未経験でもできる!航海士のキャリアを捨て3ヶ月でWebデザイナーに。

こんにちは、WebCamp(ウェブキャンプ)です。
今回は佐渡島出身の元航海士という異例のバックグラウンドを持つWebCamp卒業生の渡邉さんにお話を聞きました。
お名前を教えてください。
渡邉佑(たすく)です。WebCampは1月18日に入学し、4月18日まで3ヶ月間通い、デザイン・フロントエンド・プログラミングを学びました。
出身はどちらですか。
僕は新潟県の佐渡島という島出身で、高校卒業の18歳まで島で過ごし、それから新潟本土の大学に進学しました。大学では人文学部で社会学部を専攻していました。佐渡島から首都圏に移り住んだ人たちによって形成されたコミュ二ティについて調査したりしました。

航海士は楽しかったが、これは違うかなと思っていた。
これまでのキャリアについて教えてください。
東京の海運会社に就職しました。ちょっと珍しいんですけど、普通の大学を卒業した人を雇って、会社からお金を貰いながら外航船の航海士を育てるという会社です。航海士として外航船に乗船して、普通ではできないような仕事をしたいと思っていました。最初の3ヶ月間は横浜で研修して、その後もう半年間を神戸で勉強して、そのあと1年間は船に乗って経験を積みました。1年8ヶ月くらい働きました。入ってすぐに「これは違うかな」と、熱中できない感じになってモヤモヤして、今思うと結構苦しんだ時期でしたね。元々、海外に興味があって大学時代に何カ国か行ったりしたので、そういう働き方ができればと思っていました。
実際入ってみてどの辺にモヤモヤしましたか?
僕は自分でどんどん進めて行きたいタイプなので、上司がいて指示をもらって自分が働くのが合っていないと感じました。最初の方でそう感じてしまったので、その後の航海は結構大変でした。航海士だけに後悔しました(笑)

さすが航海士ですね(笑)航海自体は楽しかったですか?
楽しい時も多かったですね。同期26人一緒に乗っていて、もうずっと一緒に生活してたので愚痴も言い合う様な友達になりました。船には合計で4隻乗りまして、2ヶ月半乗船し、2〜3週間休み、という流れを1年間くらい繰り返しました。ワンピースみたいな帆船で船の勉強をする研修をしたり、名古屋から出発してタイ・シンガポール・中東・オーストラリアに行く自動車船に乗ったり、アメリカから太平洋をコンテナ船で横断したりしました。
何か思い出に残っている航海はありますか?
2016年の12月10日に下船したのですが、12月9日の下船前日にオーストラリアのメルボルンからアデレードに向かう途中で、南極からくるうねりがすごくて、1年間乗った中で味わったことのないぐらいの船酔いを経験しました(笑)大学の時は1年間シドニーに住んでいたこともあるので思い出深く、当時の友達に会えたりして楽しかったですね。
下船されてからは何をされていましたか?
佐渡島にこもった後、上京しました。Webデザインを勉強しようとは決めていたのですが、当時は独学で進めようと思っていました。

航海士時代の渡邉さん(左)
Webデザインに興味を持ったきっかけはなんですか?
船に乗っている時期に同期からWebデザイナーに向いていそうって言われたことですね。僕、Webデザイナーって知らなくて、その時ググって「あ、Webサイトを作る人をWebデザイナーって言うんだ」と知り、興味を持ち始めました。結構人から自分がどう見られているかって参考になると思います。自分を外側から見てる人間なんで、その人が何に向いているかって的確に判断できると思うので、結構信じました。字が綺麗だとか、配色がうまいとか言われることがあって、自分でも「もしかしたら向いてるんじゃないか」って思うようになりました(笑)なので、船にいる時からやって見たいなと言う気持ちがあって、HTML/CSSの本は2冊持ち込んで読んでいました。

胃腸炎と風邪以外は毎日来ていた。
WebCampを知ったきっかけを教えてください。
上京してくる時の夜行バスで知りました。すぐ説明会を予約して参加したら担当者の印象も良かったので、申し込みました。1ヶ月コースの人が多いらしいんですけど、僕は仕事も辞めていたので3ヶ月コースで申し込みました。
WebCampに入ってみていかがでしたか?
楽しかったですね。毎日勉強していても飽きなかったし、集中力が続きました。昔から物を作ったり、絵を描くのが結構好きだったので、楽しかったですね。HTML/CSSは本2冊を読んでいたので、フロントエンドのインプットは一週間ぐらいで終わらせました。その後の一週間でモックアップを作って、2週間でコーディングしてサイトを完成させました。
2・3ヶ月目はどのような学習を進めていきましたか?
RailsのインプットをWALSを使ってしていきました。1ヶ月間毎日ひたすらインプットしていました。そこから3ヶ月目はプロダクトを作り始めました。だいたいこういうの作ろうというのが頭の中で決まっていたので、モックアップは作らず作成を始めていきました。どんなサービスかというと、仕事が欲しいカメラマンと写真をとってほしい人を結びつける、双方向からのアプローチができるというものです。カメラを通じたマッチングアプリですね。
学習時間はどのくらいですか?
WebCampを受けてる時は、毎日来てました。胃腸炎になって病院に行った2日間と、風邪をひいた2日間だけ休んだんですけど、あとは毎日来てました。WebCampでの学習時間は長い時は12時間、短い時は6時間、平均7時間ぐらいはいました。
講師に質問はしましたか?
最初は少し恥ずかしさみたいなのがありましたが、すぐに慣れましたね。申し訳ないくらい、たくさん質問しました。講師の対応は良かったです、親身になってくれましたし、もしわからないところがあったら一緒になって調べてくれて。とても親切な講師の方がWebCampにはたくさんいます。

