【Rails入門説明書】Bootstrapについて解説

はじめに
Railsアプリケーションを開発していて、「デザインがダサい」「モバイルにも対応させたい」などと思ったことがある人は少なくないのではないでしょう。
もちろん、HTMLやCSSに精通している人であれば、そのあたりも難なくこなしていけるでしょうが、HTMLやCSSなどをなんとなくしか知らない人にとっては、最初からそれらを勉強するのは、ハードルが高いものです。
そんなときに活用できるのが、「Bootstrap」です。
今回は、CSSフレームワークである「Bootstrap」について、詳しく解説します。
Bootstrapとは?
Bootstrapは、Twitter社が開発したCSSフレームワークで、一般的によく使われるボタンやテーブル、グリッドなどのスタイルがあらかじめ定義されており、簡単に見た目の良いサイトやWebアプリケーションを作ることができるものです。(もちろん、自分好みのデザインにカスタマイズもできます)
そのため、CSSのスタイルをゼロから作成する必要がなく、CSSについてあまり知らない人でも、短時間で一定水準以上のスタイルを搭載することができるようになっています。
また、Bootstrapは、レスポンシブWebデザインに対応しており、そのおかげで、本来であればスマートフォンやタブレット用に別に用意しなければいけないスタイル定義を、BootstrapがCSS3の機能を使って自動で生成してくれるので、改めて定義する必要がありません。
つまり、Bootstrapを導入することで、簡単にRailsアプリケーションの見た目をスタイリッシュにして、見た目のモバイル対応までできるわけです。
※ただし、InternetExplorer7以前とFireFox3.6以前のブラウザは、CSS3の該当機能に対応していませんので、サポート外になっています。
その点には注意が必要です。
Bootstrapを導入する
では、ここからRailsアプリケーションにBootstrapを導入する手順を説明しましょう。
Bootstrapは、独自に提供されているものですので、別途ダウンロードして展開し、サーバーに設置する方法でも対応可能です。
しかし、Railsへ導入するに当たっては、それらのファイルを適切な場所へ配置する必要がありますし、Rails用の修正も必要となっていますので、gemを導入する方法が確実でしょう。
そのため、ここでは、Bootstrapのgemを導入する方法を説明します。
なお、表示の変化をより分かりやすくするため、scaffoldを導入した環境にBootstrapを取り入れます。そのため、以下のコマンドを使ってRailsの環境を作ってscaffoldを導入しましょう。詳細は【Rails入門説明書】scaffoldについて解説を確認していただきたいですが、以下のコマンドを順番に実行していくだけで完了です。
※「C:\Rails」に「bs_test」という名称で生成する(Userという名称のモデルで、氏名とメールアドレス、電話番号を登録するWebアプリケーション)
※見た目の変化を確認するため、サーバーを一度起動して、3件ほどデータを登録しておいてください。
Bootstrapを導入する
Bootstrapの現在の最新バージョンは4です。(gem名はbootstrap)
しかし、学習用途としては日本語の参考資料が多いBootstrap3以前(gem名はbootstrap-sass)が最適でしょう。そのため、ここではBootstrap3での導入方法を紹介します。
Gemfileの編集とgemインストール
まず、gemを導入するために、Gemfileを編集します。
以下の2行をGemfileに追記してください。
gem ‘bootstrap-sass’, ‘~> 3.3.7’
gem ‘sass-rails’, ‘>= 3.2’
(Gemfile)
「>=」というのは、それに続くバージョン以上の最新バージョンを指定しています。
※なお、sass-railsはすでに記載されている可能性がありますので、記載されていれば追記不要です。
記載が完了したあと、以下のコマンドでインストールします。
何行も出力されますが、最終的に「Bundle complete!」という文字列を含む節が表示されますので、そうすれば、インストール完了です。
初期設定
インストールでは、必要なファイルを最適な箇所へ格納するところまでしかやってくれません。
そのため、bootstrapのCSS(SCSS)やJavaScriptをRailsアプリケーションへ適用するための初期設定が必要です。
CSSファイルの初期設定
Railsアプリケーション全体に適用されるスタイルは、以下のファイルで行っています。
app/assets/stylesheets/application.css
内容は、次のような記載になっています。
行頭の「*」はCSSのコメントを示していますので、すべてコメントアウトされているように見えますが、末尾の*=で始まっている2行が、このファイルの有効な処理です。
これらは、CSS記法での「ファイル取り込み」を行う処理を表しています。この2行で、自分自身も含めて、application.cssと同じディレクトリのフォルダすべてを読み込む処理が行われるようになっています。
しかし、bootstrapでは、CSS記法は使いませんので、bootstrapで使用しているSCSS記法で、同様の処理を行う必要があります。そのため、*=で始まっている2行をコメントアウトし、SCSS記法でのファイル取り込みを追記します。
※「//」はCSSでは解釈されませんが、SCSSではコメントとして解釈されます。
なお、”bootstrap-sprockets”は、JavaScriptの管理やパスの書き換えなども行いますので、必ず”bootstrap”よりも先に記載しなければいけません。
ファイルを保存したあと、このファイルはCSSではなくSCSSであることを明示するため、ファイルの拡張子をcssからscssへ変更します。
app/assets/stylesheets/application.scss
JavaScriptの初期設定
Webアプリケーションではスタイル関連にJavaScriptが使われるのが一般的でありRailsやBootstrapも同様です。
そのため、JavaScript の設定についても、Rails標準の設定からBootstrap用に変更しなければいけません。
JavaScriptについても、Railsアプリケーション全体に適用されるファイルがありますので、そのファイルを変更することになります。
app/assets/javascripts/application.js
// This is a manifest file that’ll be compiled into application.js, which will include all the files // listed below. // // Any JavaScript/Coffee file within this directory, lib/assets/javascripts, or any plugin’s // vendor/assets/javascripts directory can be referenced here using a relative path. // // It’s not advisable to add code directly here, but if you do, it’ll appear at the bottom of the // compiled file. JavaScript code in this file should be added after the last require_* statement. // // Read Sprockets README (https://github.com/rails/sprockets#sprockets-directives) for details // about supported directives. // //= require rails-ujs //= require activestorage //= require turbolinks //= require_tree .
application.jsも、application.cssと同様にすべてコメントアウトされていてるように見えますが、最後の「//=」が処理になっています。先ほどと同じく、それぞれのファイルをここで読み込んでいるわけです。
今回は、ここでbootstrap用のJavaScriptを読み込ませるため、以下を末尾に追加します。
// Bootstrap //= require bootstrap-sprockets
ここまでで、Bootstrapを使う準備がすべて整いました。
Bootstrapの使い方
前述までで、Bootstrapを使用する準備は完了です。
一度、サーバーを起動して、「localhost:3000/users」にアクセスしてみましょう。
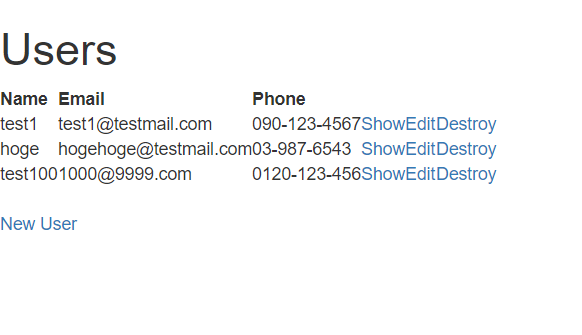
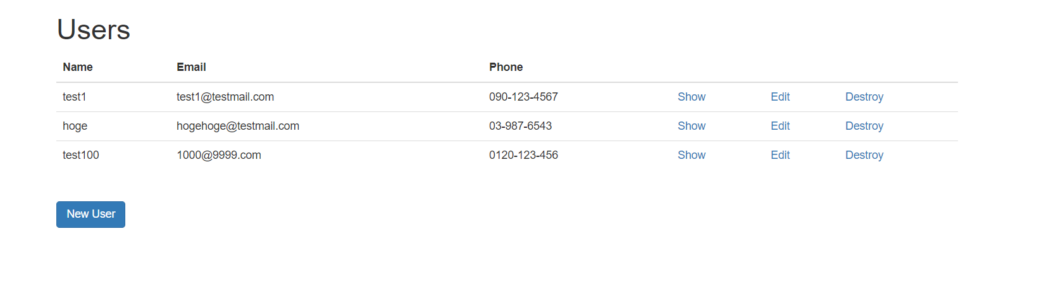
以下のような一覧画面が表示されます。

