【Rails入門説明書】checkboxについて解説

はじめに
Railsアプリケーションのフォーム入力を作成するとき、テキストボックスやラベル、ラジオボタンなどいくつものフォームコントロールを設置していきます。
そんなフォームコントロールの中の1つ「チェックボックス」は、比較的使いやすいフォームコントロールですが、意外と用途が広く、いくつかの使い方があります。
今回は「チェックボックス」をRailsアプリケーションで実現するcheckboxヘルパーについて、詳しく説明しましていきます。
なお、Rails5.1からform_withが採用されたため、それ以前とは少し動作が違っていますので、気を付けてください。
未経験でも確実にプログラミングスキルを身につけられる!
【DMM WEBCAMP】では、専属コーチが卒業まで伴走します!
✔短期間で効率的にプログラミングスキルを身につけたい
✔プログラミングを独学で進めていくのが不安
✔家での時間を有効に使ってスキルアップがしたい
といった方におすすめです!
\実践的なスキルが身に付くカリキュラム/
チェックボックスの用途
Railsのcheckboxヘルパーについて説明する前に、チェックボックスの用途を整理しておきましょう。
非常によく見る用途としては、規約を理解したことを明示するチェックボックスをチェックしなければ、フォームを送信できなくするようなものです。
特定の質問にYesの場合はチェックを付けたり、チェックを外すことで不要なメーリングリストの受診を拒否したりするような場合にも使われます。
このように、チェックボックスは、Yes/No、要不要、OK/NGなど、ユーザに意思表示をさせるときに使うことが多いです。
また、複数の選択肢の中から任意の0個以上を選択させるという、複数選択させたい場合にも利用しやすいフォームコントロールでしょう。
特にアンケートフォームなどでは、回答の手軽さからチェックボックスを使っていることがとても多く、それがユーザからの回答率を上げている部分もあります。
このように、チェックボックスは、テキストボックスのようにユーザから多くの情報を得ることはできませんが、その分手軽に使ってもらえる利点を持っているのです。
環境構築
この先のヘルパーの説明には、実際に動作させて確認できる環境をもとに説明していきます。
そのため、テスト環境を作っておきましょう。
コマンドプロンプトで以下のコマンドを実行して、環境構築しておいてください。
[bash]rails new cb_test
cd cb_test
rails generate scaffold Order item:string color:string complete:boolean
rake db:migrate
rails c
Order.create(item:”watch”, color:”black” ,complete:false)
Order.create(item:”wallet”, color:”brown” ,complete:true)
Order.create(item:”tie”, color:”blue” ,complete:false)
exit
[/bash]
念のため、「rails s」でサーバー起動し、「localhost:3000/orders」へアクセスして動作確認してみましょう。

“未経験”でもたった1ヶ月で営業からエンジニアとして転職!『WebCamp』受講者インタビュー
check_boxヘルパー
Railsでチェックボックスを実現するには、checkboxヘルパーを使用します。
まずは構文を紹介しておきましょう。
フォーム.check_box(カラム名, {オプション},checked_value = “true”,unchecked_value = “false” )
各引数について説明します。
カラム名
登録先のカラム名です。
オプション
オプションにはcheck_boxフォームの幅やチェックボックスの無効化などがあります。ここでは、よく使用する3つだけ抜粋して紹介します。
| オプション | 説明 | デフォルト値 |
|---|---|---|
| :checked | チェックボックスのチェックの有無 | チェック無(false) |
| :disabled | チェックボックスを無効にする | 有効(false) |
