Webデザインの最適なサイズとは?5つの注意点やアートボードも解説

Webサイトなどをデザインするときに、どのサイズで作るべきか迷うことってありますよね。
Webデザインで知っておくべき「適切なサイズ」を知らない人は意外と多いです。
「Webデザインの適切なサイズって?」
「文字やボタンのサイズは?」
そんな疑問をお持ちではないでしょうか。
今回は、
- Webデザインの最適なサイズ
- Webデザインのサイズを考えるうえで理解しておきたい用語
- Webデザインをする際の注意点
- 文字やボタンのサイズ
などについてご紹介します。
Webデザインの適切なサイズを知らなければ、見やすいWebデザインは作れません。
「Webデザインの適切なサイズを知りたい!」という方は、ぜひ最後まで読み進めてくださいね。
Webデザインの最適なサイズを解説

Webデザインでは、Webサイトのサイズに合わせてデザインを作ります。
Webサイトはパソコンから閲覧する場合と、スマートフォンから閲覧する場合があるため、それぞれに合わせたサイズ設定をしなければなりません。
ここでは、Webデザインの最適なサイズをパソコンとスマホに分けてご紹介します。
さっそく見ていきましょう。
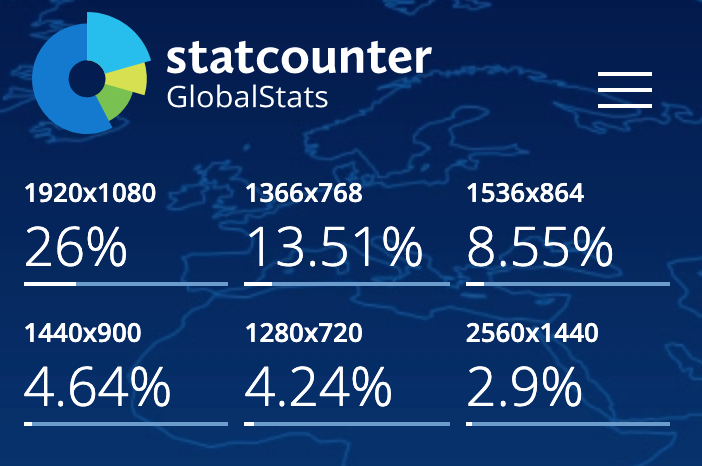
1.パソコンの場合「横幅1920px」または「横幅1366px」
日本で使われているパソコンのサイズは「1920×1080」「1366×768」が最も高いシェアとなっています。

(出典:StatCounter)
そのため、「横幅1920px」または「横幅1366px」が最適なWebデザインのサイズです。
Webサイトは基本的に縦スクロールなので、縦のサイズは必要に応じて設定しましょう。
Webサイトやランディングページ(LP)を作るときは、上記のサイズで作成すると美しいデザインになります。
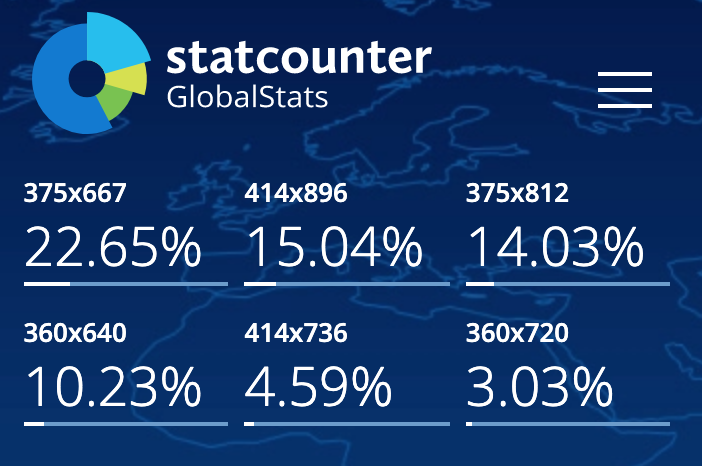
2.スマートフォンの場合「横幅375px」または「横幅400px」
日本でのスマートフォンのサイズは「375×667」のシェアが高くなっています。
「375×667」はApple社のiPhone、そのほかはAndroidのスマートフォンです。

Androidのスマートフォンは画面サイズが一定ではないため、「横幅400」と考えられます。
そのため、最適なWebデザインのサイズは「横幅375px」または「横幅400px」と言えるでしょう。
日本はiPhoneのシェアが高いため、「横幅375px」で作成するといいですよ。
ただし、世界ではAndroidのシェアが高くなるので、世界的なWebデザインにするなら「横幅360px」のサイズを採用しましょう。
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!
Webデザインのサイズを考えるうえで理解しておきたい用語3つ
Webデザインの最適なサイズについてお伝えしました。
パソコンとスマートフォンのサイズは基本となるので、しっかり覚えておきましょう。
Webデザインのサイズを考える上では、理解しておきたい用語が3つあります。
- ファーストビュー
- アートボード
- リキッドレイアウト
用語を理解することで、Webデザインのサイズを考える助けになるでしょう。
それぞれ詳しく説明します。
1.ファーストビュー
ファーストビューとは、「Webサイトに訪問したユーザーが最初に見るページの表示範囲」のことです。
ページを開いたときに見える範囲のことを指しており、ユーザーが「このページを見続けるか否か」を決める重要なものと言えるでしょう。
ファーストビューを魅力的にするためには、最適な縦幅のサイズを考える必要があります。
横幅は画面に合わせた一定のサイズなので、縦幅のサイズがファーストビューを決定づけるのです。
2.アートボード
アートボードとは、絵画に例えるならアートワークを作成するためのキャンバスのようなものです。
印刷や書き出しで出力される範囲のことを指しています。
Webデザインにおいて、アートボードはブラウザの幅です。
実際に表示される部分のことを読んでいます。
Webデザインの適切なサイズは、アートボードのサイズとも言い換え可能です。
「アートボードの横幅を1920pxにする」などと使います。
3.リキッドレイアウト
リキッドレイアウトとは、常に画面内にコンテンツが収まるようになっている流動的なレイアウトのことです。
Webページを表示しているウィンドウを拡大・縮小しても、コンテンツは常にウィンドウ内に収まります。
拡大・縮小に耐えうるデザインを作るために、リキッドレイアウトの考え方を覚えておきましょう。
リキッドレイアウトとは反対に、コンテンツのサイズが変わらない固定幅のレイアウトをソリッドレイアウトとも呼びます。
レスポンシブデザインでは、パソコン版表示がソリッドレイアウト、スマートフォン表示がリキッドレイアウトであることが多いです。
Webデザインをする際の注意点5つ

