【Rails入門説明書】scaffoldについて解説

はじめに
Railsは「rails new」コマンド1つでWebアプリケーションに必要な最低限のファイルを生成して、ひな形を作ってくれます。
そのため、Rubyや他の言語から移ってきた人は、その簡単さに拍子抜けしてしまうほどです。
しかし、「rails new」コマンドでは、まだWebアプリケーションとしてカバーしておくべきRESTfulな機能のすべてが揃うわけではありません。もっと、より実用的で汎用的なWebアプリケーションを作るためには、まだまだファイルを追加して実装していく必要があるのです。
そのため、Railsアプリケーションを作ってみたけれども、一般的なWebアプリケーションとかけ離れた構成になってしまい、他の人からはとても読みにくいプログラムになってしまうことがあります。
そんなときは、「scaffold」を使ってみましょう。
RESTfulなWebアプリケーションのひな形を作ってくれる「scaffold」であれば、基本的なベースはできていますので、自分の実装したい機能に集中して開発することができます。
もちろん、初心者が「動くWebアプリケーション」をもとに、動かしながら学習するのにも、scaffoldはうってつけです。
今回は、そんな「scaffold」について、詳しく解説していきます。
未経験でも確実にプログラミングスキルを身につけられる!
【DMM WEBCAMP】では、専属コーチが卒業まで伴走します!
✔短期間で効率的にプログラミングスキルを身につけたい
✔プログラミングを独学で進めていくのが不安
✔家での時間を有効に使ってスキルアップがしたい
といった方におすすめです!
\実践的なスキルが身に付くカリキュラム/
scaffoldでお手軽Webアプリケーション
scaffoldは、Railsアプリケーションに以下の4つの機能を追加してくれるコマンドです。
| 機能 | 説明 |
|---|---|
| create | 新規作成 |
| read | 読み出し |
| update | 更新 |
| destroy | 削除 |
これらの機能は、Webアプリケーションの基本だと言われていますので、ほとんどの場合、「作らなければいけない」ものです。
しかし、「rails new」で作成したRailsアプリケーションは、「You’re on Rails!」の画面を表示するだけですのです。そんな状態のRailsアプリケーションに上記の機能を追加するのは、初心者にはハードルの高いものでしょう。(初心者でなくても、面倒なものです)
それを、scaffoldはコマンド1つでやってくれますので、とても心強い味方と言えます。
では、実際に動かしながら詳細を確認していきましょう。
scaffoldの使い方
scaffoldは、Railsアプリケーションに上記の機能を追加するものですので、まずは通常通りにプロジェクトを作成します。
ここでは、「C:\Rails」に作成することにしますので、ディレクトリを移動します。
[bash]cd C:\Rails
[/bash]
そして、Railsアプリケーションを作成しましょう。「scaf_test」という名前にします。
[bash]rails new scaf_test
[/bash]
ここまでで、Railsアプリケーションのひな形ができましたので、ディレクトリ移動します。
[bash]cd scaf_test
[/bash]
この状態で、サーバー起動して、「localhost:3000」などにアクセスすれば、見慣れた画面を見ることができるでしょう。念のため、確認しておきます。
[bash]rails s
[/bash]
サーバーが起動しているのを確認して、ブラウザ上で「localhost:3000」へアクセスすれば、「You’re on Rails!」画面が表示されることを確認してください。
ここまでは前準備です。(念のため、サーバーは停止してください)
では、実際にscaffoldを使ってみます。ここでは、氏名とメールアドレス、電話番号を登録するWebアプリケーションを作ってみます。
まずは以下のコマンドを入力してみてください。
[bash]rails generate scaffold User name:string email:string phone:string
[/bash]
以下のようなメッセージが表示され、前述した4つの機能を実現するディレクトリやファイルが生成されました。
[bash]rails generate scaffold User name:string email:string phone:string
invoke active_record
create db/migrate/20180916061510_create_users.rb
create app/models/user.rb
invoke test_unit
create test/models/user_test.rb
create test/fixtures/users.yml
invoke resource_route
route resources :users
invoke scaffold_controller
create app/controllers/users_controller.rb
invoke erb
create app/views/users
create app/views/users/index.html.erb
create app/views/users/edit.html.erb
create app/views/users/show.html.erb
create app/views/users/new.html.erb
create app/views/users/_form.html.erb
invoke test_unit
create test/controllers/users_controller_test.rb
create test/system/users_test.rb
invoke helper
create app/helpers/users_helper.rb
invoke test_unit
invoke jbuilder
create app/views/users/index.json.jbuilder
create app/views/users/show.json.jbuilder
create app/views/users/_user.json.jbuilder
invoke assets
invoke coffee
create app/assets/javascripts/users.coffee
invoke scss
create app/assets/stylesheets/users.scss
invoke scss
create app/assets/stylesheets/scaffolds.scss
[/bash]
ただし、このままではまたデータベースにテーブルができていませんので、テーブルを作成するために次のコマンドを実行します。
[bash]rake db:migrate
[/bash]
この工程は忘れがちなので、注意してください。
ここまでで、scaffoldを使って基本的な機能を実装したRailsアプリケーションが完成しました。
scaffoldの構文
先ほど実行したコマンドの構文を説明しておきましょう。
[bash]rails generate scaffold モデル名 カラム名:型 カラム名:型 カラム名:型 ..
