【Rails入門説明書】button_toについて解説

はじめに
Railsアプリケーションの開発を進める中で、フォームやリストなどの表示やUI周りについては、とても大きな比重を占めます。
そのため、HTMLやCSSの知識がある程度必要になってくるのは、仕方ないかもしれません。
しかし、Railsのプログラマーにとっては、デザイン的な微調整の部分は、最小限にしたいというのが正直なところでしょう。
そんなとき、役に立つのがViewヘルパーです。Viewヘルパーを使うことで、簡単な標記で複雑なHTMLを自動生成でき、内部のビジネスコードに割く時間を増やすことができるのです。
今回は、そんなViewヘルパーの1つ、button_toヘルパーについて、詳しく説明します。
button_toヘルパーとは
button_toヘルパーは、Viewファイルに記載するだけでボタンを設置するHTMLを自動生成してくれるヘルパーです。
以下のようにシンプルなbutton_toヘルパーを利用した場合を想定しましょう。
(Viewファイル)
<%= button_to “New”、action: “new”%>;
このbutton_toヘルパーの記載されたViewを出力するとき、Railsアプリケーションは、以下のようなHTMLを生成します。
(出力されるHTML)
<form method = ” post ” action = ” / controller / new ” class = ” button_to “>
<input value = ” New ” type = ” submit “>;
</form>
構文
button_toヘルパーの基本的な構文は、以下のようになっています。
button_to(‘表示文言’, オプション, htmlオプション)
「表示文言」は、ボタン上に表示される文言です。
オプションで、ボタンを押したときの動作(遷移先)を指定します。また、htmlオプションを指定することで、htmlタグを指定することができます。
オプションには、以下のようなものがあります。
| オプション | 説明 |
|---|---|
| :controller | 実行するアクションを持つコントローラ名 |
| :action | 実行するアクション(コントローラのメソッド)名 |
| :id | モデルのデータを指定するID |
| ルート名_path | ルーティングで定義しているルート名 |
以上のオプションを使って、ボタンを押したときの動作を指定します。
※ルーティングについては、「【Rails入門説明書】routesについて解説」を参照してください。
また、HTMLオプションを指定することで、HTML属性の指定や動作の指定を行うことができます。
HTMLオプションについては、原則としてHTML属性の属性名をオプション名として使用しますが、特殊なものがありますので紹介しておきます。
| HTMLオプション | 説明 |
|---|---|
| :method | HTTPメソッド(:get, :post, :put, :delete)の指定 デフォルト値は「:post」 |
| :disabled | trueを設定すると、ボタンを無効化できる デフォルト値は「false」 |
| :remote | trueにするとAjax制御が可能になる デフォルト値は「false」 |
| :form | ここで指定したハッシュが、ボタンが設置されているフォームの属性になる |
| :form_class | 送信ボタンが配置されるフォームのクラスを制御する |
| :params | ハッシュ値を指定して、コントローラへパラメータを渡すことができる。 フォーム内の各市フィールドになるため、セキュアな情報は扱わないこと |
| :data | カスタムデータ属性(設定値は下表を参照) |
・データ属性
| データ属性のオプション | 説明 |
|---|---|
| :confirm | 確認ダイアログの表示 |
| :disable_with | 無効化されているボタンの値として利用する |
https://web-camp.io/magazine/archives/12654
button_toヘルパーでボタンを設置する
前項までで、button_toヘルパーの基本的な説明は終わりです。
ここからは、具体的に動かしながら、解説していきましょう。
環境構築
コマンドプロンプトで、以下のコマンドを実行してください。
[bash]rails new btn_test
cd btn_test
rails generate scaffold User name:string age:integer
rails generate scaffold Item title:string price:integer
rake db:migrate
rails c
User.create(name:”Ryosuke”,age:18)
User.create(name:”Daigo”,age:23)
User.create(name:”Hiroshi”,age:35)
Item.create(title:”pen”,price:1000)
Item.create(title:”note”,price:100)
Item.create(title:”book”,price:1500)
exit
[/bash]
1度実行して、確認しておきましょう。
[bash]rails s
[/bash]
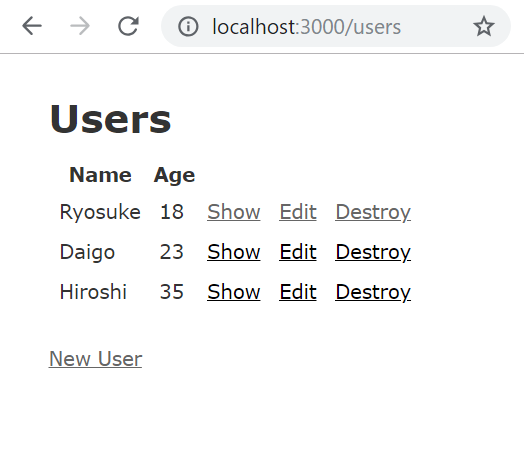
ブラウザで「localhost:3000/users」へアクセスして、以下のように表示されれば、問題ありません。

