【HTML入門】画像をリンクにする方法を解説

みなさんはHTMLの学習をしていませんか?
今回の記事ではHTMLに画像リンクを追加する方法を解説します!
タグ表記
<a href=”[URL]”><img src=”[画像のファイル名(絶対パスまたは相対パス)]” alt=”[画像の説明文]” /></a>
タグの省略
<a>要素は省略出来ません。開始と終了タグの両方が必要になります。
<img>要素はそもそも終了タグがありません。<img~ /> のように最後にバックスラッシュを付けてもかまいませんがなくても大丈夫です。
リンクの設定は画像にもできる
HTML <a> 要素 (アンカー要素) は、別のウェブページ、ファイル、同一ページ内の場所、電子メールアドレス、または他の URL へのハイパーリンクを作成します。
具体的には、<a>タグと</a>タグの間に、[対象となる文章]を記述すると、その文章をクリックしたときに、[URL]に設定されたWEBページにジャンプつまりページ移動することができます。
<img>要素は、Imageの略で、画像を表示するタグです。表示する画像ファイルはsrc属性(srcはsourceの略)で指定します。 WEBに使用できる画像形式は、主にはGIF・JPEG・PNGの三種類ですがそれぞれ特徴があるので、状況により使い分けてください。
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

使用できる属性
src(画像を設定する)
画像を設定します。絶対パス指定または相対パス指定可能です。
<img src="../images/img001.gif">
width及びheight(横幅、縦幅を設定する)
width属性とheight属性は、画像ファイルのブラウザ上での表示サイズを指定します。画像の表示サイズはできるだけ指定するようにしましょう。
画像サイズを指定することで、画像の読み込みに時間が掛かる場合にも、 指定したサイズ分の画像表示スペースが空けられて先にテキスト部分を表示するので、閲覧者にとっては表示速度が早く感じられるからです。
alt(代替テキストを設定する)
alt属性では画像を表示できない場合に代わりに表示するテキストを指定します。ここで指定するテキストは、読み上げソフトで音声になったり、点字で表現される場合があるので適切なものを指定しなくてはなりません。
alt属性では画像に関する説明をするのではなく、そのページ全体をテキストだけで表現する際に置き換わるべきものを指定します。例えばそのページがラジオで放送されたり、そのページの内容を電話で伝えることを想定してみると良いのだそうです。
title(画像の説明を設定する)
画像の上にマウスを乗せた際に、画像に関する説明等のテキストを表示させることが目的の場合にはtitle属性を使用してください。
border(画像の周囲の枠線を設定する)
画像の周囲に枠線を引く設定をします。設定値が0だと枠線を引きません。1,2,,,とサイズを大きくすると枠線の幅が広がっていきます。
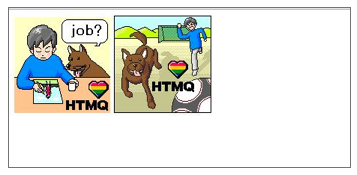
サンプル
<html>
<!DOCTYPE html> <html> <head> <title>サンプルページ</title> </head> <body> <img border="0" src="images/img001.gif" width="128" height="128" alt="イラスト1"> <img border="0" src="images/img001.gif" width="128" height="128" alt="イラスト2" title="犬とサッカー"> </body> </html>
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

まとめ
初心者の方向けに画像をリンクにする方法を紹介していきましたが、いかがでしたか?
画像をリンクにすることはWebサイトを作成する上で基本となる部分ですので、しっかり基本を抑えてくださいね!