JavaScriptとは?6つのできることや人気が高い3つの理由を解説

エンジニアはあらゆる言語を扱ってプログラムを書きますが、なかでもJavaScriptは人気の高い言語です。
「JavaScriptはどういうことができるの?」
「JavaScriptはどんな人におすすめ?」
そんな疑問を持つ方は多いのではないでしょうか。
今回は、
- JavaScriptでできること
- JavaScriptの人気が高い理由
- JavaScriptを使うメリット・デメリット
- JavaScriptがおすすめの人
などについてご紹介します。
プログラミング言語の種類は様々です。
それぞれの特徴やできることを知り、自分に合った言語を習得しましょう。
「人気のJavaScriptについて詳しく知りたい!」という方は、ぜひ最後まで読み進めてくださいね。
JavaScriptとは?

まずは、JavaScript(ジャバスクリプト)とは何かを知っておきましょう。
JavaScriptとは、ブラウザ上で動くプログラミング言語です。
Google ChromeやSafariといったブラウザ上で目にする大部分が、JavaScriptでできています。
JavaScriptは、WebブラウザとWebサービスの相互間のデータのやり取りを円滑にし、Webサイトに動きをつけられるのが特徴。
あなたが普段使っているあらゆるWebサイトで、JavaScriptが用いられているのです。
さらに詳しく見ていきましょう。
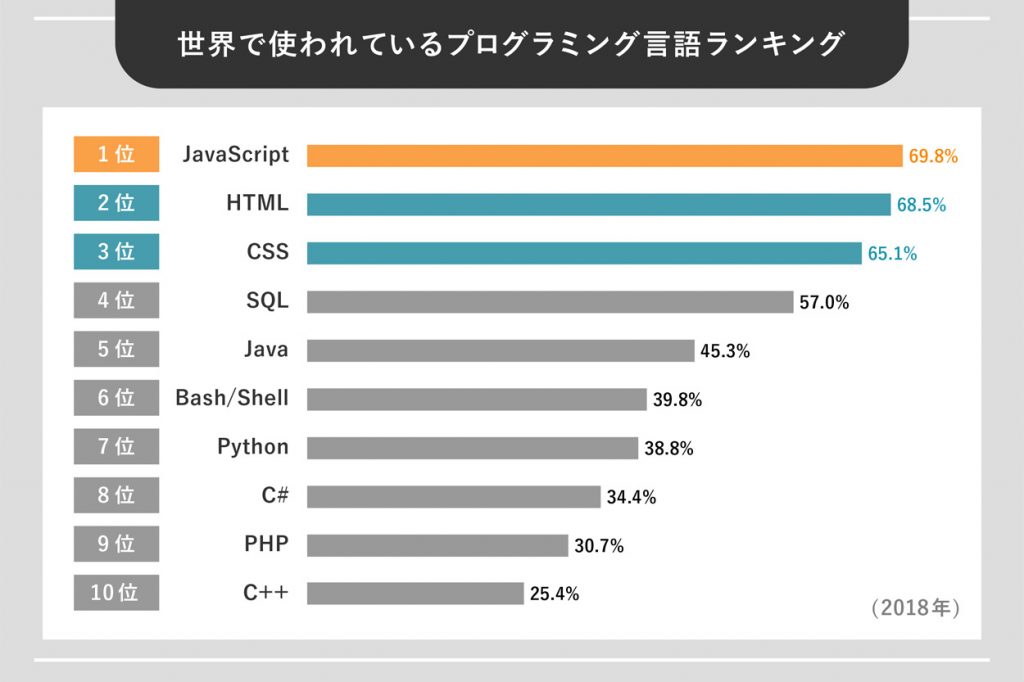
1.JavaScriptは世界で1番使われているプログラミング言語

