HTMLで空白(スペース)を思い通りに作るには?【HTML初心者入門】

HTMLを使う中で、空白が思うように作れない!と悩んだことはありませんか?
HTMLでは半角スペースが反映されないため、思うような空白が作りづらいですよね。
今回は、そんな曖昧になりがちな「空白の作り方」について解説していきます。
文章中の空白の作り方について解説していくため、余白の作り方が知りたい方はこちらの記事を読んでみてください!
CSSを使った余白の取り方を理解することができます。
 CSS初心者必見!paddingとmarginを徹底解説
CSS初心者必見!paddingとmarginを徹底解説
 エンジニアメンター
エンジニアメンター
HTMLで文章中に空白を作るには?
HTML文書では、コーディング中の空白や改行は無視されます。
詳細に言えば、半角スペース1つ分だけが反映され、他は反映されない状態になります。
そのため、テキストエディタ等で空白スペースを挿入しても、実際のHTML文書を実行した際には表示されません。
半角スペースが反映されないのはなぜでしょうか?
それは、HTMLでコーディングをする際に空白でインデントを行うからです。

改行した時などに、字下げを行うことをインデントと呼びます。
コードを見やすくするために入れた半角スペースが、webページに影響を与えないようにするために反映されなくなっています。
その解決策としてHTML上で、タグやもしくは特殊なコードを記載して明示してあげる必要があります。
この記事では以下の4つの方法をオススメする順番でお伝えします。
