppSheetの始め方や使い方を知りたい」
と思っていませんか?
AppSheetに興味があってはじめてみたいけど、少し難しそうで困ってしまいますよね。
では、初心者はAppSheetをどうやってはじめれば良いのでしょうか?
そこで今回は、
- AppSheetとは何か?
- AppSheetでできること
- AppSheetの始め方と使い方の手順
について詳しく解説します。
この記事を見れば誰でも簡単にAppSheetを使えるようになり、自分専用のアプリの開発ができるようになります。
ぜひ最後まで読んでみてくださいね。
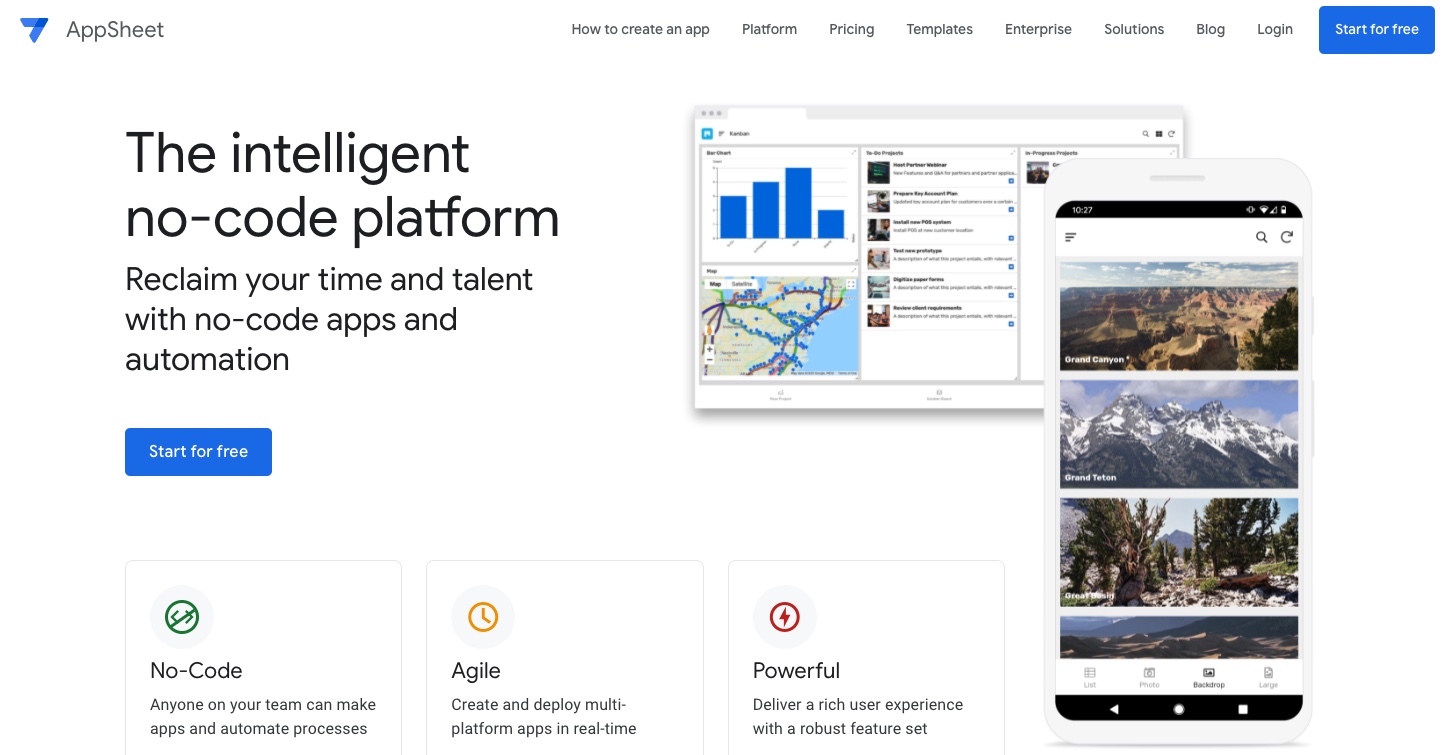
AppSheetとは何か?

Appsheetとは、ノーコードでアプリを作れる開発プラットフォームです。
2020年1月にGoogleが買収し、Google Cloudのサービスの1つになりました。
AppSheetを使うと、プログラミングの知識がない人でも画面を見ながら簡単にかつ高機能なアプリを作成できます。
- 勤怠管理アプリ
- 出欠管理アプリ
- 在庫管理アプリ
- 旅の記録アプリ
- 顧客管理アプリ
このように、さまざまなアプリをオリジナルで作成できるのです。
市販のものでは満足できなかった人でも、AppSheetを使うことによって自分専用のアプリを簡単に開発できます。
個人で使うのはもちろん、社内の業務改善や効率化のツール作成として活用すると良いでしょう。
自分もプログラミングを学習してみたい!と思った方には、初心者でも確実にプログラミングスキルが身に付く【DMM WEBCAMP】がおすすめです。
97%以上の受講生がプログラミング初心者からのスタートであるため、ライフコーチによる手厚い学習サポートが受けられます。
また、プログラミングの基礎知識からしっかり身につけられるコースも用意されており、安心して学習を進めていくことが可能です。
「なんか今の仕事合わないな・・・」
「IT業界に転職してみたいなぁ・・・」
という方、DMMが運営する「WEBCAMP エンジニア転職」をご検討してみてはいかがですか?

「WEBCAMP エンジニア転職」では最短12週間でITエンジニアを目指すことが可能です!
WEBCAMPの卒業生は転職後に年収もUP!(例:年収250万円→500万円)
しかも今なら受講料の最大70%が給付金として支給されます。
DMM WEBCAMPは経済産業省・厚生労働省が認定した専門実践教育訓練給付金制度の対象です
AppSheetでできること5つのこと

AppSheetは、アイデアがいろいろあればできることは無限大です。
Googleのサービスである、スプレッドシートやGoogleカレンダー、Googleマップなどと容易に連携できるほか、外部サービスのExcelやMySQL、Dropbox、AWSなどのデータベースとの連携もできます。
ここでは、AppSheetでできる5つの特徴について紹介します。
- ノーコードでプログラミング不要
- 各種Googleのサービスと連携が容易
- 表計算データベースの作成ができる
- テンプレートが豊富でオリジナルアプリを作れる
- システム化で作業効率が上がる
このようにAppSheetでできることは非常に幅広いのです。
それでは、下記で具体的な内容について詳しく見ていきましょう。
1.ノーコードでプログラミング不要
AppSheetを使えば、ノーコードでプログラミングの専門的な知識がなくてもアプリを作成できます。
Excelやスプレッドシートなどのデータベースがあれば、画面のボタン操作だけでアプリが作れてしまうのです。
- 画面のメインカラーを変える
- 簡単なデザインの配置
- 入力項目の初期値
- アイコンの変更
- 画面にマップやカレンダーを表示させる
細かい設定項目なども用意されているので、自分好みのアプリにできてしまいます。
そのためエンジニアではなくても、会社の営業マンや事務職などでも、少し調べれば業務に役立つアプリを作れるでしょう。
AppSheetはプログラミングの知識がなくても、画面を確認しながらオリジナルアプリができる優れものなのです。
 初心者が学ぶべきプログラミング言語はどれ?言語の特徴や種類を解説
初心者が学ぶべきプログラミング言語はどれ?言語の特徴や種類を解説
2.各種Googleのサービスと連携が容易
AppSheetは、Googleが運営しているためGoogleの各種のサービスと連携が容易に行えます。
Googleのサービスといえば以下のものが代表的です。
- Googleスプレッドシート
- Googleドライブ
- Googleカレンダー
- Googleマップ
- Gmail
いまでは、Googleのサービスはさまざまなシーンで活用されています。
Googleのサービスは業務上で普段使っている人も多いのではないでしょうか。
Googleの各種のサービスとの紐付けが簡単なので、拡張性の高いアプリが作成できます。
3.表計算データベースの作成ができる
AppSheetはスプレッドシートやExcelなどの表計算のデータベースの作成が得意です。
Googleスプレッドシートなどのデータを引っ張ってきてアプリに表示させたり、逆にアプリから新規の入力や編集といった作業もできます。
Googleスプレッドシートで顧客管理をしている会社であれば、簡単にデータベース化できるアプリを作成し業務の効率化を図ることができるのです。
AppSheetでデータを抽出する機能を持たせることもできます。
4.テンプレートが豊富でオリジナルアプリを作れる
AppSheetは、最初から複数のテンプレートが用意されています。
そのため、やりたいことが決まっているならテンプレートから選んでしまえば、すぐにアプリの利用を開始できます。
難しい設定などは、あらかじめしてあるので心配いりません。
あとは使いながら、自分の使いやすいようにカスタマイズしていけばよいでしょう。
5.システム化で作業効率が上がる
AppSheetをうまく活用すると、仕事の作業効率が一気に上がります。
たくさんのエクセルファイルでデータ管理している職場も多いのではないでしょうか?
複数のファイルにデータの入力や、データを変更した後に職場スタッフと共有するためにメールで一斉送信など一連の作業がAppSheetを使うと自動化できてしまいます。
今まで時間をかけて複数の作業をしていたものが、自動化によって半分以下の労力ですむようになるのです。
AppSheetの始め方を5つのステップで紹介