Stack Overflowの調査によると、JavaScriptは世界で1番使われているプログラミング言語としてランクインしています。
(出典:Stack Overflow Developer Survey 2018)
一般的には「JS(ジェーエス)」と省略されて呼ばれ、最も基本的なプログラミング言語として親しまれているのです。
Webサイトには欠かせない言語であり、近年ではさらに汎用性が高まっています。
世界的にも需要が高く、最も人気がある言語です。
2.JavaScriptとJavaの違いは4つ
「JavaScript」と似ている「Java」ですが、これらは全く異なるプログラミング言語です。
両者の違いは次のように例えられます。
「メロン」と「メロンパン」くらい違う
同じ「メロン」というワードが入っていても、メロンとメロンパンは全くの別物ですよね。
同様に、「JavaScript」と「Java」の違いをしっかりと理解しておきましょう。
では、具体的にどのように違うのでしょうか。
主な違いは次の4つです。
- 開発した会社
- 目的
- 文法
- 利用分野
JavaScriptは、Netscape Communications社が開発した言語で、「簡単に開発できる手軽さと素早さ」を目的として開発されました。
文法としてはデータ型を適宜変更できる形式(動的型付)であり、主にWebブラウザ上で動きがあるWebページを開発する際に使われます。
一方で、JavaはSun Microsystems社が開発した言語で、「Write Once, Run Anywhare(一度プログラムを書けば、どんなハードウェアでも動作する)」を目指して開発されました。
文法ではデータ型を最初に固定で当てはめる形式(静的型付)であり、業務システムやWebサービスを開発できます。
名前が似ているのは、もともと「LIve Script」というプログラミング言語が、当時人気のあったJavaに寄せて「JavaScript」に名称変更されたためです。
「独学でのプログラミング学習に苦戦していませんか?」
独学でのプログラミング学習の挫折率は9割以上と言われています。
✔プログラミングを身につけて、年収をUPさせたい
✔ITエンジニアになって、働き方を変えたい
✔生活を変えたいけど、何からやればよいか分からない
と思っているあなたへ向けて、
挫折率9割に負けない「プログラミング学習必勝法」を無料でプレゼントします!
完全無料なので、悩む前に今すぐ下のバナーをクリックして資料を読んでみてください!
\簡単30秒/
下のバナーからLINE友だち追加をして、無料で限定資料をGET!

JavaScriptが使われている4つのシーン

JavaScriptがどういうものかについてお伝えしました。
Webサービスには欠かせないプログラミング言語と覚えておきましょう。
では、実際にどのようなシーンでJavaScriptが使われているのでしょうか。
JavaScriptが使われるシーンは誰もが普段から目にしているため、親しみやすいことでしょう。
JavaScriptが使われている4つのシーンをご紹介します。
- 注意喚起や確認の時などに表示されるポップアップ
- ショッピングサイトなどのカウントダウン
- 住宅ローンや保険のサイトなどの自動計算
- ログインやカード情報の自動入力・エラーチェック
それでは、順番に詳しく見ていきましょう。
1.注意喚起や確認の時などに表示されるポップアップ
Webサイトを利用しているときに、注意喚起や確認でポップアップ画面が表示されることがありますよね。
たとえば、ファイルを削除するときなどに「削除したファイルはもとに戻せません」などの注意が出るでしょう。
このようなポップアップ画面には、JavaScriptが利用されています。
JavaScripは、入力した情報の確認としてページを移動せずに確認ができるほぼ唯一の方法です。
ポップアップ画面で確認を表示できる機能は画期的で、現在でも多く使われています。
2.ショッピングサイトなどのカウントダウン
ショッピングサイトには、セール終了までのカウントダウンが表示されていることがあります。
タイムセールやキャンペーンなどでカウントダウンが動いているのを見ると、ついショッピングサイトを見て回ってしまうという人も多いでしょう。
上記のようなカウントダウンタイマーもJavaScriptで作られています。
常に現在時刻を取得し、そこから計算する機能によってカウントダウンタイマーが作れるのです。
3.住宅ローンや保険のサイトなどの自動計算
住宅ローンや保険のサイトで、シミュレーションとして自動計算される機能も、JavaScripによるものです。
電卓のような計算機能は、JavaScriptの得意とするところでもあります。
4.ログインやカード情報の自動入力・エラーチェック
JavaScriptを用いれば、ログインやカード情報の自動入力やエラーチェックも可能です。
ログインなどで入力の手間を減らせるのはJavaScriptのおかげだったのですね。
また、入力した情報が誤っているときには、ページを更新しなくても入力時点で注意が表示されます。
このように、JavaScriptはWebサイトの使いやすさや効率化に役立っているのです。
JavaScriptの人気が高い3つの理由