| :multiple | 複数のチェックボックスをひとまとめに扱う | 無効(false) |
例えば、「{:checked => true}」というオプション設定を行えば、チェックが付いた状態でフォームが表示されます。
checked_valueとunchecked_value
最後の「checked_value」と「unchecked_value」は、チェックされた場合と外された場合に取得できる値の設定です。
「checked_value = “1”, unchecked_value = “0”」とすれば、チェックが付いていれば”1″、外れていれば”0″が取得できますし、「checked_value = “true”, unchecked_value = “false”」とすれば、true/falseを取得できます。
なお、ただ単に「”true”, “false”」としても同じ結果を得られます。
もし設定しなければ、チェックありで1、チェックなしで0になります。true/falseではありませんので、注意してください。
check_boxヘルパーの使い方
基本的な構文の説明が終わったところで、実際にプログラムを作りながら、使い方を説明していきましょう。
カラム値としてのチェックボックス
まずは、ベーシックなチェックボックスです。
じつは、もっともベーシックなチェックボックスは、テスト環境ですでに実装されています。
テスト環境の「complete」カラムはboolean(true/false)ですので、このカラムがチェックボックスになっているのです。
対象となるViewファイル「app/views/orders/_form.html.erb」を確認してみましょう。
(app/views/orders/_form.html.erb)
:
<div class=”field”>
<%= form.label :complete %>
<%= form.check_box :complete %>
</div>
:
もっとも単純なチェックボックスは、このようにとてもシンプルに実装できます。
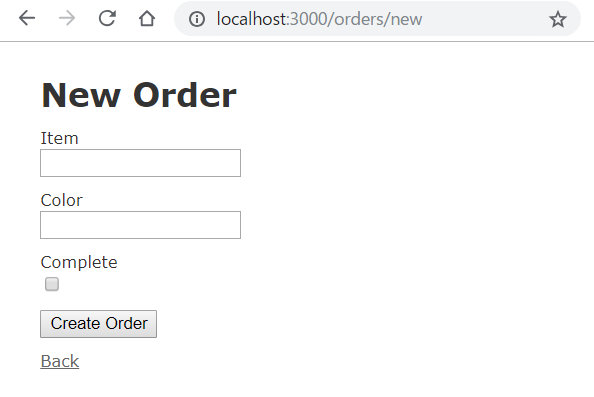
先ほどの一覧画面で「Edit」や「New Order」をクリックして、ブラウザ上の表示も確認しておきましょう。
(New Orderをクリックした場合)

複数のチェックボックスを設置する
次に、複数のチェックボックスを使って、ユーザが項目選択するフォームを作りましょう。
ポイントは、複数の入力結果をコントローラで受け取る方法です。
ここからは、テスト環境を修正しながら説明していきます。
まずは、Viewファイルを変更して、表示と入力部分を追加しましょう。
(app/views/orders/_form.html.erb)
:
<div class=”field”>
<%= form.label :color %>
<%= form.text_field :color %>
</div>
:
このままでは色名を直接入力することになりますので、チェックボックスで選べるようにします。複数の色も選択できるように、複数のチェックボックスが並べましょう。
以下のようになります。
(app/views/orders/_form.html.erb)
:
<div class=”field”>
<%= form.label :color %>
<%= form.check_box :color, {multiple: true}, “black”, nil %>black
<%= form.check_box :color, {multiple: true}, “white”, nil %>white
<%= form.check_box :color, {multiple: true}, “blue”, nil %>blue
<%= form.check_box :color, {multiple: true}, “brown”, nil %>brown
</div>
:
次に、複数の入力値を受け取れるようにします。
(app/controllers/orders_controller.rb)
:
def order_params
# params.require(:order).permit(:item, color, :complete)
params.require(:order).permit(:item, :complete, color: [])
