【初心者向け】JavaScriptでゲームを作るための6つのステップ

Javascriptでゲームが作りたい!
そう考える方は多いと思います。
ですが、
どうやって学習すればいいかわからない・・・
学習できるサイトないの?
と不安に思っているのではないでしょうか。
今回の記事はJavaScriptでゲームを作るとはどういうことか、どのようなステップで学習していくのがおすすめか解説していきます。
JavaScriptとはそもそも何か?

今回タイトルとしているJavaScriptでゲームを作る方法に入る前に、そもそもJavaScriptが何なのか?
JavaScriptを使用する事で何が出来て、何が得意なのかについて解説させて頂きます。
JavaScriptとは?
JavaScriptは動的なWebサイトを作成する際に、よく使われるプログラミング言語です。
既にHTMLやCSSを学習した方もいらっしゃるかもしれませんが、HTML等は静的なサイトなWebサイトを作成する際に使用するマークアップ言語です。
目には見えませんが、主に皆さんがスマホやパソコンを使ってインターネットを使用する場合に非常にJavaScriptで作成されたコンテンツに触れている可能性が高いです。
よく勘違いされている方がいますが、JavaScriptとJavaはまったく別物になる為、これから学習して行こうと考えている人は注意が必要です。
JavaScriptでできることは?
JavaScript上でも少し触れましたが動的なサイトとは、例えば2つの入力欄があって数字を打ち込むと計算してくれるサイトが動きのあるサイト、つまり動的なサイトです。
もちろんただ計算をさせるだけでなく、他のプログラミング言語同様様々な処理が行える為、多くのサイト、Webアプリケーションで使用されています。
またオブジェクト指向(ものづくりの言語という意味)が取り入れられているのも、特徴の1つです。
JavaScriptが使用されているものは?
使用されている割合に違いはありますが、有名なWebサイト等では少なからずJavaScriptが使用されています。
また個人が作成しているでも使用されており、WEBサイトの約8割以上がJavaScriptを使用しています。
サイトに限らずWebコンテンツとしても多く使用されており、例えばチャット機能等ではJavaScriptが使用されている事が多いです。
他にも最近話題のスマホアプリ等にも使用されている事があります。
もちろん今回解説するタイトルにもなっているゲームについてもJavaScriptで作成されているものがあります。
JavaScriptを使用、学習するメリット
メリットはいくつかありますが、代表的なものを4つ解説します。
- webコンテンツの完成度を高める
- オブジェクト指向
- 需要の大きさ
- 開発環境、動作環境の準備
Webコンテンツの完成度を高める
JavaScriptを使用する事で、動的なサイトを始め様々なコンテンツを作る事ができます。
アイコンを触った時に振動するなどの機能を実装することなど動きのあるサイトになるのでHTML・CSSだけのサイトに比べて出来る事が大幅に増えていきます。
オブジェクト指向
JavaScriptはオブジェクト指向基本です。
オブジェクト指向にのっとたプログラミングを行う事で、開発にかかるコストを削減でき、メンテナンス性も高い為というメリットがあります。
また学習面ではJavaScriptでオブジェクト指向を身につける事で、他のオブジェクト指向言語を学ぶ時に土台が出来ている為、短期間で習得する事ができます。
需要の大きさ
これは主に学習面のメリットですが、Webサイトを始め多くのコンテンツで使用されているプログラミング言語の為、常にJavaScriptプログラマーが不足しており、求人等も多くあります。
またWebサイト以外にも近年スマホアプリ等でもJavaScriptが使用される事が多くなっており、JavaScriptの需要はまだまだ増える傾向にあります。
プログラミング未経験者がプログラマーとして収入を得る上で、一番安定したプログラミング言語といえます。
開発環境、動作環境の準備
ブラウザとテキストエディタ(メモ帳等でも可)だけで開発環境と動作環境が揃う為、他のプログラミング言語に比べて、開発環境、動作環境が簡単に整える事ができます。
これはJavaScriptを学習する上でも、実際プログラマーとして依頼人にサービスを提供する上でも非常に大きなメリットになります。
JavaScriptの学習難易度は?
JavaScriptはプログラミング言語の中では、それ程習得難易度は高くありません。
しかしプログラミング未経験者が学習するのは簡単という訳ではありません。
更に独学で習得する事場合は更に難易度が高くなります。
独学で学習をまず行ってみて、挫折しそうな場合はプログラミングスクールに通う等違った学習方法を試す必要があります。
「独学でのプログラミング学習に苦戦していませんか?」
独学でのプログラミング学習の挫折率は9割以上と言われています。
✔プログラミングを身につけて、年収をUPさせたい
✔ITエンジニアになって、働き方を変えたい
✔生活を変えたいけど、何からやればよいか分からない
と思っているあなたへ向けて、
挫折率9割に負けない「プログラミング学習必勝法」を無料でプレゼントします!
完全無料なので、悩む前に今すぐ下のバナーをクリックして資料を読んでみてください!
\簡単30秒/
下のバナーからLINE友だち追加をして、無料で限定資料をGET!

