プログラミングのフローチャートとは?書き方のコツと記号8つを例を見ながら解説

「プログラミングのフローチャートを書きたい」
「記号を使ってプログラムの流れを考えたい」
と思うことはありませんか?
プログラムの設計図としてフローチャートが使われますが、フローチャートの書き方でつまずいてしまうこともありますよね。
では、フローチャートの書き方で知っておくべきルールはあるのでしょうか?
そこで今回は、
- プログラミングでフローチャートを書くメリット
- フローチャートを使ったプログラムの処理の流れ
- フローチャートが作成できる6つのアプリ
について、解説していきます。
この記事を読めば、プログラミングをおこなう前にフローチャートが書けて、処理の流れを理解できるようになります。
ぜひ最後まで読んでみてくださいね。
プログラミングのフローチャートとは?

プログラミングのフローチャートとは、プログラマーやシステムエンジニアがプログラムの流れを仕様から確認するときに使います。
フローチャートは、プログラムの命令を書き並べたもので「flow chart=流れ図」ともいうからです。
自分の頭の中のイメージをそのまま図にすれば良いので、きれいに書こうと思わずに気軽に書いてプログラムの流れを確かめることができます。
プログラミングでフローチャートを書く3つのメリット

ここからは、プログラミングでフローチャートを書くメリットについて解説します。
- プログラミングの仕様から処理と流れがわかる
- プログラミングをする速度が上がる
- コーディングの質が向上する
フローチャートの目的を理解することで、上手く活用できるでしょう。
以降で、それぞれ見ていきます。
1.プログラムの仕様から処理と流れがわかる
プログラムを作る前には、仕様の中からプログラムの流れを見出さなければなりません。
- 余計なものを実装しようとしていないか
- やりたいことが可能か
- ユーザーがミスなく操作できそうか
フローチャートがあると素早く仕様を把握でき、処理の流れがわかるメリットがあります。
クライアントやユーザーに見せて操作のシュミレーションができるので、認識を共有する上でも活用できるでしょう。
2.プログラミングをする速度が上がる
システム開発やWebアプリ開発では、下記のフェーズがあります。
- 企画
- 設計
- プログラミング
- テスト
設計が固まったらプログラミングが始まりますが、フローチャートがあると手順を明確にできるので、プログラミングをする速度が上がるのです。
もし実装方法が変わって、部分的に開発をおこなう手法になってもフローチャートがあれば効率良く進められます。
3.コーディングの質が向上する
フローチャートで実装を把握していると、プログラミングの処理の流れをテストできるので、結果的にコーディングの質が向上します。
テストの段階で、コーディングのバグがあれば改修していくからです。
テスト仕様書を作るときも、処理の洗い出しをおこなうため、フローチャートは活用できるでしょう。
プログラムが意図しない動作をせず処理ができると、機能や画面の設計が適切かどうかわかるのです。
 IT業界でプログラミングができないならどうする?これから学習する人向けのスクールも紹介
IT業界でプログラミングができないならどうする?これから学習する人向けのスクールも紹介
フローチャートの記号一覧8選

フローチャートには、さまざまな図記号が用意されており、処理の流れを記載できるので非常に便利です。
基本的な書き方は、プログラムの流れる順に上から下に向かって記号を配置します。
ここでは、主な図記号と書くコツについて解説するのでそれぞれ見ていきましょう。
図記号の名称と意味を理解すると、フローチャートをマスターできます。
1.端子
端子は、プログラムの「はじまり」と「おわり」を示す記号。
単体で使うのではなく、アルゴリズムの最初と最後で使用します。

2.処理
処理は、おこなう処理や作業の種類を表現する記号。
例えば「入力処理」「演算処理」「出力処理」などの実行する命令を配置します。
書くコツは、上から順に実行されることを考慮して書いていき、処理を命令するときに使うのです。
複数の処理をまとめて記載するとわかりづらいので、ボックス1つにつき、1つの処理を書き込むようにしましょう。