[/bash]
モデル名は、扱うデータの名称だと考えれば分かりやすいでしょう。この名称をもとにデータベースにテーブルが作成され、ViewやControlなども生成されます。
そのあとに、空白区切りで、「カラム名:型」が続きます。これがデータベースに登録するデータになります。(「カラム名:型」の数に制限はありませんので、必要なだけ追加しておきましょう)
カラム名はフィールド名や属性などと呼ばれますが、この名称を使ってデータベースの値を取得、設定します。
型は、値の型です。整数や文字列、日付など、格納するデータに合わせたものを設定しておきましょう。型については、以下のように数種類あります。
| 型 | 説明 |
|---|---|
| string | 文字列 |
| text | 改行を含む長い文字列 |
| integer | 整数 |
| float | 浮動小数 |
| decimal | 精度の高い小数 |
| datetime | 日時 |
| timestamp | より細かい日時 |
| time | 時間 |
| date | 日付 |
| binary | バイナリデータ |
| boolean | Boolean型 |
テスト実行
早速、サーバーを起動してアクセスしてみましょう。ただし、ルート設定は変更されていませんので、「localhost:3000」にアクセスしても、変化はありません。
scaffoldは、機能追加しますが、画面遷移などについてはまったく関知しませんので、その点はプログラムするなり設定変更しなければいけません。そのため、今のところは、追加された機能の画面に直接アクセスします。
なお、追加された画面は「app/view」に追加されたディレクトリの中に格納されているerbファイルです。今回は、usersディレクトリが追加され、その中に以下の4つのファイルが生成されています。
[bash]app/views/users/index.html.erb # 一覧表示(read,destroy)
app/views/users/edit.html.erb # 編集(update)
app/views/users/show.html.erb # 詳細表示(read)
app/views/users/new.html.erb # 新規登録(create)
app/views/users/_form.html.erb # 編集や登録などのフォームのベース [/bash]
これらが、追加された4つの機能と入力フォームを実現するファイルです。
なお、追加されるディレクトリ名やその他のファイルに付加される文字列は、scaffoldで指定したモデル名の複数形になりますので、覚えておいた方がスムーズに理解できるでしょう。
では、一覧表示画面にアクセスしてみましょう。一覧表示はindex.htmlですので、usersディレクトリにアクセスすれば自動的に表示されます。
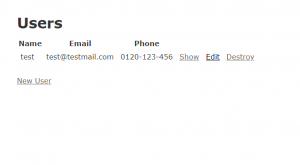
ブラウザで、「localhost:3000/users」にアクセスしてください。
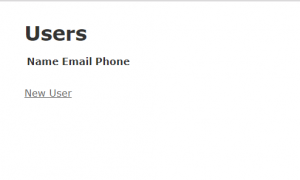
残念ながら、まだ登録していませんので、一覧は空欄で以下のようにタイトルだけが表示されています。

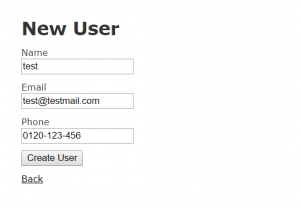
「New User」というリンクで、新規登録画面へ遷移しますので、そこで登録してみましょう。

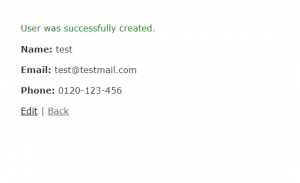
登録すると、詳細表示画面へ遷移します。

「back」のリンクをクリックすれば、一覧画面へ遷移し、登録されていることが分かります。

「Edit」のリンクをクリックすれば、編集画面へ遷移しますし、「Destroy」のリンクをクリックすることで、削除もできるようになっています。
画面はとてもシンプルで最低限のものですが、このように4つの機能がコマンド1つで搭載されました。
追加されたファイル
scaffoldの動作は確認できましたので、ここから詳細を見ていくことになりますが、その前に追加されたファイルをまとめておきます。
前述したViewの5ファイル以外にも、重要なファイルがいくつも追加されていますので、前述したscaffoldコマンド実行時の出力結果をもとに紹介しましょう。