それではここからAppSheetの始め方を画像を交えてわかりやすく解説していきます。
AppSheetを使い始めるために、5つのステップにわけて順番に説明します。
- 作成するアプリを考える
- 基本となるデータベースを作成する
- AppSheetの公式サイトにログインする
- アプリの作成方法を3つの中から選ぶ
- 各種の設定や調整をする
AppSheetを始めるときにはデータベースの下準備も必要になるので、画面を確認しながら進めていきましょう。
それでは以下で順番に解説していきます。
1.作成するアプリを考える
AppSheetを使う時は、どんなアプリを作りたいのかを考えておく必要があります。
完成物をある程度イメージできていなければ、AppSheetを使っても役に立つアプリは作成できないからです。
ざっくりとイメージだけでもしておきましょう。
- お客さんの情報管理をスムーズにしたい
- スタッフのシフト表を簡単に作りたい
- 旅先の記録管理など趣味のアプリをつくりたい
AppSheetを使えば、複数の機能を組み合わせてオリジナルのアプリが作れます。
まずはどんなアプリを作りたいのか考えておきましょう。
今回AppSheetの使い方を説明するために、旅の記録アプリの作成を例に話を進めて行きます。
2.基本となるデータベースを作成する
AppSheetを使う時には、データベースを作成しなければいけません。
データベースと聞くと難しく感じるかもしれませんが、普段使っているExcelシートやGoogleスプレッドシートで情報を管理するだけです。
まず最初にデータベースを保管する場所を作成します。
先にGoogleスプレッドシートでデータベースの下準備をしておきましょう。

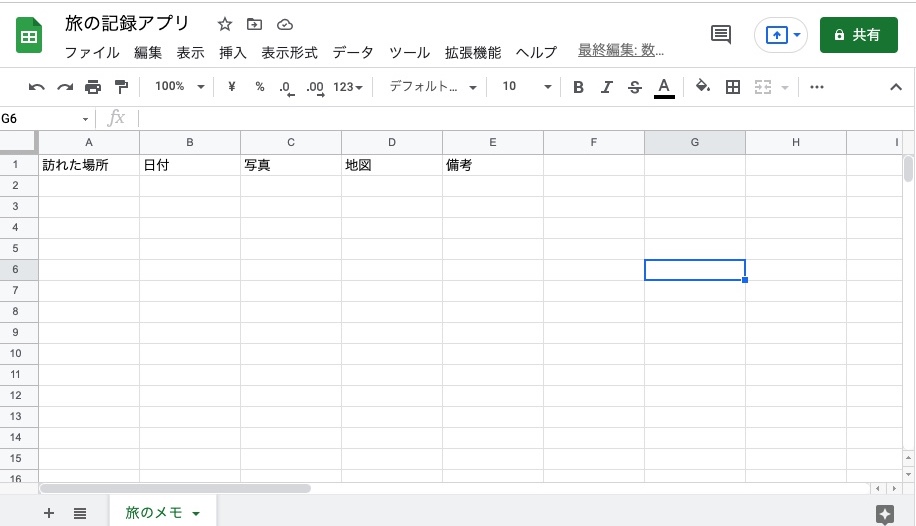
新しいGoogleスプレッドシートのファイルを開きます。
今回旅の記録アプリを作るので、スプレッドシートの行(テーブル)に「訪れた場所」「日付」「写真」「場所」「備考」と入力しました。
スプレッドシートのタイトルは自分にわかりやすいものにしておきましょう。
ここでは「旅の記録アプリ」にしておきます。
3.AppSheetの公式サイトにログインする
まずはAppSheet公式サイトにログインしましょう。

英語のサイトですが、このまま進めて問題ありません。
右上のもしくは画面中央(左側)の青いボタンの「Start for free」を押します。
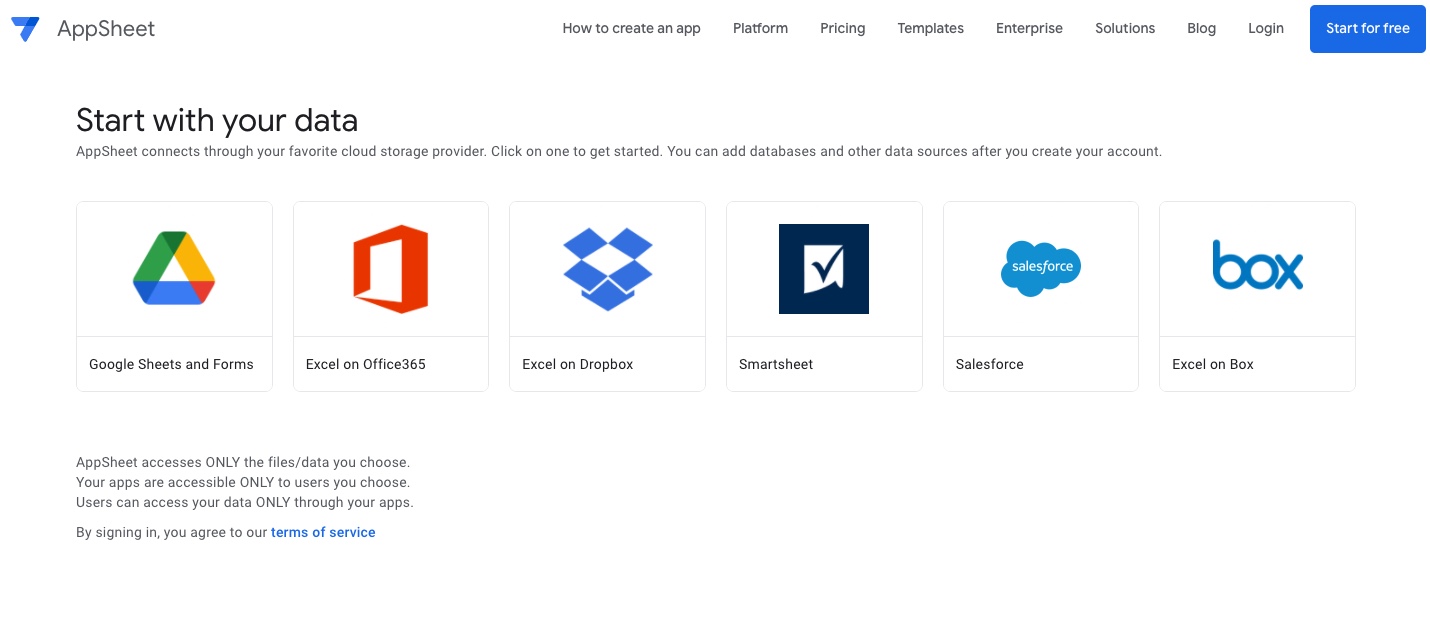
次に、どのデータベースを使用するのか選択できるので、ここではGoogleドライブを選択しましょう。