何の変哲もない画面です。しかし、少し左に寄りすぎている点が気になります。
これは、Bootstrapを導入してしまったため、少し画面のバランスが崩れてしまっているせいです。
Railsアプリケーションのレイアウトの基準を決めているのは、以下のファイルですので、こちらを修正しましょう。
/app/views/layouts/application.html.erb
初期状態では、以下のような内容になっています。
<!DOCTYPE html> <html> <head> <title>BsTest</title> <%= csrf_meta_tags %> <%= csp_meta_tag %> <%= stylesheet_link_tag ‘application’, media: ‘all’, ‘data-turbolinks-track’: ‘reload’ %> <%= javascript_include_tag ‘application’, ‘data-turbolinks-track’: ‘reload’ %> </head> <body> <%= yield %> </body> </html>
「<%= yield %>」の部分に、各画面がはめ込まれるイメージです。
この記載がbodyタグに直接記載されているため、左寄りになってしまっているわけです。
それに、このままではせっかくのBootstrapのレスポンシブWebデザインが有効になりません。
そこで、「<%= yield %>」を、divタグで囲んでBootstrapがコンテンツなどを管理するためのcontainerに入れてやります。
&lt;body&gt; &lt;div class=”container”&gt; &lt;%= yield %&gt; &lt;/div&gt; &lt;/body&gt;
これで、バランスの良い画面になりました。