Webデザインのサイズを考えるうえで理解しておきたい用語をお伝えしました。
用語を知っておくと、Webデザインへの理解がスムーズになりますよ。
Webデザインをするときには、注意しなければならない点があります。
注意点を守らなければ、優れたWebデザインを作ることはできません。
ここでは、Webデザインをする際の注意点5つをご紹介しましょう。
- コンテンツ幅
- サイズに端数を出さない
- 位置合わせの基準点を揃える
- 使用フォント
- アートボードの数
Webデザインではこれらの点に注意してみてくださいね。
さっそく見ていきます。
1.コンテンツ幅
コンテンツ幅はずれのないようにします。
コンテンツのサイズを確認し、数pxでもずれがないよう調整しましょう。
画像が敷き詰められたデザインの場合、たった1pxのずれでもバランスの悪さや余白が目立つ原因になります。
コンテンツ幅を常に意識してデザインすることが大切です。
2.サイズに端数を出さない
単位はpxで統一し、サイズに端数を出さないように注意しましょう。
基本的には端数が出ることはありませんが、
- グループごとサイズ変更
- %で拡大・縮小
などの作業をしたときは、端数が出ることがあります。
上記の作業をした場合、再度サイズを見て横幅・縦幅・位置に端数が出ていないことを確認することが大切です。
もし端数があると、端数の分が切り上げでサイズが増えてしまい、画像の端がぼやけてしまいます。
3.位置合わせの基準点を揃える
位置合わせの基準点を揃えることで、コーディングが楽になりデザインにも統一感が出ます。
特に、ページごとに作成者が違う場合は、バラバラになる可能性があるので要注意です。
事前に基準点のルールを決め、共有しておきましょう。
次のような理由がない限り、基本的には基準を揃えたほうが良いです。
- ルールに合わせると不都合がある
- デザイン性を重視して意図して変えている
安易な気持ちでずらす前に、基準点を揃えることを意識することが大切です。
4.使用フォント
使用するフォントは広く利用されているものを選びましょう。
一般的でないフォントの場合、Webページを表示する端末によって、表示されるフォントが変わる可能性があります。
Webフォントを使用する場合は、どの端末からでも同じフォントを表示させられます。
ただし、サイトの表示スピードが遅くなるので注意が必要です。
5.アートボードの数
アートボードの数が多すぎると、データが重くなり動作が遅くなります。
快適なWebサイトをデザインするなら、アートボードの数を増やすのは要注意です。
必要最低限のアートボードで作業することをおすすめします。
文字サイズについて

Webデザインで文字のサイズに悩むことはないでしょうか。
文字サイズは、小さすぎると読みにくく、大きすぎると洗練されていない印象を与えてしまいます。
適切な文字サイズを知り、文字サイズで迷うことのないようにしましょう。
Webデザインでよく使われるおすすめの文字サイズをご紹介します。
それでは見ていきましょう。
1.おすすめは「16px」
Webデザインでおすすめの文字サイズは「16px」です。
16pxはGoogleが推奨している文字サイズとなっています。
Webサイトでは14px〜16pxの文字サイズを採用していることが多いです。
また、ニュースや情報サイトは可読性を重視して、やや大きめの文字サイズを採用しています。
文字サイズを下げるとデザイン性が高まり、洗練された印象になりますが、ユーザーにとっては読みにくい場合も。
誰でも読みやすい文字サイズとしては16pxが最適です。
2.最小は「10px」
GoogleChromeの場合、最少の文字サイズは10pxです。
ブラウザによって最少の文字サイズがさらに小さい場合もありますが、10pxもかなり小さく見にくくなります。
ブラウザによって最少の文字サイズが決められているのは、ユーガーが文字として読めるレベルを保つための配慮です。
Webデザインで使用する場合は、最少10pxと考えておくと良いでしょう。
スマートフォンのボタンサイズは「44px」

最適な文字サイズは16pxであることをお伝えしました。
デザイン性だけではなく、幅広いユーザーの可読性を考慮して、文字サイズを決定しましょう。
文字サイズのほかにも、スマートフォンのボタンサイズは「44px」がおすすめです。
タップできるサイズでありつつ、スマートなデザイン性を保てるとして採用されています。
あらゆるWebデザインでもボタンは44pxであることが多いです。
スマートフォンのWebデザインをするときには、意識しましょう。
まとめ:Webデザインにおいてサイズはとても重要
今回は、Webデザインにおけるサイズについてご紹介しました。
Webデザインでは、サイズがとても重要です。
サイズを変えることで、デザイン性や可読性を高めることができます。
サイズの知識を持つことで、優れたWebデザインを作れるようになるでしょう。
Webデザインを学んでいる方は、ぜひサイズの知識を生かしてくださいね。