Webデザインのレイアウトとは?基本パターン5つや美しくするコツ3つも解説

これからWebサイトを作ろうと思っているけど、
「どこから手をつけていいのかわからない」
「どうしたらセンスのいいWebサイトを作れるの?」
「参考になるサイトってどうやって探せばいい?」
と、悩んでいる方も多いのではないでしょうか?
そこでこの記事では、
- Webデザインのレイアウトの基本パターンや必要なパーツ
- 美しいWebデザインのレイアウトを作る3つのコツ
- レイアウトの参考サイトになるおすすめのギャラリーサイト
などについてくわしく解説していきます。
この記事を読めば、センスのいいWebサイトを作るコツが掴めるはずですよ!
レイアウトの知識を深めたい方は、ぜひ最後まで読み進めてくださいね。
Webデザインのレイアウトに必要な5つのパーツ

Webサイトを作ろうとしたとき、どこから始めればよいのかがわからない方も多いのではないでしょうか?
Webデザインには、レイアウトに必要なパーツがあります。
その1つ1つを理解して適切に組み合わせれば、迷うことなくWebサイト制作に取り掛かれるでしょう。
そこでここでは、Webデザインのレイアウトに必要な5つのパーツを以下の通りにくわしくご紹介していきます。
- ヘッダー
- ナビゲーション
- サイドバー
- メインコンテンツ
- フッター
それでは順番に見ていきましょう!
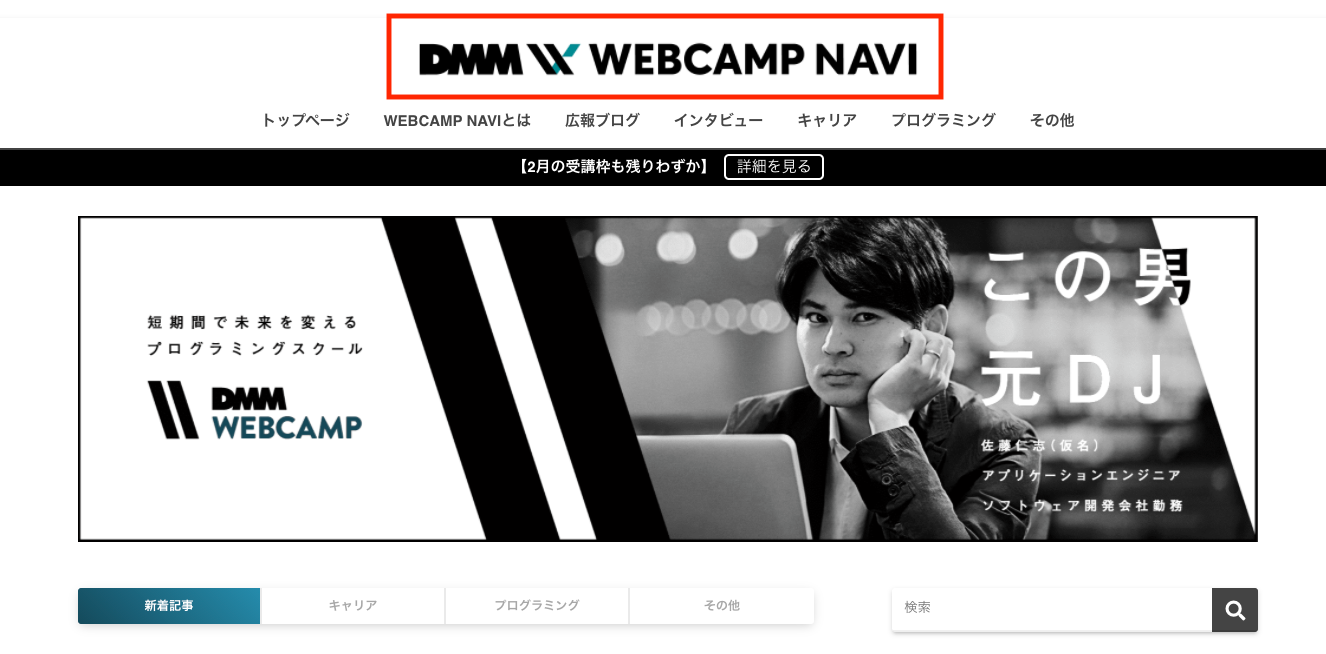
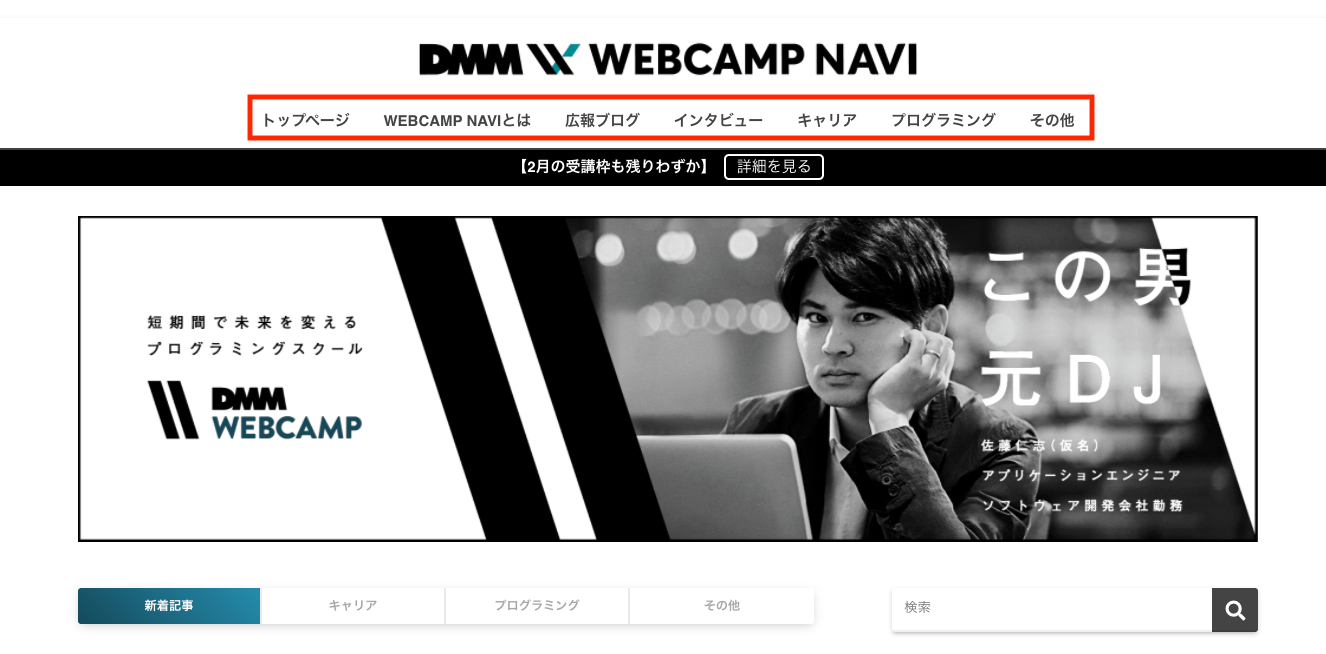
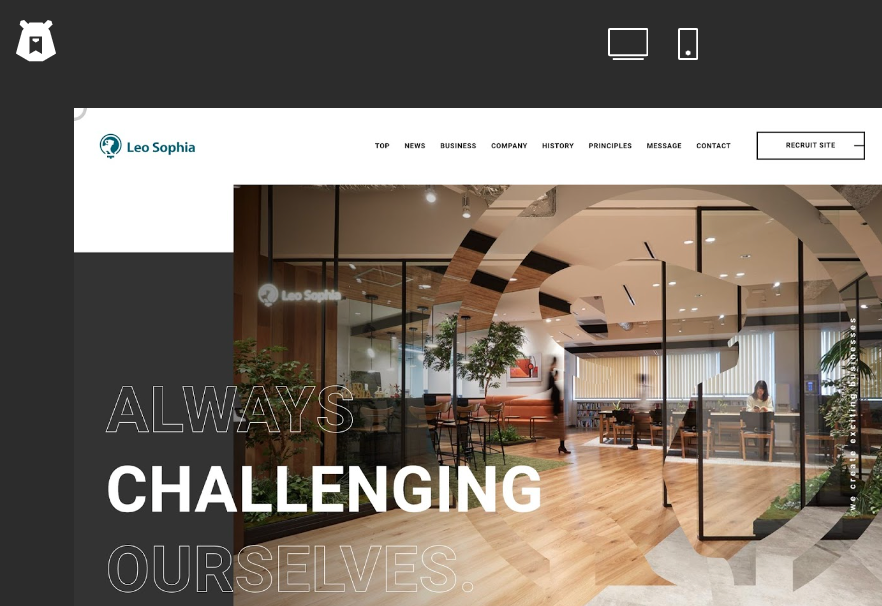
1.ヘッダー