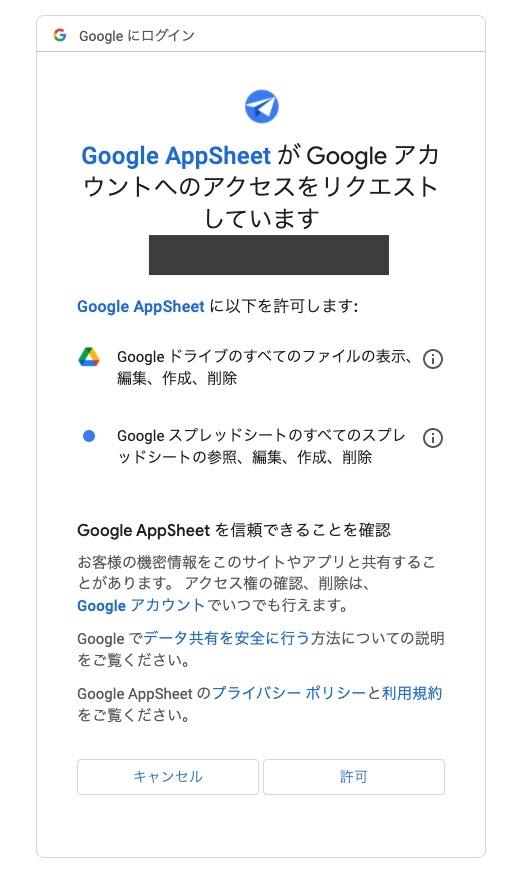
Googleドライブを選択した後に、Googleのログイン画面が現れるので自分のアカウントでログインしましょう。
すると、下記のようなアクセス許可の画面が出てきますので「許可」を選択。

許可をするとAppSheetを使えるようになります。
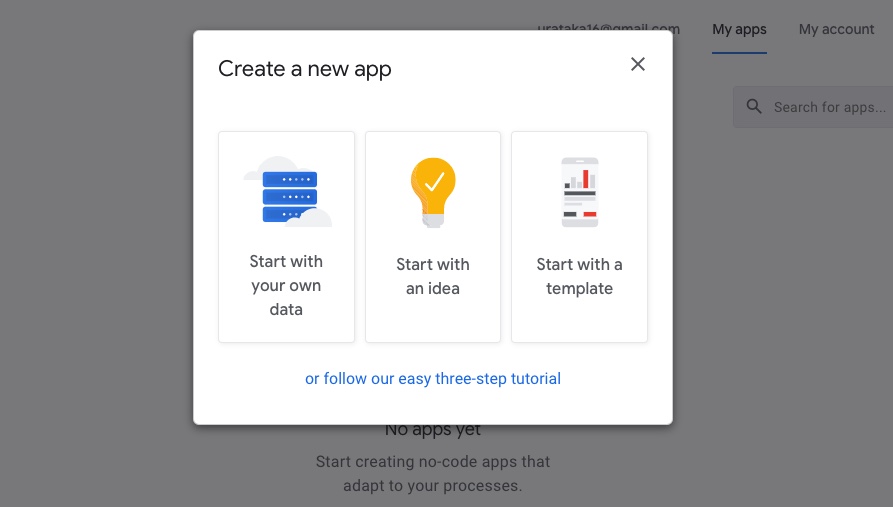
新しいアプリを作成する時は「Make a new app」を選択して次に進みます。
4.アプリの作成方法を3つの中から選ぶ
新しくアプリを作成するときは、3つの作成方法を選択できます。

- 自分のデータベースから作成
- アイデアから作成
- テンプレートから作成
今回は先にGoogleスプレッドシートでデータベースの下準備をしているため、今回は一番左の「Start with your own data」を選択しましょう。
もし、ざっくりとアイデアだけ浮かんでいる場合は真ん中の「Start with an idea」を選ぶと、検索ワードにやりたいことを入力(英語ですが)すると、近いアプリが出てきます。
また、一番右側の「Start with a template」は、もともと用意されているテンプレートを使ってカスタマイズできるので、探してみてもよいでしょう。
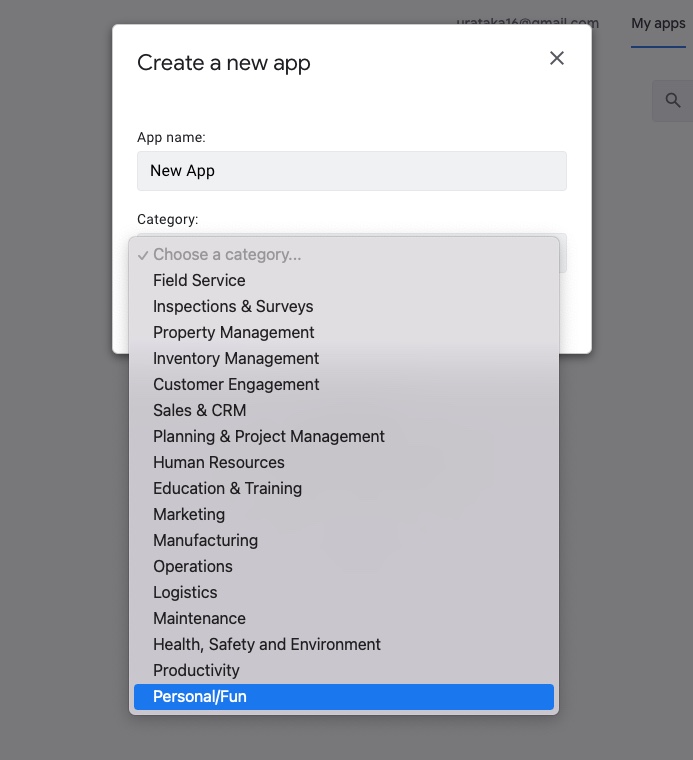
話を戻しますが、「Start with your own data」を選択して先に進むと以下のような画面になるので、アプリの名前と使用目的を選択します。

アプリの名称はなんでも結構です。
ここでは「旅の記録アプリ」としています。
使用目的ですが、今回は個人で使うので「Personal/Fun」で問題ありません。
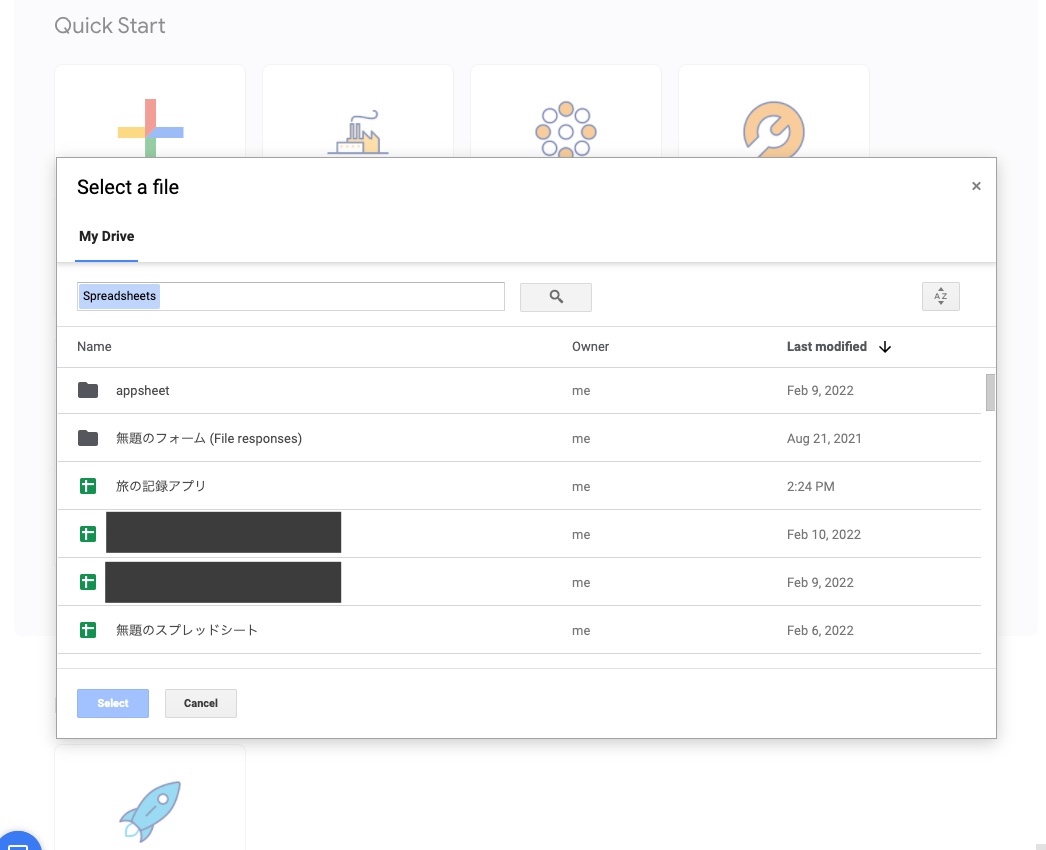
次に「Choose your data」をクリックして、データの参照元を選択します。

