【Rails入門説明書】helperについて解説

はじめに
Railsのプログラムを作る上で、従うべき原則の1つに、DRY(Don’t Repeat Yourself)というものがあります。
これは、「同じプログラムコードを重複させない」という単純なものではなく、極端に言えば、「1カ所を修正で済むのであれば、できる限りそうなるようにプログラムを作るべき」と解釈すべき原則です。
つまり、プログラムに何らかの変更が発生したときに、影響する(修正すべき)箇所が少なくなるようにプログラムコードを組むのが、DRY原則です。
そんなDRYに則したプログラムを作るのにとても有用なのが、helperです。
helperを使えば、DRYに則したメンテナンスしやすいプログラムが作れ、かつそのプログラムコードはとても読みやすいものになります。
今回は、そんなRailsのhelperについて、詳しく解説していきます。
Railsのhelperとは
Railsのhelperは、ViewをDRYに作ることができるように配慮されたモジュールのことです。
もちろん、モジュールですので、モデルやコントローラでも利用できます(利用の仕方は後述します)が、そもそもViewで使うために定義されているものです。そのため、Viewで使用するためのincludeなどが、Railsの環境構築した時点で行われています。
なぜ、Viewでhelperが使えるようになっているのか?
実際のプログラムコードを記載するモデルやコントローラではなく、Viewファイルでだけ使用できるようになっているのがなぜか、念のため説明しておきます。
そもそも、ViewファイルはRailsアプリケーションで表示される画面のテンプレートを定義するファイルです。つまり、あくまでも表示に特化したもので、プログラム的な処理をできるだけ減らすべきでしょう。
しかし、実際のRailsアプリケーションを見ると、scaffoldなどのほぼ公式なものであっても、繰り返し処理などの定義が記載されています。
つまり、Viewファイルでもプログラムを書くことができるわけです。
そのため、何も考えずにRailsアプリケーションを作っていくと、様々な処理をViewファイルで行ってしまうことが少なくありません。
しかし、そうなってしまうと、Viewファイルの可読性が落ち、かつ何らかの修正が発生した場合の影響範囲が複数のファイルにまたがってしまうリスクが生まれます。
そういったDRYとはかけ離れた状態になるのを防ぐため、helperが準備されていると言っても良いわけです。
https://web-camp.io/magazine/archives/12654
helperの使い方
では、helperを活用していくために使い方を説明しましょう。
環境構築
まずは、説明するための環境を準備します。
以下のコマンドを、コマンドプロンプト上で実行してください。
[bash]rails new helper_test
cd helper_test
rails generate scaffold User name:string age:integer
rake db:migrate
rails c
User.create(name:”Yamada”, age:30)
User.create(name:”Sakurai”, age:32)
User.create(name:”Ogawa”, age:24)
exit
[/bash]
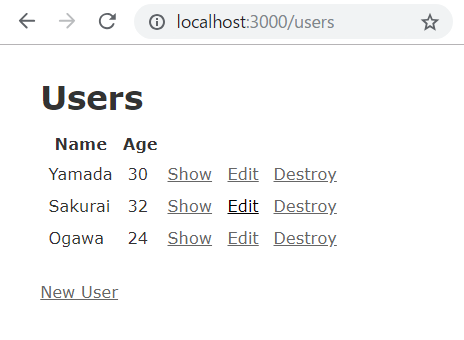
作成したら、念のため、「rails s」でサーバー起動し、「localhost:3000/users」へアクセスして動作確認してみましょう。

content_tagヘルパーを使ってみる
では、この環境でhelperを使ってみましょう。
helperはデフォルトで多数定義されていますので、その中の1つ「content_tagヘルパー」を使用して、使い方を確認してみましょう。
なお、content_tagヘルパーは、HTMLタグをViewファイルに直接入力することなくHTMLコードを生成することができるタグで、HTMLを動的に生成するときに役に立ちます。
Viewファイルを以下のように修正してください。
(app/views/users/index.html.erb)
<%= notice %>
<h1>Users</h1>
<%= content_tag(:p, “content_tag!!”) %> <!– (1) –>