Webページにおいての「ヘッダー」とは、Webサイトの上部スペースに位置するものです。
DMM WEBCAMP NAVIの場合は、上の赤で囲んだ部分がヘッダーとなります。
ヘッダーは、Webサイト内すべてのページで同じ内容が表示されるのが特徴です。
ヘッダーは、アイキャッチ効果とともにWebページ全体のイメージに繋がる大切なパーツ。
そのため、一般的には会社のロゴや商品のキャッチコピーなどもここに表示させることが多いです。
2.ナビゲーション

「ナビゲーション」は、ユーザーが欲しい情報へ辿りつくためのサポートをするパーツです。
基本的には、Webサイトの主要コンテンツへのリンクを置いたメニューバーを指します。
DMM WEBCAMP NAVIでは、上の赤で囲んだ部分がナビゲーションです。
開発用語的にはナビゲーションが一般的ですが、他にも、
- グローバルナビ
- ヘッダーナビゲーション
- ヘッダーメニュー
- メインメニュー
などと呼ばれる場合もあります。
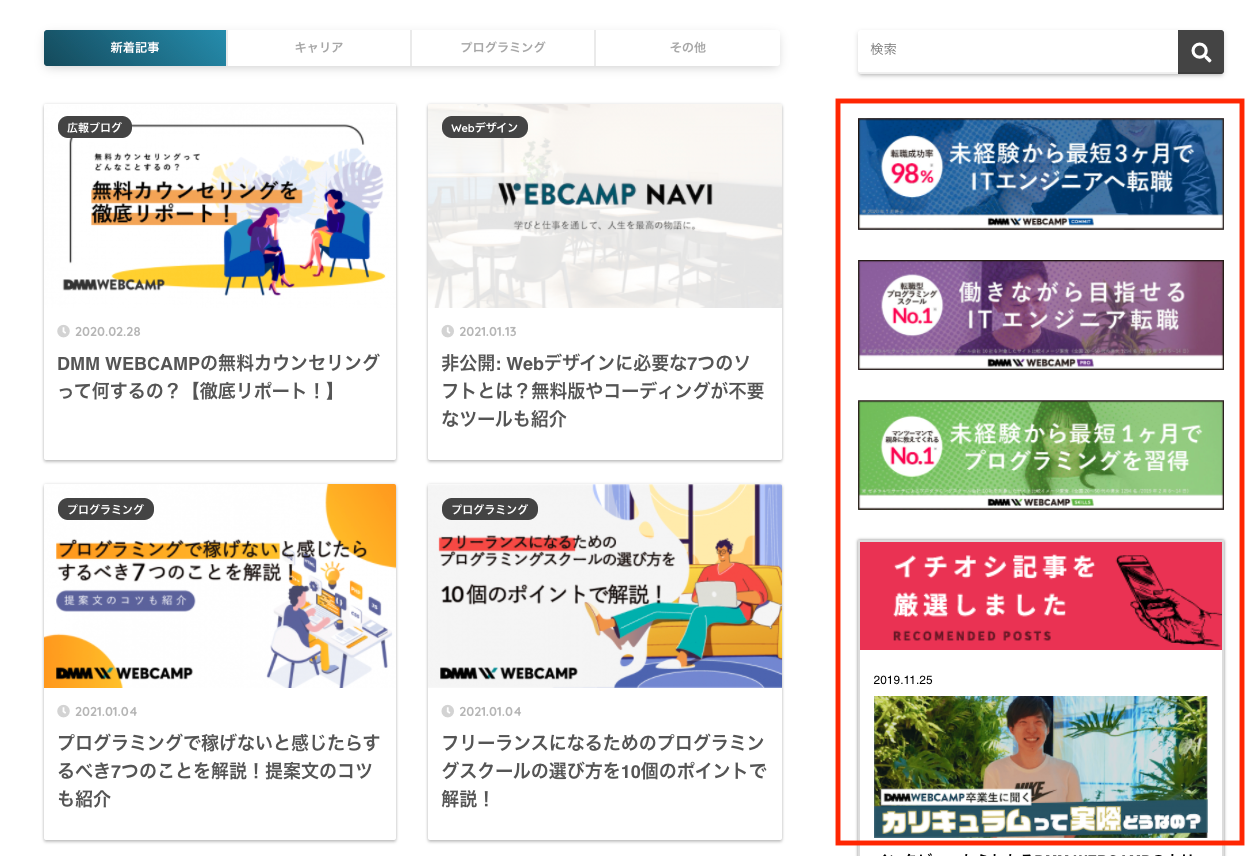
3.サイドバー