旅の記録アプリのデータを参照するので、選択して青い「Select」ボタンを押します。
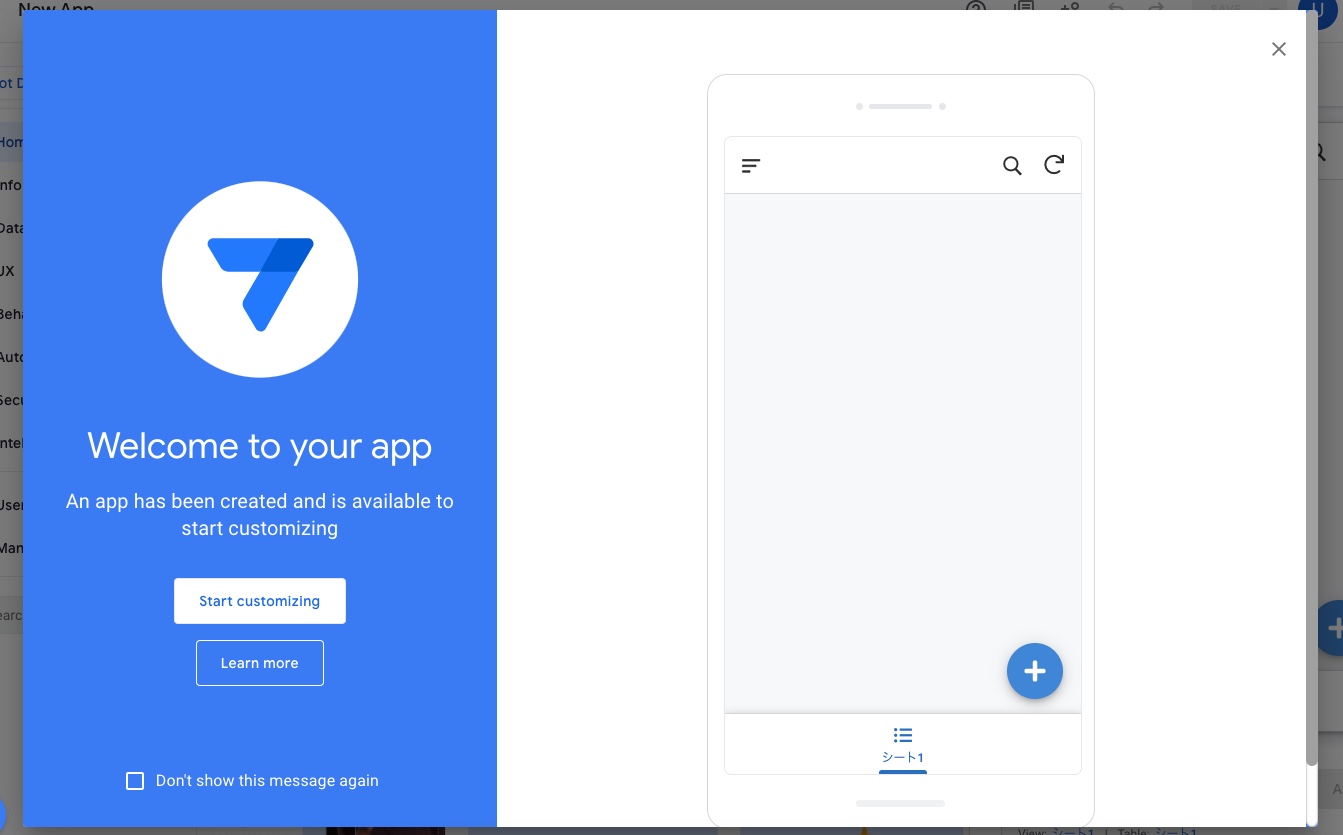
すると以下のような画面になるので「Start Customizing」の白いボタンをクリックしましょう。

これで完了です。
あとは自分で使いやすいように各種の設定をしていきます。
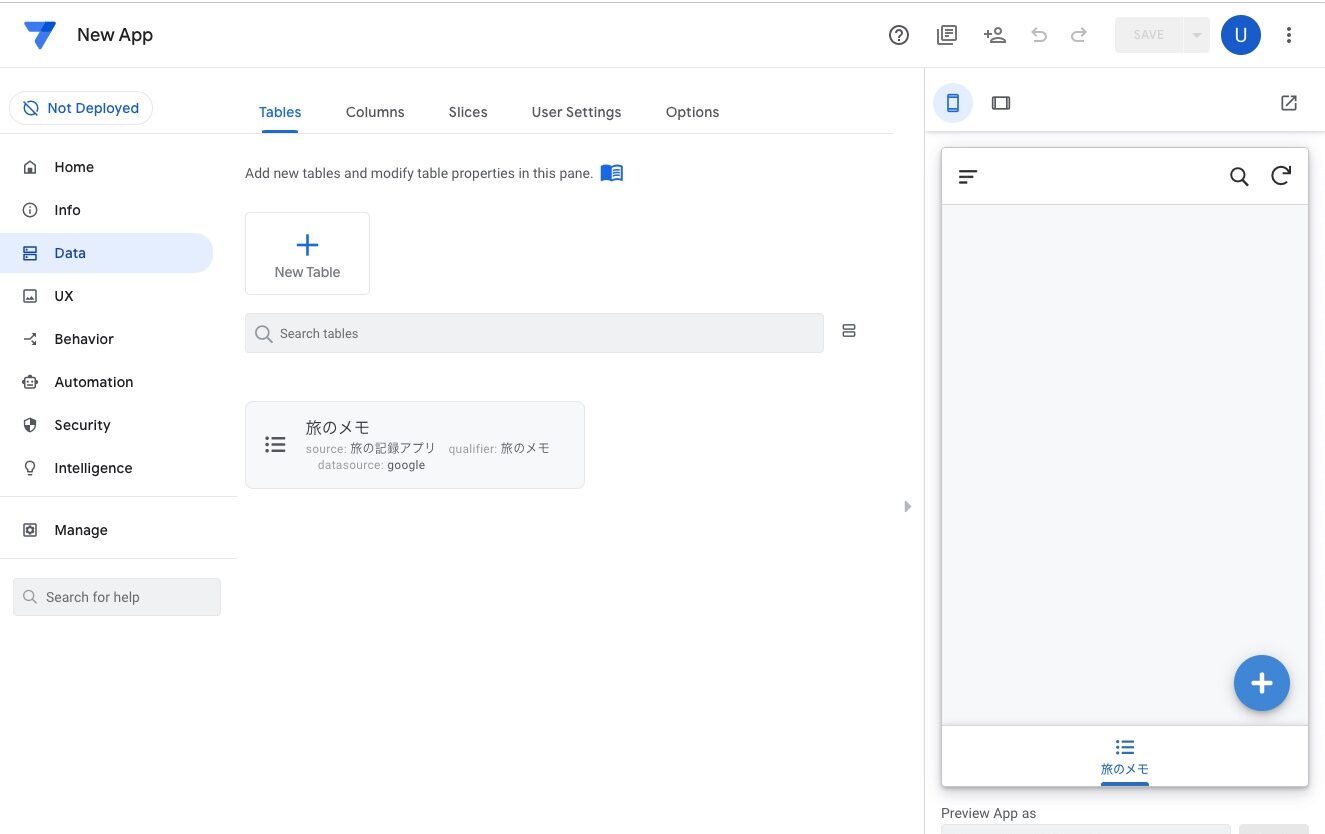
5.各種の設定や調整をする
AppSheetの管理画面は右側にアプリのプレビュー画面、左側に設定項目が並んでいます。
設定をすると、アプリのプレビュー画面にすぐに反映されるので視覚的に確認しながらアプリ開発ができるのが特徴です。