<table>
<thread>
<tr>
:
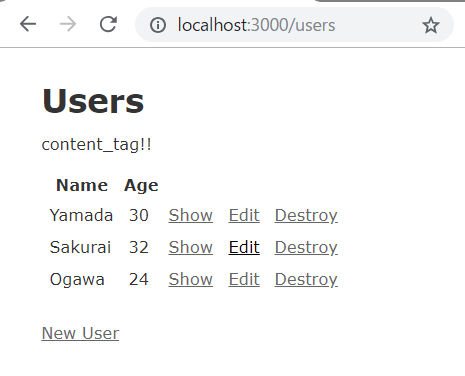
(1)の行を追加します。ブラウザにて、再読込を行うと、以下のように1行追記されています。

このように、viewファイルでのhelperの使い方はとても簡単です。目的のヘルパーを「<%= ~ %>」で囲んでやるだけで使うことができます。
※なお、じつは、scaffoldで生成されるViewファイルには、すでにlink_toヘルパーが使用されています。
モデルやコントローラで使用する
モデルやコントローラでhelperを使うこともできますので、その方法を紹介しましょう。
helperはViewファイルで利用することを前提に作られていますが、もちろんモデルやコントローラで使ってもかまいません。むしろ、その方がDRYを実現できるのであれば、積極的に使うべきでしょう。
ただし、モデルやコントローラで使用する場合は、includeする必要があります。
今回使用しているcontent_tagヘルパーの場合は、「ActionView::Helpers::TagHelper」に定義されていますので、以下の1行をモデルやコントローラへ追記しなければいけません。
include ActionView::Helpers
なお、上記ではすべてのhelperがincludeされてしまいますので、以下のようにしてTagHelperだけincludeした方が良い場合もあるでしょう。
include ActionView::Helpers::TagHelper
“未経験”でもたった1ヶ月で営業からエンジニアとして転職!『WebCamp』受講者インタビュー
helperを作る
すでに準備してあるhelperだけでも十分なことができますが、DRYに則したプログラムを進めるためには、独自のhelperを作る方が良い場合がほとんどです。
そこで、独自helperを作成する方法を説明します。
特別な手続きや処理はそれほどありません。モジュール内にメソッドを定義して、それを使うだけで良いのです。
ただし、1点だけ、定義するファイルだけは注意しなければいけません。
helperを定義するのは、「app/helpers/」ディレクトリに格納されているファイルでなければいけません。
デフォルトでは、「application_helper.rb」ファイルが準備されていますので、このファイルに追記していけば良いでしょう。
また、今回のテスト環境では、userモデル用のhelperとして、「user_helper.rb」ファイルがありますので、userモデルだけで使用するhelperであれば、このファイルに定義することになります。
また、完全に独自のhelperファイルを作成することも可能です。今回は「test_helper.rb」を作成しましょう。
なお、ファイルの命名規則として、必ず「xxxx_helper.rb」という形でなければいけません。また、ファイル内に記載するモジュール名には、ファイル名から「_」を削除して頭文字を大文字にした名称にする必要があります。
(app/helpers/test_helper.rb)
module TestHelper
# 行数カウント
def count_list(count)
“lines: #{count}”
end
# 平均値取得
def average(list)
sum = 0
count = 0
list.each do |num|
sum += num
count += 1
end
“Average: #{sum / count}”
end
end
これで、独自ヘルパーを追加できました。
じつは、決められたディレクトリへ格納している場合は、これだけでシステムに取り込まれますので、Viewファイルで使用することができます。
(app/views/users/index.html.erb)
:
</table>
<!– (2) –>
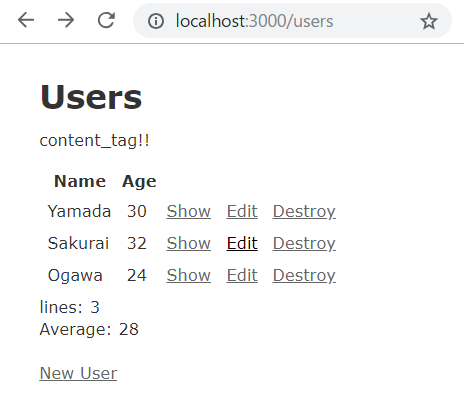
<%= count_list(@users.count) %>
<%= average(@users.pluck(:age)) %>
<!– (2) –>
<%= link_to ‘New User’, new_user_path %>
(2)で囲まれている4行を追記して、ブラウザを再読込してみましょう。

このように、独自helperの追加も、容易に行うことができます。
helper名に注意!