「サイドバー」は、メインコンテンツの右端か左端、もしくは両方にサイドバーが配置されています。
DMM WEBCAMP NAVIでは、上の赤で囲んだ部分がサイドバーです。
サイドバーはウェブサイトの種類や目的などにより、配置すべき位置や内容が変わります。
サイドバーには、以下のような項目をいれるとよいです。
- 最新記事や人気記事
- 関連記事へのリンク
- カテゴリー一覧
- 店舗や企業の基本情報
- SNSのボタン
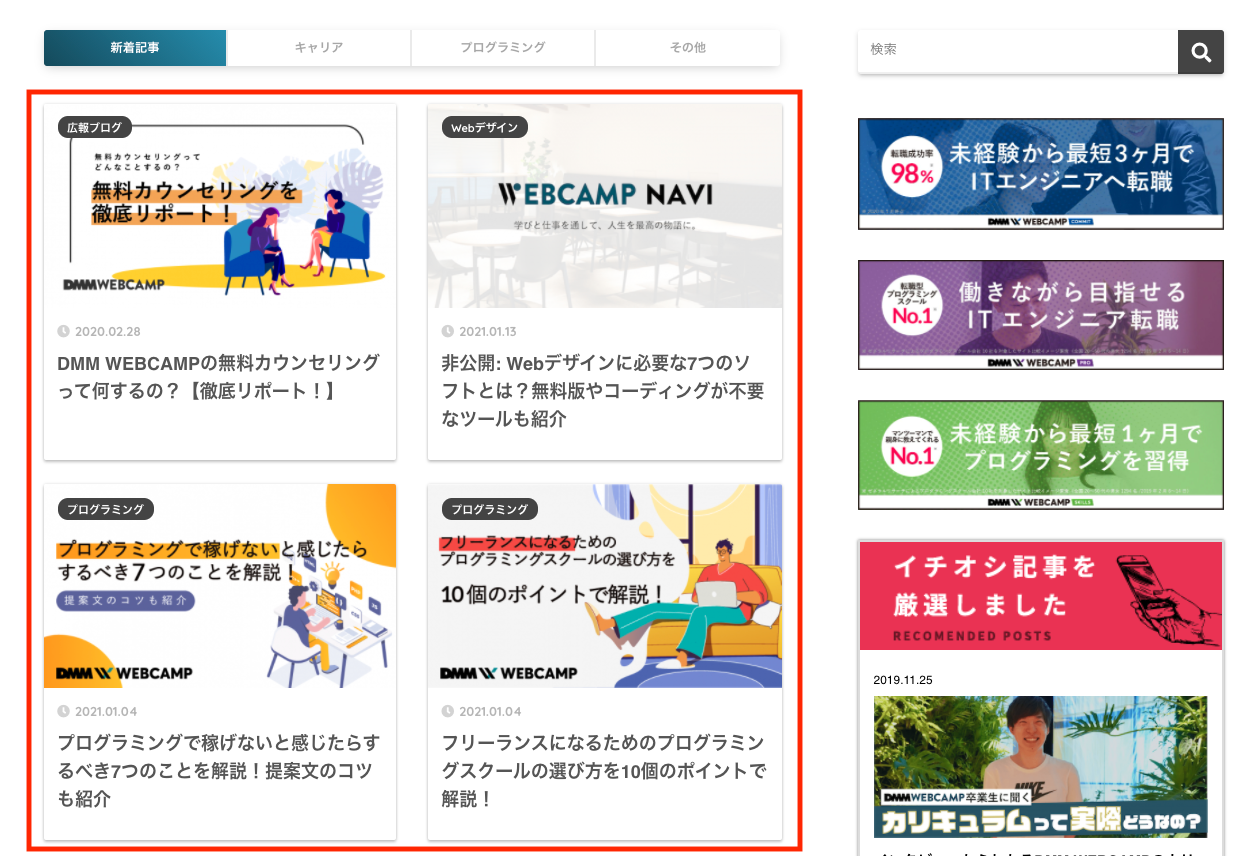
4.メインコンテンツ

「メインコンテンツ」は、Webサイトの主要な部分のパーツを指します。
DMM WEBCAMP NAVIでは、上の赤で囲んだ部分がメインコンテンツです。
メインコンテンツは、ページごとに内容やレイアウトなど見えかたが変わります。
5.フッター

「フッター」は、メインコンテンツの下部に表示されるすべてのページに共通するパーツです。
DMM WEBCAMP NAVIでは、上の赤で囲んだ部分が該当します。
以下のような項目をいれるとよいでしょう。
- コピーライト
- 会社概要
- サイトマップ
- プライバシーポリシー
また、サイドバーのないデザイン(1カラム)になっている場合は、「関連記事」や「人気記事」などもフッター部分に入れることが多いです。
Webサイトの制作で参考になるおすすめのギャラリーサイトについて興味がある方は、こちらの記事もぜひ参考にしてください。
 【まとめ】Webデザインの参考に!おすすめのギャラリーサイト18選を紹介
【まとめ】Webデザインの参考に!おすすめのギャラリーサイト18選を紹介
Webデザインのレイアウト基本パターン5つ

ここまではWebサイトを構成する要素をご紹介していきました。
つづいては、パーツの配置方法について見ていきましょう。
Webデザインの代表的な5つのレイアウトを以下の通りにご紹介していきます。
- シングルカラムレイアウト
- マルチカラムレイアウト
- グリッドレイアウト
- ブロークングリッドレイアウト
- ノングリッドデザイン
それぞれのレイアウト別に、特徴や用途についても解説していきますので、ぜひ参考にしてください。
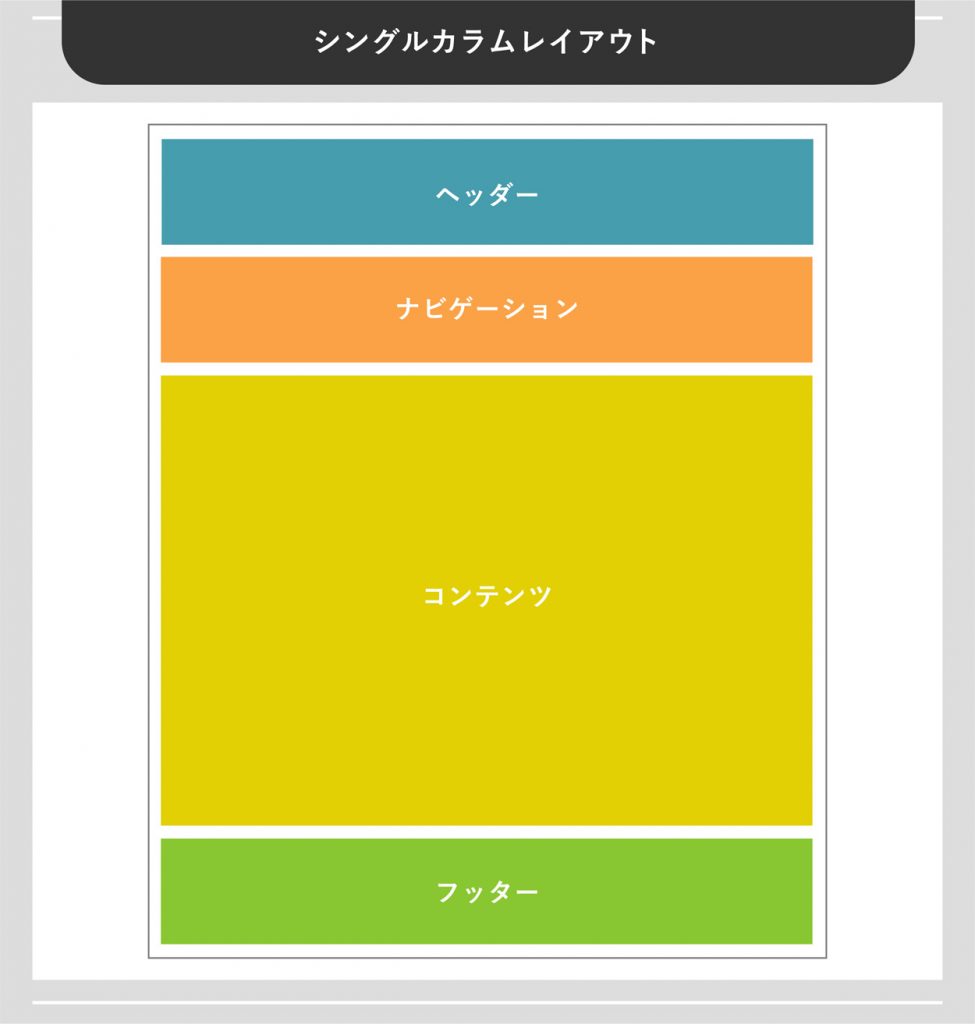
1.シングルカラムレイアウト