ゲームを作るためのJavaScriptの学習ステップ

それでは実際にプログラミング初心者が、JavaScriptを使用したゲームの作り方を覚える為の学習方法を6つのステップに分けて解説していきます。
ステップ① エディタを準備する
JavaScriptの開発環境は殆ど準備する必要がありません。
そこで重要になるのがエディタになります。
JavaScript学習する上ではメモ帳でも可能ですが、別のエディタを使用する事でより効率よく学習する事ができ、実際にプログラマーとして活動していく上でも重要になります。
お気に入りのエディタがない方は、秀丸エディタ、TeraPad、VisualStudioCode等を試してお気に入りのエディタを準備します。
こちらの記事も参考にしてみてください。
ステップ② HTMLの基礎を学習する
JavaScriptプログラマーにはHTMLの技術は必須になります。
まだHTML未経験の方はまずHTMLの基礎を学習します。
JavaScriptの学習する上でもHTMLが書かれている事が多く、HTMLの知識なしではJavaScriptの学習が捗らず、HTMLが理解できていない為挫折してしまう可能性があります。
基礎だけであれば簡単に習得できるので、入門サイトや入門書等で学習する事をおすすめします。
しかしWEBプログラマー活動して行く場合は、HTMLは深く理解する必要がある為、プログラミングスクール等に通って完全に使いこなせるようにするのも1つの方法です。
ステップ③ JavaScriptの基礎を学習する
JavaScriptでゲームを作るには、当然と言えば当然ですがまずは、JavaScriptの基礎を習得する必要があります。
学習方法については後ほど詳しくご紹介しますが、大きく分けてJavaScriptの学習方法はサイト、書籍、勉強会、プログラミングスクールに通うの4つの方法があります。
例えば無料の動画講座入門サイトで学習する場合は、まず1通り動画講座を視聴して学習します。
ステップ④ JavaScriptを実際にプログラミングする
JavaScriptの基本を学習した後は、実際に手を動かしてプログラミングをします。
行き成り難しい物を作る必要はなく、入門サイト等で学習したものをプログラミングして正しく結果を出せているか確認する程度で問題ありません。
簡単な様ですがステップ③で観たり読んだりするだけの学習と違い、自分で手を動かすと思わぬ所で、躓いたりする事があります。
大事なのは躓きながら、再度ステップ③で復習して土台となる知識を完全に習得することです。
ステップ⑤ JavaScriptのライブラリの学習をする
ライブラリという名前を初めて聞く方も多いと思います。
例えばあるキャラクターの絵をフルカラーで描く時に1から手書きで書く事もできますが、凝ったキャラクターなら簡単には書けません。
しかし既に塗り絵本なら色を塗るだけで完成します。
ライブラリとはそれに近いもので、基本的な事はライブラリで簡単に行えます。
自分独自で行いたい部分のみJavaScriptをプログラミングする事で開発を行う事ができます。
ライブラリを使用する事で、開発効率を上げ、更に品質も向上します。
ステップ⑥ ゲーム開発をする
いよいよゲームの開発に入ります。
ステップ⑤まで学習すると既にあなたはJavaScriptプログラマーの仲間入りをしていると言って問題ありません。
しかし行き成り今まで得た知識だけでゲームを作るのは無理ではありませんが、効率の良い方法とは言えません。
まずはJavaScriptのゲーム開発学習用のサイト等で、サンプルゲームを実際にいくつか作成します。
ゲーム開発の基本を覚えれば、そこからあなたの好きなゲームの開発に移ります。
最初から大掛かりなゲームを作ろうとすると挫折してしまう為、最初は小さなものから開発する事をおすすめします。
https://web-camp.io/magazine/archives/10696
15分の動画で簡単にアクションゲームが作れるサイト