3.判断
判断とは、分岐をおこなう条件のことで、ひし形の記号。
書き方は、ボックスの端から選択肢のボックスに線を繋ぎます。
必ず線の横に、判断基準を記載するようにしましょう。
条件によって処理が枝分かれするときに使用します。

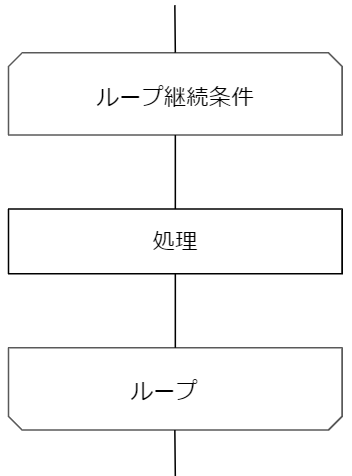
4.ループ
ループは「繰り返し」の範囲を囲む2つの図記号。
書き方は、二番目のボックスの中に、どうなったら終わるという条件を設定して同じことを何度も実行させます。
ループの開始とループの終了を示すので、ペアで使用されるのです。

5.定義済み処理
定義済み処理は「まとまった処理」のこと。
関数など、ほかの場所で定義された処理を表現する記号。
処理の記述をテキストで説明できるので、シンプルなフローチャートにできるメリットがあります。

6.入出力
入出力は、情報を入力する機能、もしくは入力済みの情報を出力する機能のこと。

7.結合子
同じフローチャート内で、別の処理に飛ばすときに使える記号です。
例えば、処理が複雑になってわかりにくいときに、数字や参照先名を明示して使います。
「同紙の〇〇参照」を意味するので、結合子の中に参照先を記載するのを忘れないようにしてください。

8.外部結合子
別紙のフローチャートの処理に飛ばすときに使える記号です。
例えば、ひとつの用紙や画面に収まらないとき、途切れる部分に出口の結合子を、新たな用紙に入り口となる結合子を記述します。
「別紙の〇〇参照」を意味するので、外部結合子の中に数字や参照先名を記載しましょう。

プログラミングで使うフローチャートの3つの流れ

プログラムの流れの種類には、代表的な制御構造があります。
ここでは、代表的な3つのアルゴリズムを解説します。
- 順次
- 分岐
- 繰り返し(反復)
以降のフローチャートを組み合わせることで、プログラムの流れを理解できるので、それぞれ見ていきましょう。
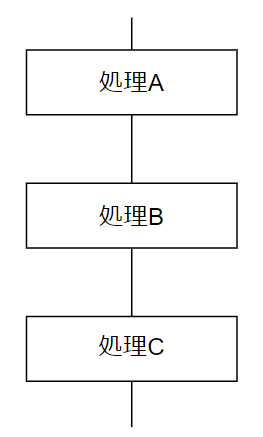
1.順次
「順次」のフローチャートを読むときは、上から順番に処理が実行されます。
順次を表現するのに、特殊な構文は不要だからです。
後戻りすることはないので、単純に上からひとつずつ処理を明記すれば良いでしょう。

