【ノーコードツールBubbleを徹底解説】使用方法から実際に開発されたアプリ7選を紹介

「ノーコードツールBubbleってなに?」
「使用するメリットやデメリットを知りたい」
と思うことはありませんか?
基本的に、アプリケーションはプログラミングのコードを用いて開発をしますよね。
しかし、「Bubble」というノーコードツールを利用することでコードを書かずにアプリケーションが開発できるのです。
そこで本記事では、
- ノーコードツールBubbleとは
- ノーコードツールBubbleを利用するメリット・デメリット
- ノーコードツールBubbleの利用事例・できること
について、解説していきます。
この記事を読めばノーコードツールBubbleの基礎から利用方法まで理解できます。
アプリケーション開発に興味がある方は、ぜひ最後まで読んでみてください。
「ノーコードツールBubble」はコードを書かずにアプリ開発が可能

多くの企業が、Webアプリケーション開発のために取り入れ始めているBubble。
まずはそんなBubbleの基礎から解説していきます。
- Bubbleとは
- Bubbleを利用してできること
順番に見ていきましょう。
1.Bubbleとは
BubbleはWebアプリケーションを、コードなしで構築するためのノーコードツールです。
Bubbleを利用することで従来のアプリケーション開発をより簡単におこなえます。
プログラミング言語の勉強で挫折してしまう方が多い中、誰もがアプリケーション開発やテクノロジーを利用できるようにすることを目的に開発されました。
現在Bubbleは世界中から注目されていますが、日本ではまだあまり知られていません。
2.Bubbleを利用してできること
ノーコードツールBubbleでできることは以下の通りです。
- レスポンシブWebアプリケーションの構築
- ハイブリットモバイルアプリケーションの構築
- カスタムコードの実行
- APIを介した外部サービスとハードウェアの接続
- 外部データベースとの接続
- データアクセスとプライバシー管理
このように、一から取り組むには手間がかかる作業も簡単におこなうことが可能です。
機能が多いため覚えることが多いですが、誰もが顧客満足度の高いアプリ作れるようになるでしょう。
ノーコードツールBubbleのメリット3選

Bubbleの最大の魅力はノーコードでアプリ開発をおこなえることですが、そのほかにも下記のようなメリットがあります。
- 無料から始められる
- 環境構築が必要ない
- 高度なカスタマイズが可能
順番に解説していきます。
1.無料から始められる
アプリケーションをリリースするためには有料プランの登録が必要ですが、無料プランでBublleがどのようなサービスであるか試すことが可能です。
まずは実際に利用してみて、下記を検討してみてください。
- 本当に自社に必要なのか
- 導入することでメリットは得られるのか
自社にとって多くのメリットを感じられる場合は、導入をおすすめします。
2.環境構築が必要ない
基本的にアプリケーション開発をおこなう際には環境構築のために、さまざまなツールをインストールする必要があります。
この環境構築を「難しい」「面倒」と思う方は多いのではないでしょうか。
そんなとき、環境構築の煩わしさを解決してくれるのがBubbleです。
Bubbleは環境構築をおこなう必要がなく、アカウントを作成後すぐに開発に取り組めます。
そのため、アプリケーション開発に当てるリソースを大幅に削減できるでしょう。
3.高度なカスタマイズが可能
一般的なノーコードツールは機能が少なく、テンプレートの範囲内でしかアプリケーション開発をおこなえません。
しかしBubbleは豊富な機能を備えているため、高度なカスタマイズをおこなうことが可能です。
具体的には、細かいパーツやデザインの色・大きさなどを設定してアプリを実装できます。
プログラミング言語の知識がなくとも、プロ顔負けのアプリケーション開発をおこなえることが嬉しいポイントです。
アプリ開発のためにプログラマを雇う必要性や、社内教育をおこなう必要性がなくなるためコストも削減にも繋がります。
 アプリ開発をしたい人は必見!4つの手順やプログラミング不要のツールを紹介
アプリ開発をしたい人は必見!4つの手順やプログラミング不要のツールを紹介
ノーコードツールBubbleのデメリット3選