http://dev.eyln.com/paction.html
15分の動画でアクションゲームを作ることができます。
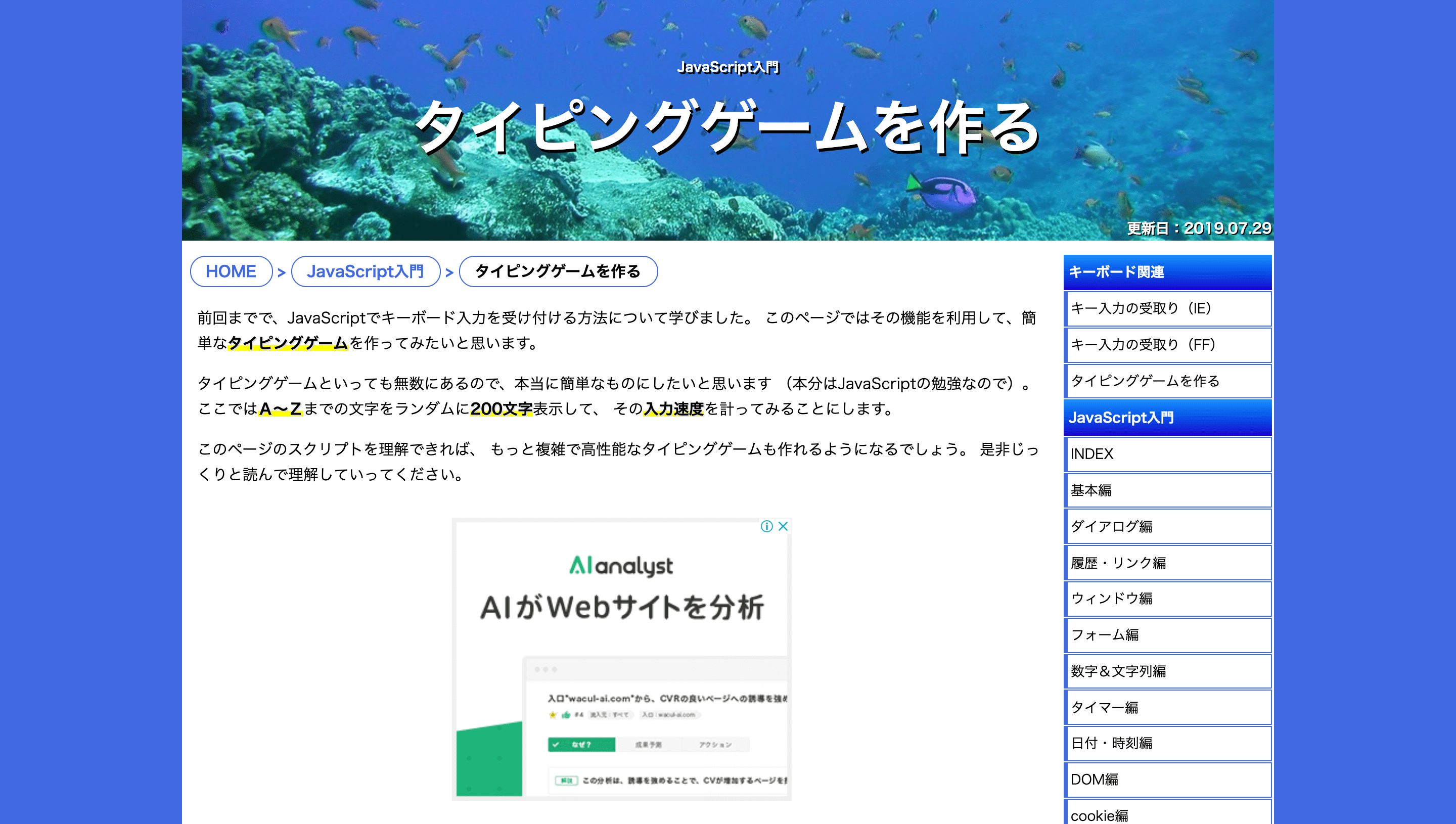
タイピングゲームを作ってみる
 https://www.pazru.net/js/key/3.html
https://www.pazru.net/js/key/3.html
演習でタイピングゲームのサンプルが紹介されています。
初心者の方でも比較的簡単に作成できると思います。
JavaScriptでゲームを作るためにおすすめの学習方法