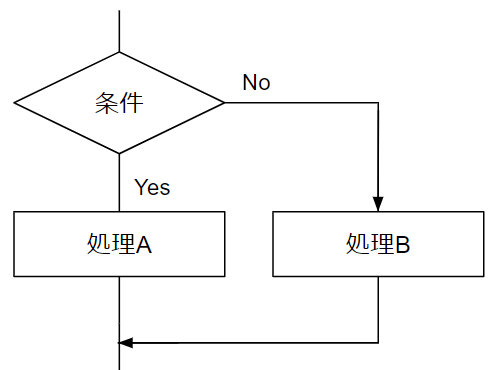
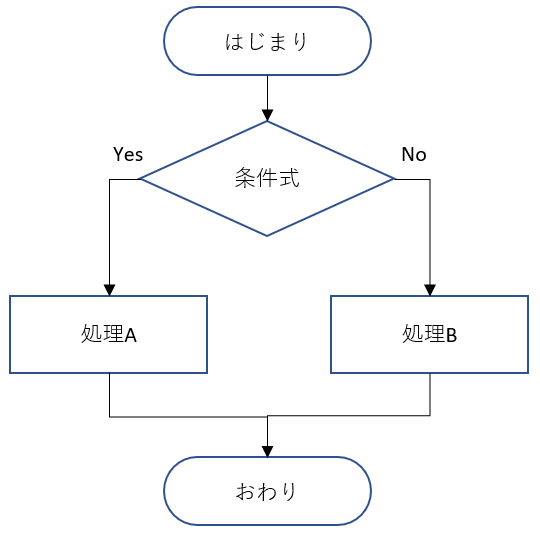
2.分岐
「分岐」の処理は、もし〇〇なら△△するという命令です。
条件がYesなら、Yesの処理に進み、NoならNoの処理に分岐するからです。
条件によって違う処理を実行できるので「もしそうでなければ〇〇」のように人間の考えを処理に落とし込むことができます。

if、else文
条件式を評価し、Yesの場合には処理Aを、Noの場合は処理Bを実行します。

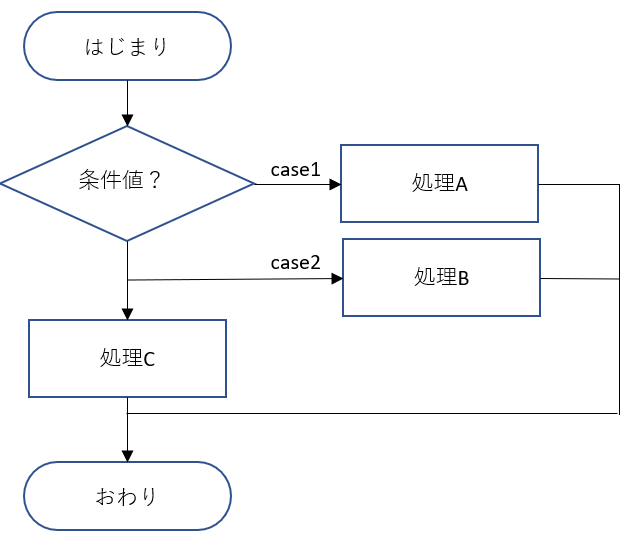
switch、case文
if、else文のフローチャートは、switch、case文に書き換えることが可能です。
switch、case文は、一致するかを比較する式になっておりますが、if、else文と同じ分岐を表すフローチャートなので、覚えておきましょう。

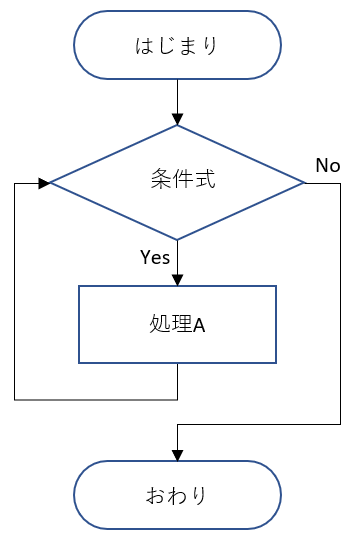
3.繰り返し(反復)
繰り返し(反復)は、条件がYesである限り処理を繰り返します。
「~できるまで」のように、条件が満たされるまで同じ処理を繰り返すので、条件から抜けられない場合もあるのです。(無限ループ)
繰り返しの図記号は、上側に書くものと下側に書くものがあり、それぞれで判定する条件をチェックしています。
- 処理に入る前にやっていいかチェックする
- 処理をおこなった後で続けていいのかチェックする