Bubbleは便利な機能が多く備わったサービスですが、下記3つのデメリットもあります。
- 人によっては難易度が高い
- 日本語に対応していない
- SEOに強くない
デメリットを考慮したうえで、導入を検討しましょう。
それぞれ解説していきます。
1.人によっては難易度が高い
Bubbleはノーコードでアプリケーション開発がおこなえますが、人によっては操作が難しいと感じることもあります。
一般的なノーコードツールと比較して細かい設定ができるからこそ、覚えることも多いからです。
つまり、クオリティの高いアプリが作れるサービスだからこそ、難易度が上がるということです。
それでも一から環境構築や、コーディングをおこなうよりは断然簡単に開発できるので、はやいうちに操作方法を習得しておきましょう。
2.日本語に対応していない
Bubbleは現在、日本語に対応していないため英語を理解していないと利用できません。
数カ所日本語設定もおこなえるようですが、和訳はとても不自然で理解しづらいです。
登録していきなりアプリケーション開発に進むのではなく、Webサイトや動画で操作方法をあらかじめ頭に入れておく必要があります。
下記のようにYou Tubeで詳しく解説している方もいらっしゃるので、ぜひ参考にしてみてください。
3.SEOに強くはない
Bubbleはアプリケーションやテクノロジーの開発を目的に開発されているため、ランディングページなどのSEOに強くありません。
基本的なSEO設定のみが可能です。
とはいってもアプリケーション開発においてSEO対策が必要になる場面は少ないです。
SEO対策に欠けることは、あまり気にしなくていいでしょう。
ノーコードツールBubbleの利用方法を解説

Bubbleの利用方法はとても簡単です。
初心者でも気軽に始められるので、気になる方は登録してみましょう。
- 始め方
- 操作方法
順番に解説していきます。
始め方
Bubbleでアプリケーションを開発するには、下記手順で登録する必要があります。
GoogleアカウントまたはGithubアカウントを持っている方はそちらでログインできます。
英語の長い文章で、利用条件が表示されます。
利用条件に問題がなければ「I agree to Bubble’s terms,privacy policy,and use of cookies」という項目をクリックしてアカウントの作成が完了です。
アカウント作成後、作成画面に移りチュートリアルが開始されます。
使用前にしっかりとチュートリアルで基本操作を理解しておきましょう。
操作方法
Bubbleは画面の左にある7つの項目の中から機能を選択し、右側の編集画面にドラック&ドロップを繰り返しながらアプリケーション開発を進めます。

ここでは、7つの機能をそれぞれ解説していきます。
1.Desin
Desinは、テキストボックスやボタンなどのエレメントといわれる要素を追加する機能です。
アプリケーションに必要なエレメントを選択し、ドラック&ドロップをすることで右側の編集画面に移動できます。
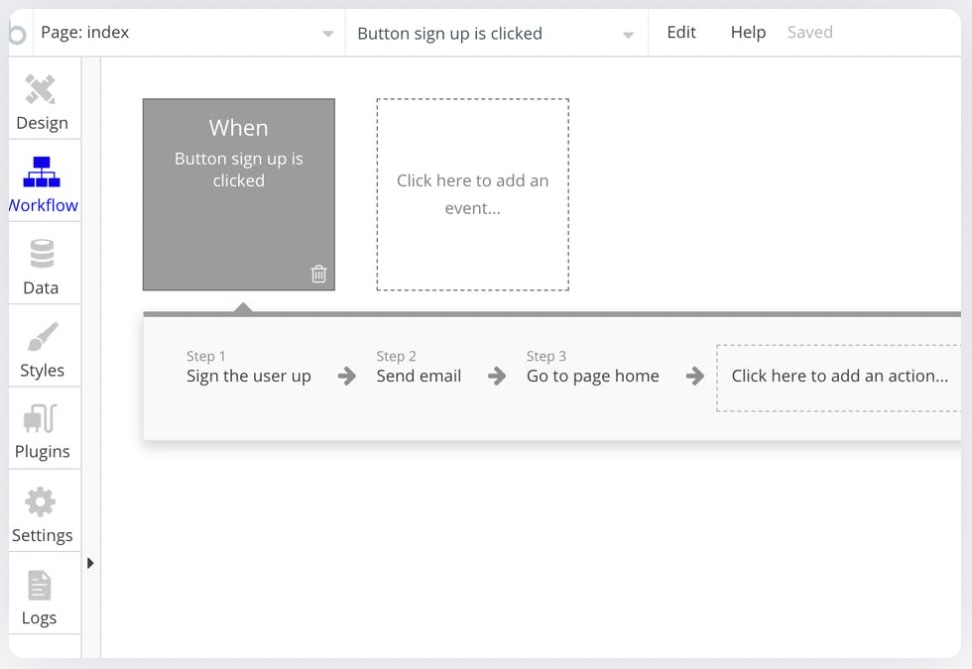
2.Workflow
Workflowは、ワークフローを定義するための機能です。
ワークフローとは、企業における一連の業務手続の流れのことで、業務手続の円滑化などが目的で利用されます。
3.Data
Dataは、データの確認をおこなう際に利用する機能です。
データの管理をおこなうことが可能です。
4.Styles
Stylesは、Desinで配置したエレメントのスタイルを設定する機能です。
スタイルとは見た目のことを表しており、配置したエレメントの大きさや色などを変えられます。
5.Plugins
Pluginsは、アプリケーションに拡張機能を追加する機能です。
アプリケーションを開発した後に追加したい機能などがある際に利用します。
6.Settings
Settingsは、Bubbleの設定をおこなう機能です。
料金プランの変更など、さまざまな設定の変更を行えます。
7.Logs
Logsは、使用容量やワークフローの確認をおこなう機能です。
使用量が増えると、動作が重くなる可能性もあるので随時チェックしておきましょう。
ノーコードツールBubbleの料金一覧表

