プログラミングゲーム・学習サイト26選!作成方法とサンプルコードも紹介

プログラミングはテキストを読み込むよりも、実際に手を動かしながら学ぶ方が実践的スキルを習得しやすい分野です。
したがってプログラミングゲームや学習サイトを活用した勉強は、非常に効果的だといえます。
本記事では、子どもから大人まで楽しみながら学べるプログラムゲームと学習サイト26選を紹介します。
ゲームの作成方法とサンプルコードも紹介しますので、実際にゲームを作成することも可能です。
ゲームや学習サイトを通して、プログラミングの世界に足を踏み入れてみましょう!
子どもも楽しめる!初心者向けプログラミングゲーム10選
子どもも楽しめるプログラミングゲームは、わかりやすく構成されているため、大人のプログラミング初心者にもおすすめです。
- トライビットロジック
- コードモンキー
- Code with Anna nad Elsa【アナと雪の女王】
- CODEPREP
- ロジックサマナー
- smalruby
- 推しと学べるプログラミング
- テクノロジア魔法学校
- ゲットコイン【スマホアプリ】
- Viscuit
初心者向けプログラムゲーム10選について、それぞれ解説します。
トライビットロジック
トライビットロジックは、プログラミングの基礎にあたる「論理演算」を使ってパズルを解いていくゲームです。
論理演算とは、ある事柄に対してある条件が「成立する(真)」あるいは「成立しない(偽)」という2つの値を用いて行う計算です。
JavaやC言語などのプログラミング言語を習得するためには、論理演算の仕組みを理解する必要があります。
トライビットロジックでは、論理演算の「OR」「NOT」「AND」「XOR」の4つの演算子と呼ばれる記号を組み合わせて、バグを倒していきます。
感覚的に論理演算を理解できるため、その後のプログラミング言語の習得をスムーズにしてくれるゲームです。
|
言語 |
論理演算 |
|
対象者 |
プログラミング初心者 |
|
対象年齢 |
全年齢 |
|
難易度 |
★☆☆☆☆ |
※2023年6月現在、トライビットロジックはPC版のみダウンロード可能です。
コードモンキー
コードモンキーは、10種類以上のコースでプログラミングを楽しめるゲームです。
子ども向けですが、プログラミング教育先進国であるイスラエルで開発されたこともあり、非常に充実した内容となっています。
無料体験版はだれでも利用可能で「コードの冒険」コースを30ステージまでプレイ可能です。
本格的に利用するには有料登録が必要となり、コースごとに3,300〜13,200円の料金が発生します。
各コースをクリアし、レベルアップをしていくと、CoffeeScriptやPythonといったプログラミング言語の基礎の習得が可能です。
|
言語 |
ビジュアル/CoffeeScript/Python |
|
対象者 |
プログラミング初心者 |
|
対象年齢 | ・コードモンキーJr.:4~6歳・ビーバー・アチーバー:6~8歳・コードの冒険:7~16歳・ドードーの算数:7~10歳・チャレンジビルダー:7~16歳・ゲームビルダー:12~16歳・バナナ・テイルズ:12~14歳・コード・チャットボット:13歳以上・スペースアドベンチャー:7~16歳・ムーンランダー:12~14歳・トリビア・チャットボット:13歳以上 |
|
難易度 |
★★☆☆☆ |
とにかく一度簡単なプログラミングに触れてみたい、子供にやらせてみたいと思っている方は多いと思います。
いきなり難易度の高い教材や本などで学習を始めると、挫折してしまう可能性があります。
ですので、簡単で楽しみながらプログラミングを学習できるゲームを始めましょう。
自分の中でプログラミングに対する高いハードルを下げ、楽しく学習していきましょう。
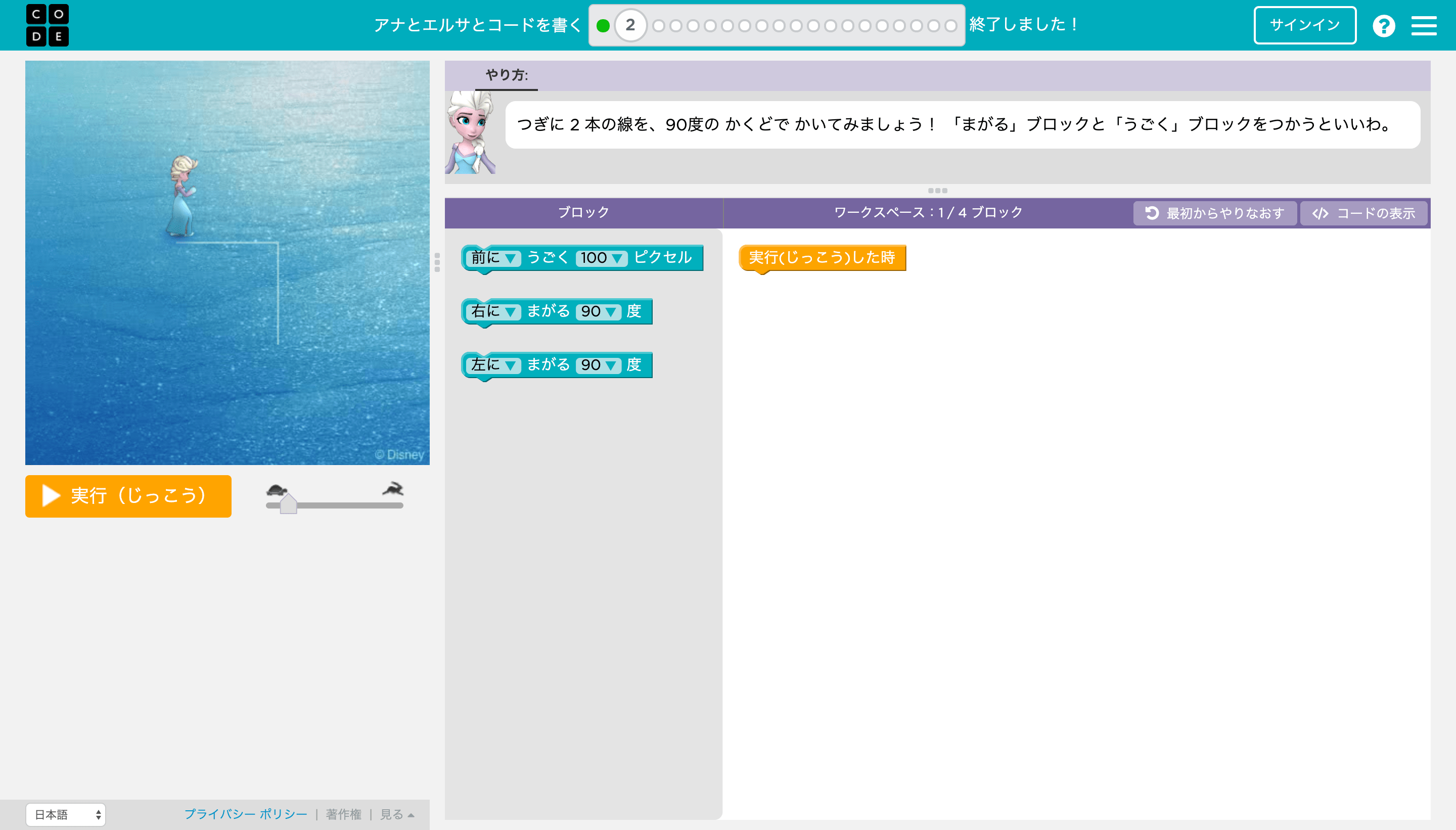
アナ雪でプログラミング!