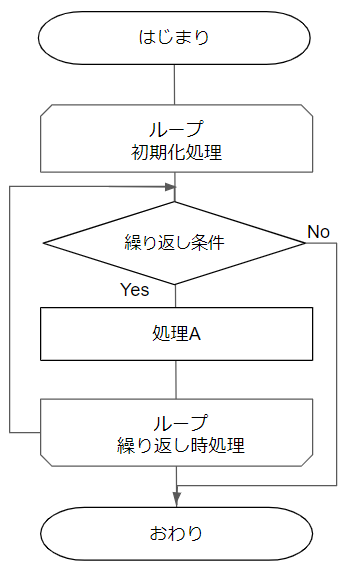
for文
for文は、初期化処理・繰り返し条件・繰り返し時の処理で、構成されています。
「どうなったら終わる」という条件を設定して、その条件が成り立つまで同じことを繰り返すことが可能です。

While文
while文は、処理を実行する前に条件判断をおこなうので、初めから条件式の判定結果がNoの場合は一度も処理が実行されません。

 プログラミングは少しずつ学ぼう!7つの習得のコツや勉強方法を解説
プログラミングは少しずつ学ぼう!7つの習得のコツや勉強方法を解説
プログラミングフローチャート作成アプリ6選

フローチャートを手書きでなくパソコンを使って作成したい方は、フローチャート作成アプリがおすすめです。
ここからは、プログラミングで使うフローチャート作成アプリについて解説します。
- diagrams.net(旧draw.io)
- Googleスライド
- CaCoo
- Lucidchart
- Visio
- Canva
以降で、それぞれ見ていきましょう。
1.diagrams.net(旧draw.io)
diagrams.netは、無料で使える作図ツールです。
- ライセンスを心配する必要がない
- 共有機能があるので、複数名で作業ができる
- GitとDropboxと連携してセキュリティーも安心
インストール不要でブラウザから使えるので、容量を気にしない点がメリットと言えます。
2.Googleスライド
Googleスライドは、Googleが提供するプレゼンテーション用のツールです。
エクセルのように「図形」アイコンからフローチャートの図記号を選んで使用できます。
- 使い方はGoogleスプレッドシートと同様で便利
- 共有機能が使える
- スマホアプリからでも編集できる
初心者の方でも使いやすいので、操作性に優れているでしょう。
3.CaCoo
CaCooは、フローチャートのほかにもワイヤーフレームやネットワーク構築図が作れます。
プラン別に料金がかかりますが、14日間は無料トライアルのため全機能お試し可能です。
- ビデオ通話があるので、図を見ながら意見交換ができる
- 100種類以上のテンプレートがあるので素早く作れる
- DropboxやGoogleドライブなど、簡単に連携できる
CaCooは料金がかかる分、チーム間の作業を効率化できるので、異なる職種で活用するのに重宝されています。
4.Lucidchart
Lucidchartは、無料と有料から選べるフローチャート作成ツールです。
フローチャートをドキュメント単位で管理できるので、チームでの作業に役立ちます。
- 無料プランでもテンプレートが100点ある
- フローチャートのほかにもマインドマップが使える
- SlackやGoogleドライブなどで、チームファイルを共有できる
個人と法人向けにプラン料金が設定されているので、使いたい機能から活用できるでしょう。
5.Visio
Visioは、マイクロソフト社がサポートしているフローチャート作成ツールです。
- サブスクリプションと購入で選べる
- 共有機能があるので、チームでデータを視覚化できる
- 組織図やネットワーク図にも対応している
フローチャートに必要な図形は、一通り揃っているので、作成で困ることはないでしょう。
オンラインとインストール版で選べるので、目的に合った使い方ができます。
6.Canva
Canvaは、豊富なテンプレートがあるデザイン作成ツールですが、フローチャートも作れるので便利です。
- フローチャートのデザインテンプレートから選べる
- 無料でおしゃれな素材が揃っている
- 作成したフローチャートはPDFで印刷できる
インターネットが使える環境があれば、すぐに利用できるので手軽に活用できます。
プログラムのフローチャート以外にも、さまざまなフローチャートが用意されているので、初心者でも簡単に使い分けができるでしょう。
プログラミング(フローチャート)が学べる本3選