end
修正方法が分かりやすいように、修正前の処理をコメントアウトしています。このように、複数の入力値を受け取るため、[]で配列で受け取ることを明示します。また、末尾に移している点も注意してください。(移さなければ、エラーが発生してしまいます)
なお、Viewファイルの記述は、以下のように繰り返しを利用すれば、色数の変化に対応しやすくなるでしょう。(色名をプログラム内に記載するのではなく、これもテーブルを作って管理すべきですが、ここでは割愛します)
<div class=”field”>
<%= form.label :color %>
<% [“black”,”white”,”blue”,”brown”].each do |color| %>
<%= form.check_box :color, {multiple: true}, color, nil %>
<%= color %>
<% end %>
</div>
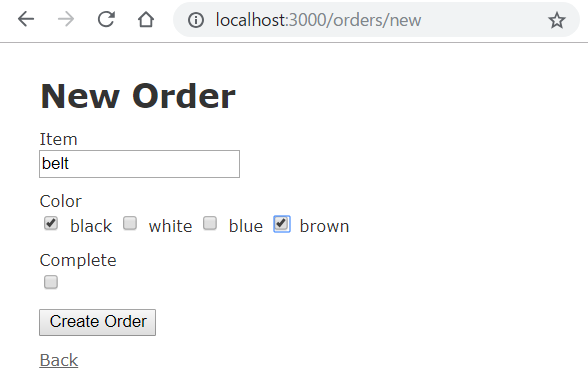
「New Order」をクリックして新規登録画面へ表示すれば、色のチェックボックスが並んでいますので、試しに複数色の注文を登録してみましょう。


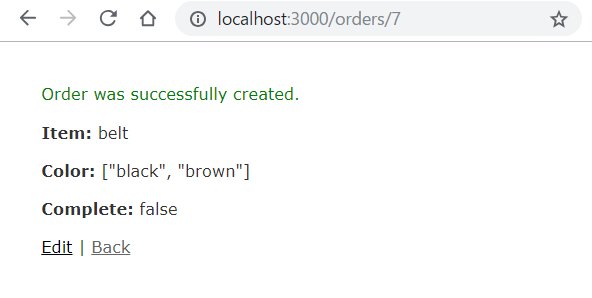
ただし、残念ながら、colorカラムに配列がそのまま格納されているため、複数色を選択した場合は、配列がそのまま出力されています。
文字列に変換して、見やすくしましょう。
配列を文字列に変換する関数を追加し、createとupdateが呼ばれる前に必ず実行されるようにします。
(app/controllers/orders_controller.rb)
class OrdersController < ApplicationController
before_action :color_string, only: [:create, :update] # createとupdateの前に必ず実行
:
:
# 配列を文字列にする(/区切り)
def color_string
params[:order][:color] = params[:order][:color].join(“/”) # to string
end
end
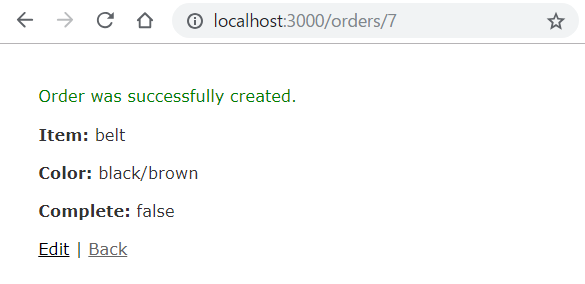
これで、「Edit」ボタンから編集して更新すれば、見た目も良くなります。

カラム値にないチェックボックス
次に紹介するのは、カラム値にない(モデルに基づかない)チェックボックスです。
前項では、テーブルに格納する入力項目としてのチェックボックスを紹介してきましたたが、チェックボックスは入力値だけではなく、フォームを制御するためにも使用されます。
例えば、冒頭でも紹介しましたが、規約の了承やメーリングリストの受信可否など、チェックボックスの入力結果を保存するのではなく、その結果に沿って処理を分岐させるようなものです。(受信可否設定などは、保存することもあると思います)
ここでは、「了承しないと登録できない」といった、よくあるチェックボックスを作ってみましょう。
先ほどと確認した「app/views/orders/_form.html.erb」を修正します。以下の(1)に挟まれた部分を追記してください。
(app/views/orders/_form.html.erb)
:
<div class=”field”>
<%= form.label :complete %>
<%= form.check_box :complete %>
</div>
<!– (1) –>
<div class=”field”>
<%= form.label “must check!” %>
<%= form.check_box :must %>
</div>
<!– (1) –>
<div class=”actions”>
<%= form.submit %>
</div>
<% end %>
これで、フォーム画面にチェックボックスが現れます。しかし、このままではチェックしてもしなくても登録できます。チェックしなければ登録できないようにするには、Validationを設定しましょう。
