Webデザインに必要な基礎知識3つを解説!ツールやおすすめの本7選も紹介

これからWebデザインを学習しよう考えている人の中には、
「何から手をつければいいの?」
「どうやって学習すれば効率よく学べる?」
「そもそもどんなスキルが必要なの?」
と、疑問に思っている方も少なくないのではないでしょうか。
Webデザインはさまざまなことを学習する必要があるため、何から始めればいいのか混乱してしまいますよね。
そこでこの記事では、
- Webデザインの概要
- Webデザインに必要な基礎知識やスキル
- Webデザインに欠かせない4つのツール
- Webデザインの学習方法
- Webデザインの学習に役立つおすすめの書籍
などについて詳しくご紹介していきます。
この記事を読めば、Webデザインの基礎が理解でき学習を効率よく進めていけるでしょう。
Webデザインについて理解を深めたい方は、ぜひ最後まで読み進めてくださいね。
そもそもWebデザインとは

そもそもWebデザインとは何なのでしょうか?
Webデザインとは、ブラウザ上で表示されるWebサイトやアプリなどのレイアウトやデザインを決めること。
Webサービスを作るうえで欠かせない要素のひとつです。
私たちが普段、スマートフォンやパソコンを使って見ている
- ホームページのデザイン
- ウェブサービスのデザイン
- ランディングページのデザイン
などは、Webデザインによってできています。
Webデザインに必要な基礎知識3つ

Webデザインとは、Webサイトなどのレイアウトやデザインを決めることでした。
そう考えると、Webデザインを身近に感じられますよね。
では、Webデザインを行うためには、どのような知識が必要になるのでしょうか?
ここでは、Webデザインに必要な3つの基礎知識をご紹介していきます。
- レイアウト
- タイポグラフィー
- 配色
それではさっそく見ていきましょう!
1.レイアウト
「レイアウト」とは、「何をどこにどのように配置するか」という割り付けのことです。
Webデザインにはレイアウトに必要な「ヘッダー」や「ナビゲーション」などのパーツがあり、それぞれを適切に組み合わせて考えます。
そしてWebサイトには、以下のような基本的なレイアウトの種類があることも覚えておきましょう。
- シングルカラムレイアウト
- マルチカラムレイアウト
- グリッドレイアウト
- ブロークングリッドレイアウト
- ノングリッドデザイン
これらはそれぞれ特徴や用途が異なります。
作成するWebサイトの目的やタイプによって、適したレイアウトを選択しましょう。
Webデザインのレイアウトについてさらに詳しく知りたい方は、こちらの記事もぜひ参考にしてください。
 Webデザインのレイアウトとは?基本パターン5つや美しくするコツ3つも解説
Webデザインのレイアウトとは?基本パターン5つや美しくするコツ3つも解説
2.タイポグラフィー