JavaScriptが使われているシーンをお伝えしました。
ご紹介したほかにも、あらゆるシーンでJavaScriptが動いていますよ。
ほとんどのWebサービスで用いられているJavaScriptですが、世界でもJavaScriptは最も人気のある言語です。
これほど高い人気があるのはなぜでしょうか。
JavaScriptの人気が高い3つの理由について見ていきましょう。
- 学習するための環境や教材が揃っているので初心者でも始めやすい
- 多くのWebアプリの作成に対応できる
- 習得すると仕事の幅が広い
1つずつご説明していきます。
1.学習するための環境や教材が揃っているので初心者でも始めやすい
JavaScriptは最も人気がある言語だけあり、学習するための環境や教材が揃っています。
学ぶ環境が整っているということは、初心者にとっても学習のハードルが低いです。
人気がある言語は、それだけ学習者が多くなります。
学び方や壁にぶつかったときの対処法など、たくさんの情報がありますよ。
スクールや教材など、学ぶ助けとなるものも豊富にあります。
さまざまな教材があれば、より自分に適したものを選ぶことができるでしょう。
また、初心者が学ぶなかで疑問点ができたとき、JavaScriptならすでに同じ問題にぶつかった人が解決策をシェアしていることが多いです。
Qiitaなどで疑問点について検索したり、自分から質問を投稿したりすれば、すぐに答えが得られるでしょう。
2.多くのWebアプリの作成に対応できる
JavaScriptは多くのWebアプリの作成に対応できますよ。
Webアプリには、ユーザーの目に見える側の「フロントエンド」と、目に見えないシステム側の「サーバーサイド」があります。
JavaScriptはフロントエンドとサーバーサイドのどちらも開発できる言語なので、Webアプリの作成にとても活躍するのです。
LINEやFacebook、TwitterなどのSNSやチャットのような、本格的なアプリ開発ができますよ。
フロントエンドエンジニアになる方なら、必須の言語といえるでしょう。
3.習得すると仕事の幅が広い
JavaScriptは日本国内でも多く用いられ、需要が高い言語です。
習得すれば、幅広い仕事の選択肢が得られますよ。
現在はあらゆる業界でIT化が進み、どんな会社もWebサービスを事業に活用しています。
そのため、JavaScriptを扱える技術者は、どの業界でも求められているのです。
国内でも世界でも、技術者は不足しています。
十分なスキルを持つエンジニアは、幅広い仕事のなかから選べますよ。
スキルを磨いて高めれば、海外でエンジニアとして働くこともできるでしょう。
「プログラミング学習に苦戦しているあなたへ」
独学でのプログラミング学習の挫折率は9割以上と言われています。
✔プログラミングを身につけて、年収をUPさせたい
✔ITエンジニアになって、働き方を変えたい
✔生活を変えたいけど、何からやればよいか分からない
と思っているあなたへ向けて、
挫折率9割に負けない「プログラミング学習必勝法」を無料でプレゼントします!
完全無料なので、悩む前に今すぐ下のバナーをクリックして資料をGETしましょう!
\簡単30秒/
下のバナーからLINE友だち追加をして、無料で限定資料をGET!

