HTMLで右寄せする方法を紹介!


htmlで記載をすると通常は左寄せに文字が表示されます。ではどうすれば右寄せすることができるのでしょうか?右寄せするにはいくつかのパターンがありますので今回の記事では右寄せの方法について代表的なものについて紹介していきます。
どうすれば右寄せできる?右寄せ方法を紹介
右寄せにするためには以下の方法があります。
| 種類 | 例 |
| align | <p>〇</p> <p align=”right”>◎</p> |
 | |
| text-align | <p>〇</p> <p style=”text-align:right”>◎</p> |
 | |
| float | <p>〇</p> <p style=”float: right”>◎</p> |
 | |
| position | <p>〇</p> <p style=”position: absolute; right: 0″>◎</p> |
 | |
| padding | <p>〇</p> <p style=”padding-left:100%”>◎</p> |
 | |
| margin | <p>〇</p> <p style=”margin-left:100%”>◎</p> |
 |
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!
右寄せの種類
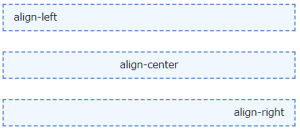
align
古くからある右寄せ方法と言えばalignです。ただし、HTML5ではCSSを使ったスタイルシートでデザインを記載することが徹底され使用することは非推奨となっています。
以降に紹介するCSS形式のものを使っていきましょう。
.box {
padding: 0.5em 1em;
margin: 2em 0;
background: #f0f7ff;
border: dashed 2px #5b8bd0;
}
<div class="box" align="left"> align-left </div> <div class="box" align="center"> align-center </div> <div class="box" align="right"> align-right </div>

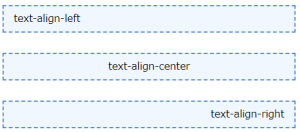
text-align
主流の右寄せ方法がtext-alignになります。
使い方も以下のように簡単で使用したいスタイルにtext-align: left;を宣言するだけです。
.text-align-left {
text-align: left;
padding: 0.5em 1em;
margin: 2em 0;
background: #f0f7ff;
border: dashed 2px #5b8bd0;
}
.text-align-center{
text-align: center;
padding: 0.5em 1em;
margin: 2em 0;
background: #f0f7ff;
border: dashed 2px #5b8bd0;
}
.text-align-right{
text-align: right;
padding: 0.5em 1em;
margin: 2em 0;
background: #f0f7ff;
border: dashed 2px #5b8bd0;
}
<div class="text-align-left"> text-align-left </div> <div class="text-align-center"> text-align-center </div> <div class="text-align-right"> text-align-right </div>

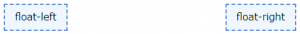
float
floatは要素を浮かせ、回り込ませて使用したい場合に使用します。
float: rightにより右寄せを実現しています。
.float-left{
float: left;
padding: 0.5em 1em;
margin: 2em 0;
background: #f0f7ff;
border: dashed 2px #5b8bd0;
}
.float-right{
float: right;
padding: 0.5em 1em;
margin: 2em 0;
background: #f0f7ff;
border: dashed 2px #5b8bd0;
}
<div class="float-left"> float-left </div> <div class="float-right"> float-right </div>

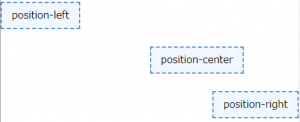
position
positionは、要素をすきな場所に指定したい場合に使用します。
fixedで指定すればスクロールしても移動しないようにすることも可能です。
.position-left{
position: absolute;
left: 0;
padding: 0.5em 1em;
margin: 2em 0;
background: #f0f7ff;
border: dashed 2px #5b8bd0;
}
.position-center{
position: absolute;
left: 50%;
padding: 0.5em 1em;
margin: 2em 0;
background: #f0f7ff;
border: dashed 2px #5b8bd0;
}
.position-right{
position: absolute;
right: 0;
padding: 0.5em 1em;
margin: 2em 0;
background: #f0f7ff;
border: dashed 2px #5b8bd0;
}
<div class="position-left"> position-left </div> <div class="position-center"> position-center </div> <div class="position-right"> position-right </div>