皆さんご存知のアナと雪の女王でプログラミングの学習ができます。
プログラミングゲームと言ってもかなり初心者向けのゲームで、直接プログラムを打ち込むことはありません。
アナとエルサを氷上で指示通りに動かすという単純なゲームなので、小学生は楽しんでゲームをプレイすることが出来るでしょう。
実際のプレイ画面を見てみましょう。
こちらはとにかくプログラミングの基礎から学んでみたいという方にオススメです。
| 言語 | Ruby(ビジュアルプログラミング) |
|---|---|
| 対象者 | プログラミング初心者 |
| 対象年齢 | 7~12 |
| 難易度 |
☆
|
それでは、実際のゲーム画面を見ていきましょう。

画像にあるブロックを組み合わせてキャラクターを移動させます。
このゲームで肝心なのは、正確なブロックを正確な順番で配置することです。
上記画像の指示通りキャラクターを動かすためには、どういう順番でどんなブロックを組み合わせればいいでしょうか。

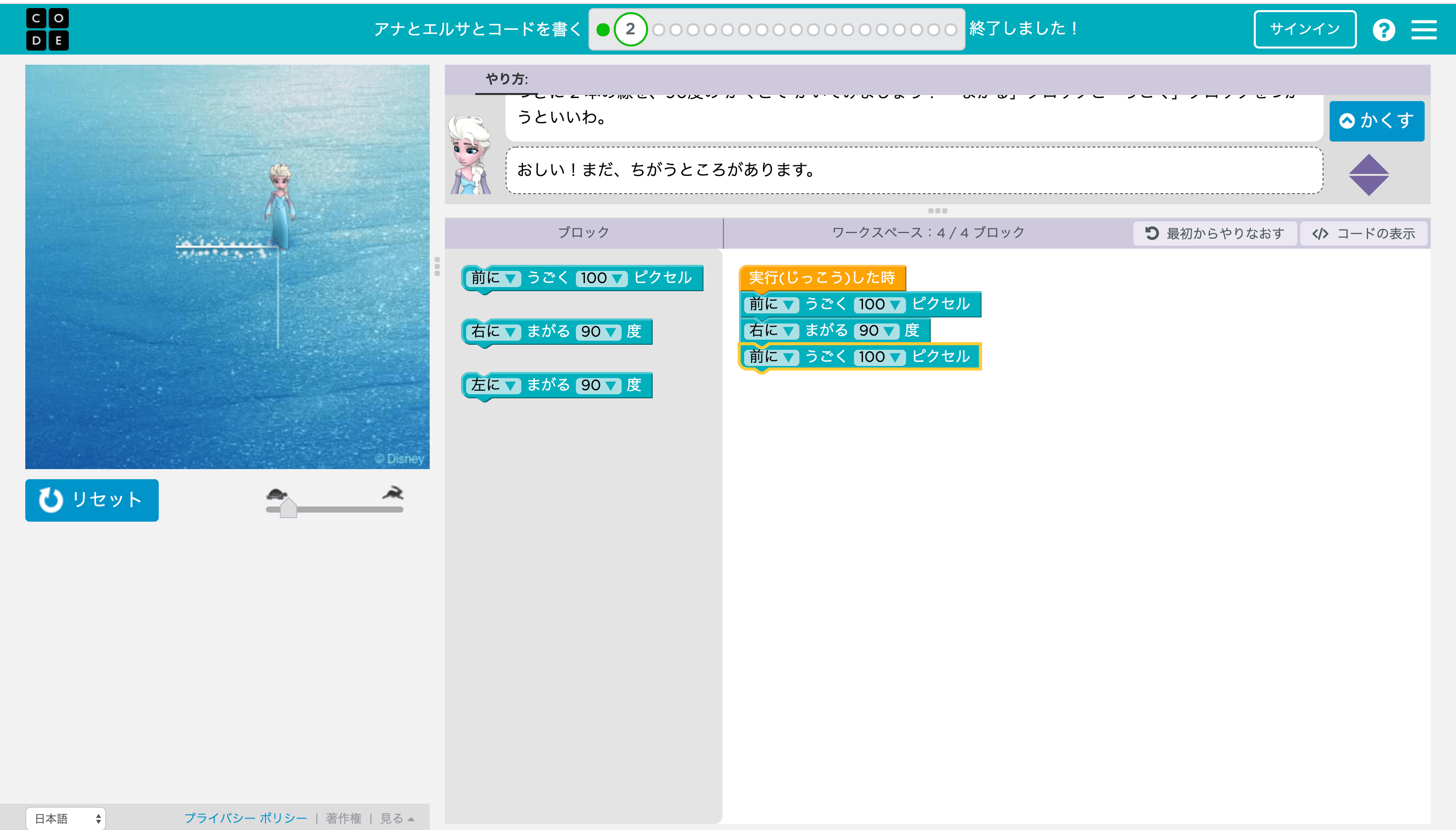
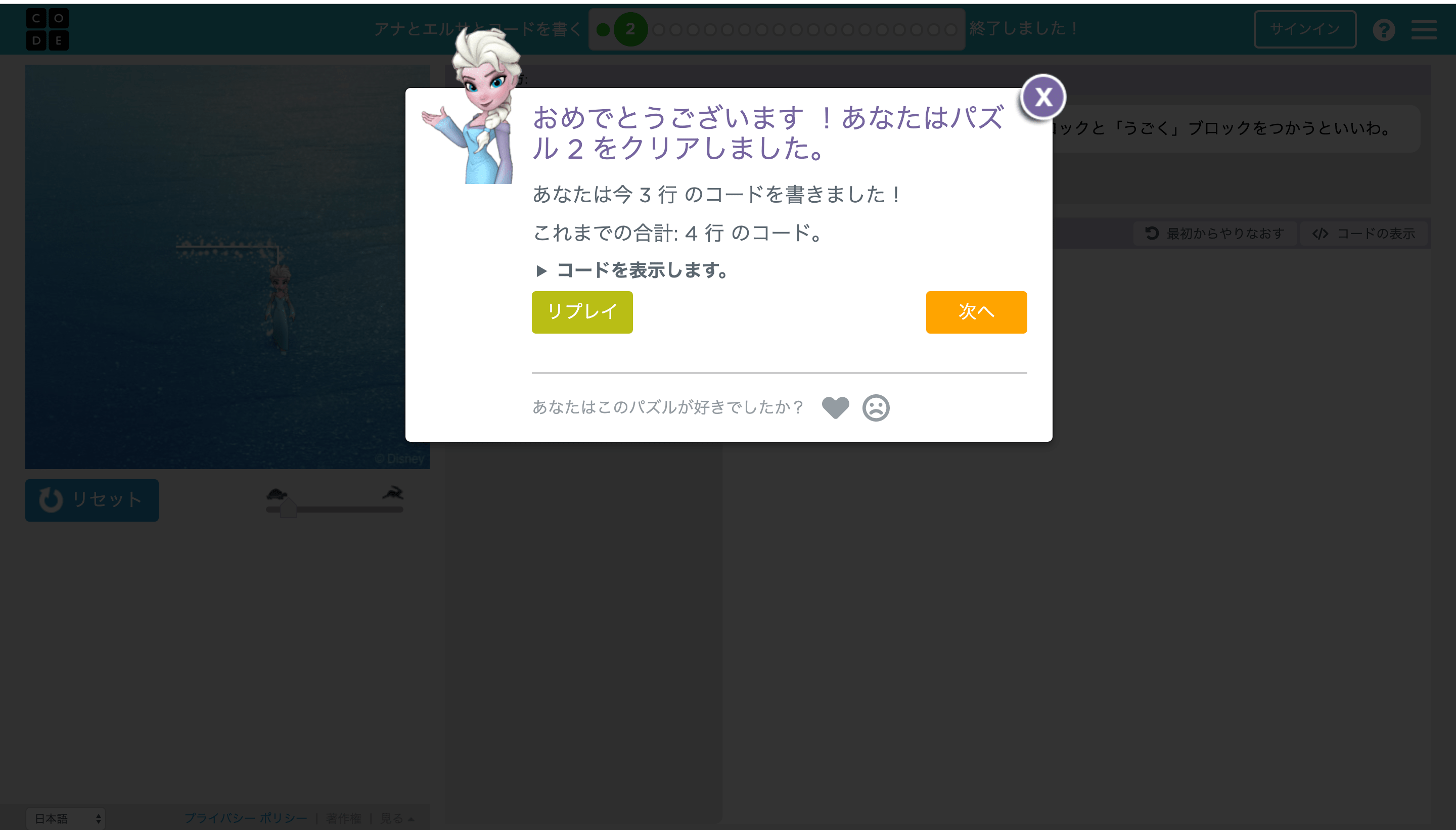
実際に画像のようにブロックを配置し、実行を押してみると・・・
キャラクターが画像のように進んでくれています。
 ここでの正解は、「前にうごく」「右にまがる」「前にうごく」です。
ここでの正解は、「前にうごく」「右にまがる」「前にうごく」です。
とても簡単だったのではないでしょうか。
このようにパズルのような感覚で、キャラクターを指示通りに動かせることはとても楽しく感じるはずです。問題を解くとアプリが完成できちゃうゲーム
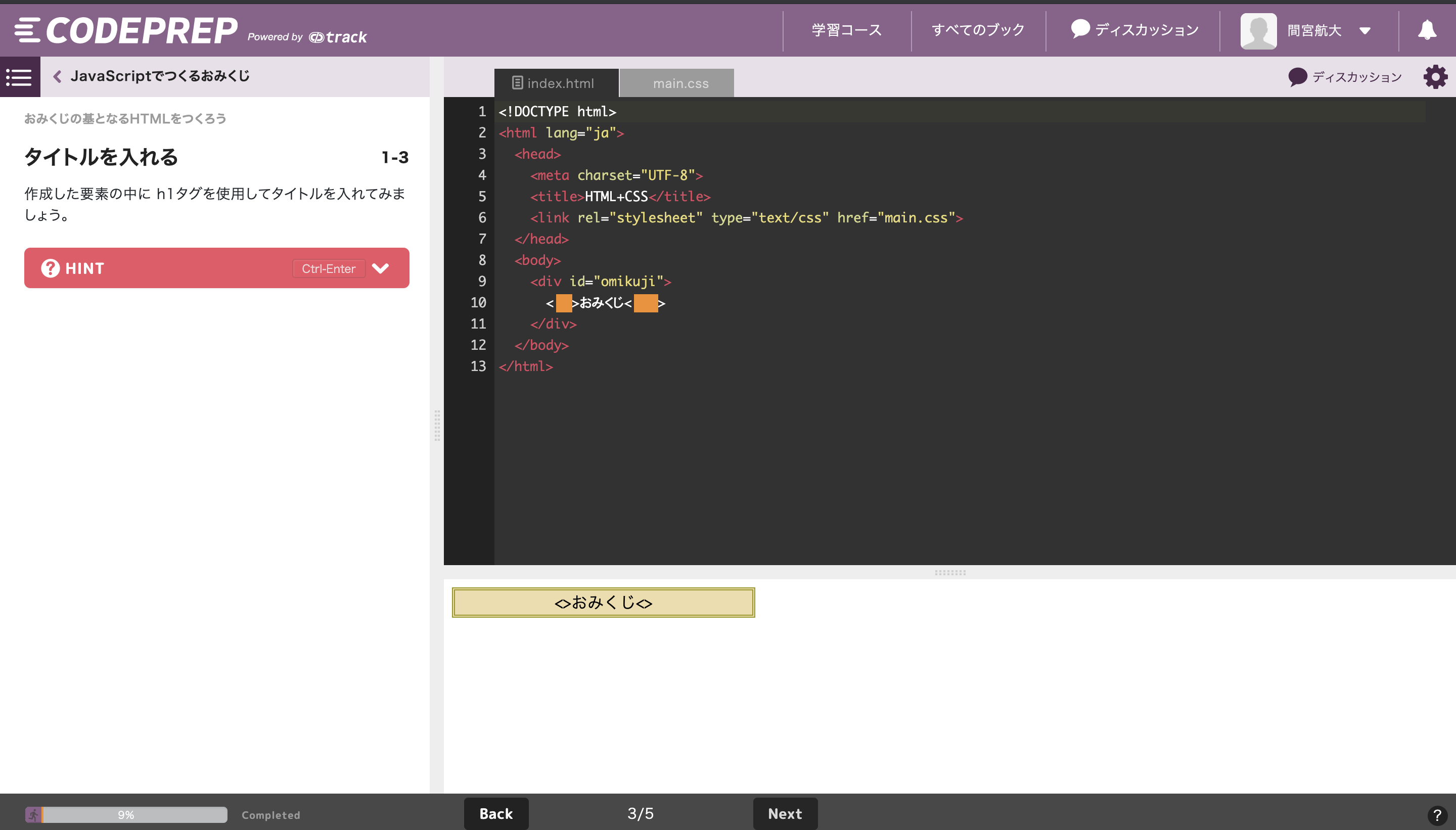
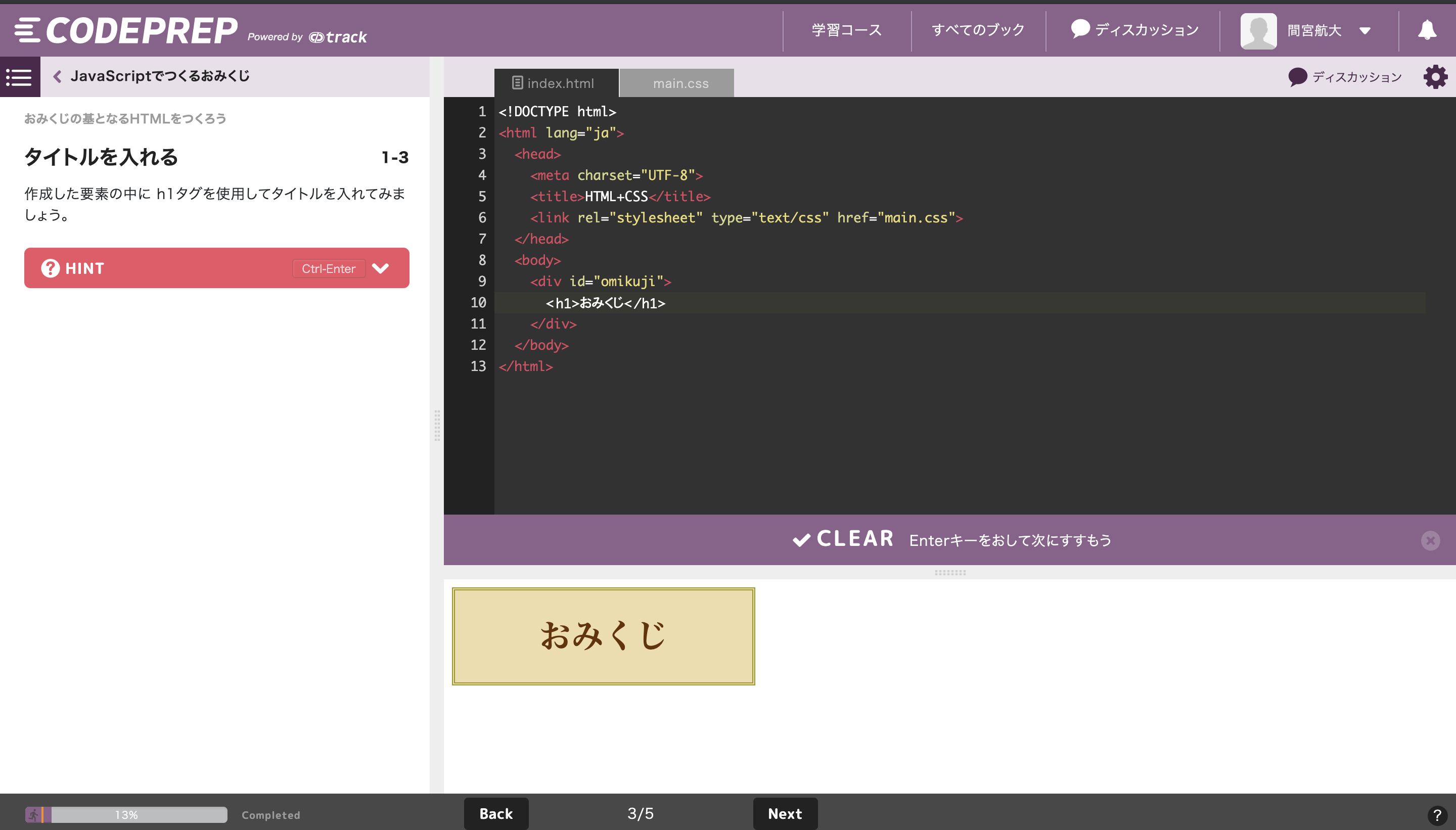
CODEPREP
「CODEPREP」は、下記の画像のようにプログラムに穴が空いており、穴を埋めていくだけでアプリやゲームを作る事ができます。
より初心者向けの穴埋め問題もあるので、初心者でも安心してプログラミングを学ぶ事ができます。
プログラミングを使って何か作りながら学習したいという方オススメです。
| 言語 | Ruby、PHP、HTML、CSS、JavaScript、jQuery、Canvas、Animate.css |
|---|---|
| 対象者 | プログラミング初心者〜中級者 |
| 対象年齢 | 11歳~ |
| 難易度 |
☆☆
|
それでは、実際のゲーム画面を見ていきましょう。

ステップごとに分かれており、ヒントも充実しているので途中で挫折してしまうことや、飽きてしまわないような仕組みになっているゲームです。

正解すれば、CLEARとなり自分が作ったプログラムの結果がわかりやすく表示されます。
達成感が得られるのでモチベーションを維持したままプログラミングを学習する事ができます。
ロジックサマナー
ロジックサマナーは、全24種の中から好きな言語を選び、コードを入力して物語を進めていくゲームです。
コード詠唱を使って解く問題は、学校の文章題のような感じですので、問題集を解くようなイメージで進めていきます。
まったくの初心者でも、丁寧に問題を読み進めることで、コードを書くことが可能です。
ただし楽しく学びたい方にとっては難易度が高いため、ある程度プログラミングの基礎を身につけてから挑むと、より楽しめるでしょう。
|
言語 |