モデル、データベース関連
まず、モデルとマイグレーションファイルです。
[bash]db/migrate/20180916061510_create_users.rb # マイグレーションファイル(データベースへのアクセスの要です)
app/models/user.rb # モデルファイル(各種の処理を記載する処理の中心になるファイルです)
[/bash]
モデルは、Railsアプリケーションの中心となる考え方の1つで、データベースとのやりとりを行う機能を実装します。そのため、様々な処理をこのファイルに追記することになるでしょう。
テスト関連
Railsは、標準でテスト用の環境を提供してくれています。scaffoldでも同様に、テスト用の処理を記載するファイルとサンプルデータを格納するファイルを生成します。
[bash]test/models/user_test.rb # モデルのtest環境用のテスト処理ファイル
test/fixtures/users.yml # test用サンプルデータ
test/controllers/users_controller_test.rb # コントローラのtest環境用のテスト処理ファイル
test/system/users_test.rb # システムtest環境用のテスト処理ファイル [/bash]
ルート設定
ファイルではありませんが、「config/routes.rb」に以下の定義を追加し、HTTPリクエストとURLによって、処理するアクションを登録しています。
[bash]resources :users
[/bash]
※詳しくは、【Rails入門説明書】routesについて解説を参照してください
コントローラ関連
Railsのもうひとつの重要な機能がコントローラです。コントローラはブラウザとView、モデルとの仲立ちをする機能ですので、このファイルにも、様々な処理を記述することになります。
[bash]app/controllers/users_controller.rb
[/bash]
ビュー関連
Railsの3つの中心的な機能の最後が、ビューです。表示関連の処理をまとめているビューのファイルは、Railsアプリケーションの印象やUIに大きな影響を与える部分ですので、最後まで調整されることの多いファイルです。
[bash]app/views/users
app/views/users/index.html.erb
app/views/users/edit.html.erb
app/views/users/show.html.erb
app/views/users/new.html.erb
app/views/users/_form.html.erb
[/bash]
ヘルパー
ヘルパーを活用することで、ビューのメンテナンス性が格段に上がります。usersのビューで繰り返し記載するようなHTMLがあれば、このファイルにヘルパーを追記することで、変更に強いWebアプリケーションにできます。
[bash]app/helpers/users_helper.rb
[/bash]
SCSS
表示画面のスタイルを設定するCSSがまとまっているファイルです。こちらも、ビューの変更に合わせて修正することが多くなるでしょう。
[bash]app/assets/stylesheets/scaffolds.scss
[/bash]
その他
これらのファイルは基本的に変更するシーンはあまりないかもしれませんが、jsonのテンプレートやjavascriptなどを修正や処理追加する場合は、これらのファイルを参照することになります。
[bash]app/views/users/index.json.jbuilder
app/views/users/show.json.jbuilder
app/views/users/_user.json.jbuilder
app/assets/javascripts/users.coffee
app/assets/stylesheets/users.scss
[/bash]
ここまでで、scaffoldの使い方と詳細を説明しました。
しかし、scaffoldはなぜ4つの機能を簡単に追加できるようにしているのかが分からなければ、ただの便利機能に過ぎません。
ここからは、scaffoldの存在意義について、解説していきましょう。
CRUD?