JavaScriptでできること

JavaScriptの人気が高い理由についてお伝えしました。
初心者でも学びやすく、幅広く活用できる言語です。
それでは、JavaScriptでどんなことができるのかを具体的に見ていきましょう。
できることがわかれば、学ぶモチベーションにもなりますよね。
JavaScriptでできる6つのことをご紹介します。
- 検索機能
- 画像のスライド
- Webアニメーション
- データのリアルタイム表示
- スマホやパソコンなど端末による振り分け
さっそく見ていきましょう。
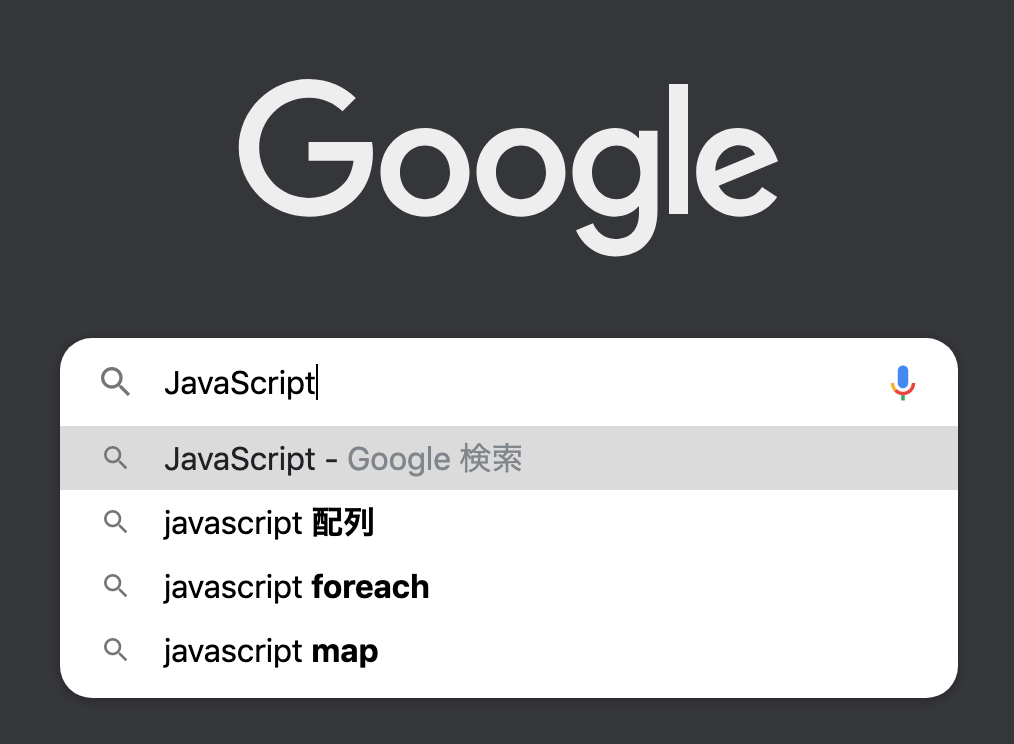
1.検索機能

検索機能はJavaScriptによって作られ、動作しています。
- 検索機能を作る
- 検索ボックスにテキストカーソルを自動的に出現させる
- ユーザーの入力に合わせて関連するキーワードの検索候補を表示する
上記の動作は、すべてJavaScriptによってプログラムされたものです。
入力に合わせて検索候補を表示する機能は、JavaScriptがサーバーと通信を行って情報を取得することで動作しています。
2.画像のスライド

(出典:DMM WEBCAMP)
Webサイトでよく見かける画像のスライド機能も、JavaScriptでできることの一つ。
画面に表示されている画像が、横にスライドして切り替わっていく機能です。
限られた画面スペースで、高いデザイン性を保ちながら多くの情報を伝えるために、JavaScriptは役立っています。
ほかにも、画像がゆっくり消えて別の画像に変わるなど、さまざまな表現が可能です。
3.Webアニメーション
Webページで動くアニメーションを作ることもできます。
よく使われるアニメーションには、「フェードイン」「フェードアウト」がありますよ。
- フェードイン:じんわりと画像が表示される
- フェードアウト:じんわりと画像が見えなくなる
さらに、文字を動かすテキストアニメーションなら、次のことが可能です。
- 移動:文字を上下左右に移動させる
- 変色:文字の色を変化させる
- 3D:文字を立体的に表現させる
- 変形:文字を分解したり、結合したり、変形させる
このほかにも、Webページ上のあらゆる要素に動きをつけるアニメーションができますよ。
4.データのリアルタイム表示
JavaScriptを使うと、データのリアルタイム表示ができます。
現在のデータを自動で取得し、表示させる機能です。
たとえば、時刻やカレンダー、株価チャートやグラフなどに、リアルタイム表示が使われています。
画面を切り替えたり、更新することなく、常にリアルタイムな表示が実現できるのです。
5.スマホやパソコンなど端末による振り分け
スマホやパソコンなど、Webページを表示する端末によって表示内容が振り分けられるのもJavaScriptによる機能です。
JavaScriptを使えば、Webページを開いているのがスマホかパソコンかによって判別し、表示内容を分けることができますよ。
スマホとパソコンでは、それぞれに適した画面の幅や内容の大きさがありますよね。
端末に合わせた表示内容にすることで、ユーザーが見やすいWebページにできます。
JavaScriptを使う5つのメリット