Swift/C/C++/C#/Objective-C/Java/Perl/Python(2.x)/Python(3.x系)/Ruby/PHP/Scala/Go/Haskell/Erlang/Bash/R/JavaScript/CoffeeScript/Cobol/VB/F#/Clojure/D (全24種) |
|
対象者 |
プログラミング初心者・中級者 |
|
対象年齢 |
小学校中学年以上 |
|
難易度 |
★★★★☆ |
Smalruby(スモウルビー)
Smalruby(スモウルビー)は、ビジュアルプログラミング言語によって、プログラミングの基礎を感覚的に習得できるツールです。
続けていく内に、Rubyのソースコードの記述へとステップアップできます。
Smalrubyでは、ブロックを使ってキャラクターの動きやセリフを設定したり、ゲームを作ったりでき、遊びの中でRubyの基礎を身につけられます。
|
言語 |
ビジュアル/Ruby |
|
対象者 |
プログラミング初心者 |
|
対象年齢 |
小学3年生以上 |
|
難易度 |
★★☆☆☆ |
推しと学べるプログラミング
推しと学べるプログラミングは、プログラミング問題を解くことでストーリーが進んでいくゲームです。
ストーリーが進んでいくと問題のレベルが上がり、コードを使って敵と戦うことになります。
少しずつ問題がレベルアップしていくため、初心者でも段階的にプログラミングを学べます。
|
言語 |
PHP/Ruby/Python/Java/C/C#/C++/JavaScript/Koliton |
|
対象者 |
プログラミング初心者 |
|
対象年齢 |
なし |
|
難易度 |
★★★☆☆ |
テクノロジア魔法学校
テクノロジア魔法学校は、ディズニーが提供する公式のプログラミング学習教材です。
ディズニーのキャラクターが登場するゲームを通して、自分のペースでプログラミングを学べます。
公式サイトから無料体験に登録が可能なので、ぜひ試してみてください。
入門・基礎編の全76レッスンを収録した製品版は、税込32,780円で購入できます。
|
言語 |
HTML・CSS/JavaScript/Processing/Shader |
|
対象者 |
プログラミング初心者 |
|
対象年齢 |
12歳以上 |
|
難易度 |
★★☆☆☆ |
ゲットコイン【スマホアプリ】
ゲットコインは、パズルを解きながらプログラミングの基礎を学べるスマホゲームです。
コードを学ぶというより、プログラミングの仕組みにフォーカスした入門レベルの内容となっています。
漠然とプログラミングを学びたいとお考えの方が、入門編として活用するのに最適です。
|
言語 |
プログラミング思考 |
|
対象者 |
プログラミング初心者 |
|
対象年齢 |
なし |
|
難易度 |
★☆☆☆☆ |
Viscuit(ビスケット)
Viscuit(ビスケット)は、絵や図を使ってプログラムを作成するビジュアルプログラミング言語の1つです。
Viscuitの公式サイトやアプリから、Viscuitによるプログラム作成が体験できます。
文字を使わずにプログラミングができるため、未就学児のプログラミング学習にも最適です。
子ども向けですが、大人のプログラミング初心者が「プログラミングとは何か」を学ぶ際にも活用できます。
|
言語 |
ビジュアル |
|
対象者 |
プログラミング初心者 |
|
対象年齢 |
なし |
|
難易度 |
★☆☆☆☆ |
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

プログラミングに慣れてきて次のステップに進みたい人向けゲーム