渡邉さんのつくったサイトの解説

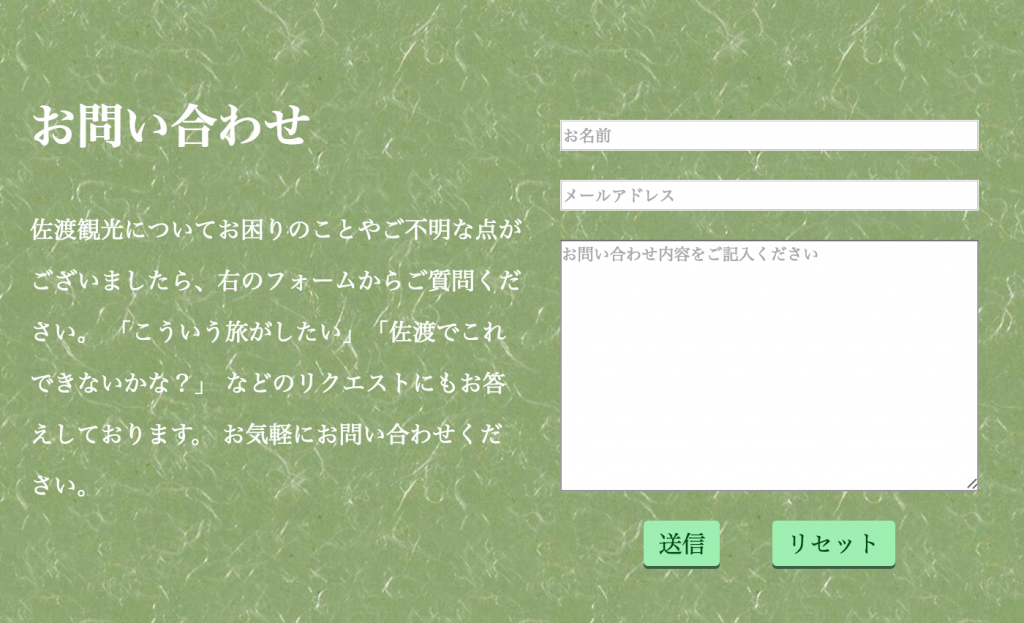
これはどんなサイトですか?
佐渡島の観光サイトを自分が作るとしたら、という前提でつくってみました。知り合いに佐渡島出身のカメラマンがいて、無料で写真を提供していただいたので、サイトの素材として使っています。とても綺麗な画像を提供していただいたので、インパクトのある写真を最初のスライドショーにあてています。





あとは、パララックスで、奥に画像があって、それが手前の画面と違う速度でスクロールされる部分が一番主だったこのサイトの特徴ですね。
フォントやレイアウトもこだわりがあるという印象をうけました。
そうですね、最初フォントをどういう風なものにしようかなあと考えた時に、やっぱり島だし、佐渡島って歴史を感じさせると思うんですよ。だからポップなゴシック体ではなく、ポップな明朝体でどっしりさと洗練さのある印象をサイトにもたせたかったのでこのフォントにしました。色は、やはり島なので海だろうなと青系を選び、ネイビーと水色とグレーを中心にした配色にしようと決めました。

下部分のこだわりは?
ここは一番悩んだのですが、ここは上にコンテンツがあって、その下に佐渡の食べ物を紹介しているのですが、写真を四角で囲うのはありきたりだったので違う風にしたくて食べ物を丸く型抜きして、内側にもシャドーを少し入れて奥行きを出しています。このJavaScriptで文字が出てくる部分のスピードも講師の方と相談して最初よりも遅くしました。

あとは、クリックするとアクセスの時刻表が出まして、これだけだったらすぐできちゃうんですけど、他の時刻表をクリックした時に今まで開いていたのが閉じるっていう。開いてるのは常に一個だけって状態にしたくて。これが結構大変でした。

今作ったらもっと綺麗にしたい部分はありますね。モバイルでの作り方もピクセル単位でこだわっていて、コードを見るとピクセル単位で微調整をしているのがわかると思います。

問い合わせフォームはRailsです。これ問い合わせると僕のGmailに届きます(笑)

まったく別のことをしていても、本気で頑張れば大丈夫
卒業後にしてみたいことはどんなことですか?
Webデザインだけでなく、バックエンドもサーバーサイドもやって深めて行きたいです。1個に専門的になるってのが僕はあまり好きじゃなくて、全部伸ばしたらいいと思ってるので、頑張っていきたいですね。
その先になりたい姿はありますか?
独立したいって思いはありますね。自分の会社でもいいし、フリーで仕事をもらってもいいし、半分会社に属しながらって形もあるし、いろんな形があるとは思うんですけど、なんらかの形で独立して仕事できたら楽しいなって思いはあります。

最後にこれから学習する方に一言お願いします。
もし、今他の仕事をしていて、IT業界だとか、Webデザイナーを目指している人がいて、うまくやっていく自信がなかったり、自分で大丈夫なのかな、って人がいたら、ぜひ僕と話しましょう!まったく別のことをしていた人でも、ちゃんと本気で頑張ったらWebデザイナーになれるってことを自分が示したいです。
