JavaScriptでできることをお伝えしました。
Webサービスに携わるなら身につけたい言語といえますね。
さて、たくさん存在するプログラミング言語のなかで比較したときに、JavaScriptを選ぶメリットは何でしょうか。
エンジニアなら、自分が習得する言語のメリットやデメリットを理解して選びたいもの。
まずは、JavaScriptを使う5つのメリットを見ていきましょう。
- 特別な開発環境が必要ない
- フレームワークが豊富
- HTML・CSSを直接的に操作できる
- フロントエンド開発でもバックエンド開発でも利用できる
- 他言語と併用できる
順番にご説明していきます。
1.特別な開発環境が必要ない
JavaScriptには、特別な開発環境が必要ありません。
開発環境はブラウザ上にすべて揃っています。
プログラミング学習の初心者にとって最初の壁は、プログラミング言語を使えるようにするための環境構築です。
ほとんどの言語は環境構築が必要で、慣れていない人にとってハードルが高く感じられます。
しかし、JavaScriptならブラウザに実行環境が搭載されているので、自分で環境を構築する必要がないのです。
「JavaScriptを学びたい」と思い立ったら、すぐに学習を始められますよ。
2.フレームワークが豊富
JavaScriptは幅広い開発で用いられ、さまざまな用途に応じたフレームワークが豊富にあります。
フレームワークとは、開発のときに必要な基礎となる機能がまとまった枠組みのことです。
フレームワークを活用することで、高度な知識や技術がなくても便利な機能を使えます。
JavaScriptの主なフレームワークは次の通りです。
- AngularJS(アンギュラー/アングラー)
- Vue.js(ビュー・ジェイエス)
- jQuery(ジェイクエリー)
- React.js(リアクトジェイエス)
- Riot.js(ライアットジェイエス)
- Hyperapp(ハイパーアップ)
それぞれ向いている開発や特徴があり、やりたいことに合わせて活用できます。
フレームワークが豊富なほど、より短時間で幅広い開発ができますよ。
JavaScriptを学習すれば、上記のようなフレームワークについても理解できるので、開発スピードを上げることができます。
3.HTML・CSSを直接的に操作できる
JavaScriptは、HTML・CSSを直接的に操作できる数少ないプログラミング言語です。
HTMLは文章の構造、CSSは装飾を指定する言語であり、どちらもWebページには欠かせません。
しかし、HTML・CSSだけでは、Webページの「サクサク動く」「次の動作がわかりやすい」という操作感を実現することが難しいという一面があるのです。
そこでJavaScriptを使うことで、よりユーザーが使いやすいWebページを作成できるようになります。
4.フロントエンド開発でもバックエンド開発でも利用できる
JavaScriptなら、フロントエンドとバックエンドのどちらでも開発ができます。
もともとJavaScriptはフロントエンド(ブラウザに表示される画面)の開発がメインでした。
しかし、現在はというサーバー側も開発できるソフト「Node.js(ノードジェイエス)」があり、バックエンドの開発もできるようになったのです。
JavaScriptを習得するだけで、幅広いWebアプリの開発が可能ですよ。
5.他言語と併用できる
JavaScriptは他言語と併用できるメリットもありますよ。
WebアプリはJavaScriptだけで開発することももちろんできます。
しかし、一般的には「Ruby」や「Python」といったほかの言語と併用されることが多いです。
ほかの言語では対応が難しい部分をJavaScriptで補完でき、より柔軟性のある機能を備えることができます。
JavaScriptは非常に汎用性が高いので、あらゆる場面に用いられやすいのです。
JavaScriptを使う3つのデメリット