「シングルカラムレイアウト」は、パーツをすべて1列で構成したレイアウトです。
「1カラム」とも呼ばれます。
ヘッダーからフッターまでが上から順番に並んでいるもっともシンプルなレイアウトです。
パソコンやスマホなど、さまざまな端末で見てもほとんど同じレイアウトで表示されるのが特徴。
近年ではスマホユーザーが増えています。
そのため、余計な情報を表示しないシングルカラムレイアウトが増えてきました。
コンテンツを読むのに集中させられるため、「ランディングページ」にも適しています。
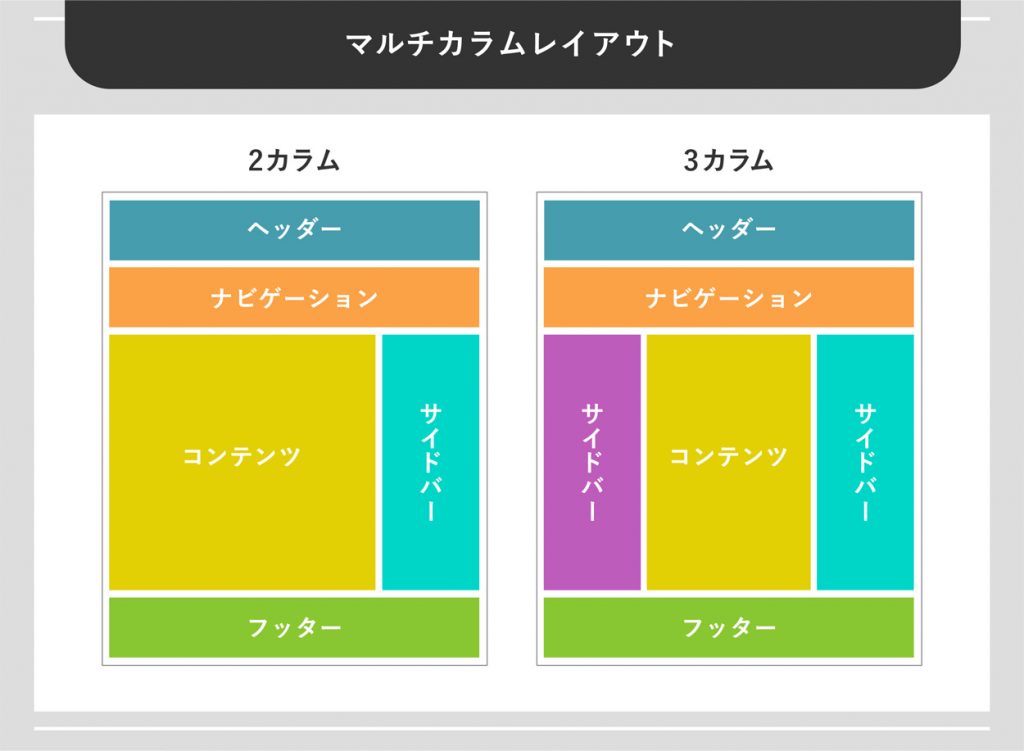
2.マルチカラムレイアウト

「マルチカラムレイアウト」は、複数の列を使ったレイアウトパターン。
マルチカラムレイアウトはシングルよりも、コンテンツを一覧で多く配置する方法です。
一目で多くの情報を得られるため、ニュースメディアのような回遊性をユーザーに提供するようなサービスで多く使われるのが特徴です。
もっとも多いのが、2列の「2カラムレイアウト」と3列の「3カラムレイアウト」。
2カラムレイアウトは左端もしくは右端にサイドバーを設置、3カラムレイアウトはコンテンツの左右にサイドバーを設置します。
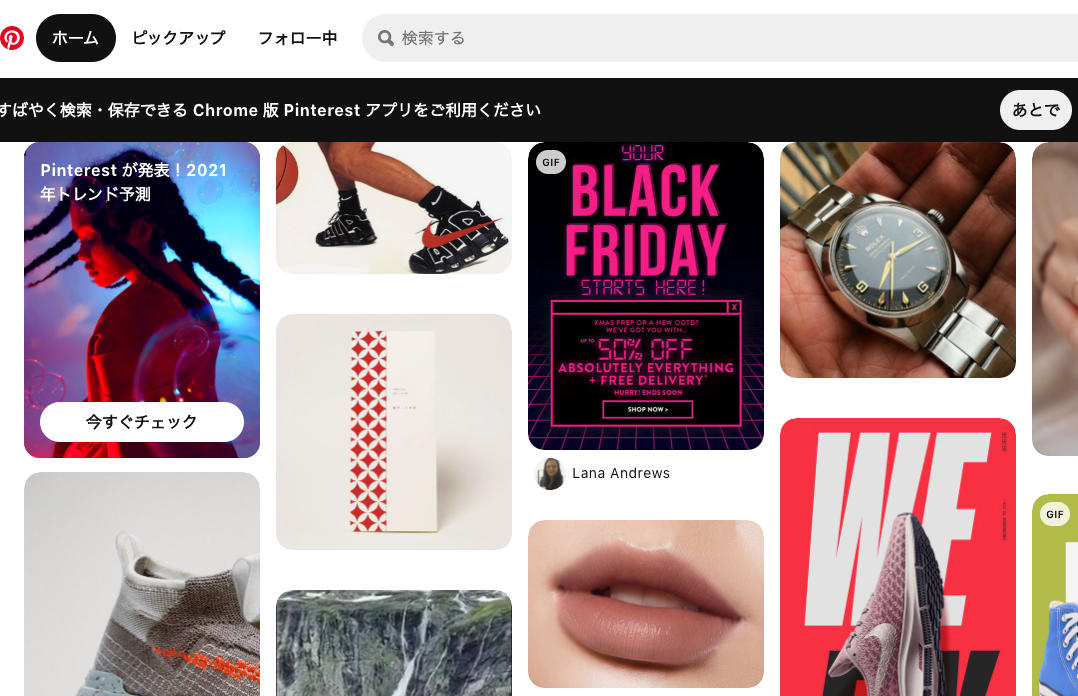
3.グリッドレイアウト