JavaScriptの学習方法は大きく分けて学習サイト、書籍、勉強会、プログラミングスクールに通う方法がある事については少し触れましたが、学習方法それぞれの特徴とおすすめをご紹介していきます。
学習サイト
学習サイトのを使用した勉強方法のメリットは無料で学習できる点です。
一昔前と違い、テキストベースのみの学習サイトだけでなく、最近の学習サイトは無料で動画講座を視聴する事ができます。
デメリットとしては基本的に独学での学習になる為、挫折する可能性がある事です。
以下におすすめの学習サイトをご紹介します。
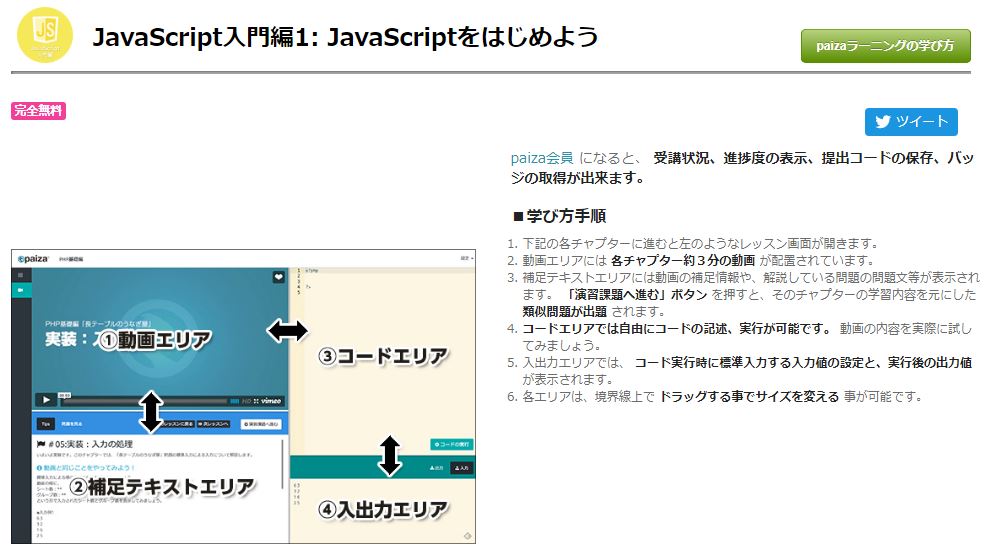
paizaラーニング JavaScript入門編

https://paiza.jp/works/js/primer/beginner-js1
paizaラーニングは基本無料で動画講座を視聴できる学習サイトになります。
JavaScripptにも対応しており、動画講座を視聴しながらコードエリアにコードを入力し実行して試す事ができます。
動画1つ1つの時間も5分前後と短い為、通勤途中等でも視聴する事ができます。
こんな人におすすめ
また動画の時間が短い為、纏まった時間を取りにくい人も通勤中等に学習する事もできるのでおすすめです。
ドットインストール jQuery入門