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

特殊文字を使って空白を作るには?
htmlでは、ある特定の3つの特殊文字を利用することで空白を表示することが可能です。
もしかすると見たことがあるものがあるかもしれませんが、
今回ご紹介するのは以下の三つです。
-
-  
-  
1つ1つの特徴を確認していくことにしましょう。
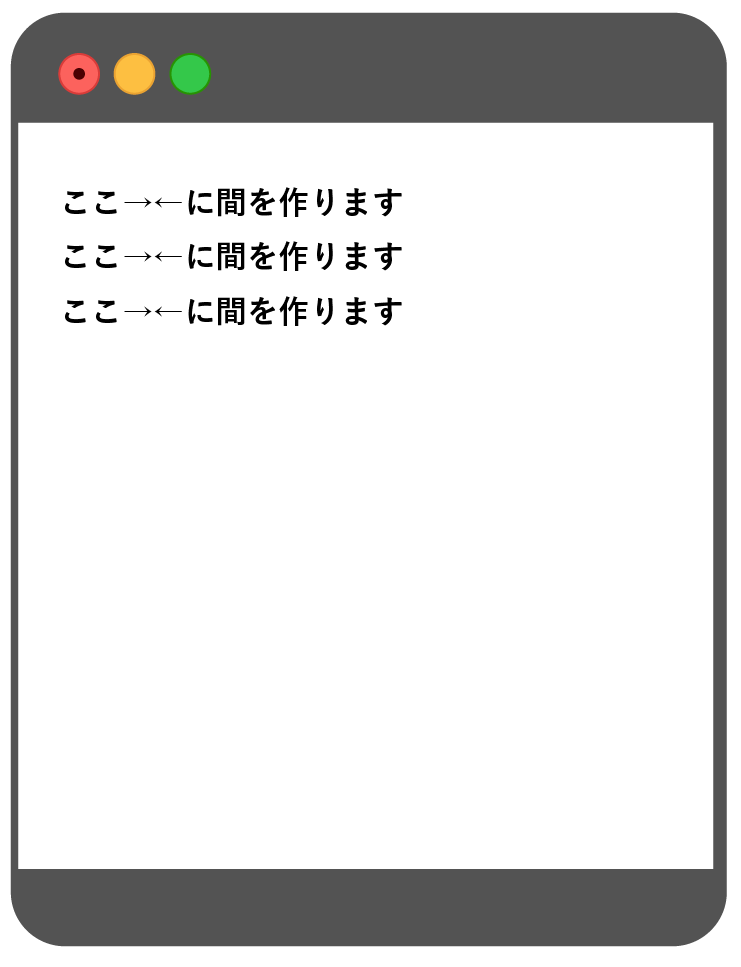
元になるHTMLのコードは以下の通りです。
<!DOCTYPE html>
<html>
<head>
<title>空白の開け方について</title>
<link rel="stylesheet" href="sample.css">
</head>
<body>
ここ→←に間を作ります<br>
ここ→←に間を作ります<br>
ここ→←に間を作ります
</body>
</html>
❶
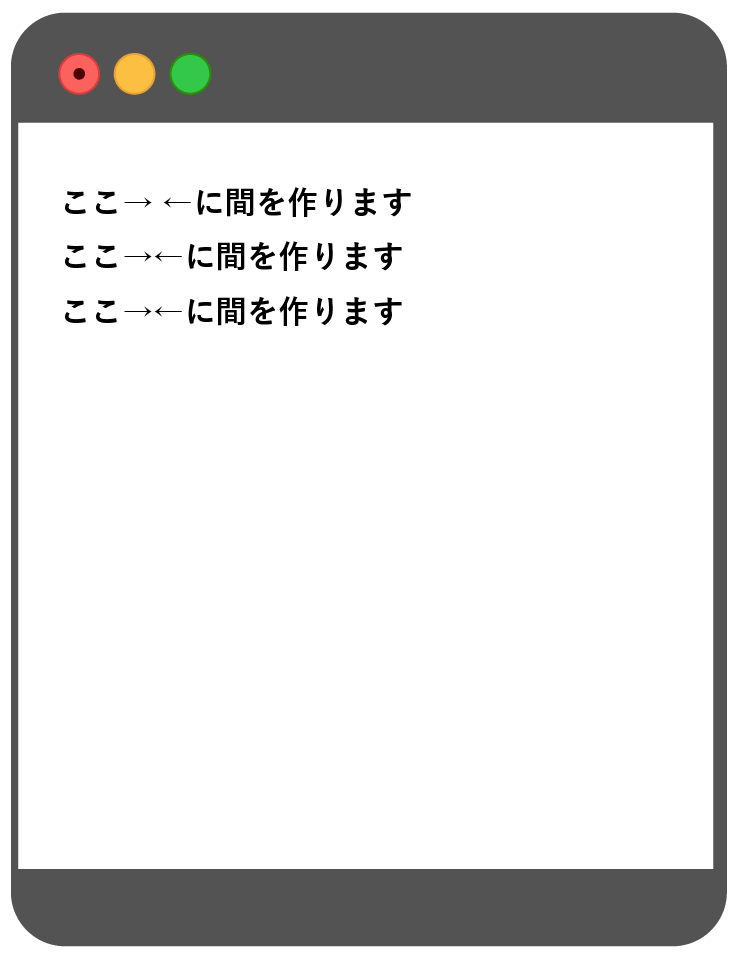
半角スペースで作ったスペース(空白)と同じ分だけ空間を空けることができます。
2回使えば2回分の空白を空けることができます。
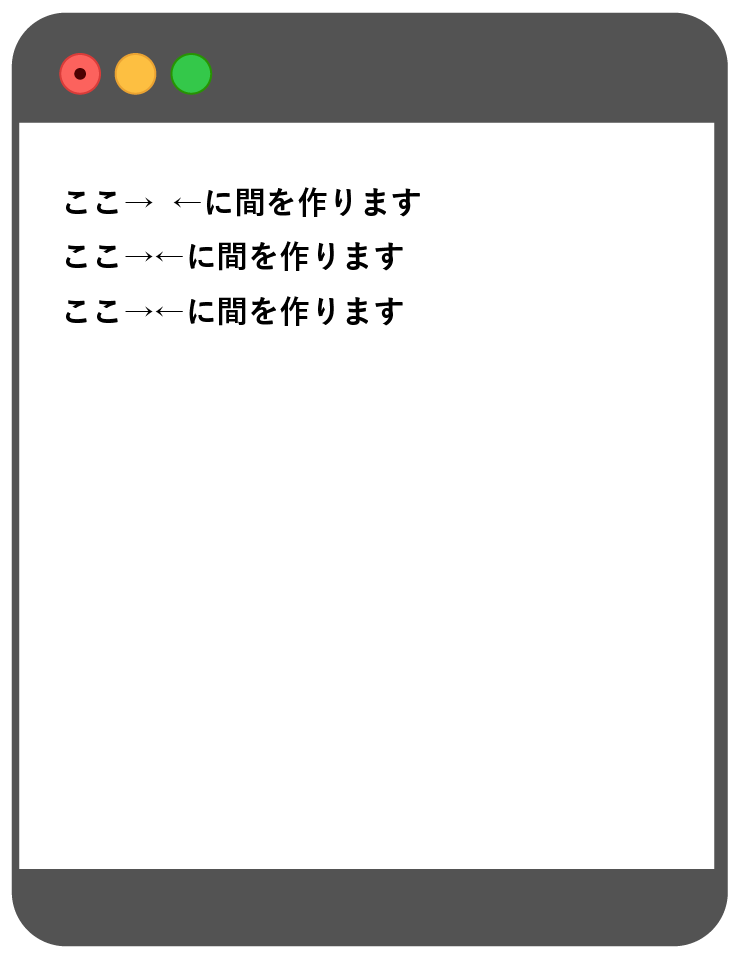
- 1つ使用した場合
<!DOCTYPE html>
<html>
<head>
<title>空白の開け方について</title>
<link rel="stylesheet" href="sample.css">
</head>
<body>