(出典:Pinterest 公式サイト)
「グリッドレイアウト」は、それぞれの要素をグリッド状(格子)に分割して並べることで、美しく整えられた印象のデザインを作る方法です。
「グリッドデザイン」や「グリッドシステム」とも呼ばれます。
有名なグリッドレイアウトのサイトに「Pinterest」があります。
もともとは新聞や雑誌などの印刷物で多く使われていました。
最近では、
- 情報を整理して見せられる
- レスポンシブデザインとの相性がいい
- 更新性に優れている
などの特徴から、Webサイトのレイアウトとしてもよく採用されています。
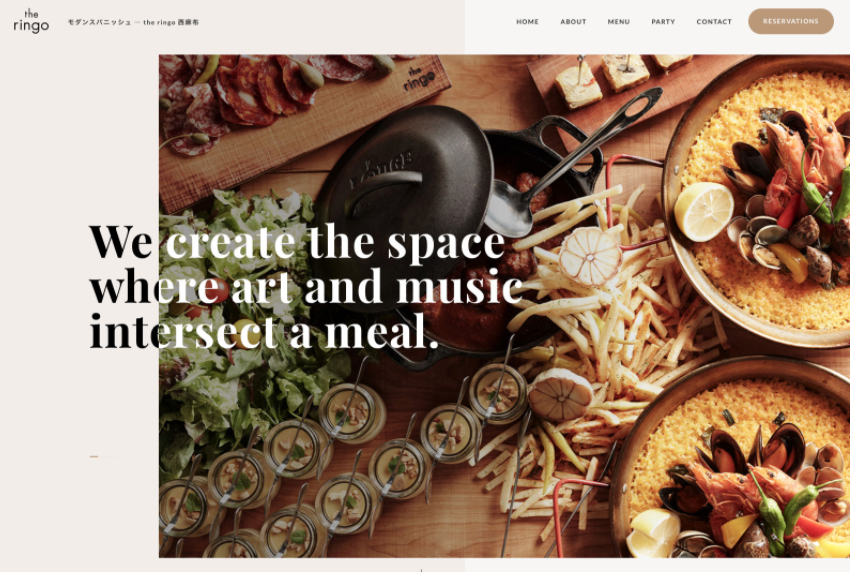
4.ブロークングリッドレイアウト

(出典:the ringo)
ブロークングリッドレイアウトは、規則性のある境界線をポイントであえて外したデザイン方法です。
通常のグリッドレイアウトは、一味違った印象的でオリジナリティーを出しやすい特徴があります。
上の画像は「the ringo」のWebサイトです。
背景にあるブロックからはみ出したり、位置を外して配置している要素はインパクトがあってオシャレですよね。
ブロークングリッドレイアウトは雑誌では昔からよく使われていた技法でしたが、最近ではWebサイトの表現手法としても数多く採用されています。
5.ノングリッドデザイン

(出典:ABCD Archi)
「ノングリッドデザイン」は、ブロークングリッドレイアウトよりもさらに崩したデザインが特徴です。
ブロークングリッドレイアウトが「ずらす・重ねる」技法を使うのに対して、ノングリッドレイアウトはより開放感のあるデザインといえるでしょう。
上の画像は「ABCD Archi」のWebサイトです。
写真やテキストが折り重なるように配置されていたり、不規則なサイズのテキストが配置されていたりと、まさにノングリッドデザインの参考になるサイトといえます。
- 「個性を強調したい」
- 「インパクトを与えたい」
- 「開放感や躍動感を出したい」
などの際には、ノングリッドデザインを採用してみてください。
Webデザインのレイアウトを美しくするコツ3つ

ここまで、Webデザインのレイアウトに関する基本的なことをご紹介していきました。
ここからは、Webデザインのレイアウトを美しくする3つのコツについて解説していきます。
ご紹介する内容は以下の通りです。
- デザインの4原則を守る
- 視線の動きに合わせる
- スクロールビューを意識する
それではさっそく見ていきましょう!
1.デザインの4原則を守る
レイアウトにはさまざまな種類があります。
どのレイアウトを活用するにしても、原則を守らなければ美しく仕上がりません。
Webデザインのレイアウトをよりよくするためにも、デザインの4原則を守りましょう。
デザインの4つの基本原則を以下にまとめました。
- 近接 (Proximity):関連する項目をまとめてグループ化
- 整列 (Alignment):各要素を意図的に整列して配置する
- 反復 (Repetition):デザイン上のある特徴を繰り返す
- コントラスト (Contrast):異なる要素をはっきり違わせる
これらの基本原則を理解すれば、伝えたいことをよりわかりやすく表現できるでしょう。
2.視線の動きに合わせる
人がWebサイトや文章を読むとき、ある決まった動きがあります。
この視線の動きを意識することで、より魅力的なデザインを制作できるのです。
人の視線の動きには、以下の3つの視線誘導の型があります。
- Z型
- N型
- F型
それぞれくわしく見ていきましょう。
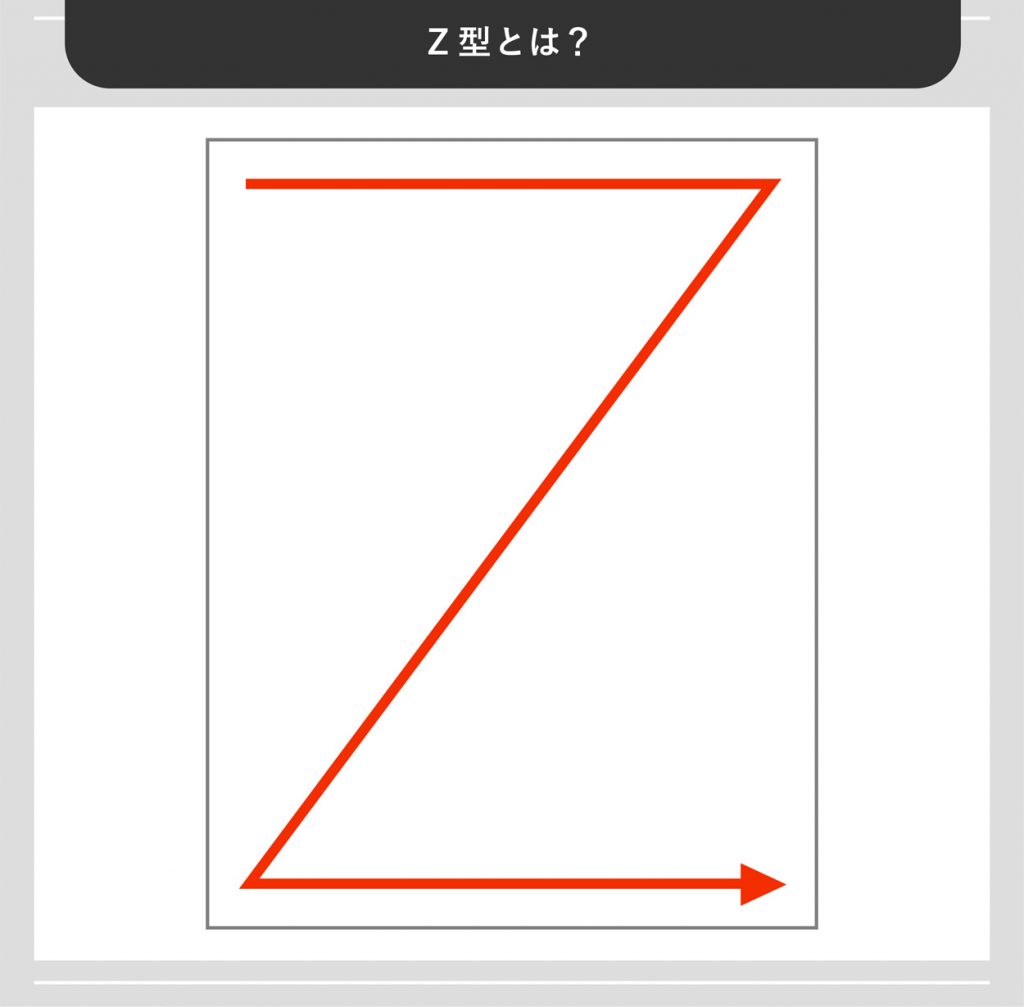
Z型