http://dotinstall.com/lessons/basic_jquery_v2
ドットインストールはpaizaラーニング同様無料の動画講座を視聴できる学習サイトになっています。
jQueryはJavaScriptのライブラリの1つです。
ここでライブラリについて学習をする事で、ライブラリの使用方法を学習する事をおすすめします。
こんな人におすすめ
また動画の時間が短い為、纏まった時間を取りにくい人も通勤中等に学習する事もできるのでおすすめです。
書籍を利用して学習する
書籍を使用した勉強方法のメリットは順序立てて学習する事が出来る点です。
またJavaScriptは重要が高い為、書籍も豊富にあるのもメリットの1つです。
デメリットとしては学習サイト同様、基本的に独学での学習になる為、挫折する可能性がある事です。
また学習サイトと違い少なからず本を買うのにお金が必要になります。
学習サイトよりもしっかりと自分にあった本を選ぶ必要があります。
以下におすすめの書籍をご紹介します。
ゲームを作りながら楽しく学べるHTML5+CSS+JavaScriptプログラミング[改訂版]
ゲームを作りながら楽しく学べるHTML5+CSS+JavaScriptプログラミングはゲームを作る為の入門書籍になります。
JavaScriptのゲームサンプルコードも豊富です。
JavaScriptの基礎知識やHTML、CSSについても学べる1冊になります。
こんな人におすすめ
ゲームで学ぶJavaScript入門 HTML5&CSSも身につく!
この本はプログラミング初心者にも向いている本で、HTMLやCSSの知識がなくても学習を進める事が出来る本になっています。
また本の学習を進めることで作成するサンプルゲームが非常に良く、コードが短いにも関わらず、しっかりと基礎を学ぶ事ができます。
こんな人におすすめ
勉強会に参加する
勉強会に参加して勉強する方法について解説します。
勉強会のメリットは独学と違い質問をできる環境が多い所です。
独学では詰まってしまう所も、他の人に質問できれば簡単に解決、理解できる事が多い点です。
デメリットは都会であれば非常に多くの勉強会が開催されていますが、人口が少ない地域であれば選択できる勉強会が少ない為、完全に自分にマッチした勉強会が開催されていない場合がある事です。
TECH PlAY

プログラミングスクールに通う
プログラミングスクールに通って勉強する方法について解説します。独学とは違い対面講義等で学習が出来る為、質問等も行いやすく、他の3つの学習方法の中でも一番効率よく、短期間で即戦力になる技術を身に付ける事ができます。
デメリットとしては授業料が必要になる事ですが、結果的に早くプログラマーになる可能性が高い為、確実にデメリットになるかは言い切れるものではありません。
「プログラミング学習に苦戦しているあなたへ」
独学でのプログラミング学習の挫折率は9割以上と言われています。
✔プログラミングを身につけて、年収をUPさせたい
✔ITエンジニアになって、働き方を変えたい
✔生活を変えたいけど、何からやればよいか分からない
と思っているあなたへ向けて、
挫折率9割に負けない「プログラミング学習必勝法」を無料でプレゼントします!
完全無料なので、悩む前に今すぐ下のバナーをクリックして資料をGETしましょう!
\簡単30秒/
下のバナーからLINE友だち追加をして、無料で限定資料をGET!

まとめ
今回はJavaScriptでゲームを開発する為の学習方法についてご紹介してきました。
JavaScriptはプログラミング言語で特別習得難易度が高い事はありませんが、独学での習得は簡単ではありません。
独学で挫折してしまいそうな場合は、プログラミングスクールや勉強会に参加する事をおすすめします。
高額な料金ですが、身につければ転職やフリーランスとして活動することも十分可能です。
また、webサイトを作ることもできる言語ですので、スクールで学習することを考えてみてはいかがでしょうか。
DMM WEBCAMPについて
DMM WEBCAMPは3ヶ月間で未経験から即戦力エンジニアを育成する転職保障付きのプログラミングスクールです。1ヶ月でプログラミング・Webデザインを学ぶ通い放題の「ビジネス教養コース」も展開しています。
DMM WEBCAMPを運営する株式会社インフラトップ では、「学びと仕事を通して人生を最高の物語にする」という理念で会社を経営しています。
キャリアアップを目指す方は、この機会に私達と一緒にプログラミングを学んでみませんか?
\オンラインでプログラミング学習/
DMM WEBCAMPの詳細をみる
※教室利用も可能






















