【初心者向け】SwiftをXcodeで利用する手順を詳しく解説

「Swift」の人気が急上昇しています。
学習人口が増えてきたことで、初心者向けの教材も増えてきました。
しかし、学習の順番や学び方によって、習得できるスピードがまるで違ってきます。
「Swiftって初心者向きなの?」
「Swiftはどんな順番で学習すればいいの?」
など、新しいことだからこそまだまだ理解されていません。
そこで今回は、Swift初心者向けの学習方法をご紹介すると共に標準的な開発ツールであるXcodeでの学習を説明していきます。
Swiftとは

Swift(スウィフト)は、アップルのiOSおよびMacOS、Linuxで利用出来るプログラミング言語のことです。
ネイティブアプリを開発するためのプログラミング言語で、iPhoneやiPadなどの端末で使えるアプリ、もしくはMacパソコン向けのアプリを開発することができます。
2014年に発表された比較的新しい言語で、アップル製OS上で動作するアプリケーションの開発に従来から用いられていたObjective-CやObjective-C++、C言語と共存することが出来ます。
RubyやPHPなど最新の設計思想を盛り込んでいて、スクリプト言語のように簡単にアプリを開発することができます。
「独学でのプログラミング学習に苦戦していませんか?」
独学でのプログラミング学習の挫折率は9割以上と言われています。
✔プログラミングを身につけて、年収をUPさせたい
✔ITエンジニアになって、働き方を変えたい
✔生活を変えたいけど、何からやればよいか分からない
と思っているあなたへ向けて、
挫折率9割に負けない「プログラミング学習必勝法」を無料でプレゼントします!
完全無料なので、悩む前に今すぐ下のバナーをクリックして資料を読んでみてください!
\簡単30秒/
下のバナーからLINE友だち追加をして、無料で限定資料をGET!

SwiftとXcode

Xcodeとは、Apple社が提供するMacOS向けの統合開発環境になります。
ソースコードの編集だけでなく、デバック機能やiOSシュミレータを利用した端末での挙動確認などが行えます。
それ以外にもiPhoneやiPadアプリ開発に必要な作業を強力にサポートしてくれるツールとなっています。
Swiftは基本的にXcodeを使って開発をします。
そのため、Xcodeが動作するMacパソコンが必要です。
XcodeはApple IDがあれば無料でダウンロードすることができます。
Swiftの特徴

コーディングが簡単
Objective-Cは他の言語と比較して学習コストがそれなりにありましたが、Swiftはそうではありません。
RubyやPythonなどのスクリプト言語の設計も採り入れていることがその理由です。
具体的には、型の指定が必要ないことや、セミコロン(;)が必要ないことなどがあげられます。
メモリの解放もコンパイラが行ってくれるので、コードに書く必要がありません。
軽量に動作する
SwiftはLLVMと呼ばれる高速なコンパイラを採用しています。
そのため、Objective-Cよりも最大で2.6倍、Python 2.7よりも最大で8.4倍のスピードアップが可能と発表されています(Apple公式サイトより)。
スマホの普及によって情報量も増えていますから、アプリが軽快に動作することは今後も大きなアドバンテージとなるはずです。
「プログラミング学習に苦戦しているあなたへ」
独学でのプログラミング学習の挫折率は9割以上と言われています。
✔プログラミングを身につけて、年収をUPさせたい
✔ITエンジニアになって、働き方を変えたい
✔生活を変えたいけど、何からやればよいか分からない
と思っているあなたへ向けて、
挫折率9割に負けない「プログラミング学習必勝法」を無料でプレゼントします!
完全無料なので、悩む前に今すぐ下のバナーをクリックして資料をGETしましょう!
\簡単30秒/
下のバナーからLINE友だち追加をして、無料で限定資料をGET!

 Xcodeのインストール
Xcodeのインストール

Swiftでのアプリ開発に必要なソフト「Xcode」のインストールについてご紹介します。
Xcode は英語表示で一見少しわかりにくいですが、作業自体はシンプルです。
ただし Xcode のファイルは大きいので、ダウンロード完了まで多少の時間がかかります。
MacBook等の場合はインストール実行前にバッテリー残量に注意しておきましょう。
Apple IDを作成する
Apple IDの登録がまだの方は、以下のサイトで作成できます。