では、この画面にBootstrapを適用していきましょう。
ボタンを適用する
まずは、[New User]のリンクに、Bootstrapのボタンクラスを適用します。
scaffoldの一覧画面は、以下のファイルのHTMLを元に表示されています。
app/views/users/index.html.erb
&lt;p id=”notice”&gt;&lt;%= notice %&gt;&lt;/p&gt; &lt;h1&gt;Users&lt;/h1&gt; &lt;table&gt; &lt;thead&gt; &lt;tr&gt; &lt;th&gt;Name&lt;/th&gt; &lt;th&gt;Email&lt;/th&gt; &lt;th&gt;Phone&lt;/th&gt; &lt;th colspan=”3″&gt;&lt;/th&gt; &lt;/tr&gt; &lt;/thead&gt; &lt;tbody&gt; &lt;% @users.each do |user| %&gt; &lt;tr&gt; &lt;td&gt;&lt;%= user.name %&gt;&lt;/td&gt; &lt;td&gt;&lt;%= user.email %&gt;&lt;/td&gt; &lt;td&gt;&lt;%= user.phone %&gt;&lt;/td&gt; &lt;td&gt;&lt;%= link_to ‘Show’, user %&gt;&lt;/td&gt; &lt;td&gt;&lt;%= link_to ‘Edit’, edit_user_path(user) %&gt;&lt;/td&gt; &lt;td&gt;&lt;%= link_to ‘Destroy’, user, method: :delete, data: { confirm: ‘Are you sure?’ } %&gt;&lt;/td&gt; &lt;/tr&gt; &lt;% end %&gt; &lt;/tbody&gt; &lt;/table&gt; &lt;br&gt; &lt;%= link_to ‘New User’, new_user_path %&gt;
適用方法は簡単で、タグにクラスを指定するだけです。
&lt;%= link_to ‘New User’, new_user_path, class:”btn btn-primary” %&gt;
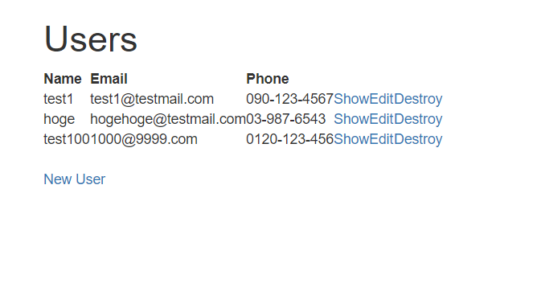
上記のように追記してファイル保存し、リロードしてみると、以下のように適用されていることが分かります。

テーブルに適用する
ボタンと同様にテーブルに適用します。
ボタンは動的処理でしたが、テーブルはHTMLのtableタグですので、前述とは記載方法が異なっています。
以下のようにtableタグにクラス指定をしましょう。
&lt;table class=”table”&gt;
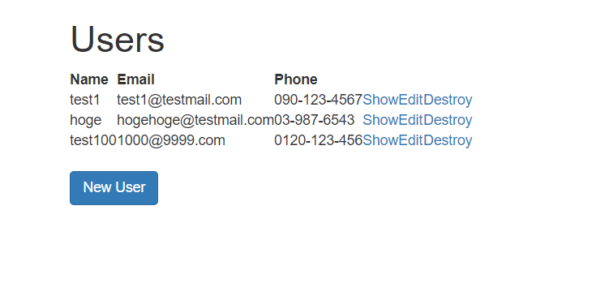
適用した結果は、以下のように、とても見やすいものになります。

他の箇所に適用するのも、基本的には同様の繰り返しになりますので、少し手間がかかるように感じるかもしれません。
しかし、スタイルからすべて作るのはこの数倍はかかってしまうものです。それが、Bootstrapを利用することで、手軽にスタイル指定して見た目の良いWebアプリケーションを作ることができます。
こういった周辺環境に手間がかかってしまうことで、中心となるビジネスロジック(サービス)が疎かになっては意味がありませんので、うまく活用して効率よく開発を進めていきましょう。
まとめ
今回は、Bootstrapについて、その導入から適用方法まで説明しました。
Bootstrapは、フロントエンドと呼ばれるユーザーが接する画面周りをきれいにするフレームワークです。
フロントエンドは、内部ロジックに興味が行きがちのプログラマーにとっては苦手な分野であることも少なくありませんが、Bootstrapのような便利なツールを使うことで、そんな人でもそれなりの見た目のものを簡単に作ることができます。
もちろん、より見やすくきれいなフロントエンドを目指すには、Bootstrapと言えどもカスタマイズは必要ですが、必要最小限の見やすさは担保されますので、ぜひ活用していっていただければと思います。
・Bootstrapを利用すれば、CSSを知らなくてもレスポンシブWebデザインに対応したWebアプリケーションを作ることが可能
・Bootstrapの導入は、gemを利用する。そのためにGemfileに追記して、「bundle install」を実行
・Bootstrapを実際に取り込むためには、application.cssの拡張子をscssに変更し、import文を追記、application.jsにもrequire文を追記する
・Railsアプリケーション全体のレイアウトを決めているのは、application.html.erb
・application.html.erbで各画面がはめ込まれる部分はbodyタグにベタ書きされているため、containerに入れてやる必要がある
・Bootstrapの適用には、レイアウトファイルのHTMLに適宜追記してやる必要がある。