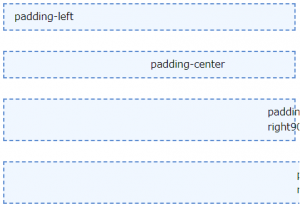
padding
paddingはパディング領域からの位置を指定したい場合に使用します。
パディング領域はコンテンツのひとつ外側の領域を指します。
padding-left:90%;とするとパディングの左側から90%を始点に描写され、ここの数値に応じて右寄せを実現させます。
padding-left:100%;とするとブラウザ100%表示では切れてしまいます。
.padding-left{
padding: 0.5em 1em;
margin: 2em 0;
background: #f0f7ff;
border: dashed 2px #5b8bd0;
padding-right:auto;
}
.padding-center{
padding: 0.5em 1em;
margin: 2em 0;
background: #f0f7ff;
border: dashed 2px #5b8bd0;
padding-left:50%;
}
.padding-right90{
padding: 0.5em 1em;
margin: 2em 0;
background: #f0f7ff;
border: dashed 2px #5b8bd0;
padding-left:90%;
}
.padding-right100{
padding: 0.5em 1em;
margin: 2em 0;
background: #f0f7ff;
border: dashed 2px #5b8bd0;
padding-left:100%;
}
<div class="padding-left"> padding-left </div> <div class="padding-center"> padding-center </div> <div class="padding-right90"> padding-right90 </div> <div class="padding-right100"> padding-right100 </div>

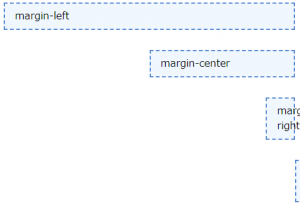
margin
marginはマージン領域からの位置を指定したい場合に使用します。
マージン領域は一番外側の領域を指します。
margin-left:90%;とするとパディングの左側から90%を始点に描写され、ここの数値に応じて右寄せを実現させます。
paddingと違い、marginでは、領域の開始点ごとずれるのがわかります。
同じく、margin-left:100%;とするとブラウザ100%表示では切れてしまいます。
.margin-left{
padding: 0.5em 1em;
margin: 2em 0;
background: #f0f7ff;
border: dashed 2px #5b8bd0;
margin-right:auto;
}
.margin-center{
padding: 0.5em 1em;
margin: 2em 0;
background: #f0f7ff;
border: dashed 2px #5b8bd0;
margin-left:50%;
}
.margin-right90{
padding: 0.5em 1em;
margin: 2em 0;
background: #f0f7ff;
border: dashed 2px #5b8bd0;
margin-left: 90%;
}
.margin-right100{
padding: 0.5em 1em;
margin: 2em 0;
background: #f0f7ff;
border: dashed 2px #5b8bd0;
margin-left: 100%;
}
<div class="margin-left"> margin-left </div> <div class="margin-center"> margin-center </div> <div class="margin-right90"> margin-right90 </div> <div class="margin-right100"> margin-right100 </div>

まとめ
単純な右寄せであれば、text-alignだけで事足りますが、デザインに凝りだすといろいろな手段が必要になっていきます。今回は簡単な一例を紹介しましたが要素を寄せることをマスターしてユーザーが見やすいページを心がけましょう。
知っていますか?IT業界は市場価値が高まっています!市場価値の高い業界で働くことで、現在より年収UPが可能です。
また、 ITスキルを身につけることで、どの業界でも必要とされる人材に成長できます!
【DMM WEBCAMP】のプログラミングスクールでは、未経験から最短3ヶ月でエンジニアとして転職が可能です。
DMM WEBCAMPでは転職成功率98%の転職コースを複数提供しています
✔︎︎︎企業が本当に求めるビジネススキルを優先的に取得可能!
✔︎︎︎︎キャリアカウンセラーとメンターがあなたの転職活動とスキル獲得を両面サポート‼
✔︎︎︎紹介可能企業は600社以上!?
IT業界に転職したい方はぜひご覧ください!
「なんか今の仕事合わないな・・・」
「IT業界に転職してみたいなぁ・・・」
という方、DMMが運営する「WEBCAMP エンジニア転職」をご検討してみてはいかがですか?

「WEBCAMP エンジニア転職」では最短12週間でITエンジニアを目指すことが可能です!
WEBCAMPの卒業生は転職後に年収もUP!(例:年収250万円→500万円)
しかも今なら受講料の最大70%が給付金として支給されます。
DMM WEBCAMPは経済産業省・厚生労働省が認定した専門実践教育訓練給付金制度の対象です