左側の設定項目で、データの入力方法や、アプリの見た目のデザインなどを変更できます。
スキマ時間に効率よくプログラミングを学習したいという方には、プログラミングスクールがおすすめです。
受講料はかかってしまいますが、短期間で効率よくプログラミングスキルを習得することが可能です。
【DMM WEBCAMP】なら、初心者向けに開発された独自のカリキュラムと充実した学習サポートで、挫折することなくプログラミング学習を進めることができます。
また、学習を進めていく中で分からないことが出てきたときは、 チャットもしくはビデオ通話でメンター(講師)に好きなだけ質問をすることができます。
あなたのライフスタイルに合わせて好きなコースを選択してみてください。
それでは実際に転職した方のインタビューをご覧ください!
【AppSheetの使い方】基本操作の画面を説明

AppSheetの管理画面のおもな使い方を説明します。
基本的には管理画面の左側のメニュー一覧から選びし、各種の細かい項目を設定していくのです。
大きく分けて8つのパートに分かれています。
かなり細かいところまでカスタマイズできるようになっています。
それでは下記でもう少し詳しくみていきましょう。
1.Info:アプリの概要を入力
AppSheetの管理画面の左側のツールバーに「Info」という項目があります。
ここでは、アプリの概要(インフォメーション)の設定をおこなうことができます。
- Dashboard:アプリのバージョンやパフォーマンスの確認
- Spec:アプリ内のリストやテーブルの相関図を表示
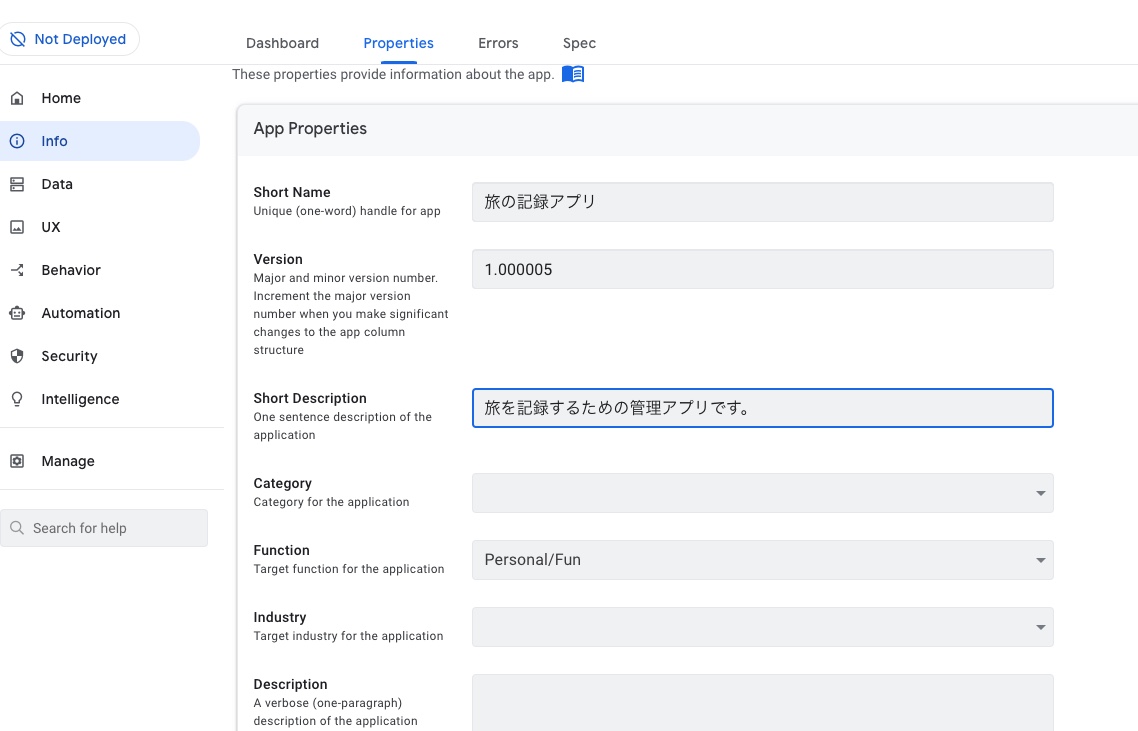
- Properties:アプリ名やアプリ説明文などを入力
- Errors:エラーの警告表示
Infoの画面では上記のような設定がおこなえます。
アプリの名称などはこちらで変更できます。

このようにアプリの名称とアプリの簡単な説明文などを入力できます。
2.Data:データベースを設定
Dataの画面では、各テーブルの入力項目や初期値などの設定をおこなえます。
具体的には下記の5つの項目です。
- Tables:テーブルの基本情報(データソースやセキュリティ設定)
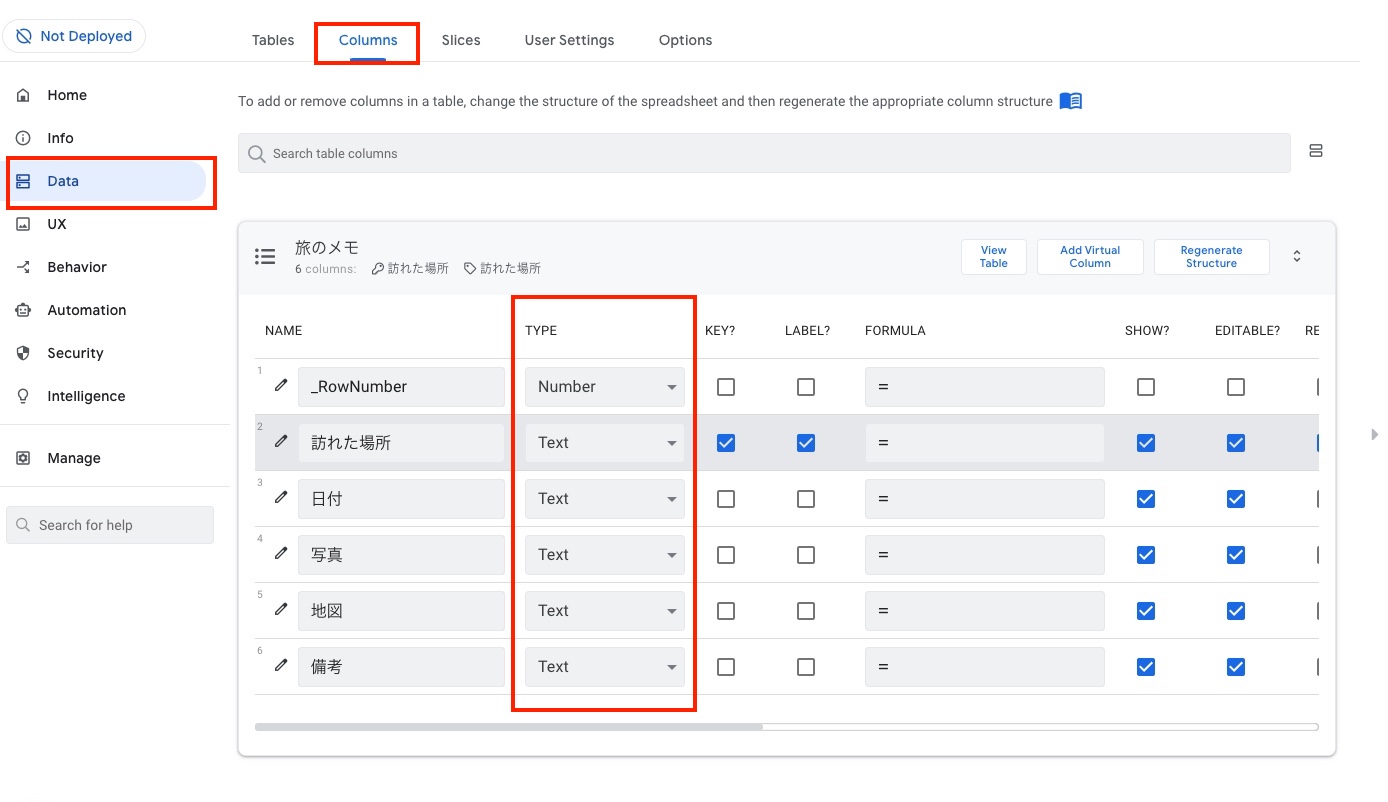
- Columns:データの入力方法や表示の可否、関数の指定など
- Slices:データの抽出の設定
- User Settings:アプリの制御やユーザー毎の設定
- Opitions:データ処理の方法を制御
このようにデータベースの細かい設定ができます。
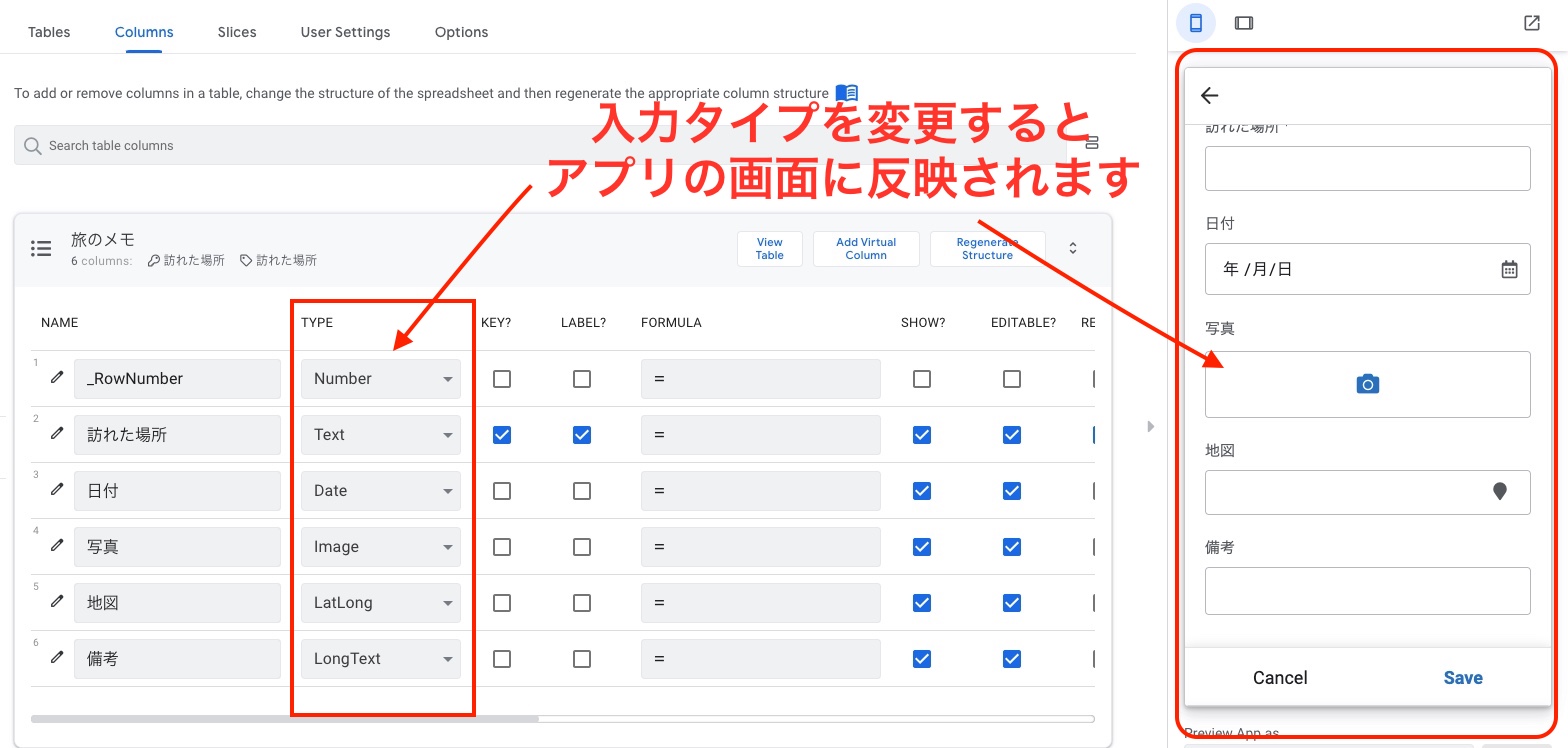
各テーブルの入力項目を「テキスト」や「日付」または「画像」といったさまざまな種類から選択することも可能です。
各入力項目にあらかじめ初期設定を決めることもできるため、今日の日付を自動入力やマップの位置情報を自動取得といったことも設定できます。