※バリデーションについては、「【Rails入門説明書】validationsについて解説(1)」を参照してください。
モデルファイルにバリデーションを設定し、コントロールファイルには、バリデーションでチェックすべき値(:must)を取得対象とするために追加します。
(app/models/orders.rb)
class Order < ApplicationRecord
validates_acceptance_of :must, allow_nil: false, on: :create # バリデーションの追加
end
(app/controlles/orders_controller.rb)
:
def store_params
## params.require(:order).permit(:item, color, :complete)
# params.require(:order).permit(:item, :complete, color: [])
params.require(:order).permit(:item, :color, :complete, :must, color: []) # :mustを追加
end
end
※ここでも、「color: []」を末尾にしている点は、注意しましょう
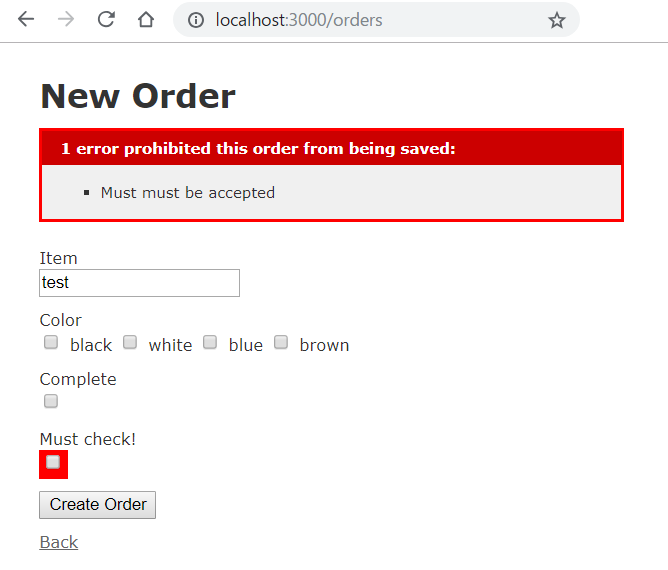
これで、「must check!」のチェックボックスをチェックせずに登録しようとしても、エラーが発生して登録できなくなります。

※:createのみ対象としているため、編集画面ではチェックしてなくても更新可能です
https://web-camp.io/magazine/archives/12654
check_box_tagヘルパー
ここまで、check_boxヘルパーを説明してきましたが、じつはチェックボックスを実現するヘルパーには、もう1つcheck_box_tagヘルパーがあります。
以前は、カラム値にない(モデルに基づかない)チェックボックスを実現するのが、check_box_tagヘルパーの役割でした。
しかし、form_withが採用され、check_boxヘルパーがモデルに基づかないチェックボックスに対応したため、check_box_tagヘルパーの主な役割は変わっています。
それは、過去のコードの再利用性を保つのと、「モデルに基づかないことを明示する」可読性です。
敢えて、check_box_tagヘルパーを利用されていることで、フォームコントロール(Viewファイル)を見るだけで、モデルに基づかないチェックボックスだということが分かるでしょう。
check_box_tagとcheck_boxの違い
check_box_tagヘルパーはモデルに基づかないことから、利用方法、入力データの取得、セキュリティ面の3点で、check_boxヘルパーと違っています。
それぞれ紹介しましょう。
利用方法
check_boxヘルパーでも、モデルに基づかないチェックボックスとして利用することはできましたが、モデルから利用される形を取らなければ、利用できませんでした。
:
<%= form.check_box :must %>
:
check_box_tagヘルパーの場合は、モデルからではなく、直接利用することができるのです。
:
<%= check_box_tag :must %>;
:
入力データの取得
check_boxヘルパーのチェックボックスに入力された値をコントローラやモデルで利用するときは、以下のようにして取得しています。
params[モデル名][カラム名(オブジェクト名)]
※モデルに基づかないチェックボックスでも同様です
しかし、check_box_tagヘルパーの場合は、明示的にモデルに基づかないため、以下のような形になります。
params[カラム名(オブジェクト名)]
セキュリティ面
モデルに基づく入力データは、モデルへ登録されるため、検証されたものでなければ利用できないようになっています。(詳細はparamsを参照してください)
check_boxヘルパーを用いてモデルに基づかない入力データを得た場合でも、モデルから利用しているため、この原則に従わなければいけません。
しかし、check_box_tagヘルパーは、モデルから利用されておらず、モデルに登録されることもありませんので、検証が必要ありません。