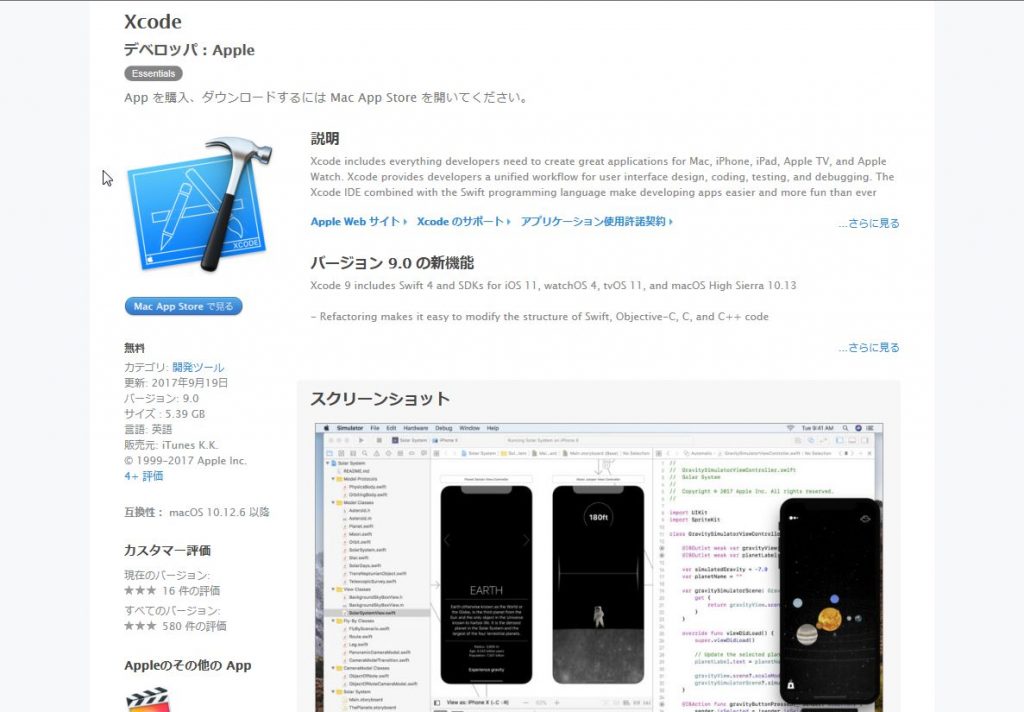
Xcode のダウンロード
Mac App Tunes ストアから Xcode をダウンロードします。(Mac App Storeで見るをクリック)

「入手」をクリックします。

AppleIDのパスワードなどを入力してインストールが始まります。

Xcode の初期設定
インストール後、Xcode を起動すると3つのメニューが現れますので、「Create a new Xcode project」をクリックします。

作成するアプリのテンプレートを選択します。
ここでは「Single View Application」を選択してみます。
Next をクリックします。

作成するアプリの情報入力が求められます。

Product Name / プロジェクト名
Organization Name / 自分の名前や組織の名前
Organization Identifier / 他の開発者と重複しない名称が推奨されます。公開しない場合は適当で大丈夫です。
Language / アプリで使用するプログラミング言語です。Swiftを選びます。
Devices / アプリを使うデバイスを選択します。 iPad、 iPhone、 Universal (iPad iPhoneの両方に対応)。
次に進むと、ファイルの保存先を求められます。
また画面下に「Source Control(バージョン管理)」の項目がありますが、こちらはチェックしておきます。
Xcode のメイン・スクリーンが現れます。
Xcodeの画面説明

画面は大きく分けると5つのゾーンに分かれています。
自分のパソコン画面に合うようにレイアウトを変えると、作業しやすくなります。
とにかく慣れるまでは、いろいろと触ってみて覚えていくことが一番と思います。
ツールバー
プログラムの実行・停止、画面の表示・表示を切り替えるアイコンがあります。それぞれのアイコンの機能は後ほど説明します。
ナビゲーター エリア
アプリ開発に必要なファイル一覧が表示されています。
それぞれのファイルを選択するとそのファイルの内容が中央に表示されます。
まずは「Main.storyboard」でiPhoneの画面デザインを行い「ViewController.swift」でプログラムを記述すると覚えてください。
エディタエリア
ナビゲーターエリアで「ViewController.swift」を選択するとエディタエリアが表示されます。
ここでプログラムを記述します。エディタエリアではプログラムの自動補完機能があります。
自動補完とは、途中までコード入力すると補完候補が表示されます。
必要とする候補を選択してEnterキーまたはtabキーを押すとコードが自動的に入力されます。
デバッグエリア
プログラム実行中に変数の状態、ログ出力の内容、エラーが発生した場合はエラーの内容が表示されます。
ユーティリティエリア
「ViewController.swift」を選択している時はボタンやラベルなどオブジェクトの配置、オブジェクトの設定値の変更を行います。
シュミュレータ起動
通常の画面だと実際にアプリ上でどのように表示されるかわかりませんが、シュミレーターを起動することでアプリ上での挙動を確認することができます。
シュミレータは、画面左上の再生ボタンを押すことで起動することができます。
また、その右側にある機種を選択することで、シュミレータのデバイスの変更も可能です。

シュミレータによって、パソコン上からでもiPhone上での見え方や画面遷移などを確認することができます。

さいごに
いかがでしたでしょうか?
万が一、Xcode のインストールがうまくいかない場合や Xcode の使い方が分からない時は「Apple サポートコミュニティ」で解決できるかもしれません。
Swiftでのアプリ開発は、どこまで Xcode を使いこなせるかによるところが大きいです。
お時間のある方は、Xcode の概要(日本語)を一読してみるとアプリ設計の幅を広げ、Swiftでの納得のいくプログラムが形成できるきっかけになるかと思います。