Webデザインにおける「タイポグラフィー」には大きくわけて、2通りの意味があります。
- 文字をきれいに、読みやすくする設定
- 文字をデザイン要素として用いる手法
タイポグラフィーの1つ目の意味は、Webサイト上の文字をユーザーが読みやすいように整えることです。
文字にはさまざまなフォントがあり、それぞれ与える印象が異なります。
そのため、作成するWebサイトに適したフォントを選び、適切な太さや大きさに設定することはとても重要な役割を持つのです。
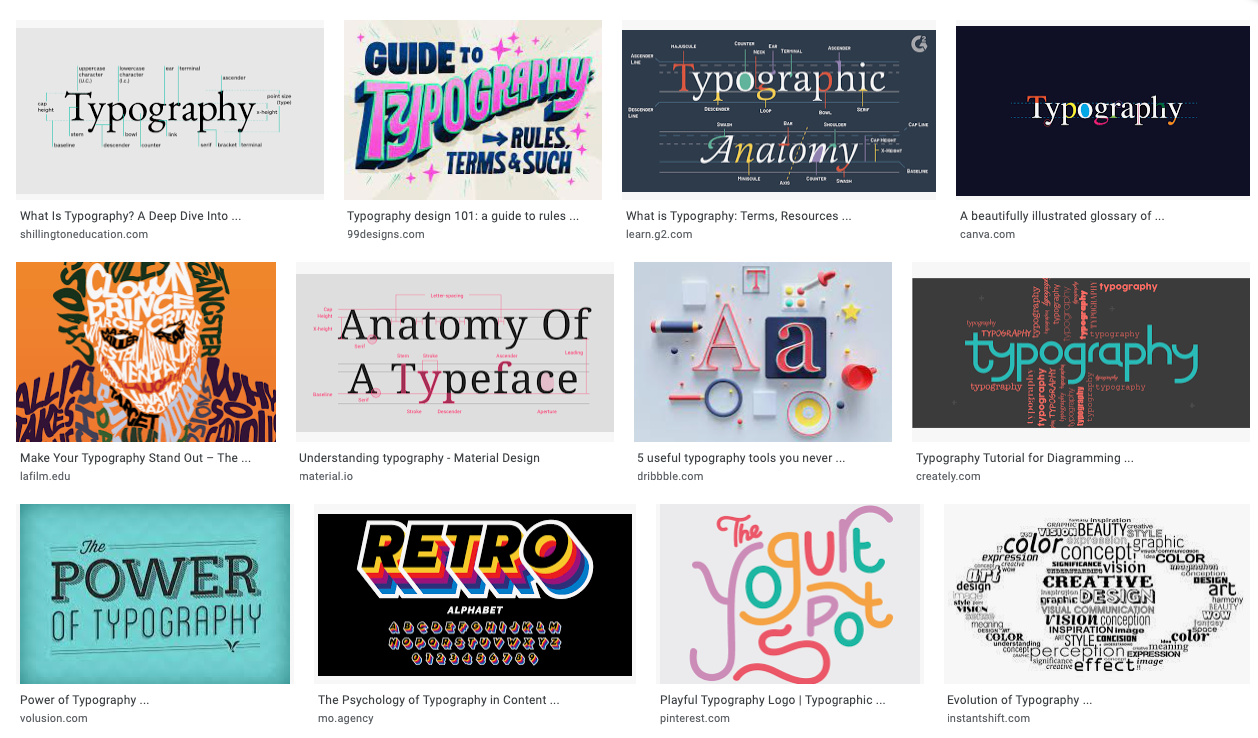
そして2つ目の意味には、文字をアートのようにデザインする手法を指します。
(出典:Google 「typography」)
上記の画像のように、まるで文字をアートのように華やかに表現することもタイポグラフィーと言います。
「文字を読みやすく整える」「アートのようにデザイン要素として扱う」このどちらも、タイポグラフィーが持つ意味や役割です。
3.配色
「配色」には、Webサイトのイメージを左右する重要な役割を持ちます。
そのためWebデザインを学ぶうえで配色の知識も非常に大切です。
すべての色には、以下の「三属性」があります。
- 彩度:色の鮮やかさの度合い
- 明度:色の明るさの度合い
- 色相:赤や青、黄といった色みの性質
Webデザインの基礎知識のひとつとして、色の三属性についてもしっかりと理解しておきましょう。
Webデザインの配色の知識について詳しく知りたい方は、こちらの記事もぜひご覧ください。
 Webデザインの配色を徹底解説!5つの注意点と参考になるサイトや書籍も紹介
Webデザインの配色を徹底解説!5つの注意点と参考になるサイトや書籍も紹介
Webデザインに必要なツール4選

Webデザインを行うためには、専用のツールが必要になります。
今回ご紹介する4つのツールはどれも現役のWebデザイナーが扱っている定番のソフトです。
それぞれが持つデザインツールの特徴をおさえて、スキル習得を目指していきましょう。
ご紹介するツールは以下の4つです。
- Photoshop
- Illustrator
- Adobe XD
- Sketch
それでは詳しい内容を順番に見ていきましょう!
1.Photoshop

(出典:Photoshop)
「Photoshop」は、世界中でもっとも有名な画像編集ソフトです。
写真の合成や加工をして美しいグラフィックを作ったりと、さまざまなことができる優秀なグラフィックツール。
多くのWebデザイナーに使われている、Webデザイン業界では主流なデザインツールです。
これからWebデザインを目指す人には必須のツールと言えます。
Photoshop FixやPhotoshop Mixといったモバイルアプリと連携して使えるのが魅力的です。
Photoshop単体のみの利用価格は、月額2,728円(税別)。
MacでもWindowsでも2台までインストールできます。
2.Illustrator

(出典:Illustrator)
「Illustrator」は、イラストやロゴ、アイコンなどの作成に使われるデザインツール。
Webサイト上で使う画像はもちろん、名刺やパンフレットなどの印刷物まで、幅広い分野で使われているのが特徴です。
Illustratorなら、Photoshopが苦手とする文字の入力や図形の描画なども簡単に行えます。
Webデザインのレイアウト機能も備わっているため、Illustratorをメインで使うデザイナーも多いです。
Photoshopと合わせてスキルの習得を目指しましょう!
Illustrator単体のみの利用価格は、月額2,728円(税別)。
デスクトップやiPadだけでなくオフラインでも作業できます。
3.Adobe XD