初心者向けのゲームでプログラミングの知識がある程度身についたら、次は中級者向けのゲームに挑戦してみましょう。
- プログラミングで彼女をつくる
- fightcode
- CODECOMBAT
- CSS Diner
- 異能な僕らと異常な世界
- Swift Playgrounds
- Elevator Saga
- CodinGame
- CheckiO
- Codewars
中級者向けのプログラミングゲーム10選について、それぞれ解説します。
プログラミングで彼女ができるゲーム!?
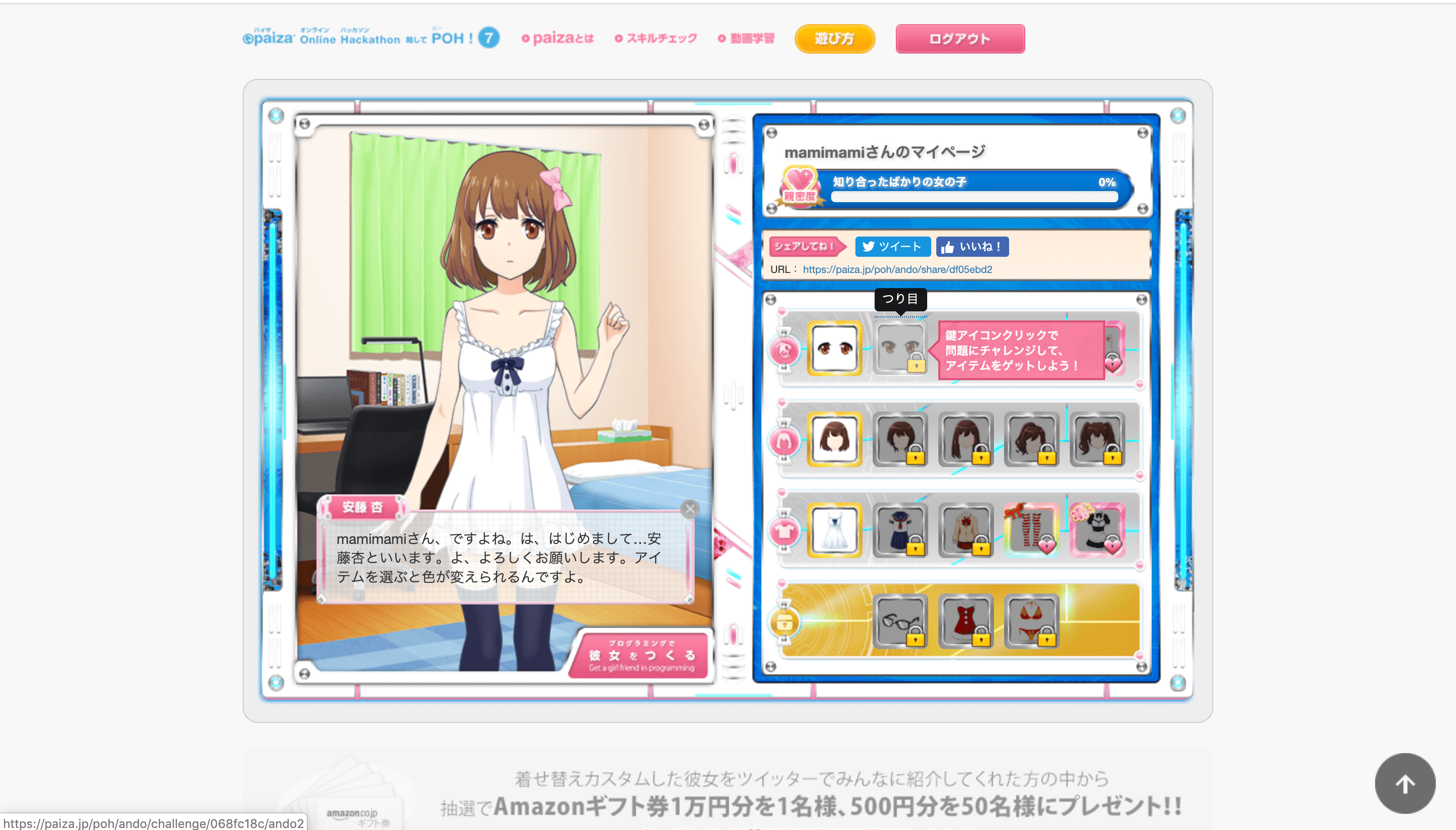
paizaオンラインハッカソン7 プログラミングで彼女をつくる
自分でプログラムを打ち込み、自分だけの彼女を作れるゲームです。
やればやるほどオリジナルの彼女が作れるので、どんどんハマっていきます。
楽しみながら自分の力を試してみたいという方にオススメです。
| 言語 | HTML、CSS、PHP、Android等 |
|---|---|
| 対象者 | プログラミング初心者〜中級者 |
| 対象年齢 | 15~ |
| 難易度 |
☆☆☆
|
それでは、実際のゲーム画面を見ていきましょう。

このように彼女のパーツを自分で選んで、自分好みの彼女を作成することが出来ます。
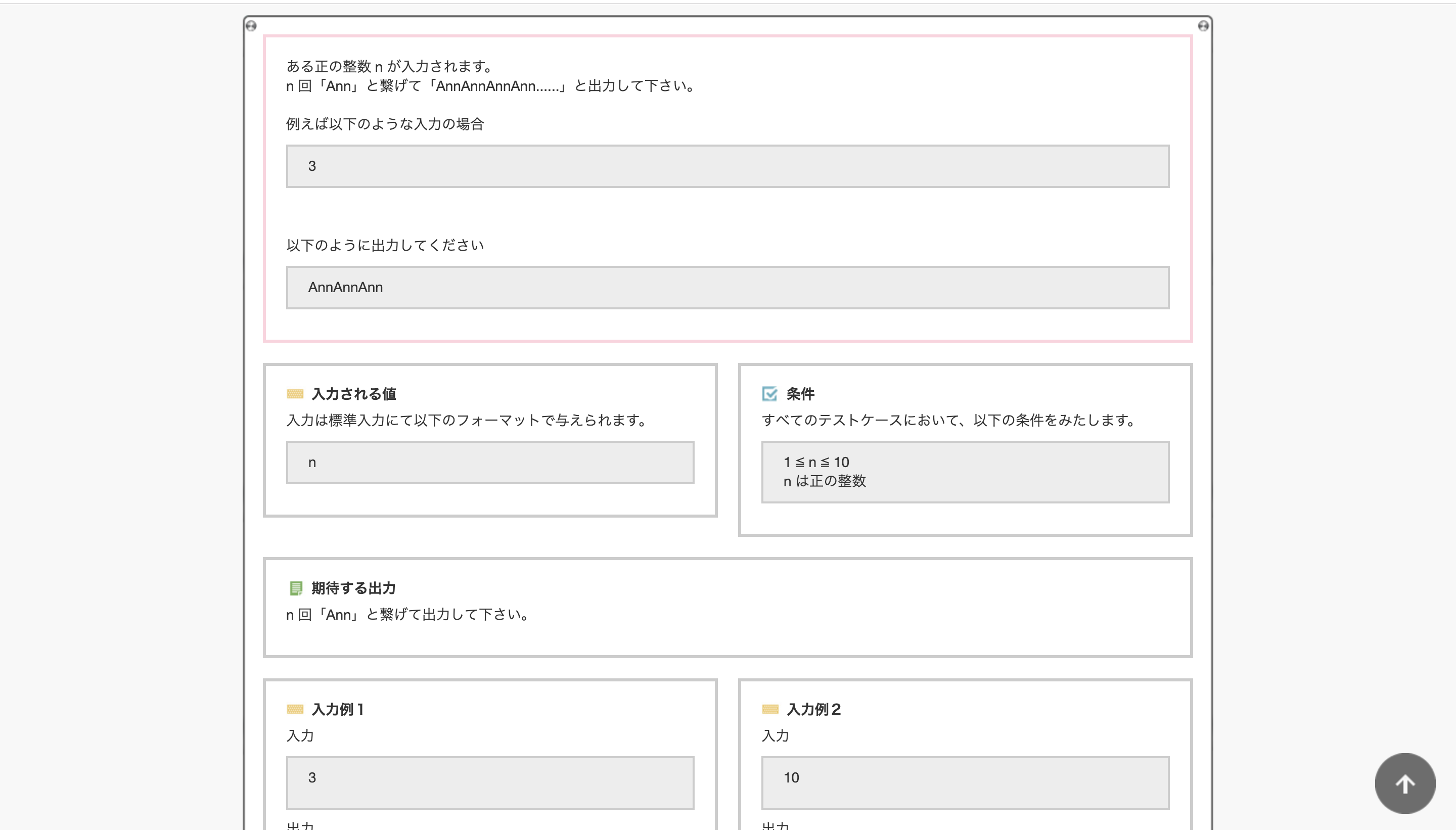
今回は彼女の「つり目」をゲットするために問題にチャレンジしてみます。

画像のように初心者には難易度の高い問題が出題され、自分でコードを打ち込み、正解ならパーツを獲得することができるゲームです
CSS Diner
CSS Dinerは、CSSセレクタの使い方をゲームを通して学べる学習サイトです。
CSSはHTMLで構成される要素に対して装飾できる言語です。
これに対しCSSセレクタは、CSSによる装飾をどの要素に反映するかを指示するための条件式にあたります。
CSS Dinerを通してCSSセレクタの使い方をマスターできるため、HTMLとCSSを活用してWebページを作りたい方におすすめです。
|
言語 |
CSS |
|
対象者 |
プログラミング初心者・中級者 |
|
対象年齢 |
なし |
|
難易度 |
★★★☆☆ |
異能な僕らと異常な世界
異能な僕らと異常な世界は、プログラミング問題を解いてストーリーを進めていくゲームです。
2023年4月10日にリリースした比較的新しいプログラミングゲームで、全28種のプログラミング言語に対応しています。
実際にコードを書いて解答する問題もあるため、中級者におすすめです。
|
言語 |
HTML・CSS/C/C#/c++/Java/Rython/PHP/JavaScript/Objective-C/Scala/Go/Swift/Kotlin/Ruby/その他 (全28種) |
|
対象者 |
プログラミング中級者 |
|
対象年齢 |
なし |
|
難易度 |
★★★★☆ |
Swift Playgrounds
Swift Playgroundsは、Apple製品向けアプリを開発する時に使われるSwiftの習得を目指すアプリゲームです。
パズルを解きながらSwiftコードの基本を習得し、実際にコードを作成することで、最終的にはソースコードが書けるようになります。
Swift Playgroundsは、Swiftを習得してApple製品向けアプリの開発をしたい人におすすめです。
|
言語 |
Swift |
|
対象者 |
プログラミング初心者・中級者 |
|
対象年齢 |
12歳以上 |
|
難易度 |
★★★☆☆ |
Elevator Saga