ノーコードツールBubbleの料金プランは以下の通りです。
無料プランではテストリリースまでですが、料金が上がるほど利用できる機能は増えます。
自社に必要な条件を明確にして、プランの選択をおこないましょう。
| プラン | 料金 | 利用目的 |
|---|---|---|
| Free | 無料 | 試しに利用してみたい |
| Personal | 25$/月 | 本格的に開発をしたい |
| Professional | 115$/月 | 複数にで開発をしたい |
| Production | 475$/月 | 大人数で開発をしたい |
ノーコードツールBubbleで開発されたアプリ【活用事例7選】

下記7つのアプリは、ノーコードツールBubbleで開発された有名なアプリです。
- Marlow
- Qoins
- kitene
- AppDuJour
- LIBRIS
- あいホームバーチャル展示場
- Beelango
中には、ノーコードと思えないほど世界的にヒットしたアプリも含まれます。
順番に見てきましょう。
1.Marlow
Marlowは高度なスキルを持った講師と、その技術を教わりたい生徒が出会えるマッチングアプリです。
アプリ登録後は、簡単なアンケートに答えれば利用できます。
高額なスクールに通わずとも、波長の合う講師から学べることがメリットです。
現在大注目のアプリとなっていて、海外展開に力を入れています。
公式サイト:Marlow
2.Qoins
Qoinsは、借金を管理できるアプリです。
具体的には、お金の管理・節約をして借金返済を目的とします。
ノーコードで開発されたアプリでありながら、セキュリティ面も厳重なので心配はありません。
公式サイト:Qoins
3.kitene
kiteneは、Twitter連動型のビジネスマッチングアプリです。
誰でも簡単に、Twitter上で人材募集をおこなえます。
一般的な履歴書からその人の本質を見抜くことは難しいですが、kiteneで採用活動をおこなえば
- つぶやき
- いいね
- フォローしている人
このような情報から、相手がどんな人なのかわかります。
また、採用以外のイベントなどにも利用できる便利なアプリです。
公式サイト:kitene
4.AppDuJour
AppDuJourは、地域の飲食店を検索できるアプリです。
ノーコードで開発されたにも関わらず、下記のような細かいフィルタリング設定をして検索が可能です。
- グルテンフリー
- ベジタリアン
- ハラール
- オーガニック
ほかにも、営業時間やメニュー内容などの細かい情報が記載されているので、このアプリひとつあれば行きたい飲食店をすぐに見つけられます。
公式サイト:AppDuJour
5.LIBRIS
LIBRISは、本屋を見つけることに特化したアプリです。
- 地域の本屋
- ブックカフェ
- ライブラリー
これらを検索できます。
また、アプリ内で本屋の在庫状況まで閲覧できるのが嬉しいポイントです。
さらには見つけにくい小さな本屋も紹介されているので、旅先での本屋巡りなどに活用できます。
公式サイト:LIBRIS
6.あいホームバーチャル展示場
あいホームバーチャル展示場は、スマホで住宅展示場を閲覧できるサービスです。
住宅展示場に足を運ぶ必要がなく、スマホの簡単な操作で、住宅内の隅々を見られるのが特徴です。
また、表示される画面もとてもリアルなので実際に住宅内に住むイメージを膨らませられるでしょう。
公式サイト:あいホームバーチャル展示場
7.Beelango
Beelangoは、言語を習得するためのeラーニングアプリです。
コース提供型であるため、学習を進めやすいです。
またアプリ内では、アラビア語やヘブライ語など、なかなかスクールでは教わることのできない言語も揃っています。
現在世界的に広まっており、ノーコードで開発されたとは思えないほど人気です。
公式サイト:Beelango
まとめ:ノーコードツールBubbleで簡単にアプリ開発をおこなえる
本記事では、ノーコードツール「Bubble」について使い方からメリット・デメリットなどまで徹底解説しました。
- ノーコードツールBubbleとはコードなしでアプリケーション開発がおこなえるツール
- 自社に合った料金プランを選択する
- 多くの企業が実際にBubbleでアプリ開発をおこなっている
自社でアプリ開発をしたいけれど、リソースが足りない、技術者がいない。
そんなときは、簡単にアプリ開発をおこなえるBubbleをぜひ検討してみてください。
無料で利用ができますので、一度利用してみることをおすすめします。






