ここ→ ←に間を作ります<br>
ここ→←に間を作ります<br>
ここ→←に間を作ります
</body>
</html>
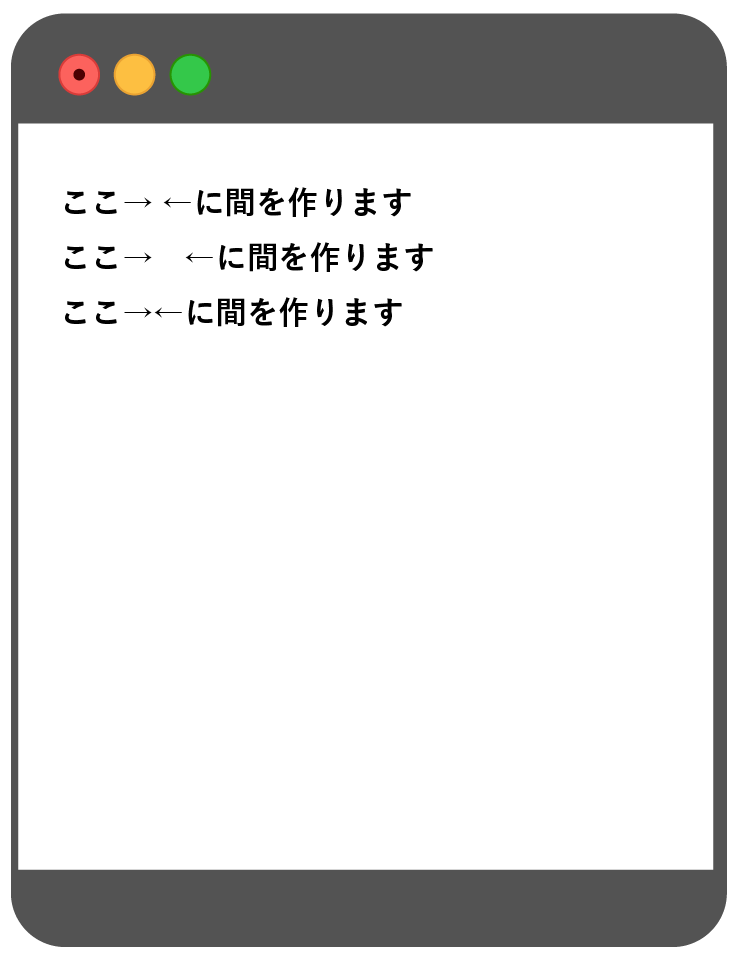
- 2つ使用した場合
<!DOCTYPE html>
<html>
<head>
<title>空白の開け方について</title>
<link rel="stylesheet" href="sample.css">
</head>
<body>
ここ→ ←に間を作ります<br>
ここ→←に間を作ります<br>
ここ→←に間を作ります
</body>
</html>
❷ 
より少し大きいスペース(空白)を作ることができます。
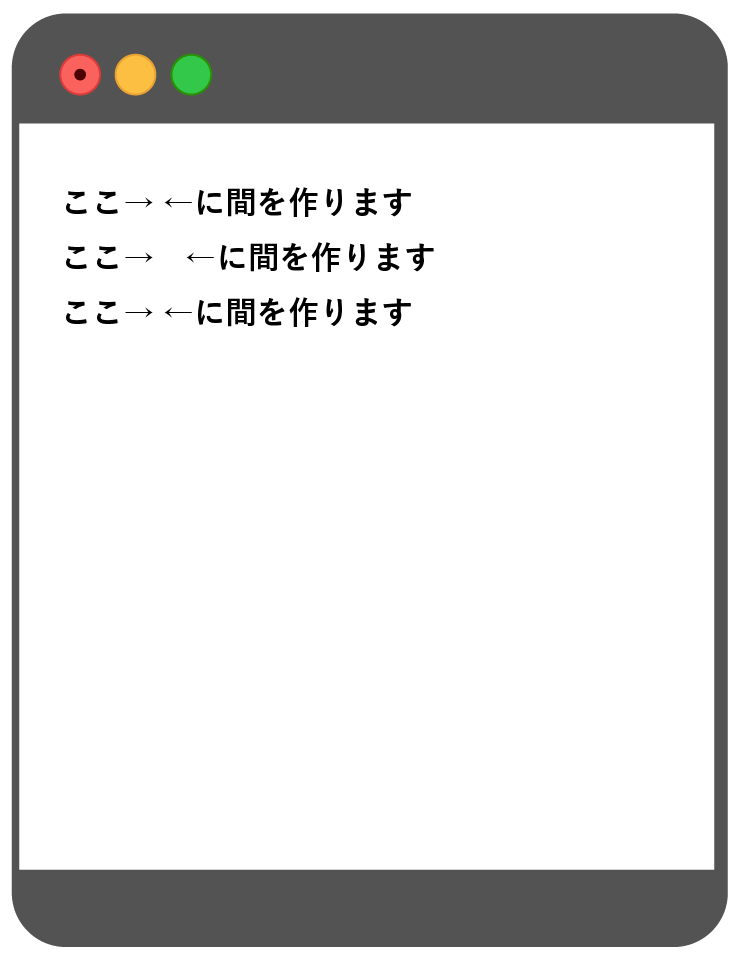
実際に比べてみましょう。
<!DOCTYPE html>
<html>
<head>
<title>空白の開け方について</title>
<link rel="stylesheet" href="sample.css">
</head>
<body>
ここ→ ←に間を作ります<br>
ここ→ ←に間を作ります<br>
ここ→←に間を作ります
</body>
</html>
どちらも1つずつしか使っていませんが、空白の大きさが違うことがわかります。
❸ 
より少し小さいスペース(空白)を作ることができます。
では実際に比べてみましょう。
<!DOCTYPE html>
<html>
<head>
<title>空白の開け方について</title>
<link rel="stylesheet" href="sample.css">