「Z型」は、ユーザーの視線が左上→右上、左下→右下の順に動く視線誘導の型です。
「グーテンベルク・ダイヤグラム」と同様に、同じ種類の情報が均等に配置されているときに効果が生まれます。
Webサイトのトップページなど、画像が多いものを見るときにはこの動き方になることが多いです。
アルファベットの「Z」のように視線が動くことから、Z型といわれています。
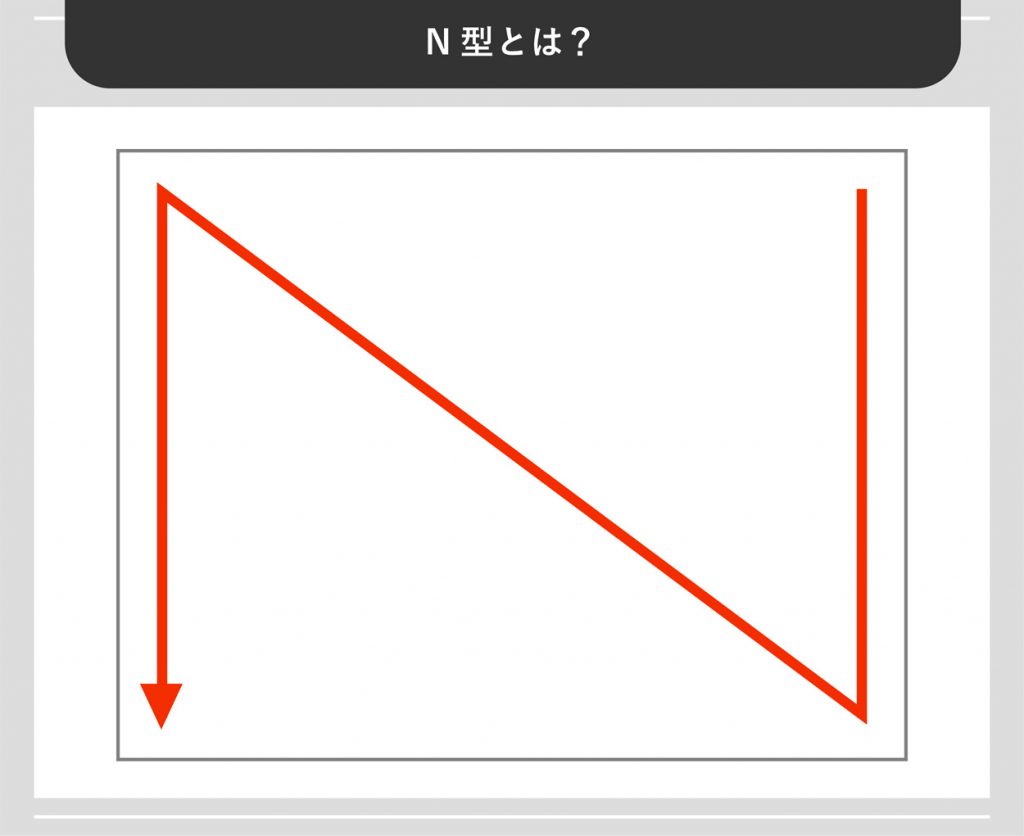
N型

「N型」は、ユーザーの視線が右上→右下→左上→左下の順に動く視線誘導の型です。
縦書きになると、人は右上から左下に視線を移動させます。
人の視線がアルファベットの「N」のように動くことから、N型と呼ばれています。
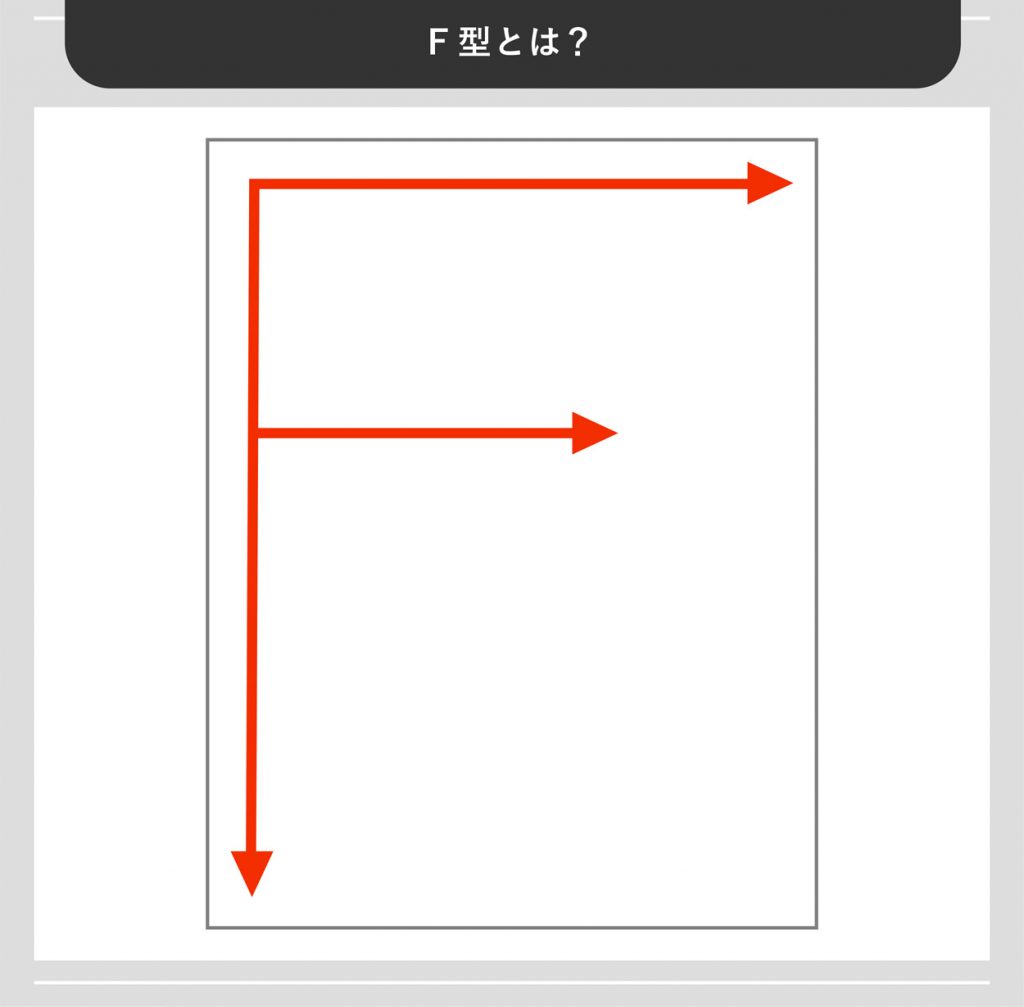
F型