Elevator Sagaは、JavaScriptを使ってエレベーターをコントロールしながらステージを進めていくゲームです。
各ステージの条件を満たすコードを作成してゲームを進めるため、JavaSprictを習得したい中級者におすすめです。
|
言語 |
JavaScript |
|
対象者 |
プログラミング中級者 |
|
対象年齢 |
なし |
|
難易度 |
★★★★☆ |
CodinGame
CodinGameは、全25種のプログラミング言語のコーディングの基礎を習得できる学習サイトです。
疑似ゲーム開発環境の中で学習を進めることができ、入力したコードで実際にグラフィックが動きます。
ゲーム序盤からコーディングが求められるため、プログラミング上級者におすすめです。
ただし日本語表示に対応していないので、英語が苦手な方にとっては難易度が跳ね上がります。
|
言語 |
C#/C++/Java/JavaScript/Python3/Bash/C/Clojure/Dart/F#/Go/Groovy/Haskell/Kotlin/Lua/ObjectiveC/OCaml/ Pascal/Perl/PHP/Python2/Ruby/Rust/Scala/Swift/VB.NET |
|
対象者 |
プログラミング中級者 |
|
対象年齢 |
中学生以上 |
|
難易度 |
★★★★★ |
CheckiO
CheckiOは、出題されたプログラミング問題を解き進めていくゲームです。
出題されたリストの要素の正誤問題や、チェスゲームの判定など、指定の条件をコーディングを通して解いていきます。
他のゲームと異なり、他人の書いたコードを見られるため、自分のコードのブラッシュアップが可能です。
CheckiOは、PythonやJavaScriptの基礎知識を習得済みで、コーディングをマスターしたい方におすすめです。
|
言語 |
Python/JavaScript |
|
対象者 |
プログラミング中級者 |
|
対象年齢 |
なし |
|
難易度 |
★★★★★ |
Codewars
Codewarsは全32種類のプログラミング言語に対応したプログラミングゲームです。
プログラミング問題を解き進めてランクを上げていく「型」コースと、同じ処理を行う別々のコードを競わせる「組手」コースの2種類を楽しめます。
日本語に対応していないため、英語の勉強をしながらプログラミングスキルを磨くことが可能です。
|
言語 |
BF/C/Clojure/CoffeeScript/C++/Crystal/C#/Dart/Elixir/Erlang/F#/Go/Groovy/Haskell/Java/JavaScript/Kotlin/Lua/Nim/Objective-C/OCaml/PHP/Python/R/Ruby/Rust/Scala/Shell/Solidity/SQL/Swift/TypeScript (全32種) |
|
対象者 |
プログラミング中級者 |
|
対象年齢 |
なし |
|
難易度 |
★★★★★ |
より難易度の高いプログラミングゲームをプレイして、プログラミングを更に学びたいと感じた人もいるのではないでしょうか? 独学でプログラミングを学んでいくのは、難易度が高く挫折してしまう可能性が高いです…。
そこで受講生の97%が未経験者のプログラミングスクール【DMM WEBCAMP】では、プログラミングを最短3ヶ月で仕事ができるレベルにすることができます。 ゲームから興味を持ちプログラミングを仕事にしたいと感じた方は、ぜひ受講を検討してみてください!