ボタンを設置する
では、ボタンを設置する方法を紹介しましょう。
修正するのは、現在表示しているView「app/views/users/index.html.erb」です。
末尾にメッセージを表示して再読み込みするボタンを作ります。
(app/views/users/index.html.erb)
:
<%= link_to ‘New User’, new_user_path %>
<%= button_to ‘reload’, {:action => “index”}, {:method => :get, :data => {:confirm => “reload?”}} %> <!– (1) –>
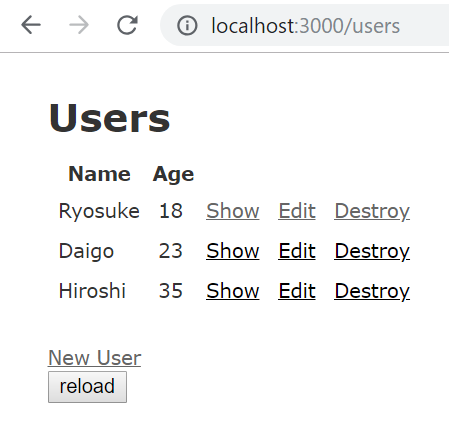
(1)の行を追加して、ブラウザで再読み込み(F5押下)すると、「reload」ボタンが表示されます。

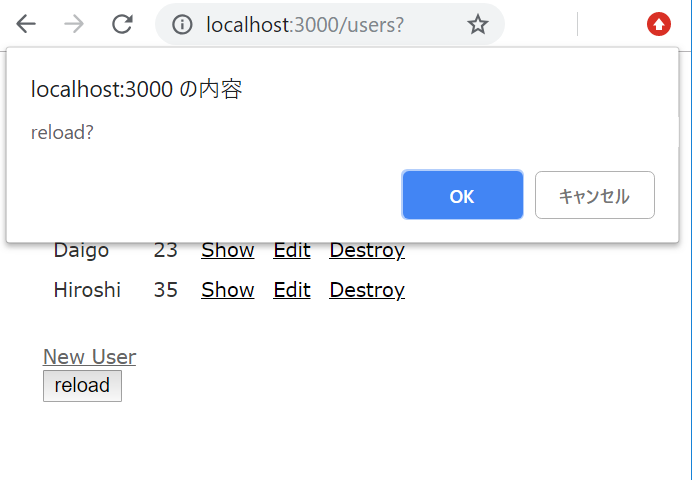
「reload」ボタンを押すと、次のような確認ダイアログが表示され、「OK」を押すことで再読み込みされるようになります。

オプション設定の方法に注意
以上のように、ボタンの設置はとても簡単ですが、1点だけ注意しなければいけないポイントがあります。
それは、オプション指定の方法です。
オプションについては、必ず{}で囲むようにしてください。
仮に上記のオプションの{}を外して実行した場合、HTMLオプションのつもりで記載した部分もすべてオプション(第2引数)と解釈され、オプションとして予約されていないハッシュ値はクエリとして扱われてしまうのです。(ほとんどの場合は、アクセスできない旨のエラーが発生するでしょう)
上記の例では、HTMLオプションも{}で囲んでいますが、可読性を上げるためにも、第2引数と第3引数が区別できるように{}で囲むことをおすすめします。
ボタンへの機能追加
基本的なbutton_toの説明は以上です。
ここからは、少し応用的な使い方を説明していきます。
別のコントローラのアクションを指定する
さきほどは、再読み込みという単純な動きでしたが、button_toヘルパーのオプション指定をすることで、別のコントローラのアクションを実行することもできます。
たとえば、itemsコントローラのindexアクションを実行して、Itemの一覧画面へ遷移してみましょう。
(app/views/users/index.html.erb)
:
<%= link_to ‘New User’, new_user_path %>
<%= button_to ‘move’, {:controller => “items”, :action => “index”}, {:method => :get} %> <!– (1) –>
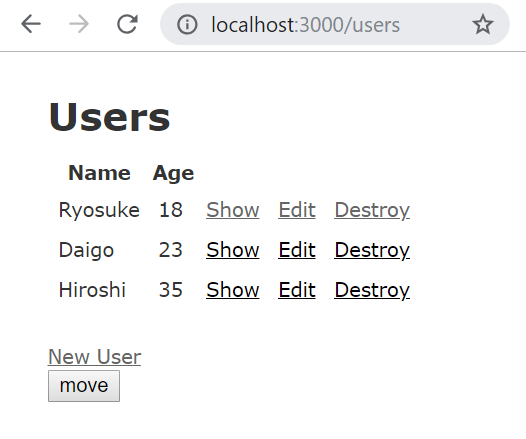
(1)の行を上記のように修正して、改めて「localhost:3000/users」へアクセスすると、「move」ボタンが表示されます。