</head>
<body>
ここ→ ←に間を作ります<br>
ここ→ ←に間を作ります<br>
ここ→ ←に間を作ります
</body>
</html>
preタグを使って空白を作るには?
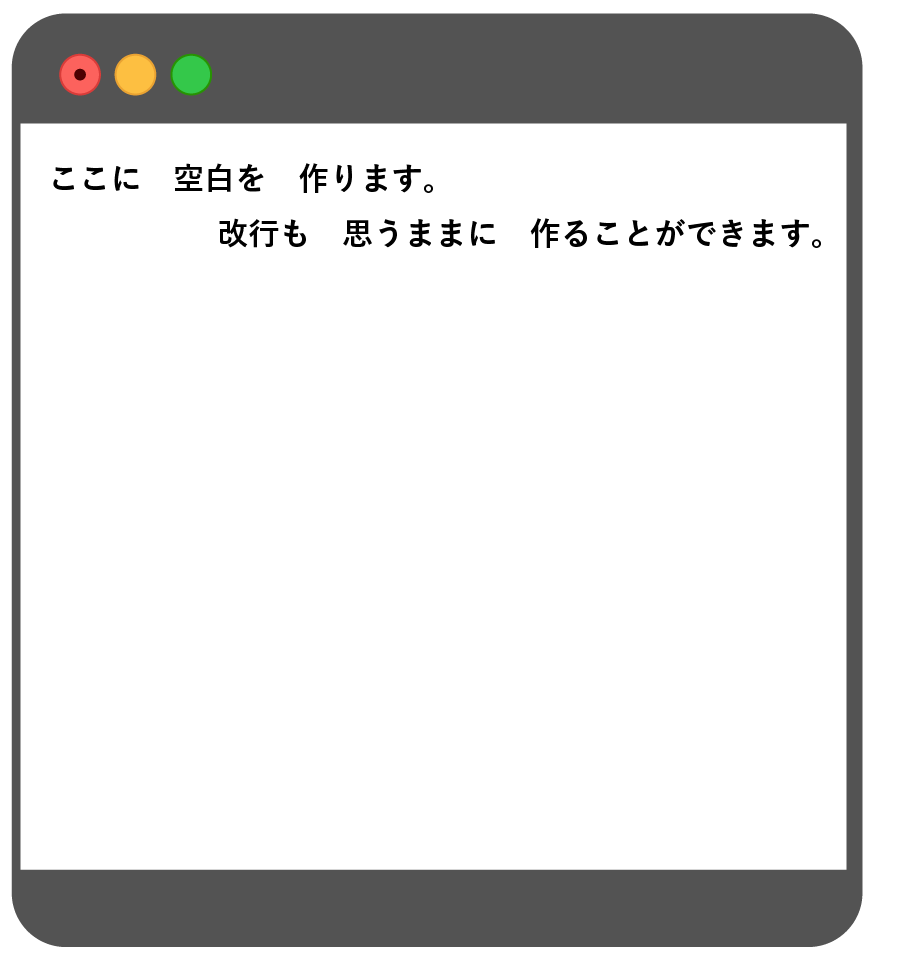
preタグを使って、空白を自由に使う方法もあります。
<pre></pre>で囲むことによって、空白や改行をHTMLに打ち込んだまま反映させることができます。
<!DOCTYPE html>
<html>
<head>
<title>空白の開け方について</title>
<link rel="stylesheet" href="sample.css">
</head>
<body>
<pre>ここに 空白を 作ります。
改行も 思うままに 作ることができます。</pre>
</body>
</html>
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

CSSを使って空白を表示する
spanタグで囲った部分に対して、CSSで指定をすることによって空白を作る方法です。
ステップとしては2つだけですが、他の方法に比べると少し手間がかかるかもしれません。
- 空白を作りたい部分をspanタグで囲む
- CSSでmarginを指定する
<!DOCTYPE html>
<html>
<head>
<title>空白の開け方について</title>
<link rel="stylesheet" href="sample.css">