「F型」は、ユーザーの視線が左下→右上→左下→右下の順に動くパターンのことです。
パソコンやスマホでの情報を見る際に最も用いられている視線誘導の型といわれています。
皆さんも、「左から右にタイトルを見る」そして「次の行から本文を読む」といったように、自然と視線を動かしているのではないでしょうか?
このようにアルファベットのFのように視線が動くことから、F型と呼ばれています。
3.スクロールビューを意識する
「スクロール」はユーザーにとって、便利な機能にも、イラだたせてしまう原因にもなります。
スクロールはWebサイトの基本的の機能でありながら、ユーザビリティに大きく関わる大切な要素です。
ブランドイメージや顧客層によって、Webサイトに採用すべきスクロールの種類は異なります。
以下に、代表的な4つのスクロールの種類をまとめました。
- ロングスクロール
- 固定ロングスクロール
- 無限スクロール
- パララックススクロール
それぞれの特徴を理解したうえで、制作したいWebサイトにとって適切なスクロールを実装するようにしましょう。
Webデザイナーのスキルアップに繋がるおすすめの書籍が知りたい方は、こちらの記事もぜひ参考にしてください。
レイアウトの参考が探せるギャラリーサイト5選

インターネット上には、素晴らしいレイアウトで制作されたWebサイトがたくさんあります。
レイアウトの引き出しを増やすためにも、お手本となるWebサイトを数多く見ておきましょう。
そこでここからは、レイアウトの参考が探せるおすすめの5つのギャラリーサイトをご紹介していきます。
- MUUUUU.ORG
- 81-web.com
- I/O 3000
- Web Design Clip
- bookma! v3
それでは順番に見ていきましょう!
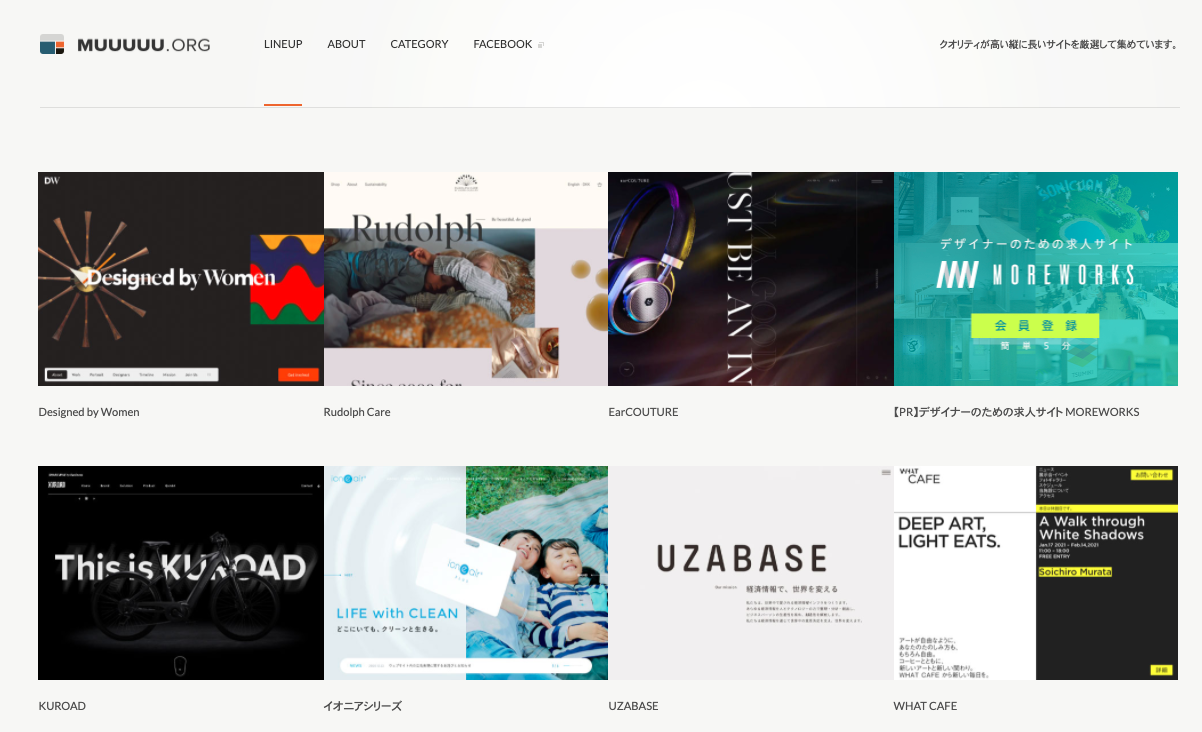
1.MUUUUU.ORG