そのため、モデルに基づかないcheck_boxヘルパー利用時にモデルファイルに加えていた、以下のような修正も必要ありません。
(app/controlles/orders_controller.rb)
:
def store_params
params.require(:order).permit(:item, :color, :complete, :must) # :mustを追加
end
end
check_box_tagヘルパーの使いどころ
check_boxヘルパーがモデルに基づかないチェックボックスに対応したことによって、実態としてモデルに基づくかどうかは関係なく、すべて「モデルに基づくチェックボックス」の書き方に統一されたということです。
このことによって、プログラムコードのかき分けが不要になるため、コードをシンプルにすることができ、「同じようなコードを書く必要がない」というメリットがあります。
しかし、その分、「モデルに基づかない」ことが分かりにくくなってしまっていますので、ミクロな意味での可読性は、下がってしまっています。
そのため、モデルに基づくチェックボックスとモデルに基づかないチェックボックスが混在している場合などは、敢えてcheck_box_tagヘルパーを使う方が良い場合もあるでしょう。
https://web-camp.io/magazine/archives/12481
まとめ
今回は、Railsでチェックボックスを実現するcheck_boxヘルパーについて、説明しました。
本文にもありますが、チェックボックスはユーザの意思表示や選択などで、簡単に入力できます。
簡単に入力できるということは、登録のハードルを大きく下げますので、チェックボックスの適切な使用は、サービス運用にあたってはとても重要なファクターだと言えるでしょう。
なお、フォームについては、Rails5.1以降で大きく変化がありましたので、インターネット上では情報が混在している状態です。
ここでは、できるかぎり最新の情報に絞り込んで紹介していますので、ぜひ参考にしてください。
・checkboxはフォームの1つで、check_boxヘルパーとcheck_box_tagヘルパーの2種類がある
・check_boxヘルパーはparams[モデル名][キー]に値が格納される
・check_box_tagヘルパーは、params[キー]に値が格納される
・デフォルトでは、checkboxがチェックされていれば0、されていなければ1が得られる(変更も可能)
・複数設定した場合は、配列を得られる
・モデルに基づかないチェックボックスであっても、check_boxヘルパーはモデルから利用しなければいけない
DMM WEWBCAMPについて
DMM WEBCAMPは3ヶ月間で未経験から即戦力エンジニアを育成する転職保障付きのプログラミングスクールです。1ヶ月でプログラミング・Webデザインを学ぶ通い放題の「ビジネス教養コース」も展開しています。
DMM WEBCAMPを運営する株式会社インフラトップ では、「学びと仕事を通して人生を最高の物語にする」という理念で会社を経営しています。
キャリアアップを目指す方は、この機会に私達と一緒にプログラミングを学んでみませんか?

DMM WEBCAMPは転職成功率98%※1の全コースオンライン対応の転職保証型のプログラミングスクールです。短期間で確実にスキルを身につけて、ひとりひとりに寄り添った転職サポートで、未経験からのエンジニア転職を叶えます!
外出自粛中でも、自宅にいながらオンライン学習でスキルを高めることができます。
キャリアに迷ったら、まずはビデオ通話で無料キャリア相談を受けてみませんか?
自宅で過ごす時間が増えた今こそキャリアアップを目指しましょう!この機会を活用し、ぜひDMM WEBCAMPの無料カウンセリングをご利用ください。
無料カウンセリングに申込む
【インタビュー】1ヶ月でRubyをゼロから学び、Webエンジニアとして転職!
ブラジルから帰国し技術をつけようとRubyエンジニアを目指してWebCampでRubyを学び、見事Webエンジニアとして転職を果たした田中さんにお話を伺いました。
「Rubyの学習がしたい。基礎をしっかりと理解したい」
「転職のサポートがほしい」
と考えている方はぜひお読み下さい。
https://web-camp.io/magazine/archives/8535