「move」ボタンを押すと、itemsコントローラのindexアクションが実行され、Itemリストへ遷移します。

ボタン内にHTMLタグを設定する
button_toヘルパーにブロックを渡すことで、ボタン内にHTMLタグを設定することができます。
早速、先ほどのItemリストへの遷移ボタンを修飾してみましょう。
(app/views/users/index.html.erb)
:
<%= link_to ‘New User’, new_user_path %>
<%= button_to ‘move’, {:controller => “items”, :action => “index”}, {:method => :get} do %>
<b>GO! Item List</b>
<% end %>
(1)の行を上記のように修正して、改めて「localhost:3000/users」へアクセスすると、以下のようにボタンの文言が変わります。

なお、button_toヘルパーの第1引数が無視され、ブロック内の表示指定が優先されますので、注意しましょう。
ボタンにCSSを適用する
button_toヘルパーのHTMLオプションには、HTML属性を表すオプションを設定することができます。HTMLタグほどではなくとも、ボタンを修飾したい場合などは、HTMLオプションを使った方が手軽です。
たとえば、class指定を行えば、cssを適用することができます。
実際にやってみましょう。
まずは、いったんViewをブロック導入の前の状態に戻します。
(app/views/users/index.html.erb)
:
<%= link_to ‘New User’, new_user_path %>
<%= button_to ‘move’, {:controller => “items”, :action => “index”}, {:method => :get} %> <!– (1) –>
適用するclassをCSSファイルに登録しておきましょう。
(app/assets/stylesheets/users.scss)
.red{
color: #dc143c;
}
[/css]
改めて、ViewでHTMLオプションにclassを追記して、ブラウザで確認してみてください。
(app/views/users/index.html.erb)
:
<%= link_to ‘New User’, new_user_path %>;
<%= button_to ‘move’, {:controller => “items”, :action => “index”}, {:method => :get, :class => “red”} %> <!– (1) –>

ボタンの文字が赤くなりました。
“未経験”でもたった1ヶ月で営業からエンジニアとして転職!『WebCamp』受講者インタビュー
button_toヘルパーとlink_toヘルパー
ここまで学習を進めてきて、button_toヘルパーの引数などに見覚えがある人もいるかもしれません。
そうです。じつは、button_toヘルパーは、link_toヘルパーとまったく同じ引数になっているのです。
link_toヘルパーがリンクでアクションを動作させるのに対して、button_toヘルパーがボタンでアクションを動作させている、という見た目の違いだけにも感じます。
実際、Viewにある「link_to」という部分を「button_to」に変更するだけで、ボタン表示に代わって同じ動作をするのです。
(app/views/users/index.html.erb)
:
<tr>
<td><%= user.name %></td>
<td><%= user.age %></td>
<td><%= button_to ‘Show’, user %></td>
<!– (2) –>
<td><%= link_to ‘Edit’, edit_user_path(user) %></td>
;
:
Showというリンクだった(2)の行の「link_to」を「button_to」に変更しています。

button_toヘルパーはフォーム
前述のとおり、button_toヘルパーとlink_toヘルパーは、ほとんど同じような動作をさせることができます。
しかし、生成されるHTMLはまったく違っていますので、注意が必要です。
前述で表示したブラウザのページのソースコードを確認してみると、以下のようになっています。(必要な箇所だけ抜粋しています)
:
<tr>
<td>Ryosuke</td>
<td>18</td>
<td>
<form class=”button_to” method=”post” action=”/users/1″><input type=”submit” value=”Show” /></form>
</td>
<td><a href=”/users/1/edit”>Edit</a></td>
:
link_toヘルパーは、「Edit」の部分であるaタグを使ったリンクが生成されています。しかし、それに比べて、button_toヘルパーは、フォームが生成されて、その中にボタンが設置されているのです。
使い方も使いどころも同じようなヘルパーですが、実態が大きく違っていますので、気を付けなければいけません。
まとめ
button_toヘルパーについて、説明しました。
button_toヘルパーは、Viewファイルに設置するヘルパーの1つで、UI周りの表示を簡単に形作ることができる、とても有用なヘルパーと言えます。
Railsアプリケーションを作っていく中で、「デザイン」というのは大きな比重を持っている部分ですが、どうしても後回しになってしまう生粋のプログラマーにとって、簡単に利用できるヘルパーは、強力な武器となることでしょう。
ぜひ、活用していってください。
・button_toヘルパーで、ボタンを設置できる
・HTML情報でCSSを適用できる
・URL情報を明示的にハッシュにし({}でまとめ)ないと、予約後ではないオプションはクエリと解釈される
・オプション指定することで、他のコントローラのアクションも実行可能
・ブロックを渡すことで、ボタン内にHTMLタグを設定することができる。
・ブロックを渡すと、第1引数が無視される
・HTMLオプションを使うことで、ボタンにHTML属性を付与できる
・button_toヘルパーとlink_toヘルパーは表示以外は同じように利用できる
・button_toヘルパーで作られるボタンはformタグで作成される






