✔プログラミングを仕事にするITエンジニアに興味があるなら【DMM WEBCAMP】
✔未経験向けのカリキュラムで徹底的に学習をサポート!
✔受講料最大56万円をキャッシュバック!
\生活スタイルに合わせた3パターン/
受講内容はこちら!
実践編!ゲームを作れるプログラミングサービス3選
実際に、プログラミングを通してゲームを作れるサービスがあります。
- Code9leap(コードクリップ)
- SCRATCH(スクラッチ)
- CodeStudio(コードスタジオ
ゲームに近い内容で、プログラミングの理論を感覚的に学べるため、自然とプログラミング思考や知識が身につきます。
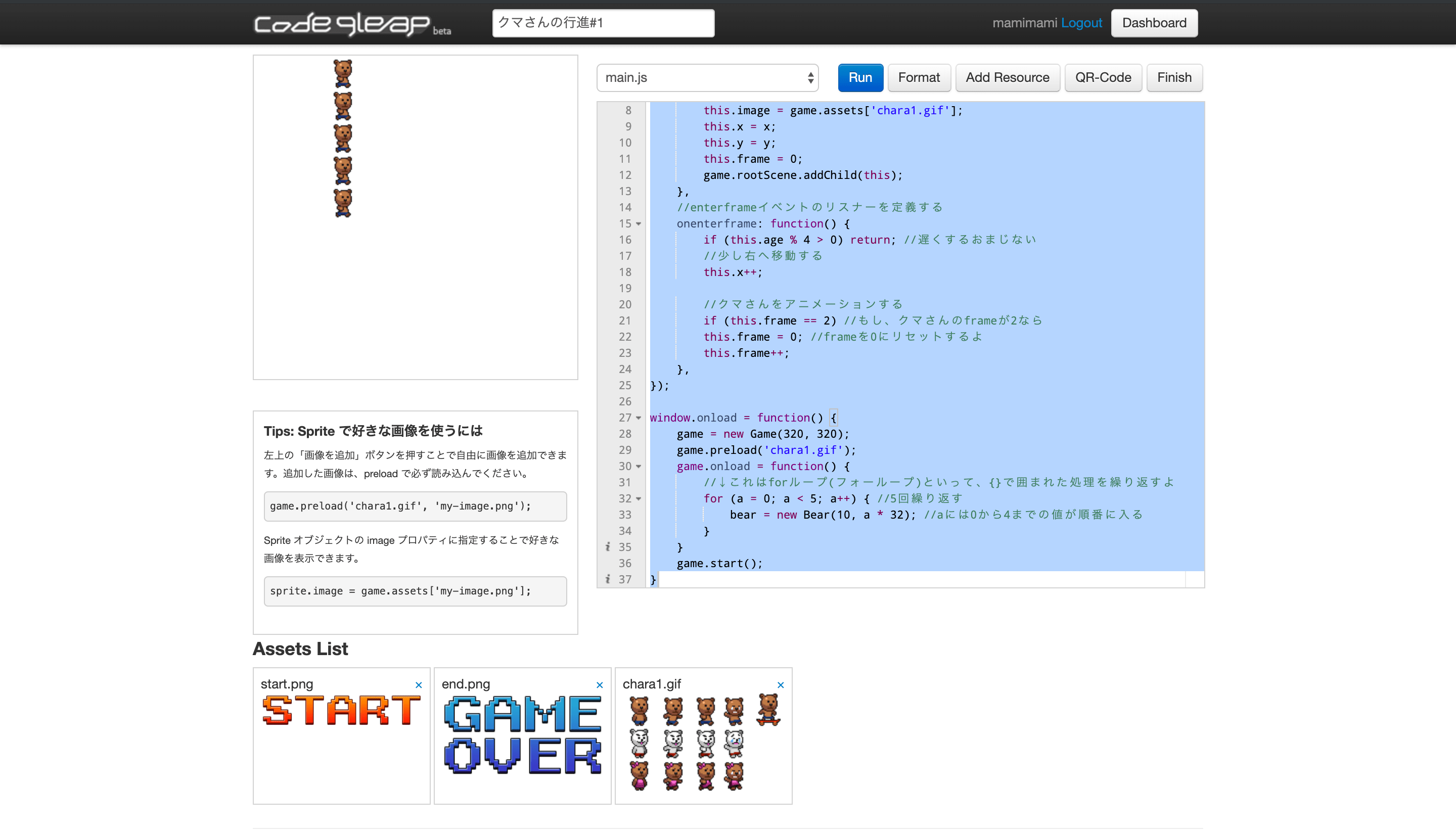
Code9leap(コードクリップ)
Code9leapは、キャラクターが自分の打ったコード通りに動いたり、ゲームを作って他のユーザーに遊んでもらう事ができるサービスです。
コードの解説をしてくれるので、初心者でも上級者でも楽しみながら学習が出来ます。
ゲームを作成したい方にオススメのサービスです。
| 言語 | JavaScript, HTML, CSS |
|---|---|
| 対象者 | プログラミング中級者〜 |
| 対象年齢 | 特になし |
| 難易度 |
☆☆☆☆
|
それでは、実際のゲーム画面を見ていきましょう。

SCRATCH(スクラッチ)
SCRATCH(スクラッチ)は、学校現場のプログラミング学習にも使われているプログラミング学習サービスです。
実践的なプログラミング言語の習得はできませんが、感覚的に利用できるビジュアルプログラミング言語を通して、プログラミング思考や理論を学べます。
SCRATCHの中には「鬼滅の刃」などの有名作品をモチーフにしたゲームが並んでおり、だれでも遊ぶことが可能です。
子ども向けではありますが、大人のプログラミング初心者が基礎を習得するのにも活用できます。
|
言語 |
ビジュアル |
|
対象者 |
プログラミング初心者 |
|
対象年齢 |
8歳以上 |
|
難易度 |
★☆☆☆☆ |
CodeStudio(コードスタジオ)
CodeStudio(コードスタジオ)は、SCRATCHと同様にビジュアルプログラミング言語による感覚的な操作をメインとしています。
ただしJavaScriptのコード入力や確認もできるため、SCRATCHよりもレベルの高いプログラミングを学べます。
下記の有名作品とのコラボもあり、老若男女問わず楽しみながらプログラミングを学べるのも魅力の1つです。
- アナと雪の女王
- スターウォーズ
- マインクラフト
- Flappy Bird
|
言語 |
ビジュアル/JavaScript |
|
対象者 |
プログラミング初心者 |
|
対象年齢 |
4歳以上 |
|
難易度 |
★☆☆☆☆ |
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

ゲームより深く学びたい人向けプログラミング学習サイト2選
ゲームよりも深くプログラミングを学びたい人向けに、おすすめの学習サイトを2つ紹介します。
- ドットインストール【入門向け】
- paizaラーニング
独学でプログラミングを習得したい方は、ぜひ参考にしてみてください。
ドットインストール【入門向け】
ドットインストールは、動画を見ながら楽しくプログラミングを学べる学習サイトです。
他の学習サイトに比べて、扱っている言語の数、動画の数が圧倒的に多い点が特徴です。
無料でも使えますが、プレミアムサービスを活用することで、より多くの動画を見られます。
paizaラーニング
paizaラーニングは、ブラウザで利用できるプログラミング入門学習コンテンツです。
プログラミング環境の構築が必要ないので、だれでも気軽にはじめられます。
動画レッスンを見ながら進められる上、不明点はエンジニアに質問ができるので初心者におすすめです。
ゲームプログラミングに必要な4つの素質
ゲームプログラミングに必要な「素質」とは何だと思いますか?
ここでは、ゲームプログラミングに必要な素質について紹介していきます。
- ゲームが好きである!
- 「遊び心」がある!
- 他人に合わせられる協調性がある!
- 論理的に考えられる思考がある
自分にこれらの素質があるのか確認しながら見てみてください。
ゲームプログラマーの実際の年収って気になりませんか?そんな方は下記のリンクをクリック。
ゲームが好きである!