</head>
<body>
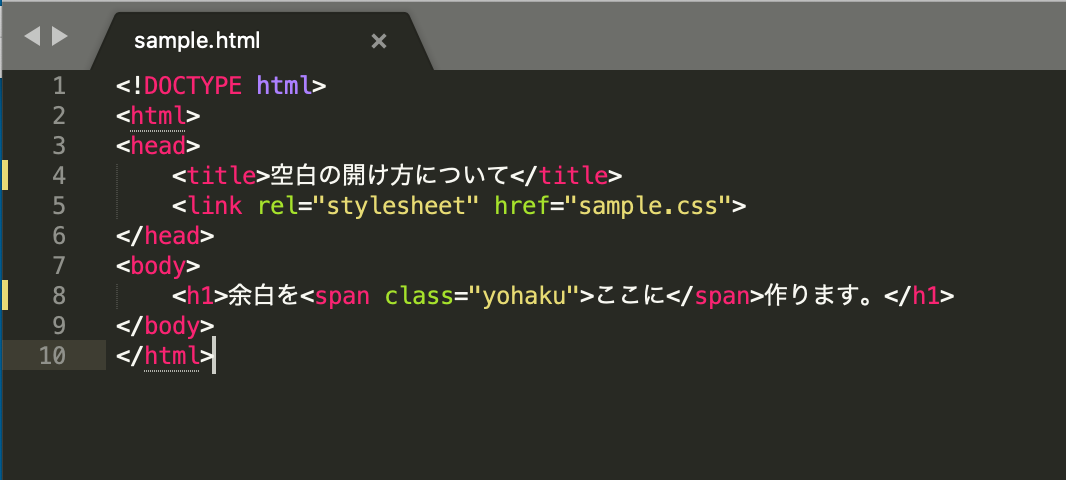
<h1>余白を<span class="yohaku">ここに</span>作ります。</h1>
</body>
</html>.yohaku{
margin:0px 20px;
}
全角スペースを使う方法
空白スペースはHTMLの見た目に反映されないと紹介しましたが、それは「半角スペース」の場合です。
正確には、
1. 全角の場合、html上で全角スペースは打った分だけ反映されます。
2. 半角の場合は、半角スペースを何度入力しても1回分しか反映されません。
そのため、この後紹介する方法を用いなくても全角ならばスペースを反映可能です。
ただし、空白が何文字分あるのかを把握しておかなければ編集が難しいため、あまりオススメしません。
【初心者向け】HTMLの練習ができる学習サイト8選!
【HTML タグ】タグの使い方を徹底解説 | コピペで動く実行例付き
まとめ
初心者の方向けに空白(スペース)を表示する方法を紹介していきました。
全角スペースを利用する方法は、その時は簡単なものの、他の人が見たときにわかりづらいので使わないことをお勧めします。
特殊文字やCSSで指定をするようにしましょう。
文章中の空白ではなく、webページ上に余白を作る方法について知りたい方は、こちらの記事を読んでみてください。
 CSS初心者必見!paddingとmarginを徹底解説
CSS初心者必見!paddingとmarginを徹底解説





