scaffoldが追加してくれる機能は、冒頭で紹介した以下の4つです。
| 機能 | 説明 |
|---|---|
| create | 新規作成 |
| read | 読み出し |
| update | 更新 |
| destroy | 削除 |
scaffoldが追加しているこれらの機能は、それぞれの頭文字をとって「CRUD」と呼ばれており、Rails以外のWebアプリケーションでも、標準的に採用されています。
それは、この4つの機能がWebアプリケーションの基本となる機能だからです。
つまり、Webアプリケーションの大前提として、CRUDに対応しているわけです。そうすることで、自分が関与していないWebアプリケーションを操作したり解析したりする場合に、余計な調査や確認をすることなく、扱うことができるようになります。
こういった、Webアプリケーション全体で共通の仕様のようなものをRESTと呼びます。
RESTというのは、数多くのWebアプリケーションで採用されているガイドラインで、上述のようにWebアプリケーション全体の開発効率を上げるために提唱されました。
このRESTに対応したWebアプリケーションのことを「RESTfulなWebアプリケーション」と呼びます。
なお、RESTfulの条件には、CRUDの実装以外に、ブラウザからの呼び出しにどう対応するかという点もあります。それは、HTTPリクエスト(GET、POST、PUT、PATCH)+URLをもとに、適切な処理を施すということです。
その点についても、scaffoldは抜かりなく、「config/routes.rb」に追記されている「resources :users」で対応しています。(routesの詳細は【Rails入門説明書】routesについて解説を参照してください)
つまり、scaffoldはRESTfulなWebアプリケーションを作るためのひな形を作ってくれる機能というわけです。
scaffoldは、初心者は使うな?
scaffoldについて検索していると、scaffoldは「初心者が使わない方が良い」といった趣旨のサイトに出くわすことがあります。
これは、なぜなのでしょうか?
答えは簡単です。
scaffoldが、「Railsで重要なMVC(Model-View-Controller)についてすべて自動で準備してくれる」からです。
scaffoldを使うことで、MVCを理解せずとも、決まったファイルに処理を記載することで、それなりに動くRailsアプリケーションを作ることができます。
そのため、Railsの中心的な考え方をきちんと理解することなく、表面的な小手先の技術ばかりの学習をして、中級者技術者になったつもりになってしまうことに、警告を発しているのです。
もちろん、サービスを提供するためには、表面的な部分も重要です。むしろ、一般の人たちを訴求するには、そこに力を入れるのは当然かもしれません。
しかし、プログラムというのは、1つの処理を実現する方法がいくつも存在するものです。そのため、中心となる考え方を理解していなければ、最適な実現手段を選択することができず、思わぬ不具合を生んでしまうことが少なくありません。外部とのやりとりが多くなりがちなWebアプリケーションであれば、なおさらでしょう。
そのため、中心となる考え方が理解できていない間は、scaffoldのような自動生成される仕組みを使わない方が良い、ということなのです。
しかしながら、自動で最適な実装のひな形を使ってくれるscaffoldを使うことで、MVCの正しい姿を学習することも可能とも言えます。
自動で作れるものは自動で作り、正しい形を見て理解を進めるという方法も悪くありません。
ぜひ、ツールをうまく作って、効率よく学習を進めていきましょう。
「"プログラマー"という職種に興味はあるけど、何から始めていいかわからない…」 そんな悩みを持つ方も、【DMM WEBCAMP】でなら徹底サポートで確実にプログラミングスキルを身につけることができます! ✔受講生の97%が未経験者! \未経験からプログラマーを目指す方は必見!/
✔一人一人に合わせた学習計画で進められるため、仕事や学校と両立できる!
✔未経験者のために開発された独自のカリキュラムを用意!
まとめ
Railsのscaffoldについて、解説しました。
scaffoldは、とても手軽にRailsアプリケーションにデータベースとのアクセス機能を追加してくれる便利なツールです。
もちろん、すべてのRailsアプリケーションで利用できるわけではありませんが、RESTfulなWebアプリケーションのひな形を自動で作ってくれるというのは、とても効率の良いことです。
特に、Railsの学習を進めるときに、余計な失敗をして時間を使ってしまうようなこともなく、スムーズに学習環境を整えられるというのは、大きな利点でしょう。
ぜひ、scaffoldをうまく活用して、Railsの学習を効率よく進めていきましょう。
・scaffoldはRailsアプリケーションにCRUD機能を追加する
・Railsアプリケーションを生成してから、scaffoldを導入する
・scaffoldを導入したあと、「rake db:migrate」を忘れないこと
・RESTfulなWebアプリケーションには、CRUD機能とHTTPリクエスト+URLで処理を分岐する機能がある
・手を抜くためではなく、正しい姿をしっかりと理解するために、scaffoldを活用すること






