赤枠の「TYPE」の部分が、データの入力項目です。
すべてTextとなっているので、入力したい項目を変更できます。
例えば、写真なら「image」で画像ファイルを指定、地図なら「LatLong]でGPSマップ情報などを表示させることも可能です。

画面右のプレビュー画面の+ボタンを押すとすぐに画面に反映されます。
日付はカレンダーマークを押すと選択でき、カメラマークを押すと画像ファイルの選択画面もしくはカメラが起動するようになっています。
地図情報もGPSを自動で取得できるように設定もできるのです。
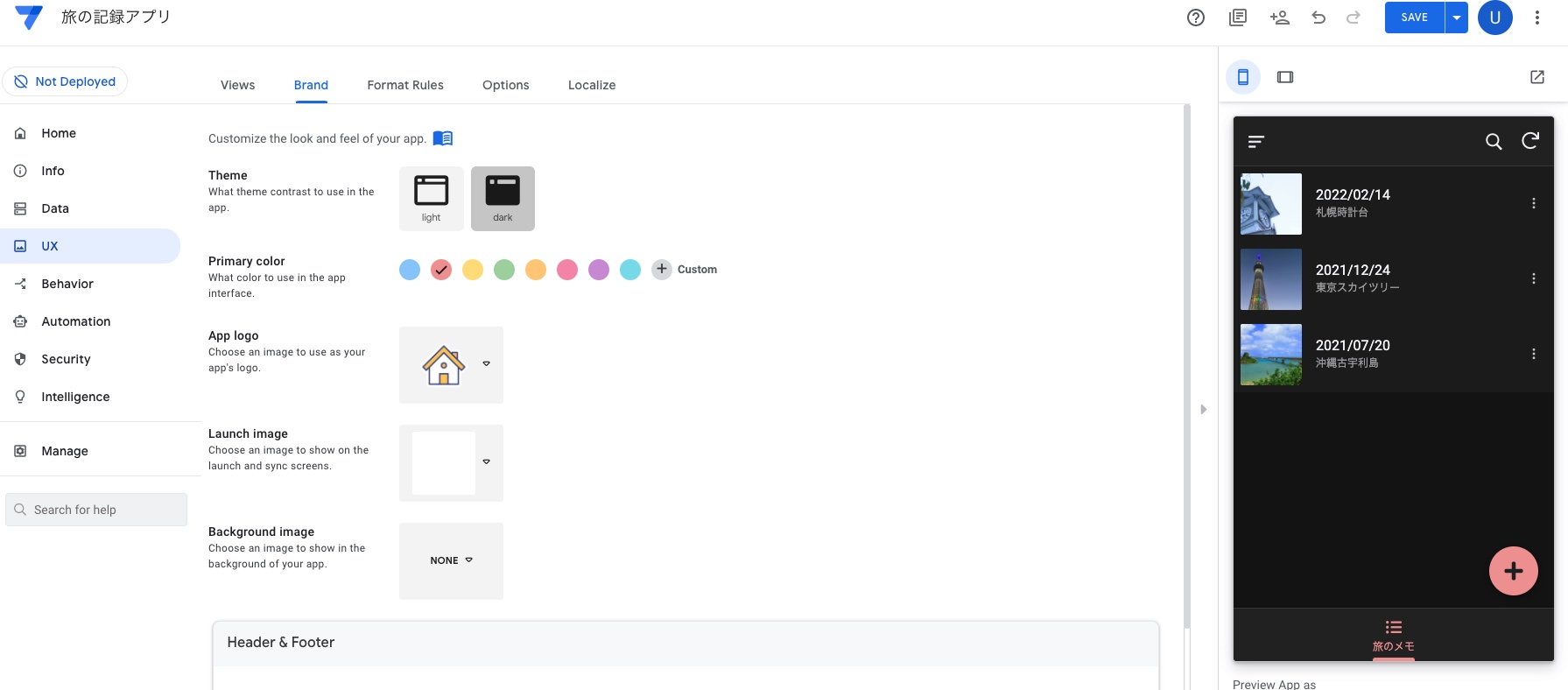
3.UX:画面デザインなどカスタマイズ
UXの管理画面では画面の表示方法やアプリのデザインやなどのカスタマイズができます。
以下の5項目の設定です。
- Views:各テーブルの表示方法などの設定
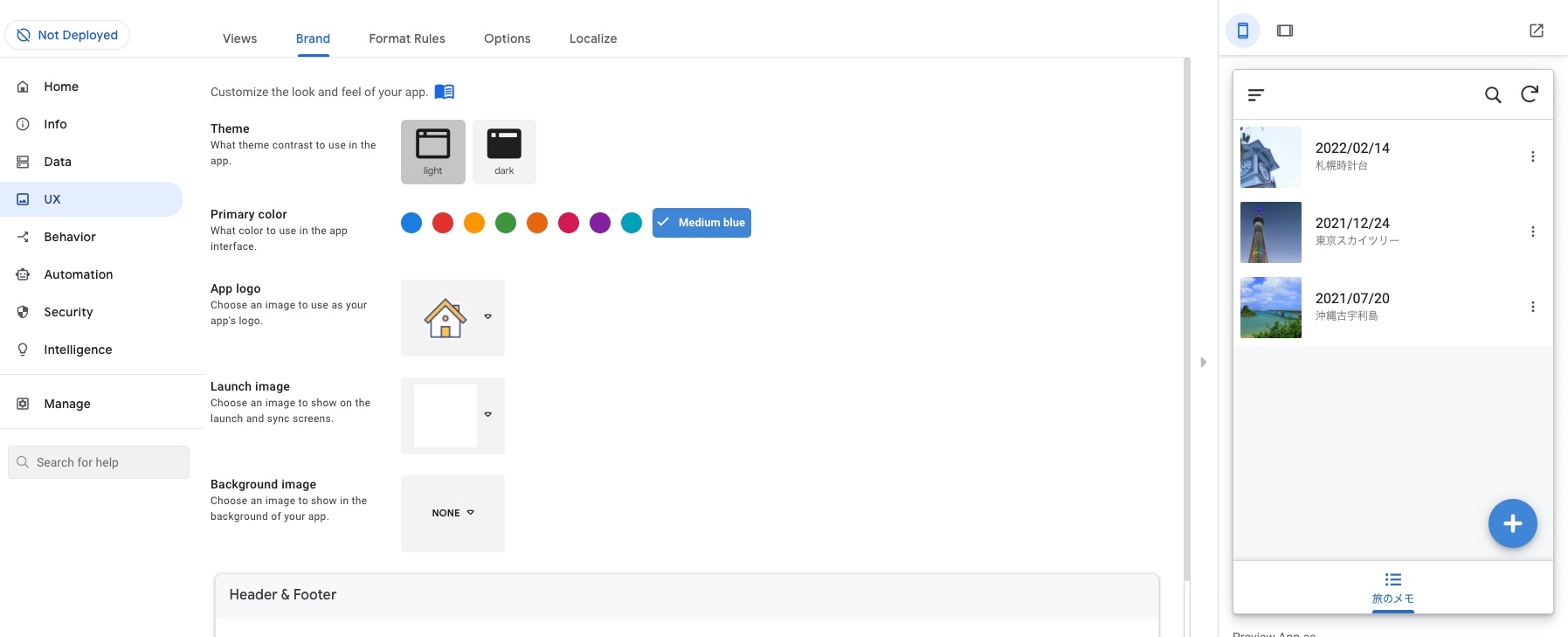
- Brand:アプリ全体の配色やダークモードなどの選択
- Format Rules:テキストのサイズや太さ、色などの設定
- Option:アプリ開始時の表示方法やボタンの設定など
- Localize:言語設定
UXではアプリの使い勝手や表示方法を細かく設定できます。
見た目を好みのデザインにでき、視認性や操作性を向上させることが可能になります。
デフォルトは以下のような画面です。