JavaScriptのメリットを伝えしました。
汎用性が高く環境も整いやすいので、習得しやすい言語ですね。
しかし、メリットだけではなくデメリットも理解しておくことが大切です。
世界で最も人気のあるJavaScriptでも、デメリットは存在します。
JavaScriptを使う3つのデメリットを見ていきましょう。
- ブラウザによって挙動が異なることがある
- 処理速度が他の言語より遅い
- セキュリティに関する知識が必要
それでは確認していきます。
1.ブラウザによって挙動が異なることがある
JavaScriptでプログラムされたWebページは、表示するブラウザによって挙動が異なることがあります。
JavaScriptはブラウザ上で動作するため、ブラウザの種類やバージョンの影響を受けやすいのです。
異なるブラウザでも同じように動作させるには、それぞれのブラウザ環境で正常に動作するかテストをします。
複数の環境下でのテストが必要になるため、通常の開発テストに比べて工数がかかるのです。
2.処理速度が他の言語より遅い
JavaScriptは、処理速度が他の言語より遅い傾向があります。
処理速度が遅い理由は、JavaScriptが実行時にプログラムの解析、解釈、変換を必要とするためです。
一般的に、プログラミング言語で書かれた文字列(ソースコード)を動作させるには、コンピュータ上で実行可能な形式(オブジェクトコード)に変換しなければなりません。
この変換をスムーズにする機能をコンパイルといい、多くのプログラミング言語はコンパイルを必要とします。
しかし、JavaScriptはコンパイルを使わずにプログラムの解析、解釈、変換をするため、処理に時間がかかってしまうのです。
3.セキュリティに関する知識が必要
JavaScriptを使う場合は、セキュリティに関する知識が必要です。
JavaScriptはブラウザの「ソースコード表示」などから誰でもソースコードを閲覧できます。
そのため、ログイン機能など、ユーザーに処理内容が見られては困るものをJavaScriptで実装することはできないのです。
セキュリティが必要な内容に関しては、JavaScriptとは別に知識を身につける必要があります。
JavaScriptの勉強はこんな人におすすめ

JavaScriptのメリットとデメリットをご紹介しました。
言語の特性を踏まえて、身につける言語を選びたいですね。
JavaScriptの習得を考えている人のなかには、「自分にJavaScriptが合っているか不安」という方もいるのではないでしょうか。
JavaScriptは汎用性の高く、初心者にも学びやすい言語です。
しかし、もっと選ぶ基準が知りたいという方もいるかもしれません。
ここでは、JavaScriptの勉強がおすすめの人についてご紹介します。
- プログラミングの初心者
- Webサイトを作成したい人
- Webアプリ・スマホアプリを作成したい人
- 作業を効率化したい人
具体的に見ていきましょう。
1.プログラミングの初心者
JavaScriptは、プログラミングの初心者におすすめです。
学習のハードルが低く、習得後は幅広い開発ができるようになりますよ。
JavaScriptは、次のような特徴があります。
- 学習環境が整っている
- 開発環境の構築が不要
- フレームワークが豊富にある
- フロントエンド、バックエンドの開発可能
- 世界で最も使用され、需要が高い
- 求人数が多い
JavaScriptを学び始めたいと思ったらすぐに学習を開始できるのは、初心者に嬉しい点ですよね。
JavaScriptを学んでいる人は多いので、わからないこともネットで調べればすぐに解決策が見つかるでしょう。
また、習得後は幅広い開発ができるようになり、自分が作りたいWebサービスを開発できますよ。
求人数も多いので、初心者から将来的に仕事にしたいという人にもおすすめです。
2.Webサイトを作成したい人
Webサイトを作成したい人にもおすすめです。
JavaScriptはWebサイト作成に欠かせないプログラミング言語といえますよ。
多くのWebサイトはJavaScriptとHTML・CSSから構成されています。
JavaScriptを学べばWebサイトを自分で作成できるようになるのです。
最近では、無料で簡単にWebサイトを作成できるサービスも増えていますよね。
おしゃれなテンプレートなどもあるでしょう。
しかし、JavaScriptが使えれば、Webサイトの見た目や動作を好きなようにプログラムできます。
「Webサイトのデザインにこだわりたい!」という人にもおすすめですよ。
3.Webアプリ・スマホアプリを作成したい人
Webアプリ・スマホアプリを作成したい人にもJavaScriptはおすすめです。
JavaScriptならフロントエンド、バックエンドの両方を開発できるので、JavaScriptだけでWebアプリやスマホアプリを作成できます。
「自分でWebアプリやスマホアプリを作ってみたい!」という人は、ぜひ挑戦してみましょう。
4.作業を効率化したい人
JavaScriptは作業を効率化したい人にもおすすめです。
JavaScriptを使えば、ブラウザ上で便利な拡張機能を開発することもできますよ。
たとえば、GoogleChromeで使える拡張機能には次のようなものがあります。
- grt memo:簡単にメモが取れる
- One Tab:表示されているタブを1つにまとめ、使用メモリを最小限にできる
- SearchPreview:検索結果にサイトのプレビュー画像を表示できる
- Adblock Plus:バナーやポップアップ表示を非表示にできる
- AdBlock:サイト上に表示される広告を非表示にできる
上記のような拡張機能を、自分で開発することができます。
「作業を効率化するために、こんな機能があったらな」と感じている人は、自分で作ってみてはいかがでしょうか。
JavaScriptを学ぶ3つの方法