ゲームプログラミングに必要なことは、何といっても「ゲーム好き」であることです。
ゲーム好きは優れたゲームユーザーでもあるため、消費者視点で製作を進められます。
プログラミングは簡単な作業ではないため、ゲームが好きでなければ途中で苦痛を感じたり、続かなくなったりすることもあります。
「遊び心」がある!
ゲーム購入者に楽しんでもらうのはもちろんのこと、作っている自分自身も楽しいと思うことが大切です。
自分が楽しめなければ、他の人を楽しませる事は出来ないからです。
自分が楽しむためには、「遊び心」が必要となります。
他人に合わせられる協調性がある!
ゲーム製作の過程では、下記のようにさまざまな技術を持った人と関わります。
- ゲームプロデューサー
- ゲームクリエイター
- ゲームデザイナー
- サウンドクリエイター
- ゲームプログラマー
チームでゲーム制作をする上で求められるのが「協調性」です。
協調性が無ければ方向性が決まらず、好き勝手に作られてしまうためゲームが完成しません。
協調性を持続させるためには日頃から他人とのコミュニケーションをとり、お互いの考えを理解し合うことが重要です。
論理的な思考力がある
プログラミングでは、「数学」「物理」といった「理数的考え方」、つまり論理的な思考力が求められます。
IT業界は新しい技術や情報が常に出てくる業界ですので、日々更新される新しい知識を取り入れることも大切です。
プログラミングでゲームを作成する方法【サンプルコードあり】
プログラミングでゲームを作成する方法について、大きく3つに分けて解説します。
- ゲーム作成に必要なツール・環境
- 作成の手順
- サンプルコード
紹介したサンプルコードを使うと、ブロック崩しゲームを作成できますので、ぜひチャレンジしてみてください。
ゲーム作成に必要なツール・環境
プログラミングでゲームを作成するためには、必要なツールや環境があります。
| ツール・環境 | 説明 |
| パソコン | 下記の要件を満たすものが望ましい・8GB以上のメモリ・Core i5以上のCPU・256GB以上のストレージ |
| ゲームエンジン | ゲーム制作に必要な機能を網羅したソフトゲーム制作ツールとは違い、自由かつ高度なゲーム制作が可能例)Unity、Unreal Engine |
| ゲーム制作ツール | ゲーム制作に必要なソフト特定のジャンルに特化したものが多いため、範囲が限定される例)RPGツクールMV、SMILE GAME BUILDER |
| インターネット回線 | 安定した速度が出るとよい |
ゲームエンジンとゲーム制作ツールはどちらか片方でよく、作りたいゲームに合わせて選んでみてください。
作成の手順
プログラミングでゲームを作成する手順は、以下の通りです。
- 仕様書を作る
- ゲームエンジンか制作ツールを用意する
- ゲームの素材を準備する
- プログラミングを行う
仕様書とは、ゲームの画面設計やボタンの割り当てなど、細かな設定をふくむ設計書です。
ゲームの作成は仕様書をもとに進めていき、コードを組むまでには、ツールの選定やゲーム素材の準備などの工程があります。
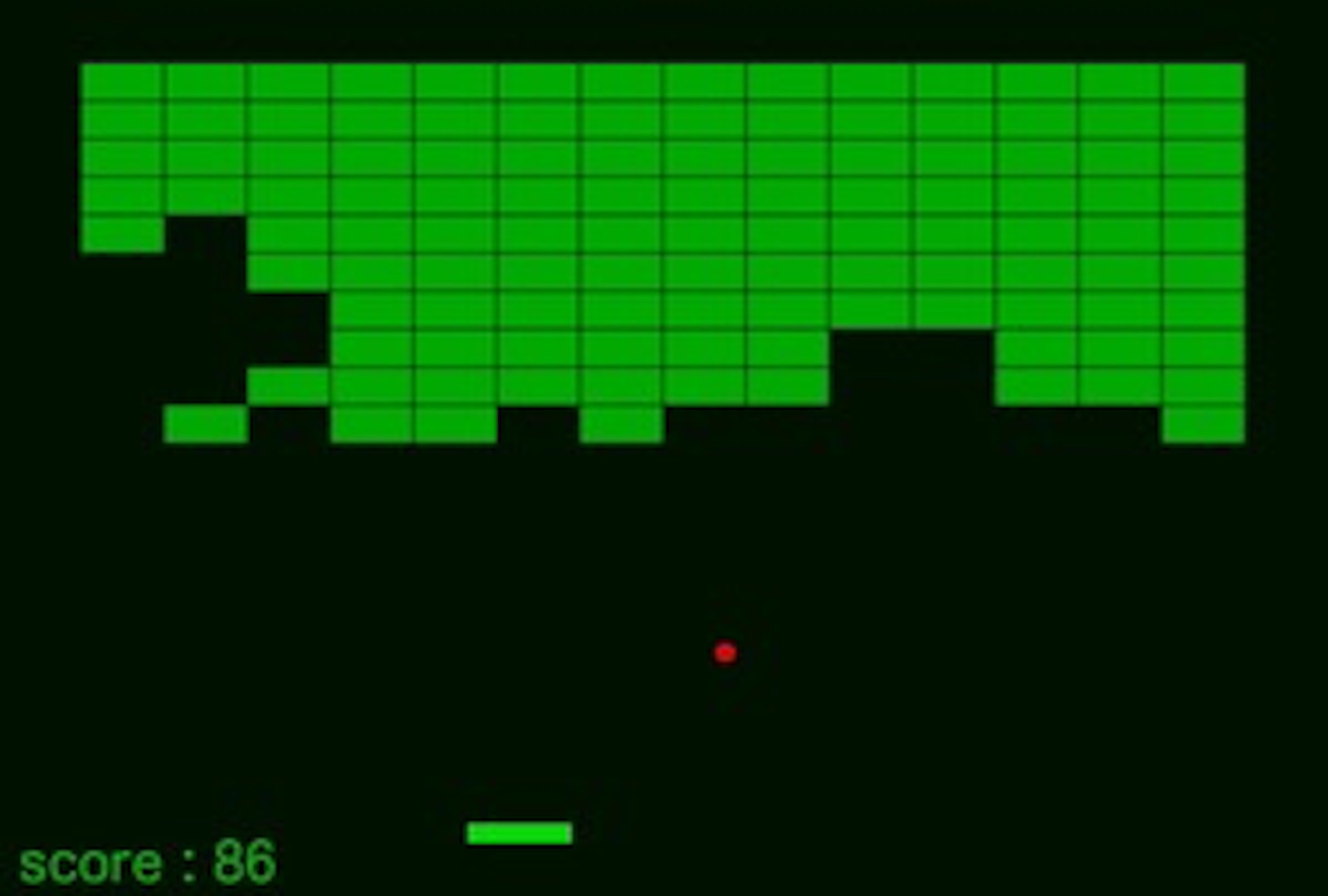
サンプルコード【JavaScript】
ここではJavaScriptで作成した、ブロック崩しゲームのサンプルコードを紹介します。
サンプルコードをGoogle Chromeのブラウザ上で実行する手順は、次の通りです。
- Chromeのメニューから「その他のツール」を選び、「デベロッパーツール」を開く
- タブの中から「Console」を選び、サンプルコードをコピペする
- エンターキーを押してプログラムを作動させる
サンプルコードを使って、プログラミングを疑似体験してみましょう。
【ブロック崩しゲームのサンプルコード】

Javascriptゲームサンプルコード
// ゲームシステム変数
var game = {
ctx: null,
time: 0,
status: 'play',
pos: {
x: 0,
y: 0
},
fps: 30,
cvs: {
width: 640,
height: 480
}, // キャンバス:サイズ
paddle: {
size: 50,
color: '#00dd00'
}, // パドル:サイズ, 色
ball: {
size: 5,
speed: 5,
x: 320,
y: 240,
color: '#dd0000'
}, // ボール:サイズ, 速さ, 色
block: {
size: 5,
speed: 5,
x: 0,
y: 0,
row: 10,
col: 14,
color: '#00aa00',
strokeColor: '#003300'
}, // ブロック:サイズ, 速さ, 色(内部), 色(外枠)
background: {
color: '#001100'
}, // 背景: 色
score: {
point: 0,
color: '#00aa00'
}
};
// パドル管理用のクラス
function Paddle() {
this.initialize.apply(this, arguments);
}
Paddle.prototype = {
size: 0,
x: 0,
y: 0,
// コンストラクタ
initialize: function (option) {
this.size = option.size;
},
// 移動
move: function (x, y) {
this.x = x;
this.y = y;
if (this.x < 0) {
this.x = 0;
}
if (this.x > game.cvs.width) {
this.x = game.cvs.width;
}
},
// 描画
draw: function () {
game.ctx.fillStyle = game.paddle.color;
game.ctx.fillRect(this.x - (this.size / 2), this.y, this.size, 10);
}
};
// ボール管理用のクラス
function Ball() {
this.initialize.apply(this, arguments);
}
Ball.prototype = {
size: 0,
x: 0,
y: 0,
dx: 0,
dy: 0,
// コンストラクタ
initialize: function (option) {
this.size = option.size;
this.x = option.x;
this.y = option.y;
this.dx = option.speed;
this.dy = option.speed;
},
// 移動テスト
moveTest: function () {
return {
x: this.x + this.dx,
y: this.y + this.dy
};
},
// 移動
move: function () {
var pos = this.moveTest();
if (pos.x < this.size || pos.x > game.cvs.width - this.size) {
this.dx *= -1;
}
if (pos.y < this.size || pos.y > game.cvs.height - this.size) {
this.dy *= -1;
}
this.x += this.dx;
this.y += this.dy;
},
// 描画
draw: function () {
game.ctx.fillStyle = game.ball.color;
game.ctx.beginPath();
game.ctx.arc(this.x, this.y, this.size, 0, 2 * Math.PI, false);
game.ctx.fill();
game.ctx.closePath();
}
};
// ブロック管理用のクラス
function Block() {
this.initialize.apply(this, arguments);
}
Block.prototype = {
x: 0,
y: 0,
w: 0,
h: 0,
flag: true,
// コンストラクタ
initialize: function (option) {
this.x = option.x;
this.y = option.y;
this.w = option.w;
this.h = option.h;
},
// 描画
draw: function () {
if (this.flag) {
game.ctx.fillStyle = game.block.color;
game.ctx.fillRect(this.x, this.y, this.w, this.h);
game.ctx.strokeStyle = game.block.strokeColor;
game.ctx.strokeRect(this.x, this.y, this.w, this.h);
}
}
};
// マウスイベント
window.addEventListener('mousedown', function (e) {}, false);
window.addEventListener('mousemove', function (e) {
var rect = e.target.getBoundingClientRect();
game.pos.x = e.clientX - rect.left;
game.pos.y = e.clientY - rect.top;
}, false);
// ブロックの初期化
function initBlocks() {
var blocks = [];