プレビューでは背景が白画面でメインカラーが青となっています。
これをダークモード、メインカラーを赤に変更してみましょう。

だいぶ印象が変わりました。
このようにUXの項目では、デザインなどを簡単に変更できます。
4.Behavior:アプリの動作などを追加
Behaviorの管理画面ではアプリに動作を与えるための設定ができます。
- Action:レコードの追加や修正、外部に移動など動作設定
- Workflow:メールの送信やプッシュ通知など自動化ができる
- Reports:実行時間を指定してアクションを起こす
- Offline/Sync:データベースとの同期の設定
※WorkflowとReportsは現在Botsに移動しています。
アプリ起動した時に、動作設定をしておくことで業務の自動化が図れます。
顧客に定期的にメールを送信する、CSVにデータを落とす、外部のサイトに移動するなど特定の動作を組み合わせて使い勝手のよいアプリを作れるのです。
5.Automation:アプリの自動化
Automationは、アプリを使って自動化するための設定項目です。
上記のBehaviorの設定にあったWorlflowは現在、Botsの項目に統合されています。
- Bots:イベント発生時の動作全体を設定
- Events:イベントの発生条件を定義します
- Processes:タスク条件の分岐設定をおこなう
- Tasks:実行する機能の設定をする
ここでは、何かイベントが発生した時に、どのような条件の時にどんな動作をさせるのか?という一連の動作を設定できます。
たとえば、アプリのテーブル(データベース)に追加や変更があった場合に、社員に一斉にメール送信をするといったことが可能になります。
6.Security:セキュリティーの設定
ここでは各種のセキュリティーの設定をします。
- Require Sign-in:ユーザーのサインインの可否
- Security Filters:セキュリティーフィルターの設定
- Domain Authenticaion:ドメイン認証の設定
- Options:デバイスの暗号化やアクセスの制御
複数のユーザーでアプリを共有する場合に、メールアドレスでログインを許可や、PDFファイルや画像ファイルなどのアクセスの制御などをコントロールできます。
7.Intelligence:AI分析など
AppsheetのIntelligence設定では、先進的な機能をもたせることが可能になります。
- Smart Assistant:スマートアシスタント機能(音声認識)
- Predictive Models:予測モデル
- OCR Models:OCR(画像から文字を認識)
音声でアプリの動作を指定する、撮影した画像の文字を認識してテーブルに入力させるといったことが可能となります。
そのほかに、膨大なデーターベースをAIで分析・予測しユーザーにとって最適な答えを導いてくれる機能もあるのです。
8.Manage:統計や履歴の確認
Manageの管理画面では以下のような設定が可能です。
- Version:アプリのバージョン履歴
- Integrations:データの統合、インポート
- Deploy:デプロイ
ここでは、ユーザーの使用履歴、これまでの使用統計データを確認できます。
そのほかにデプロイ(公開)をする場合は、ここで設定します。
デプロイ(公開)をしてしまうと有料になってしまうので、用途に合わせて設定しましょう。
AppSheetで知っておきたい5つのポイント