なお、前述しているように、特定のディレクトリにhelperファイルを追加すると、それだけで自動的に読み込まれて使えるようになります。
このとき、じつは同じファイル名やモジュール名、helper名でも、何の警告も出ることなく取り込まれます。
もし、同じhelper名のヘルパーが読み込まれてしまうと、Viewファイルなどでヘルパーを使ったときにどちらのヘルパーが使用されるのか、分かりません。
※原則として後勝ち(後からincludeされた方が有効になる)のようですが、includeの順番が分かりません
そのため、ヘルパー名は注意して命名しなければいけません。(今回の例のaverageはとても危険なヘルパー名と言えます)
https://web-camp.io/magazine/archives/12481
helperにする判断基準
ここまでで、helperの説明は終わりです。
helperはRailsアプリケーションをDRYに則したプログラムにすべく、積極的に採用するべきでしょう。そうすることで、メンテナンスが容易で読みやすい、美しいプログラムを作ることができるのです。
しかし、「DRYに則したプログラム」と言っても、それだけではなかなかイメージできないのではないでしょうか?
そこで、「helperにすべき」と判断する具体的な例を、いくつか紹介します。
同じ表示が繰り返される場合
テスト環境で紹介した行数や平均値など、Railsアプリケーションの中のあちこちで、同じ内容を表示する場合は、ぜひhelperを利用してください。
計算や分岐などの処理がなく、ただの文言表示だけでも同じです。
あちこちに存在する同じ文言をhelperとして1カ所にまとめておくことで、その表示内容に修正が入った場合の手間を大きく減らすことができるでしょう。
ほぼ同じViewだが、属性などによって表示内容を変えたい場合
動的にHTMLを生成する場合、Viewファイル内にプログラムを記載することがあります。
しかし、そうするとViewファイルの可読性が悪くなります。
また、リクエストに含まれる属性値などによって表示内容を変える場合は、アクションを分けて分岐させてそれぞれのViewを作成するという方法をとることもあります。しかし、ほとんど同じViewファイルをいくつも作るというのは、仕様の変更時や分岐条件の増減などでの手間が大きくなってしまうことでしょう。
そんなときに、違っている部分を、helperを使って分離してやることで、メンテナンス性や可読性を犠牲にすることなく、シンプルに実現することができるのです。
まとめ
今回は、Railsのhelperを説明しました。
プログラムは、記載する処理の特性によって記載箇所を分けることができれば、メンテナンス性と可読性を大きく向上させることができます。
helperは、「処理を別ファイルに分離する機能」です。
そのため、helperを使うことで、Viewを「表示用のテンプレート」という特性に特化させることができ、メンテナンス性と可読性を上げられるのです。
メンテナンス性と可読性を上げることができれば、複数人で1つのプログラムを作成したり、プログラムを再利用したりすることが容易にできますので、業務全体の効率を上げることができます。
中級プログラマーというのは、そういった業務全体の効率にまで配慮したプログラムを意識しなければいけません。
ぜひ、Railsのhelperを利用して、中級プログラマーへの階段を上がっていってください。
・helperを使うことで、DRYに則したプログラムを書くことができる
・Viewであれば、helperをすぐに使用できる
・モデルとコントローラでhelperを使う場合は、モジュールをincludeしなければいけない
・「app/helpers」ディレクトリにファイル追加するなどして、helperを追加することができる
・ファイル名は「xxxx_helper.rb」でモジュール名は「XxxxHelper」
・ヘルパー名に同じものがあった場合、実行されるヘルパーは不定
・helperを作るのは、DRYに即することになるかどうかを基準にする