(出典:Adobe XD)
「Adobe XD」は、Webサイトやモバイルアプリ、音声デバイスなどのUI/UXに特化したデザインツール。
ワイヤーフレームやデザインカンプなどのWebデザインに欠かせないものも作成できます。
Adobe XDは、PhotoshopやIllustratorよりも直感的に操作できるため、デザインを学習していない人でも比較的簡単に操作できるのが特徴です。
さらに、クライアントや制作チームへの共有ができるのも魅力的なポイント。
Adobe XD単体は、月額1,298円(税別)で利用できます。
4.Sketch

(出典:Sketch)
「Sketch」は、Mac向けに開発されているUIデザインに特化したデザインツールです。
軽い操作性と、シンプルなインターフェースを持つことで、多くのWeb制作者に指示されています。
IllustratorやPhotoshopよりもシンプルで手軽にUIデザインを作成できるのが特徴です。
とくに、WebやUIデザインを作成するときに便利な機能が盛り込まれているため、近年注目を集めています。
WebやUIデザインを効率よくデザインしたい際におすすめです。
ソフトの料金は初回1年目は99ドル(約10,800円)で、翌年より1年ごとのライセンス料79ドル(約8,600円)が必要です。
1ヶ月にすると約900円と、デザインソフトの中ではリーズナブルです。
Webサービスを開発する企業では、sketchを扱う企業も増えているためスキルがあれば就職にも役立つでしょう。
・【UI(ユーザーインターフェイス)】
:ユーザーの目に触れる部分。
ユーザーがデバイスを通して視覚に触れるすべての情報を指します。
・【UX(ユーザーエクスペリエンス)】
:人がモノやサービスに触れて得られる体験や経験のこと。
商品やサービスに対してユーザーが感じることすべてを指します。
Webデザインの基礎を勉強する方法2つ

Webデザインに必要な知識やスキル、ツールについてご紹介しました。
ここからは、いよいよWebデザインの学習方法について見ていきましょう。
Webデザインの基礎を学ぶためには、主に「独学」と「スクールに通う」の2つの方法があります。
それぞれにメリットとデメリットがありますが、大切なのは自分に適した方法を選ぶことです。
まずはそれぞれの特徴を知って、どちらが適しているかを考えてみましょう。
それでは、Webデザインの基礎を勉強する2つの方法について詳しく解説していきます。
1.独学で学ぶ
Webデザインは、書籍やWeb学習サイトを活用して独学で学ぶこともできます。
独学では始めに、書籍を通してWebデザインの基礎知識を体系的に学ぶのがおすすめです。
基礎知識を理解したら、
などのWeb学習サイトで学習を進めていきましょう。
独学は自分のペースで進められるため、忙しい社会人でも始めやすいメリットがあります。
しかし独学には、「目的に適した教材を選ぶのが難しい」「モチベーションが続きにくい」などのデメリットもあるので注意しましょう。
独学でWebデザイナーを目指す方法が知りたい方は、こちらの記事もぜひ参考にしてください。
 webデザインは独学できる?初心者向けのおすすめ学習方法を解説
webデザインは独学できる?初心者向けのおすすめ学習方法を解説
2.スクールに通う
もっともおすすめなのが、スクールに通う方法です。
スクールなら、Webデザイン初心者でも最速で習得できるカリキュラムが整っています。
プロのデザイナーから直接学べるため、実践的なスキルが身につくのも魅力的なポイントです。
さらには、
- 不明点をすぐに質問できる
- 目的に合ったカリキュラムや教材を提供してもらえる
- 転職サポートを受けられる
などの多くのメリットがあります。
独学と比較して金銭的なコストはかかりますが、それ以上に短期間で実践的なスキルを身につけられるメリットは大きいと言えるでしょう。
とくに、Webデザイナーを目指している方におすすめです。
Webデザインの基礎を勉強するのにおすすめの本7選