JavaScriptの勉強がおすすめの人についてお伝えしました。
Webサイトやアプリを作りたい人はJavaScriptから学び始めるといいでしょう。
JavaScriptの学び方はさまざまです。
一般的にプログラミング学習は根気と継続が必要なので、自分に合った方法を選びましょう。
ここでは、JavaScriptを学ぶ3つの方法をご紹介します。
目的や自分の性格などを考慮し、参考にしてみてくださいね。
- 関連書籍を読む
- 学習サイト
- プログラミングスクール
順番にチェックしていきましょう。
1.関連書籍を読む
JavaScriptの教本は数多く出版されています。
関連書籍を読むことで、JavaScriptの知識を身につけられますよ。
たとえば、初心者でJavaScriptを学ぶ人には、次のような本がおすすめです。
- 『ノンプログラマのためのJavaScriptはじめの一歩』
- 『確かな力が身につくJavaScript「超」入門』
- 『スラスラわかるJavaScript』
JavaScriptについての知識を詳しく知りたい方は、本を読むことから始めてみるといいかもしれません。
2.学習サイト
JavaScriptはインターネット上にあるプログラミング学習サイトでも学べます。
画像や動画で視覚的に学べて、実際にコードを書きながら学べるので、初心者におすすめです。
無料で気軽に学べるものから、有料で本格的に学べるものまで、さまざまな種類があります。
マイペースに学習を進められるので、スキマ時間に学びたい人には向いているでしょう。
3.プログラミングスクール
着実にスキルを身に着けたいなら、プログラミングスクールで学ぶ方法もあります。
プログラミングスクールなら、到達するスキルレベルが明確で、就職にも通用できる技術を身につけられますよ。
プログラミングスクールにもさまざまな種類があり、学べる言語や学習の環境、転職サポートの有無などが異なります。
初心者からJavaScriptを身につけて就職したいなら、次のようなプログラミングスクールを選ぶといいでしょう。
- 講座内容が初心者向けでわかりやすい
- 質問しやすい環境が整っている
- 転職サポートが充実している
- 転職実績が高く、転職保証がある
プログラミング学習は継続することが最も重要です。
プログラミングスクールなら、壁にぶつかってもすぐに解決しやすいので、続けやすくなります。
自分に合った勉強方法を選んで、JavaScriptを身につけていきましょう。
まとめ:JavaScriptは学びやすいうえに需要が高いのでプログラミング初心者におすすめ
今回は、JavaScriptについてご紹介しました。
JavaScriptは世界で最も人気があるプログラミング言語で、今後も需要が高い言語の一つです。
学ぶ環境が整っていることから、初心者でも学びやすいので、どの言語を選ぼうか迷っている方にもおすすめできます。
人気があるぶん、JavaScriptを習得して仕事に活かすには、ある程度のスキルが必要です。
自分に合った学習方法で、十分なスキルを身につけていきましょう。
JavaScriptを習得して、WebサイトやWebサービスの分野でぜひ活躍していってくださいね。






