var col = game.block.col;
var row = game.block.row;
for (var i = 0; i < row; i++) {
for (var j = 0; j < col; j++) {
blocks[i * col + j] = new Block({
x: 40 + j * 40,
y: 40 + i * 20,
w: 40,
h: 20
});
}
}
return blocks;
}
function main() {
var cvs = document.getElementById('sample');
game.ctx = cvs.getContext('2d');
// ボール初期化
var ball = new Ball({
size: game.ball.size,
x: 0,
y: 0,
speed: game.ball.speed
});
ball.x = game.ball.x;
ball.y = game.ball.y;
ball.dx = game.ball.speed;
ball.dy = game.ball.speed * -1;
// パドル初期化
var paddle = new Paddle({
size: game.paddle.size
});
// ブロック初期化
blocks = initBlocks();
// アニメーション
setInterval(function () {
var col = game.block.col; // ブロックの列数
var row = game.block.row; // ブロックの行数
if (game.status != 'play') {
game.ctx.fillStyle = game.background.color;
game.ctx.fillRect(0, 0, game.cvs.width, game.cvs.height);
game.ctx.fillStyle = '#aa0000';
game.ctx.font = '60px "Arial Black"';
if (game.status == 'gameover') {
game.ctx.fillText('Game Over', 160, 230);
game.ctx.fillText('Score : ' + game.score.point, 160, 320);
} else if (game.status == 'clear') {
game.ctx.fillText('Game Clear', 160, 230);
game.ctx.fillText('Score : ' + game.score.point, 160, 320);
}
return;
}
game.time++; // 時間加算
game.ctx.clearRect(0, 0, game.cvs.width, game.cvs.height); // キャンバスクリア
game.ctx.fillStyle = '#001100'; // キャンバスを塗りつぶす
game.ctx.fillRect(0, 0, game.cvs.width, game.cvs.height);
paddle.move(game.pos.x, game.cvs.height - 40); // パドル移動
// パドル当たり判定
if (ball.y >= paddle.y - ball.size && ball.y <= paddle.y + ball.size && ball.x >= paddle.x - (paddle.size / 2) && ball.x <= paddle.x + (paddle.size / 2)) {
ball.dy *= -1;
}
// ボール移動テスト
var pos = ball.moveTest();
// ブロック当たり判定
for (var i = 0; i < row; i++) {
for (var j = 0; j < col; j++) {
if (blocks[i * col + j].flag) {
// 左からヒット
if (ball.x <= blocks[i * col + j].x && blocks[i * col + j].x <= pos.x && pos.y >= blocks[i * col + j].y && pos.y <= blocks[i * col + j].y + blocks[i * col + j].h) {
ball.dx *= -1;
blocks[i * col + j].flag = false;
game.score.point += 5;
}
// 右からヒット
if (pos.x <= blocks[i * col + j].x + blocks[i * col + j].w && blocks[i * col + j].x + blocks[i * col + j].w <= ball.x && pos.y >= blocks[i * col + j].y && pos.y <= blocks[i * col + j].y + blocks[i * col + j].h) {
ball.dx *= -1;
blocks[i * col + j].flag = false;
game.score.point += 5;
}
// 上からヒット
if (ball.y <= blocks[i * col + j].y && blocks[i * col + j].y <= pos.y && pos.x >= blocks[i * col + j].x && pos.x <= blocks[i * col + j].x + blocks[i * col + j].w) {
ball.dy *= -1;
blocks[i * col + j].flag = false;
game.score.point += 10;
}
// 下からヒット
if (pos.y <= blocks[i * col + j].y + blocks[i * col + j].h && blocks[i * col + j].y + blocks[i * col + j].h <= ball.y && pos.x >= blocks[i * col + j].x && pos.x <= blocks[i * col + j].x + blocks[i * col + j].w) {
ball.dy *= -1;
blocks[i * col + j].flag = false;
game.score.point += 1;
}
}
}
}
ball.move(); // ボール移動
// アウト判定
if (ball.y >= game.cvs.height - ball.size) {
game.status = 'gameover';
}
var flag = true; // クリア判定
for (var i = 0; i < row; i++) {
for (var j = 0; j < col; j++) {
if (blocks[i * col + j].flag) {
flag = false;
}
}
}
if (flag) {
game.status = 'clear';
} // クリア状態に
paddle.draw(); //バドル描画
ball.draw(); //ボール描画
// ブロック描画
for (var i = 0; i < row; i++) {
for (var j = 0; j < col; j++) {
blocks[i * col + j].draw();
}
}
// スコア描画
game.ctx.fillStyle = game.score.color;
game.ctx.font = '30px "Arial Black"';
game.ctx.fillText('score : ' + game.score.point, 10, game.cvs.height - 10);
}, parseInt(1000 / game.fps));
}
まとめ:ゲームで遊びながらプログラミング入門!
プログラミングを学習できるゲームや学習サイトは数多くあり、うまく活用することで楽しみながらプログラミングを習得できます。
ぜひ本記事で紹介した26個のプログラミングゲームおよび学習サイトを活用してみてください。
中級者向けのゲームになると、実際にコードの入力が増えます。
プログラミングに慣れていない人は、自分のコードの間違いに気づけないため、途中で挫折してしまうことがほとんどです。
そのため、プログラミングを本当に習得したい方には、プログラミングスクールがおすすめです。
プログラミングスクールなら、専門知識を持った講師に自分のコードの間違いについていつでも相談できます。
DMM WEBCAMPでは、プログラミングの基礎を学べるコースから、より実践的なコースまでご用意しています。
プログラミングスキルを習得して、仕事や転職に生かしたいという方には下記のコースがおすすめです。
| コース | 学習内容 |
| PHP/Laravelコース | 多くのWebサービス開発で使われるPHPを学習し、ユーザ機能・管理機能を持ち合わせたWebサービスを開発 |
| Javaコース | Javaの基礎から応用、開発を便利に進めるフレームワークを学習し、Webアプリケーションを開発 |
| Pythonコース | AIの基礎からはじめ機械学習を学習、特徴量作成・モデル構築・精度評価の一連を実践を通して学習 |
| フロントエンドコース | モダンなフロントエンドフレームワークであるVue.jsを学習し、Firebaseを組み合わせバックエンドサービスを高速に構築リアルタイムチャットアプリケーションを作成 |






