(出典:MUUUUU.ORG)
「MUUUUU.ORG」は、質の高い縦長のWebサイトが集められているギャラリーサイト。
主に、シングルカラムレイアウトのWebデザインが多く見れます。
どのWebサイトも現場レベルで参考になるものばかりですので、ぜひ参考にしてください。
また、
- ECサイト
- Webマガジン
- ポートフォリオ
といった、幅広いジャンルのWebデザインが検索できるのも魅力的なポイントです。
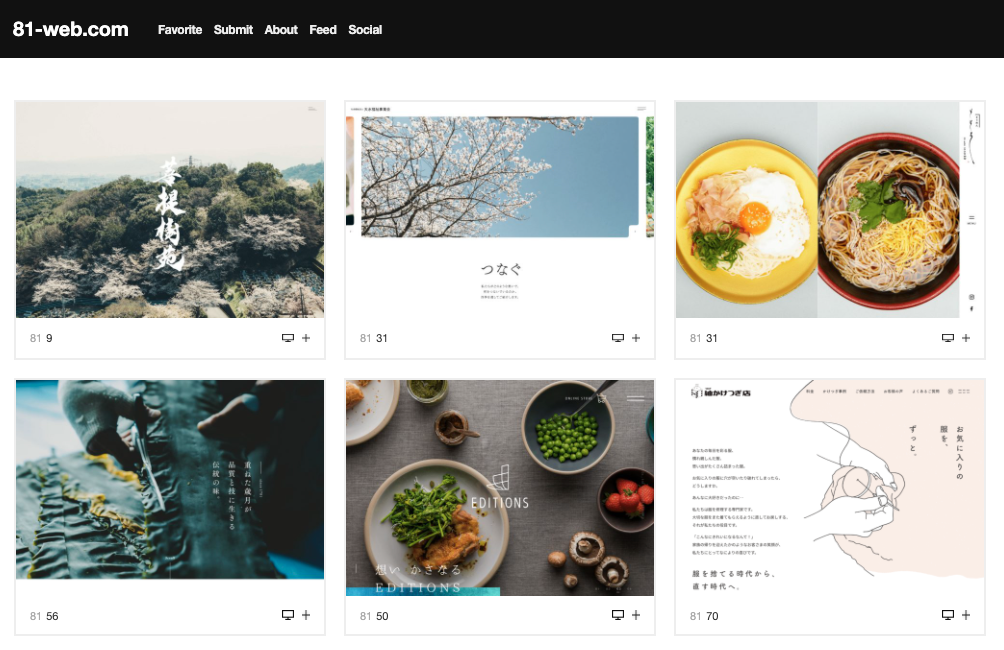
2.81-web.com

(出典:81-web.com)
「81-web.com」は、魅力的なWebサイトが豊富に集められたギャラリーサイトです。
サイトドメインの「81」は、日本の国際電話番号を表現しています。
その名前の通り、国内のハイクオリティなデザインに特化したサイトです。
また、気に入ったWebサイトを「お気に入り登録」できるなど、操作性にも優れています。
サイト自体もシングルカラムレイアウトでシンプルに仕上がっておりとても参考になります。
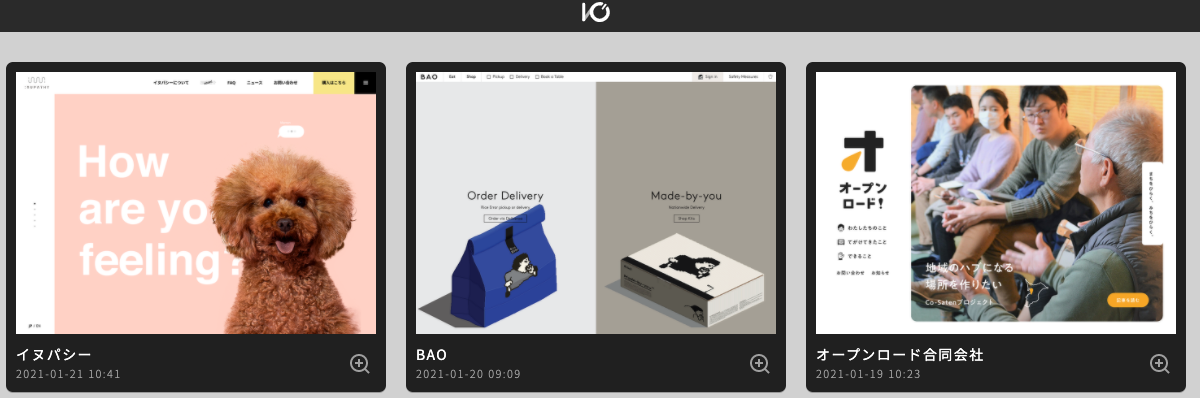
3.I/O 3000

(出典:I/O 3000)
「I/O 3000」は、国内外を問わずWeb制作の参考となるWebサイトが集められたギャラリーサイトです。
サイトはシンプルで見やすく操作性に優れています。
また、「シャッフル機能」がついているのも魅力的。
メニューのシャッフルを押せば、ランダムでWebサイトが表示されるためインスピレーションが欲しいときにも役立ちます。
思わず参考にしたくなるようなレイアウトも見つかるでしょう。
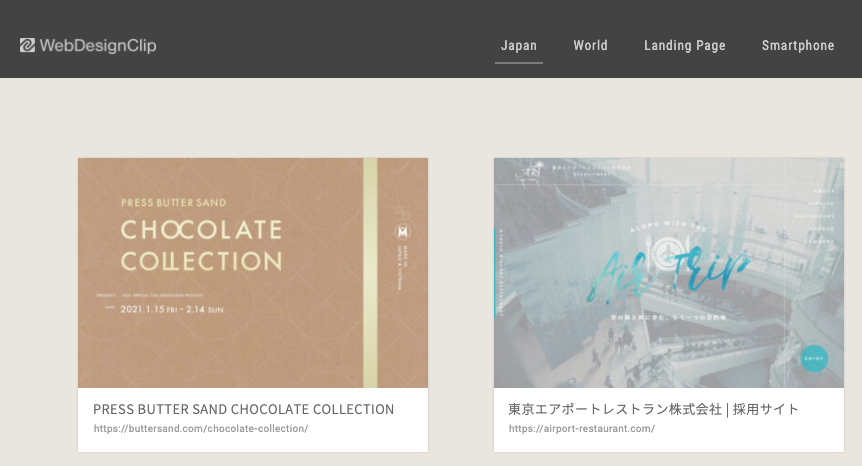
4.Web Design Clip

(出典:Web Design Clip)
「Web Design Clip」は、最新のトレンドをおさえたWebデザインが多く見れるギャラリーサイトです。
クオリティーの高い国内のWebサイトを中心に数多く掲載しています。
- レスポンシブWebデザイン
- ランディングページ
など、カテゴリー別にも検索できるのが特徴です。
幅広いジャンルのWebサイトのレイアウトを見たいときに、ぜひ活用してください。
5.bookma! v3

(出典:bookma! v3)
「bookma! v3」は、レスポンシブサイトを見たいときにおすすめのギャラリーサイト。
パソコンとスマホの両画面を一気に見れるのが特徴です。
ただし、検索タグはあまり充実していないため、ある程度探したいデザインが決まっているときに活用するとよいでしょう。
まとめ:ユーザーに情報を届けるための最適なレイアウトを考えよう
レイアウトによっては、ユーザーの回遊率や読了率が大きく異なります。
つまり、それほどレイアウトはWeb制作において、ユーザビリティに繋がるとても大切な役割をもつのです。
ユーザーにとって使いやすく魅力的なWebサイトを制作するためにも、レイアウトへの理解を深めていきましょう。
さまざまなWebサイトを見てインスピレーションを得ながら、素晴らしいWebデザインを制作していってくださいね。
Webデザインのトレンドを効率よく身につける方法について興味がある方には、こちらの記事もおすすめです。
 【2022年】Webデザイントレンド21選を解説!これからの予想も紹介
【2022年】Webデザイントレンド21選を解説!これからの予想も紹介