Webデザインの基礎を学習する方法をご紹介しました。
自分の目的やライフスタイルによって、適切な学習方法を選択してくださいね。
ここからは、Webデザインの基礎を学ぶのに効果的な7つの書籍を以下の通りにご紹介します。
書籍は体系的な知識を得るのに非常に役立ちます。
「まずは基礎知識をしっかりと学びたい」という方は、ぜひ活用してください。
それでは順番に見ていきましょう!
1.いちばんよくわかるWebデザインの基本きちんと入門
「いちばんよくわかるWebデザインの基本きちんと入門」は、Webデザインの入門書に最適な書籍です。
本書では、Webデザインに欠かせない
- レイアウト
- レスポンシブ
- タイポグラフィー
- 配色
などの基礎知識を初心者向けにやさしく解説しています。
基礎知識だけでなく、マーケティングやフレックスボックスなど実践に必要な知識まで幅広く習得できる一冊です。
「Webデザイナーに必要なスキルを一気に学びたい」という方におすすめです。
2.Webデザイン良質見本帳 目的別に探せて、すぐに使えるアイデア集
「Webデザイン良質見本帳 目的別に探せて、すぐに使えるアイデア集」は、415点の厳選したWebデザインのアイデアをまとめた一冊。
本書では、
- レイアウト
- 配色
- フォント
- 素材
- プログラム
など、ページを構成しているデザインパーツまで細かく分解して解説しています。
本書を読めば、多種多様なデザインに触れられるため想像力が高まるでしょう。
「さまざまなデザインからアイデアを得たい」という方におすすめの学習本です。
3.1冊ですべて身につくHTML & CSSとWebデザイン入門講座
「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」はAmazonでベストセラーを獲得している書籍です。
さらに、全国の書店員さんがオススメする本「CPU大賞」第1位にも受賞しています。
本書では、デザインの基礎知識からHTML、CSSの基本までWebデザイナーに必要な知識を体系的に解説。
Webデザインの基礎知識はもちろん、レスポンシブやフレックスボックスなど実践的な技術まで学べます。
まさに、一冊でWebデザインに必要な知識やスキルが学べる書籍と言えるでしょう。
Web業界やデザイナーに大人気な本書を、あなたもぜひ活用してみてはいかがでしょうか。
4.コンバージョンを上げるWebデザイン改善集
Webデザインでは、成果が出るデザインを作ることが非常に重要です。
「Webサイトで成果を上げたい」と考える方におすすめなのが、「コンバージョンを上げるWebデザイン改善集」。
本書では、Webサイトのデザインを改善するために役立つ実際の改善事例やTipsなど具体的な方法を解説しています。
Webデザイナーを目指す人にはもちろん、Webサイトに関わるすべての人に読んでいただきたい一冊です。
5.2万回のA/Bテストからわかった 支持されるWebデザイン事例集
「2万回のA/Bテストからわかった 支持されるWebデザイン事例集」は、本当に成果の出るデザインが学べる学習本。
本書で紹介する事例はすべて実際にテストで行われたものです。
支持された案と支持されなかった案を比較しその内容を検証しながら、本当にユーザーに支持されるデザインとは何かを解説します。
A/Bテストの概要や実態を知りたい方におすすめの一冊です。
6.ノンデザイナーズ・デザインブック
「ノンデザイナーズ・デザインブック」は、デザイナーではない人のために作られたデザインの定番基本書。
本書では、近接、整列、反復、コントラストなどデザインの4つの基本原則を解説しています。
4つの基本原則について、いい例と悪い例を挙げて解説しているため、より具体的に理解できるでしょう。
デザイナーではない人を対象に解説されているため、ゼロから学習をスタートする方にもおすすめです。
本書を読めば、読む前よりもより高品質なデザインを作れるようになるでしょう。
7.なるほどデザイン
「なるほどデザイン」は、デザインに必要な基礎知識を図解やイラストを豊富に使って解説している学習本。
デザインに関する知識がたくさんのビジュアルで解説されているため、「デザイン=楽しい」を実感できます。
本書なら、楽しみながらデザインを学習できるでしょう。
Webデザイン初心者から中級者まで幅広い方におすすめの一冊です。
まとめ:Webデザインは基礎の習得が重要
今回はWebデザインに必要な基礎知識やスキル、学習方法をご紹介しました。
Webデザインを作っていくためには、基礎知識やスキルの習得が重要です。
まずは、書籍を通して体系的な知識を学んでみてください。
また、最短で確実にWebデザインスキルを習得したいならスクールがおすすめです。
スクールなら、あなたの目的に合った最適なカリキュラムを提案してくれます。
さらに、転職サポートもついているため、就職や転職を目指している方にも適しているでしょう。
実践的なスキルをしっかりと身につけたい方は、スクールに通うことも検討してみてはいかがでしょうか。
Webデザインの習得におすすめのスクールが知りたい方は、こちらの記事もぜひ参考にしてください。
 Webデザインスクールの短期学習はおすすめ!失敗しないポイントや人気のスクール5選を紹介
Webデザインスクールの短期学習はおすすめ!失敗しないポイントや人気のスクール5選を紹介