AppSheetはとても使い勝手のよいツールですが、少しだけデメリットもあります。
慣れてしまえばあまり気になりませんが、最初に知っておいた方が良いでしょう。
AppSheetを使うときに知っておいた方がいい5つのポイントは以下の通りです。
- 料金体系
- 日本語非対応
- 操作に慣れるまで少し大変
- 細い設定はできず画面がシンプル
- 同期スピード
使い始めてから戸惑わないように注意する必要があります。
それでは、以下で詳しくみていきましょう。
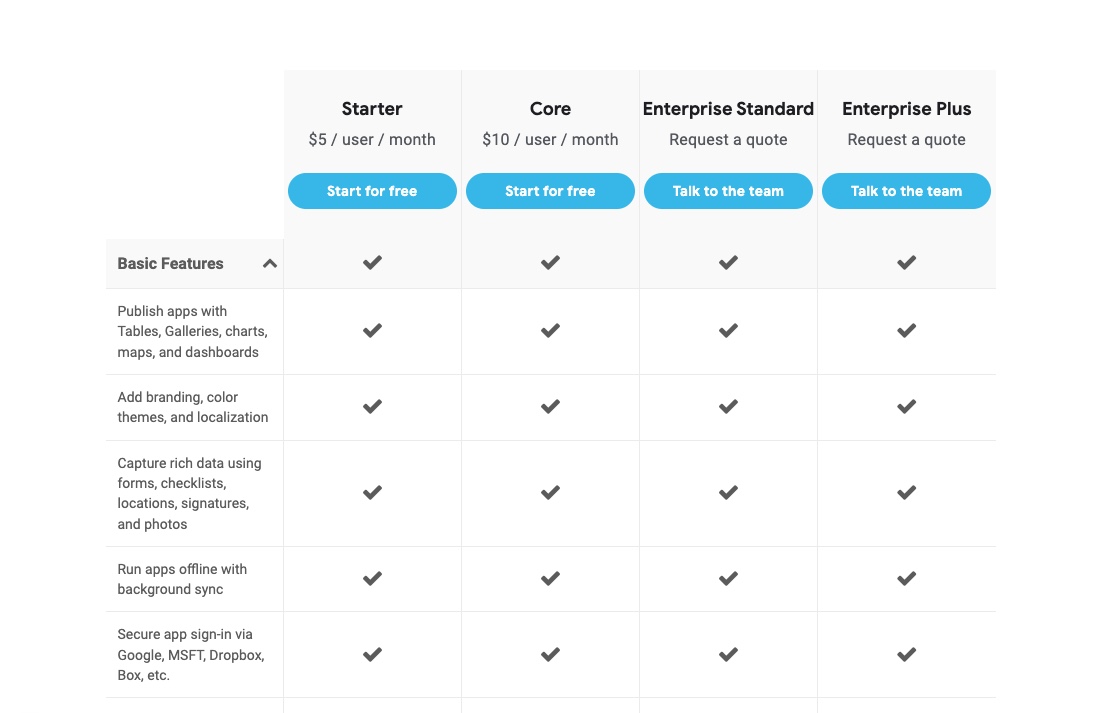
1.料金体系
AppSheetの料金体系は以下の表のようになっています。
基本的に一般公開(デプロイ)せず個人(〜10人まで)で使う分には無料でアプリを共有できます。
しかも全ての機能が使えるので、ユーザーにとっては嬉しいでしょう。
アプリをデプロイ(一般に公開)する場合は下記のような料金プランとなっています。

StarterやCoreといったサービスの場合は、月額金額は低く抑えられていますが、使用できる機能が大幅な制限があります。
そのため、デプロイ(公開)して本格的に稼働させるためには、問い合わせが必須となるでしょう。
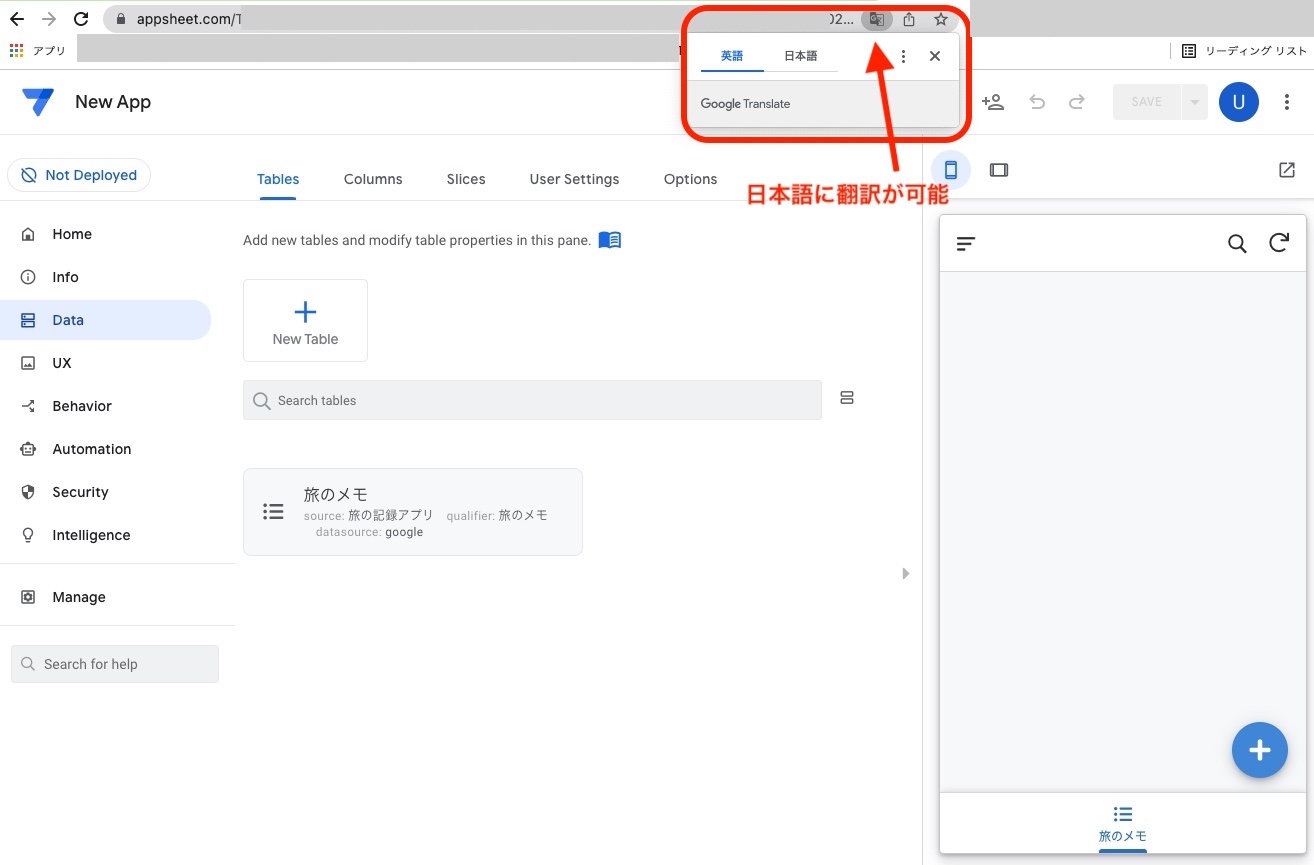
2.日本語非対応
AppSheetは公式サイトや管理画面が日本語に対応していません。
そのため、AppSheetを使ってみたいと思ってもハードルが高くて敬遠している人もいます。
しかし、英語表記であってもまったく理解できない訳ではありません。
英語に抵抗のある人は画面右上の日本語に翻訳を使えばある程度、理解することは可能です。

しかし、簡単な単語で書かれているので、多少システムに関わったことがある人なら英語表記でもすぐに慣れます。
最初のうちは、日本語に翻訳して使い方に慣れてしまいましょう。
そのあとに英語に戻しても、すぐに理解できるので問題ありません。
3.操作に慣れるまで少し大変
AppSheetはノーコードでアプリを開発できる素晴らしいツールですが、最初のうちは少しだけ操作に戸惑う可能性があります。
管理画面自体はシンプルなのですが、データーベースとの連携の仕方や画面への表示のさせ方など、どこに何があるのかわからないからです。
サンプルで1つでもアプリを開発してみれば、大体のことは操作できるようになります。
自分で色々と調べながらアプリを作っていくので最初は時間がかかりますが、全体の流れを掴んでしまえばすぐに使い方には慣れてくるでしょう。
4.細い設定はできず画面がシンプル
AppSheetは簡単にアプリを開発できますが、細かい設定はできず画面もシンプルになってしまいます。
アプリの色やアイコンの種類など数が限られているのです。
しかし、見た目はシンプルですが、機能やUIなどの操作性は十分でしょう。
個人や社内で使う分には、十分に程度満足のいく仕上がりにできます。
5.同期スピード
AppSheetは同期のスピードが若干遅い傾向にあります。
リアルタイムにデータを反映させたい場合は多少ストレスを感じる可能性があるでしょう。
とは言っても、低コストで運用するプランなのである程度は仕方ありません。
上位のプラン(Enterprise以上)なら同期速度も向上するので、本格的な運用をするなら検討してみるとよいでしょう。
まとめ:AppSheetの使い方をマスターしてオリジナルアプリを作成しよう
AppSheetはプログラミングの知識がそれほどなくても、簡単にアプリが作成できる素晴らしいツールです。
開発したアプリをデプロイ(公開)せずに個人で運用する場合は、無料で使えるメリットも大きいでしょう。
今回の記事をまとめると以下のようになります。
- AppSheetはノーコードでアプリ開発ができる
- AppSheetでデータベースの管理ができる
- AppSheetは自動化で業務の効率化ができる
AppSheetは使い方を一度マスターしてしまえば、無限の可能性があります。
仕事だけではなく、趣味でもオリジナルのアプリを作って楽しんでみてはいかがでしょうか。