プログラミングとフローチャートが学べる本にはどのようなものがおすすめでしょうか。
ここでは、フローチャートが学べる書籍について解説します。
- 紙とえんぴつで学ぶアルゴリズムとフローチャート
- フローチャートのかき方
- アルゴリズムを、はじめよう
以降で、それぞれ見ていきましょう。
1.紙とえんぴつで学ぶアルゴリズムとフローチャート
プログラミングを勉強したのにプログラムが書けないという方向けに、プログラム設計力について解説している本です。
- 事例からフローチャートが学べる
- 実習問題で実践できる
2022年6月に発売された新しい書籍なので、初心者プログラマーなら読んで学べるでしょう。
2.フローチャートのかき方
「フローチャートのかき方」は、アルゴリズムからフローチャートになる流れを解説している書籍です。
- フローチャートの特徴や用途がわかる
- プログラムの制御と記号について学べる
- フローチャートの書き方の規則を解説している
電子書籍でも読めるので、フローチャートについて専門的に学習したい方に向いています。
3.アルゴリズムを、はじめよう
アルゴリズムの入門書としておすすめな書籍です。
- さまざまなアルゴリズムの種類を学習できる
- フローチャートとアルゴリズムを一緒に学べる
- 図が充実している
フローチャートを書く前に、アルゴリズムとは何かでつまづいている人は、ぜひ読んでみてください。
 アルゴリズムとは?日常やプログラミングにおける実例付きで解説
アルゴリズムとは?日常やプログラミングにおける実例付きで解説
プログラミングのフローチャートに関するQ&A

ここでは、プログラミングのフローチャートに関する悩みに答えていきますね。
- プログラミングを実装する前にフローチャートを書く必要はありますか?
- フローチャートはエクセルでも書けますか?
疑問点を解決して、フローチャートの理解を深めましょう。
1.プログラムを実装する前にフローチャートを書く必要はありますか?
処理の流れを把握していれば、フローチャートを書かなくても良いです。
頭の中で、プログラムの流れを理解している方は、プログラマーの経験が浅くてもフローを組み立てて実装していけるからです。
問題なのは、コーディングでつまづいてしまったときに、手も足もでなくなってしまう初心者が多いこと。
フローチャートを書く発想があれば、客観的にプログラムを把握できるので、問題解決の手段として活用するのをおすすめします。
2.フローチャートはエクセルでも書けますか?
フローチャートはエクセルでも作成可能です。
エクセルは、デフォルトでフローチャートの図形が用意されているので、すぐに使えます。
- 「挿入」→「図形」→「線矢印」
- 「挿入」→「図形」→「フローチャート」
フローチャートがばらばらに配置されて困る場合は、図形をすべて選択した状態で「書式」→「配置」から整列することも可能です。
まとめ:プログラミングをするにはフローチャートを活用して処理の流れを把握しよう
本記事では、プログラミングでフローチャートの書き方がわからない方に向けて、書き方のコツや作成アプリについて解説しました。
- フローチャートはプログラムの流れがわかるので、プログラミングのスピードが向上する
- プログラミングの処理(順次、分岐、繰り返し)を組み合わせるとプログラムができる
- フローチャートの作成アプリも業務に活用してみましょう
実際の業務では、必ずフローチャートが使われているかと言えば、そうではありません。
ですが、フローチャートを使えると作業の効率化ができます。
初心者のうちは、処理の全体像を掴むためにも、プログラミングをおこなう前にフローチャートを書くのがおすすめ。
まずは、図記号の意味とフローチャートの書き方をしっかり理解して、プログラムの種類と合わせて使っていきましょう。






















